![]() 製品版:PowerDirector 2024に対応
製品版:PowerDirector 2024に対応
※タイトル表示範囲マスクはUltimate以上 + Win版のみ対応
この記事はPowerDirectorに備わっているテキストを作成する機能である
『タイトルルーム』と『タイトルデザイナー』に関する使い方の解説記事です。
※ver.2024からは画面インターフェースが大きく変更されましたので旧バージョンをお使いの方は下記ページをご参照ください。
旧バージョン向けの記事はこちら
字幕テキストを作りたい方はこちら
- PowerDirectorのタイトルルーム機能について
- タイトルデザイナーの基本機能について
- タイトルデザイナーで簡単に作れる定番テロップデザイン集
- 01. 白フォント+カラーシャドウデザイン
- 02. 白フォント+グラデーション境界線デザイン
- 03. 明暗グラデーションカラー×白境界線+黒シャドウデザイン
- 04. 明暗グラデーションカラー×白境界線+黄色シャドウデザイン
- 05. 白 or 黄色 × 黒 × ピンクの組み合わせデザイン
- 06. カラーテキスト × 白の境界線+シャドウの組み合わせデザイン
- 07. 濃淡カラー × グラデーション(白&黄)境界線 × 赤のシャドウデザイン
- 08. モノクロ × 蛍光カラーデザイン
- 09. ホワイトカラー × カラー境界線 × ホワイトシャドウデザイン
- 10. 内側シャドウ×カラーのデザイン
- 11. 振動するアニメーション付きテキスト
- タイトルデザイナーで作れる結婚式向けテキストデザイン
- タイトルデザイナーで作れる映画風テキストのデザイン
- まとめ:『タイトルルーム』と『タイトルデザイナー』の機能解説
PowerDirectorのタイトルルーム機能について
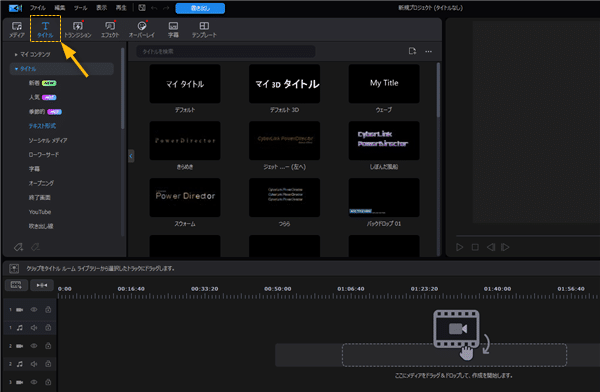
編集画面上のメニューにある『T』をクリックすると『タイトルルーム』が開きます。
※タイトルルーム:公式 or 自分で作ったデザインのテキストプリセットを保存&出力などの管理が行なえます。

この中からテキスト素材を選んで『タイムライン』に挿入することで
お手軽に『タイトル素材(テキストクリップ)』を出力しテロップ / テロップを作成することができます。



タイトルルームでは、自作したテキストを保存&よく使うプリセットをお気に入りに入れて呼び出すことができるので
効率よく使用することでテキスト or テロップ作成の時間を短縮していくことができます。
『タイトルルーム』の使用方法の流れ
①PowerDirector編集画面のメニューから  『タイトルルーム』を選択します。
『タイトルルーム』を選択します。
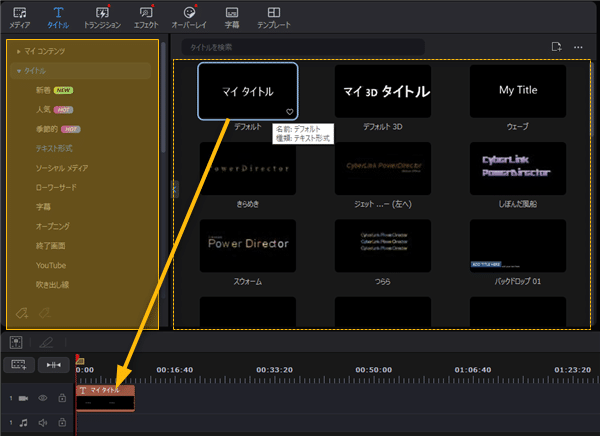
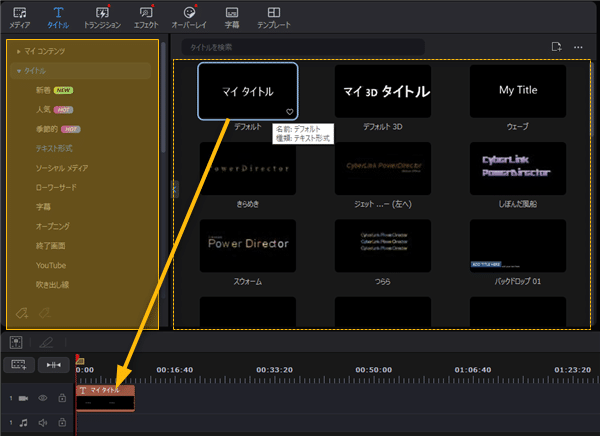
②次に『タイトルルーム』からお好みのプリセットを選び『下のウィンドウ:タイムライン』に挿入します。
※これらの『テキスト素材』は、画像や動画を入れる『映像トラック』に入れて使用します

