
PowerDirectorで再現できる!
半沢直樹風フォント
再現の流れ
- 文字装飾-パターン1(エフェクト未使用)
- 文字装飾-パターン2(BCC Emboss 使用)
- 『蒸発-リップル』のトランジションを適用
![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
このページでは、PowerDirectorに備わっている機能を使って
大人気ドラマ『半沢直樹』風フォントを再現する方法を解説しています。
シンプルで品のあるフォントデザインなので『バラエティ的』ではありませんが
『説明用テロップ』や『紹介用テロップ』としては抜群に使いやすいと思います。
テキスト編集の基本解説ページ
『半沢直樹』風のテロップを再現する手順
まず、下記を参考に半沢直樹風デザインのテキストを作成します。
手順①文字装飾ー通常装飾のパターン

下記のエンボス加工に比べるとやや品格が劣りますが
通常のタイトルデザイナーだけで再現可能になっていますので、軽くてお手軽なのが良きです。
・フォント/段落
お好みのフォントの種類を指定します。
僕は小塚明朝を使用しています。
・フォント
塗りつぶしの種類を『2色グラデーション』に変えて開始色と終了色を指定して
白から薄いグレーのグラデーションになるように指定します
・境界線
サイズは1~2程度でぼかしは0
単一色の色を黒に近いグレーに指定します
・シャドウ
距離は0.0でぼかしを5前後に設定します
手順①文字装飾ー『BCC Emboss』+『BCC Drop Shadow』のパターン

まず、上記のパラメータのテキストからシャドウだけをOFFにしたテキストを用意します
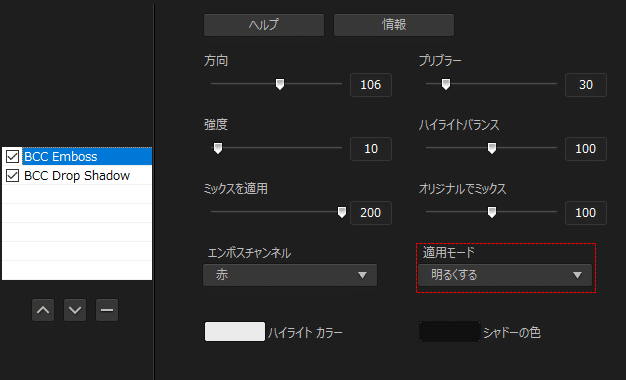
そして『BCC Emboss』をこのテキストに対して個別適用し
適用モードを『明るくする』に設定する
※個別適用は、テキストにエフェクトをドロップすることで可能です

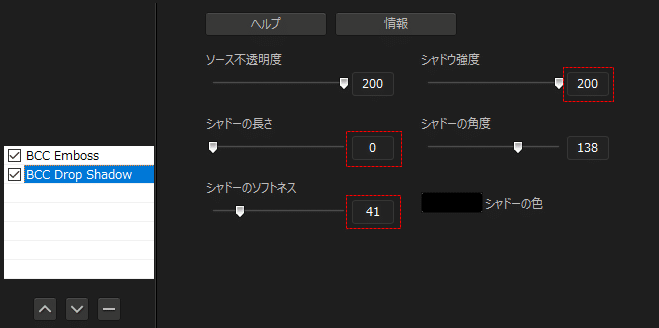
次に同じ要領で『BCC Drop Shadow』をこのテキストに対して個別適用(BCC Embossの下に配置するようにする)し
『シャドーの長さ』を0にして『シャドウ強度』『シャドーのソフトネス』をお好みの値に設定する

『BCC Drop Shadow』を下に配置することで『シャドウのエフェクト効果』が
『エンボスのエフェクト効果』を受けないようにすることができます
手順③出来上がったテキストのINとOUTにトランジションを適用する

テキストのデザインが出来上がったら、最後に
そのテキストのINとOUTにトランジションを適用します
適用するトランジションはトランジションルームの『アルファ』に入っている
『蒸発-リップル』をテキストの頭(IN)とお尻(OUT)にそれぞれドロップして適用します


そして表示時間を1秒~1.5秒程度に設定します
これで『半沢直樹』のテロップのように右からテキストがじわーっと現れてくると思います
これを右ではなく左から現れるようにしたい場合は
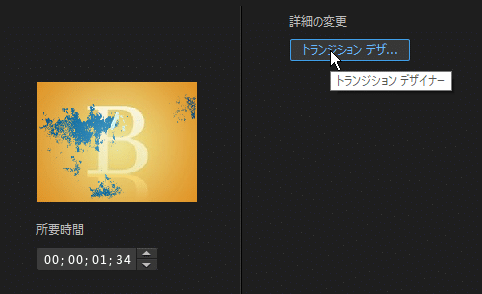
適用したトランジションをダブルクリックし『トランジションデザイナー』と押します

そして、『左右反転』にチェックを入れることで
右からテキストが表示させるアニメーションにすることができます

『半沢直樹』風テロップの作例
それでは実際にこの『半沢直樹』風のテロップを使っての使用例を紹介します。
シンプルなテロップなので凡庸性は高い(使いやすい)と思います。
作例①人物の肩書や名前を紹介するテロップとして使用する
重厚な人物紹介用テロップ
▶用途:人物などの紹介用テロップとして使うとそれっぽい
肩書のテキストは小さく、名前部分のテキストを大きくするといい感じでメリハリがつくかもです。
作例②説明するためのテロップとして使用
重厚な解説用テロップ
▶用途:重厚に説明したい時に最適です。
▶背景の作成方法
- 『お好みのカラーボード』を配置
- 『カラーボード』に『BCC Grunge』を適用
- さらに『フォーカス』エフェクトを重ねて適用
まとめ:PowerDirectorで再現する『半沢直樹』風テロップの解説
『半沢直樹』のドラマのテロップはかなり品があっておしゃれなテロップです。
なのでシンプルな紹介や解説などで最適なテロップとして使うことができるんじゃないかなと思います。
