wwwwを自然に振動させる方法
『振動』エフェクトと『スキップ』エフェクトを使用して自然な振動エフェクトを作成する方法を解説しています。
作成手順
①wwwwテキストをタイトルデザイナーで作成
②『振動』エフェクトをwwwwテキストに個別適用
③『スキップ』エフェクトを個別適用
![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
この記事ではPowerDirectorのエフェクトを使用して
wwwwのような笑い声を演出したテキストを自然に震わせる方法を解説します
wwwwのテキスト素材はタイトルデザイナーを使って作成し
エフェクトは『振動』と『スキップ』を使用します。
関連機能解説ページ
テキストを自然に振動させる方法
では実際にタイトルデザイナーで作成したテキストを自然に振動させる方法を解説します。
振動エフェクトを使ってテキストを振動+スキップエフェクトを使って振動速度を調節するだけなので
かなりお手軽に作成できるかと思います。
手順①タイトルデザイナーでwwwwテキストを作成する
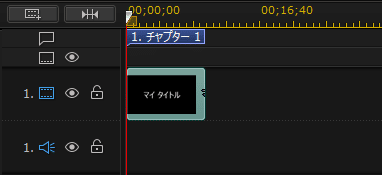
まずは、タイトルデザイナーでwwwwのテキストを作成します。
『タイトルルーム』からお好みのテキスト素材をタイムラインに配置します。

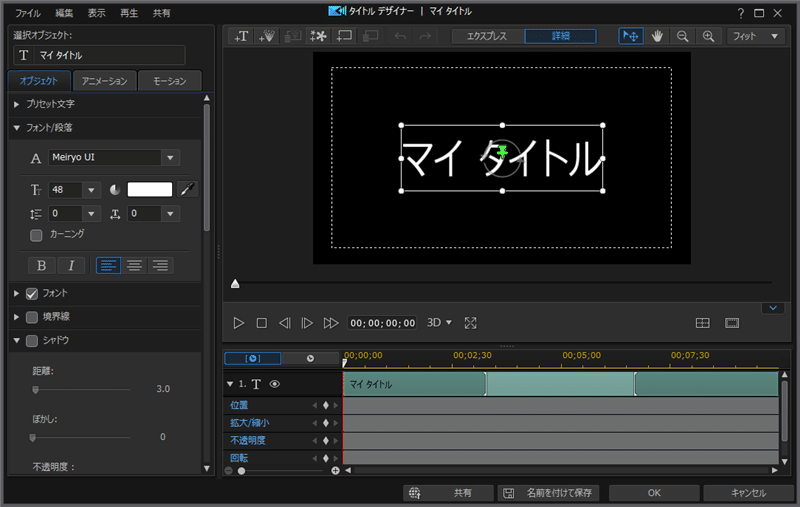
そして、配置したテキスト素材をダブルクリックしてタイトルデザイナー画面を起動します。

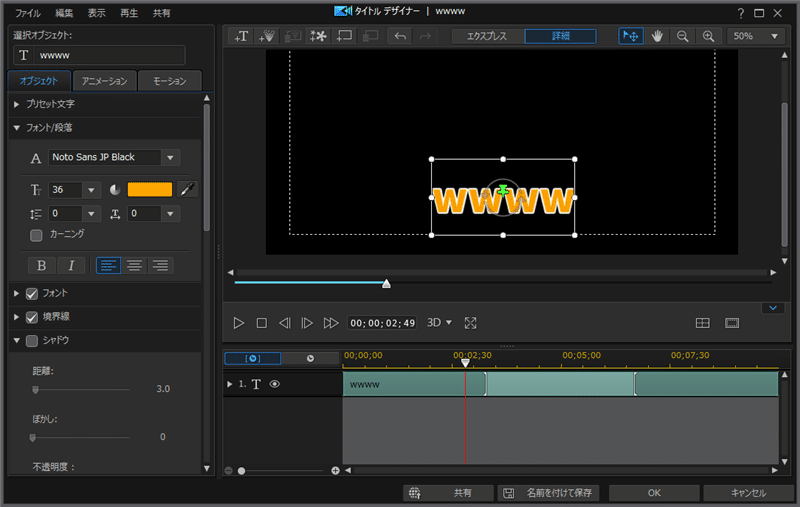
次にテキスト素材をお好みのデザインにします。
※書体、フォントカラー、境界線などを調整