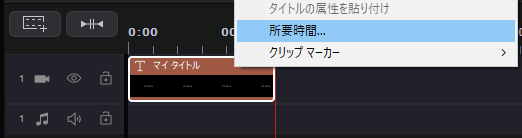
③タイムラインにテキスト素材を配置した後は表示時間とタイミングを調整します。
表示時間はテキスト素材の左端か右端をドラッグすることで調整できます。
※ドラッグ中に表示される『所要時間』を見ながらドラッグすると調整しやすいです



表示タイミングは『タイトル素材』をタイムライン上で任意の時間までドラッグすることで調整できます。

タイトルデザイナーの基本機能について
次に実際にテキストを編集する機能である『タイトルデザイナー』について解説します。
ver.2024のタイトルデザイナーでは(新)簡易編集画面と(旧)詳細編集画面からテキストの編集を行えます。
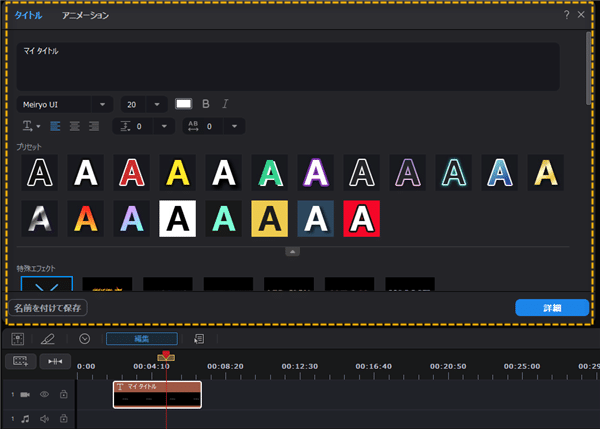
タイムラインに挿入した『タイトル素材』をダブルクリックすると『簡易編集画面』が起動します。

簡易編集画面では、基本的な機能(色、サイズ、1つの境界線、シャドウ、特殊エフェクト)が設定可能ですが
キーフレーム機能やグラデーションを設定したりすることができません。
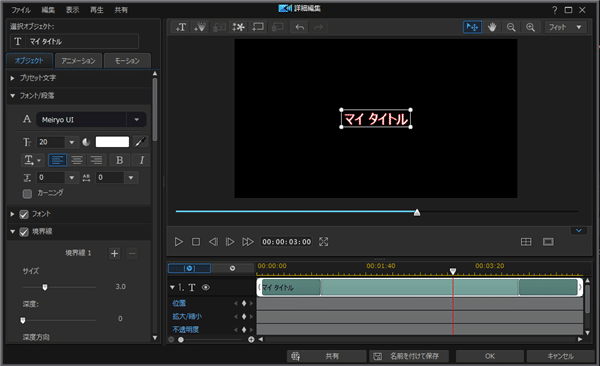
簡易編集画面の右下にある詳細をクリックすると詳細編集画面が開きます。
![]()

簡易編集画面では、基本的な機能に加えて
キーフレーム機能やグラデーションを設定したりすることができます。
※詳細編集画面は旧バージョンの編集画面とほぼ同じです
タイトルデザイナー:詳細編集画面の各種機能
タイトルデザイナーの詳細編集画面に備わっている各種機能を解説します。
詳細編集画面では色変更・複数の境界線・シャドウ・テロップ背景・キーフレームアニメーションの作成等が可能です。
タイトルデザイナー起動方法
- タイトルルームの『新規タイトルテンプレートの作成』をクリック
- タイムラインに配置した『タイトル素材』をダブルクリック→詳細をクリック

詳細編集画面では大きく3つの編集カテゴリに分けられています。
3つの編集タブ
- オブジェクト:テキストをデザインする
- アニメーション:テキストに動くアニメーションの効果をつける
- モーション:動くアニメーションのプリセットが選べる
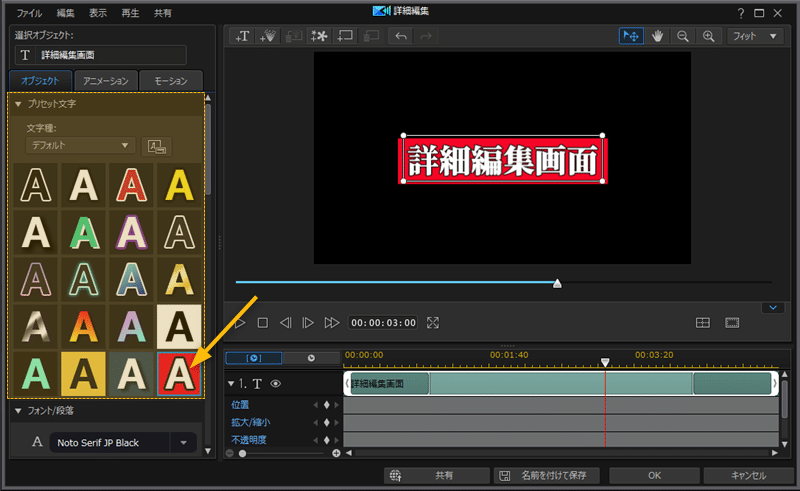
オブジェクト①プリセット文字
『オブジェクト:プリセット文字』項目では
保存されているデザインを指定することでお手軽にテキストのデザインを変更することができます。

また自分で作ったデザインをプリセット項目に保存することもできます。
※ここで保存されるのは、色や境界線などです。作成時に指定した書体は保存されません。

プリセットの保存方法
①タイトルデザイナーでデザインを作成→②『現在選択している文字をプリセットとして保存する』をクリック
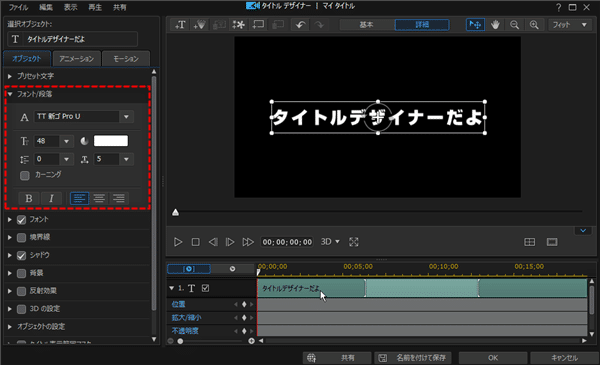
オブジェクト②フォント/段落

『オブジェクト:フォント/段落』項目では
書体を指定したり、サイズ、色、行間、文字間隔などの基本的なパラメータが調整できます。
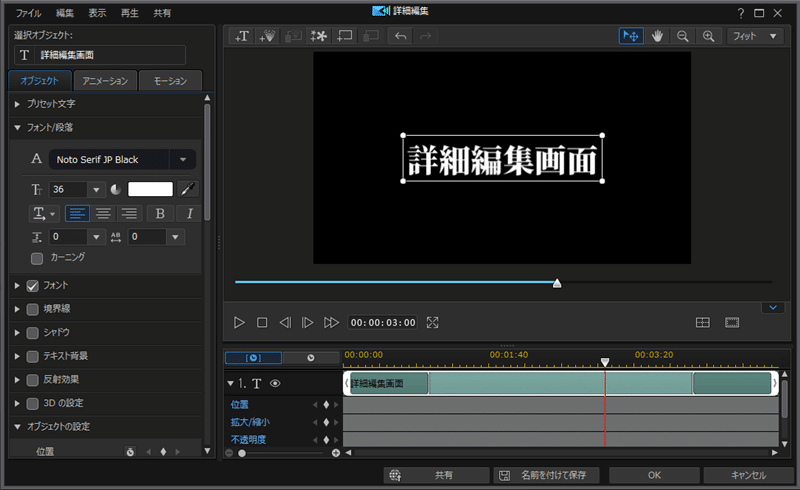
また、テキストのデザインをするときは
色やサイズを変更する前にまずは『書体』を決めておくのがおすすめです。
![]()
なぜなら、書体が変われば色やサイズ感などの印象がすべて変わってしまうからです。
あらかじめ自分が表現したい印象にあったフォントを選んでから色やサイズ感を編集していきましょう。
※フォントの選び方としては、バラエティ的な印象を重視するなら太いゴシック系の書体、上品さを重視するなら明朝体などの書体が定番です。

Google Font:源ノ角ゴシック(Noto Sans JP)
インストール方法:Download Familyからダウンロード→フォルダを展開→otfファイルをすべて選択→右クリックして『すべてのユーザーに対してインストール』

Google Font:源ノ明朝(Noto Serif CJK)
インストール方法:Download Familyからダウンロード→フォルダを展開→otfファイルをすべて選択→右クリックして『すべてのユーザーに対してインストール』
オブジェクト③フォント

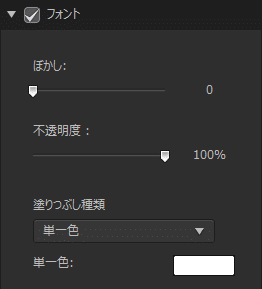
『オブジェクト:フォント』項目では、フォントの塗りつぶしの色の調整を施すことができます。
※フォントのチェックを入れることで塗りがONとなりますのでチェックを外すと塗りの部分のみが透明になります
あまり一般的には使いませんが、『塗り』の部分をぼかしたり、透明度を上げたりすることも可能です。
塗りつぶしの種類に関しては、単色だけではなくグラデーションを掛けた塗り方を指定することもできます。
フォントの塗り
- 『単一色:単色のベタ塗り』
- 『2色グラデーション:2つの色を指定してグラデーション加工』←旧バージョン
- 『4色グラデーション:4つの色を指定してグラデーション加工』←旧バージョン
- 『グラデーションカラー:様々なパラメータから設定可能なグラデーション』←Ver 20以降
オブジェクト④境界線