手順②振動エフェクトを個別適用する
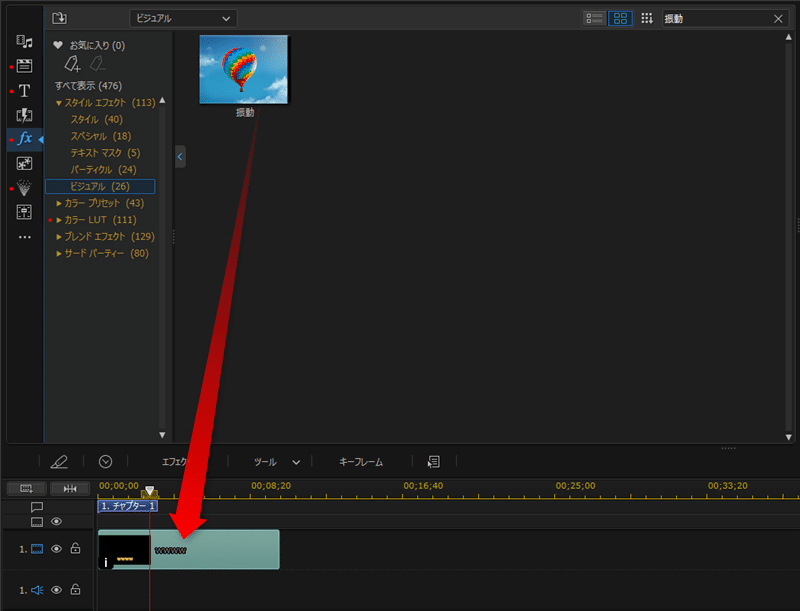
次に手順①で作成したテキスト素材に『振動』エフェクトを個別適用します。
個別適用するには、『エフェクトルーム』を開き
『スタイルエフェクト』→『ビジュアル』の中にある『振動』エフェクトをタイトル素材に直接ドロップします。

この段階では振動が強すぎて不自然になってしまいますが
手順③で振動速度を調節するので、ここでは振動幅だけを調節します。
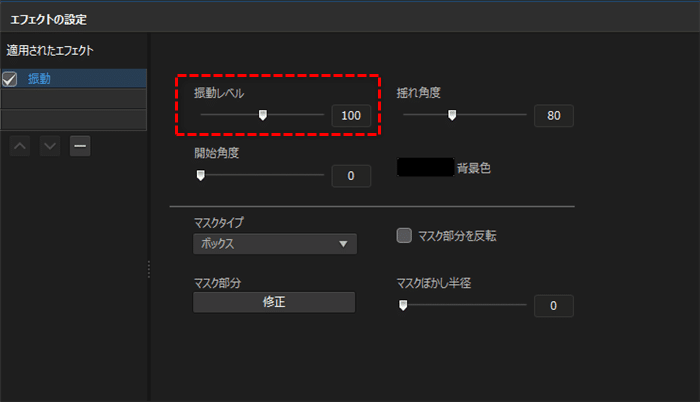
テキスト素材を選択した状態で、『エフェクト』をクリックし『振動』画面を開きます。
そして『振動レベル』をお好みの値に調節します。
※数値が大きいほど大きく揺れます