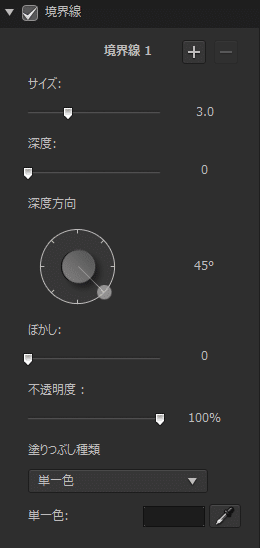
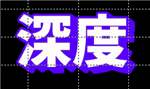
『オブジェクト:境界線』項目では、フォントの境界線を追加することができます。
サイズを変えることで太さが変わり、深度の値を上げることで境界線に深さを与えることができます。

境界線の色もフォントと同じく、単色だけではなくグラデーションを掛けた塗り方を指定することができます。
※バージョンによって設定できるパラメータが異なります。
フォントの塗り
- 『単一色:単色のベタ塗り』
- 『2色グラデーション:2つの色を指定してグラデーション加工』←旧バージョン
- 『4色グラデーション:4つの色を指定してグラデーション加工』←旧バージョン
- 『グラデーションカラー:様々なパラメータから設定可能なグラデーション』←Ver 20以降
オブジェクト⑤シャドウ

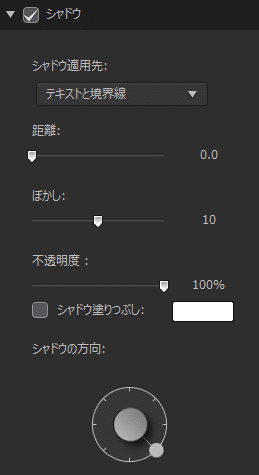
『オブジェクト:シャドウ』項目では、フォントに影を追加することができます。
『距離』の値を上げることで本体との距離を設定したり
『ぼかし』の値を上げて影のぼかす強度を調節することができます。
また、黒などの影のような濃い色とは逆に、
白い色などの明るい色を指定してフォントを光らせるような光彩効果を出すこともできます。

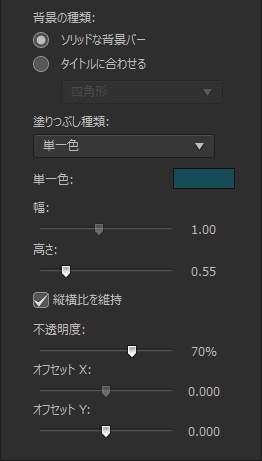
オブジェクト⑥背景
Win版のみ対応

『オブジェクト:背景』項目では、テキストに背景(ざぶとん)を設定し追加することができます。
※2020年12月現在ではMac版では非対応の機能です
背景には大きく2つの種類があり
「タイトルに合わせる」の場合はさらに4種類の型から選ぶことができます。

フォントの塗り
『ソリッドな背景バー:横に途切れない背景バー』
『タイトルに合わせる:タイトルの長さに背景の長さが自動調整される』
- 四角形:丸みのないスタンダードな四角形を出力
- 四角形(角丸):丸みのある四角形を出力
- 四角形(丸):丸みの強い背景を出力
- 楕円形:楕円形の形をした背景を出力
これらの中から形を選び、『幅』や『高さ』などで背景のサイズを調整します。
また、『塗りつぶし』の項目では単色やグラデーションだけでなく
画像テクスチャを指定することで色ではない背景画像を使うこともできます。
『オフセット』の項目では背景の位置を調整することができますので少しずらして背景を作りたい場合に便利です。
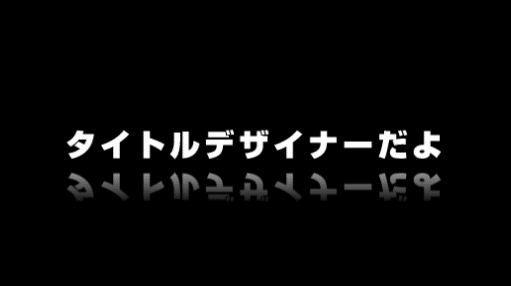
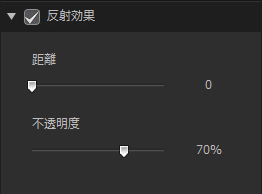
オブジェクト⑦反射

Win版のみ対応

『オブジェクト:反射』項目では、テキストに水面を反射させるような反射効果を追加できます。
※2020年12月現在ではMac版では非対応の機能です
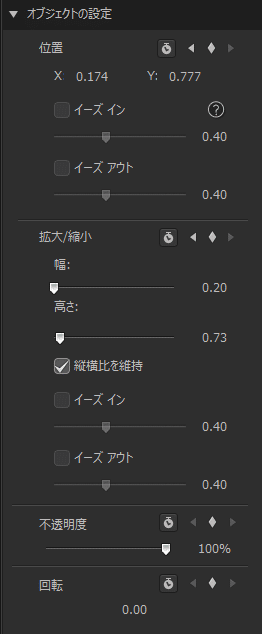
オブジェクト⑧オブジェクトの設定

『オブジェクト:オブジェクトの設定』項目では
画像や動画のようにオブジェクトのサイズや位置などのパラメータを指定できます。
また、『位置』や『サイズ』といったパラメータに対して『キーフレーム機能』が使えるため
テキストをズームさせたり移動させたりといったアニメーションを作成することができるのが大きな特徴です。
使用できるキーフレームパラメータ
- 位置:座標パラメータを指定することでフォントの位置を制御する
- 拡大/縮小:拡大率のパラメータを指定することでフォント全体の大きさを制御する
- 不透明度:不透明度のパラメータを指定することでフォント全体の不透明度を制御する
- 回転:角度のパラメータを指定することでフォント全体の角度を制御する
Ver. 2024~ 新しいアニメーションの追加
![]() 製品版:PowerDirector 2024 以上 /365 Win版に対応
製品版:PowerDirector 2024 以上 /365 Win版に対応
※Mac版は未確認
タイトルルームから選択できるアニメーションが一部拡張されました。
※開始アニメーションが20追加
※終了アニメーションが18追加
※リピート項目が追加(14)
Ver. 20~『テキスト素材』に『マスクデザイナー』が使用できるように

![]() 製品版:PowerDirector 20 以上 /365 Win版に対応
製品版:PowerDirector 20 以上 /365 Win版に対応
※Mac版は未確認
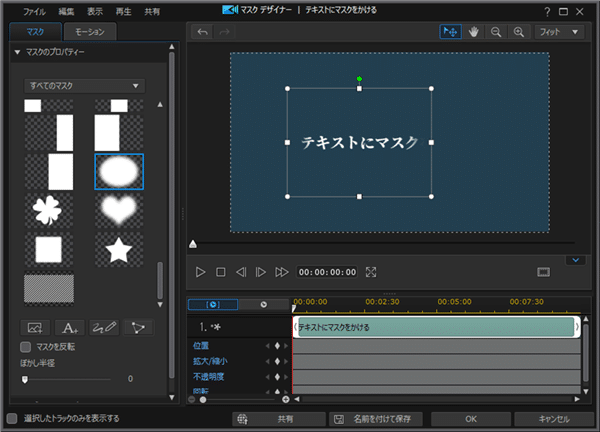
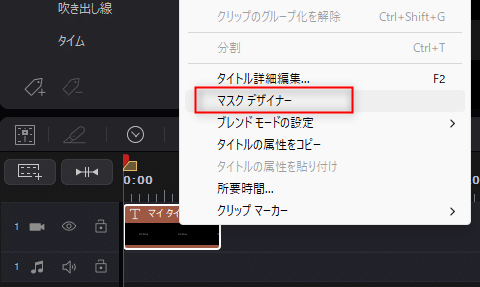
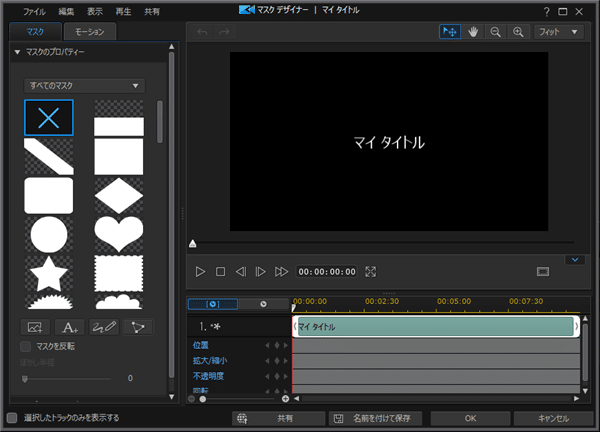
PowerDirector 20 から『テキスト素材』に『タイトル表示範囲マスク』ではない
通常の『マスクデザイナー』が使用できるようになりました。
使い方は、①テキスト素材を右クリック→②マスクデザイナーから使用することができます。


Ver. 20~『グラデーション機能拡張』:虹色やゴールドの文字が作成可能に


![]() 製品版:PowerDirector 20 Ultra以上 /365 Win版に対応
製品版:PowerDirector 20 Ultra以上 /365 Win版に対応
※Mac版は未確認
PowerDirector 20 Ultra以上から
『フォント』と『境界線』で設定できるグラデーション機能が拡張されました。
従来は文字単体にしか掛けれなかったグラデーションが行やタイトル全体で掛けられるようになり
よりお手軽にレインボーカラーやゴールドのテキストが作成できるようになりました。
Ver. 20~『境界線の機能拡張』:二重縁取りテロップが作成可能に