手順③振動エフェクトを個別適用する
次に振動の速度を緩やかにするために『スキップ』エフェクトを個別適用します。
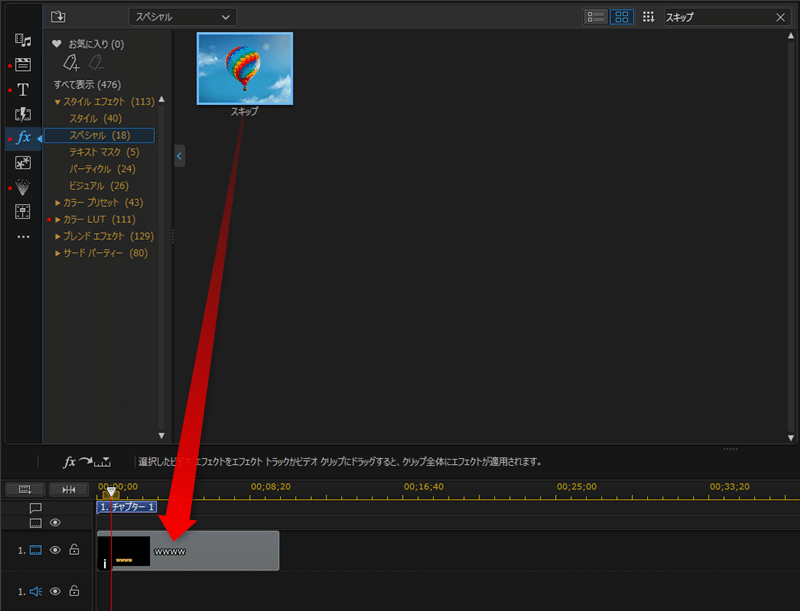
個別適用するには、『エフェクトルーム』を開き
『スタイルエフェクト』→『スペシャル』の中にある『スキップ』エフェクトをタイトル素材に直接ドロップします。
※スキップエフェクト:映像をコマ送りにするエフェクト

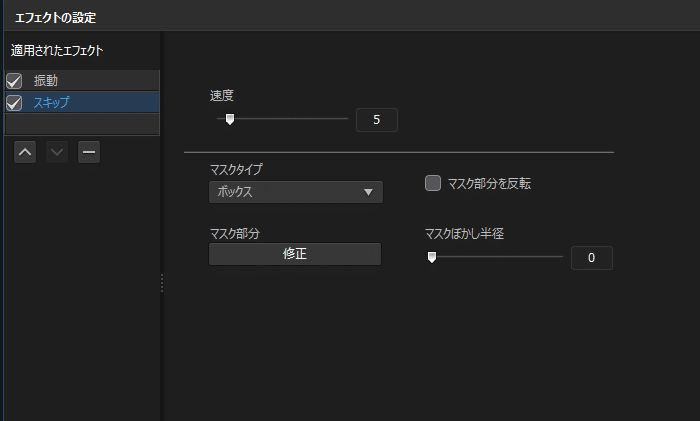
続いて、テキスト素材を選択した状態で、『エフェクト』をクリックし『スキップ』画面を開きます。
そして『速度』をお好みの値に調節します。
※数値を大きくするほど緩やかな速度(コマ送り)になります

速度の強度はタイムラインのフレームレートに依存しますが
今回は60fpsのタイムラインフレームレートで速度『5』で調整しました。
タイムラインフレームレート:60FPS スキップ速度:5
あとは自分の好みの感じになるように
個別適用した『振動』エフェクトで振動幅を調整し『スキップ』で振動速度を調整してください。
総括:PowerDirectorで『笑いのテキスト』を震わせる方法wwww
というわけで、いかがでしたでしょうか。
wwwwテキストに合うくらいのちょうどよい振動にしたい場合は
『振動エフェクト』に加えて『スキップエフェクト』をあわせるのがおすすめです。
作成したテキストに2つのエフェクトを個別適用するだけでお手軽に演出できるのも良いですね!

テキスト装飾関連記事
■PowerDirectorで『笑いの(草)テキストwwww』を自然に振動させる方法wwww
■PowerDirectorで文字をグランジ加工する方法|BCC Grungeエフェクト使用
■PowerDirector 20で金色のゴールドテロップ(金文字)を作る方法と作例3選