![]() 製品版:PowerDirector 20 Ultra以上 /365 Win版に対応
製品版:PowerDirector 20 Ultra以上 /365 Win版に対応
※Mac版は未確認
PowerDirector 20 Ultra以上から『境界線』で設定できる数が最大3つまで追加できるようになりました。
これにより、TV番組のバラエティのような二重縁取りのテロップがお手軽に作成できるようになりました。
Ver. 19~『オブジェクト:タイトル表示範囲マスク』

![]() 製品版:PowerDirector 19 Ultimate ~ / 365 Win版に対応
製品版:PowerDirector 19 Ultimate ~ / 365 Win版に対応
※Mac版は未対応
PowerDirector 19 Ultimate~で実装されたタイトルに対してマスク機能が使える機能です。
※マスク:オブジェクトの一部を隠したりする機能
キーフレーム機能と合わせることで何もない空間からテキストを出したりする演出が可能です。
Ver. 17~『オブジェクト:特殊エフェクト』
![]() 製品版:PowerDirector 17 ~に対応
製品版:PowerDirector 17 ~に対応
※Mac版は未確認
PowerDirector 17~で実装されたタイトル専用の特殊エフェクト機能です。
タイトルデザイナーで作成したテキストに特殊エフェクトを適用することで
テキスト枠に対して炎や雷、ネオンといったエフェクト効果を適用することができます。
タイトルデザイナーで簡単に作れる定番テロップデザイン集
一部映像提供:![]() ピッツァくんのドロロンちゃんねる
ピッツァくんのドロロンちゃんねる
ここではざっくりですが『タイトルデザイナー』で比較的簡単に作れつつ
テレビのバラエティ等で使用されていそうな定番のテロップデザインをまとめております。
01. 白フォント+カラーシャドウデザイン

作成のポイントと用途
- フォントカラー:白
- シャドウカラー:明るめの色(ぼかし20程度)
- 用途:なんでもOK
02. 白フォント+グラデーション境界線デザイン

作成のポイントと用途
- フォントカラー:白
- 境界線カラー:相性の良い2色グラデーション(サイズ3程度+ぼかし5程度)
- 用途:おしゃれ、夜、大人的なシチュエーション向け
03. 明暗グラデーションカラー×白境界線+黒シャドウデザイン

作成のポイントと用途
- フォントカラー:お好みの色で明暗グラデーション(※明るい青と暗い青のような感じ)
- 境界線カラー:白
- シャドウカラー:黒
- 用途:メッセージを強調したい時向け
04. 明暗グラデーションカラー×白境界線+黄色シャドウデザイン

作成のポイントと用途
- フォントカラー:お好みの色で明暗グラデーション(※明るい青と暗い青のような感じ)
- 境界線カラー:白
- シャドウカラー:黄色(ぼかし15程度)
- 用途:ポシティブなシチュエーション向け
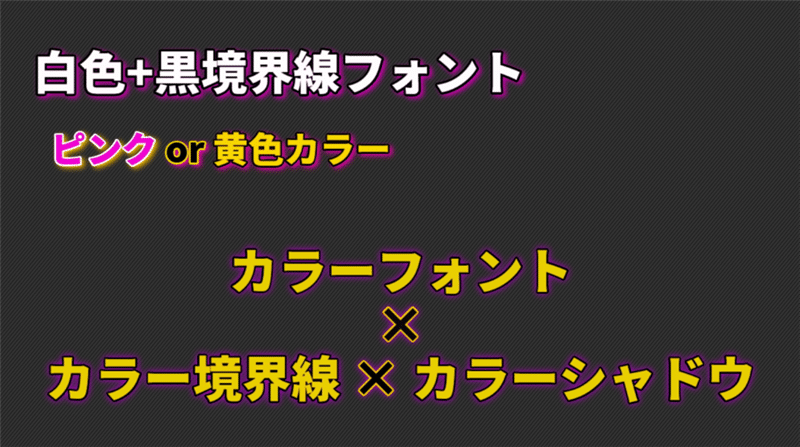
05. 白 or 黄色 × 黒 × ピンクの組み合わせデザイン

作成のポイントと用途
- フォントカラー:白、ピンク、黄色、黒のいずれか
- 境界線カラー:フォントカラー以外(※フォントカラーが黄色だったら境界線は黒、フォントカラーがピンクだったら境界線は白がおすすめ)
- シャドウカラー:フォントカラー以外
- 用途:POPで目立つ印象にしたい時向け
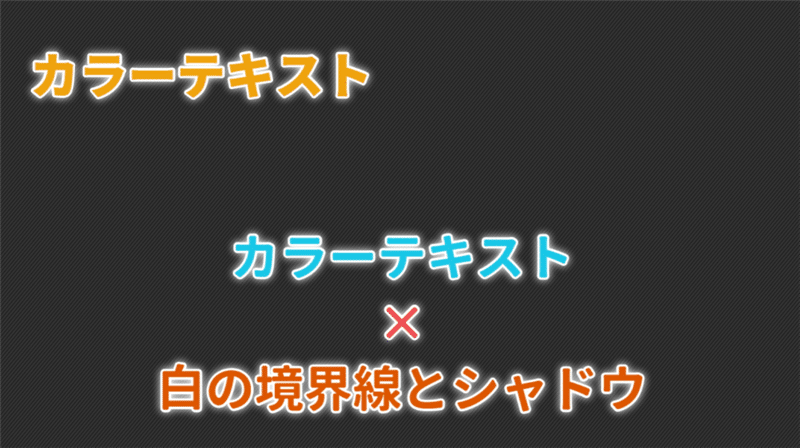
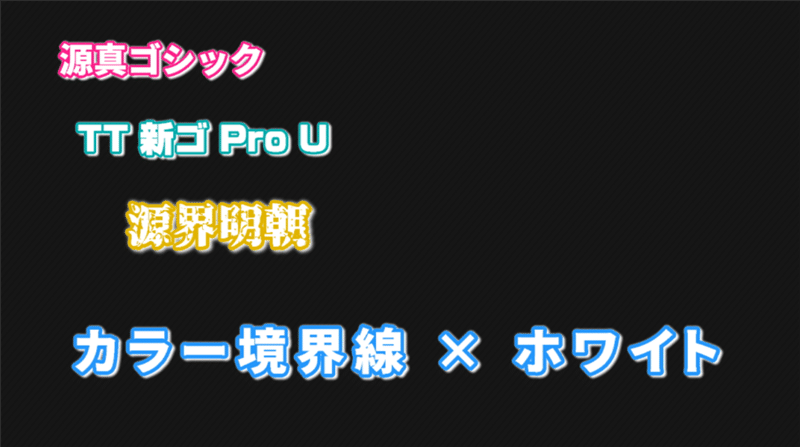
06. カラーテキスト × 白の境界線+シャドウの組み合わせデザイン

作成のポイントと用途
- フォントカラー:白と組み合わせても見えやすいカラー
- 境界線カラー:白
- シャドウカラー:白
- 用途:明るいシチュエーション向け
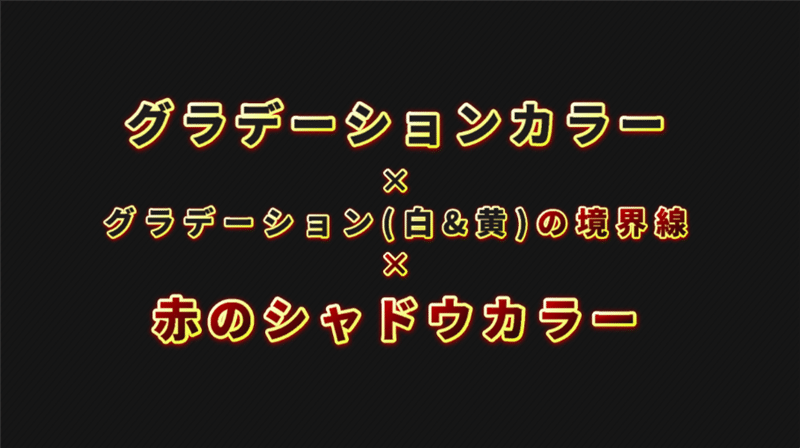
07. 濃淡カラー × グラデーション(白&黄)境界線 × 赤のシャドウデザイン

作成のポイントと用途
- フォントカラー:グレーや赤の明暗グラデーション
- 境界線カラー:白→黄のグラデーション(サイズ6程度)
- シャドウカラー:濃いめの赤(ぼかし12程度)
- 用途:メッセージを強調したい時向け※『新発売』『新機能』『衝撃』などの文言
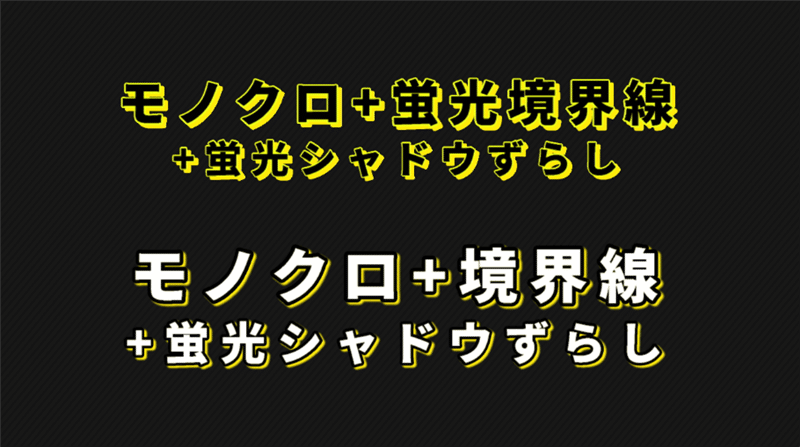
08. モノクロ × 蛍光カラーデザイン

作成のポイントと用途
- フォントカラー:黒 or 白
- 境界線カラー:フォントカラーが黒の場合は蛍光カラー / フォントカラーが白の場合は黒で太めの境界線
- シャドウカラー:
フォントカラーが黒の場合は、ぼかしなし × 距離3程度の蛍光カラー
フォントカラーが白の場合は、ぼかしあり × 距離3程度の蛍光カラー - 用途:明るくポップなメッセージを作成したい時向け
09. ホワイトカラー × カラー境界線 × ホワイトシャドウデザイン

作成のポイントと用途
- フォントカラー:白
- 境界線カラー:原色ではない淡めのカラー
- シャドウカラー:白(距離1程度)+(ぼかし8程度)+シャドウ塗りつぶしON
- 用途:明るく可愛らしいメッセージを作成したい時向け
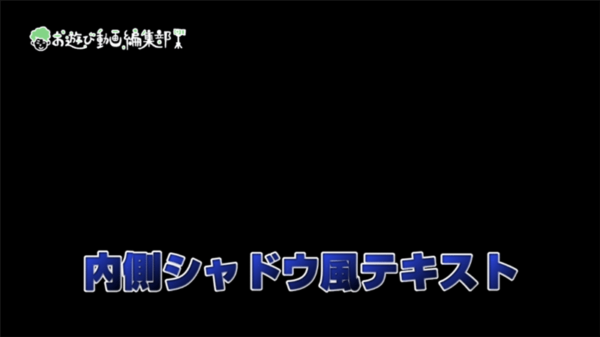
10. 内側シャドウ×カラーのデザイン

パラメータとしてフォントの内側にシャドウを入れることはできませんが
フォントの色をぼかすことで内側にシャドウを入れてるように見せることができます。
作成のポイントと用途
- フォントカラー:好きな色を指定
- 境界線:白色
- シャドウ:黒のぼかし
- フォント:ぼかし(4)
- 用途:なんでも
11. 振動するアニメーション付きテキスト
作成のポイントと用途
- ①タイトルデザイナーで振動させたいテキストを作成
- ②『振動』エフェクトをテキストに個別適用
- ③『スキップ』エフェクトを個別適用
タイトルデザイナーで作れる結婚式向けテキストデザイン
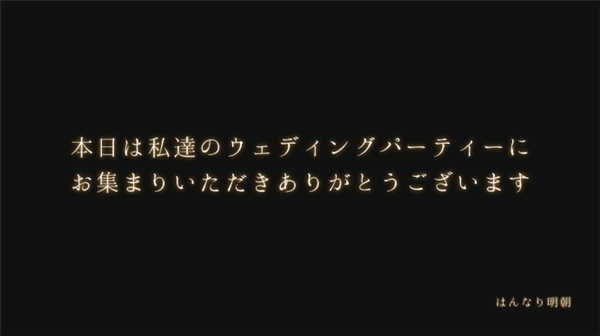
01. 結婚式風テキストのデザイン

作成のポイントと用途
- フォントカラー:白
- シャドウ:明るめのブラウン(ぼかし15程度)
- 背景色:限りなく黒に近いグレー
- フォント:はんなり明朝
- 用途:結婚式ムービー
結婚式向けフォント
タイトルデザイナーで作れる映画風テキストのデザイン
01. 映画風な24fpsエンドロールテキスト
作成のポイントと用途
- フォントカラー:白
- fps:24fps
- アニメーション:スクロール(上へ)
- 用途:卒業式・結婚式・卒団式に向けた映像向け
PowerDirectorでエンドロールテキストを作成する方法
02.傷・汚れのグランジ加工風テキスト
グランジ加工の流れ
- ①タイトルデザイナーでテキストを作成
- ②BCC Grungeを適用
PowerDirectorで作成するグランジ加工風テキスト
03.映画予告のイントロ風テキスト
作成の流れ
- ①タイトルデザイナーでテキスト作成後静止画として保存
- ②パーティクル系の動画素材に①の静止画画像をマスク処理
PowerDirectorで作成する予告イントロ風テキスト
04.点滅・ちらつきのフリッカーテキスト
作成のポイントと用途
- フォントカラー:OFF
- 境界線①:ネオン系の明るい色 , サイズ(1)前後
- 境界線②:①と同等の色, サイズ(1.5)前後, ぼかし(5)前後
- アニメーション:開始に『フリッカー』、所要時間(1/3秒)程度
05.シェイクテキストを使った人物紹介の作例
シェイクテキスト作成のポイント
- アニメーション:ループ→『シェイク』を適用
まとめ:『タイトルルーム』と『タイトルデザイナー』の機能解説
PowerDirectorでは『字幕ルーム』と『タイトルルーム』からそれぞれテキストを作成できますが
『タイトルルーム』では、テキストをアニメーションさせたり、デザインの幅が広かったりと
比較的自由度の高いテロップを作成するのに向いています
他の動画編集ソフトと比べてもデザイン能力が高く簡単に編集できるのが大きな利点です。
