![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
タイプライター効果音提供:オトロジック様(https://otologic.jp)
『タイプライター』風のテキスト演出をPowerDirectorで行う解説記事です。
PowerDirectorで『移動アニメーション』と『ワイプアニメーション(右へ)』をつけたテキスト(左:映像)に
『エフェクト:スキップ』を重ねるだけ(右:映像)で簡単に再現することができます。
※エフェクトのコマ送り感を調整するのがちょっとコツがいります

タイピングの演出解説ページ
PowerDirectorでタイプライター風演出を行う方法
それではPowerDirectorでタイプライター風の演出を行う方法を解説いたします。
演出作成は、下記の手順で行います。
作業工程の流れ
- 手順①タイトルデザイナーでテキスト素材を作成
- 手順②キーフレームで移動アニメーションと『ワイプ(右へ)』のアニメーションを合わせる
- 手順③『エフェクト:スキップ』を適用し適切なパラメータに調整
①タイトルデザイナーでテキスト素材を作成
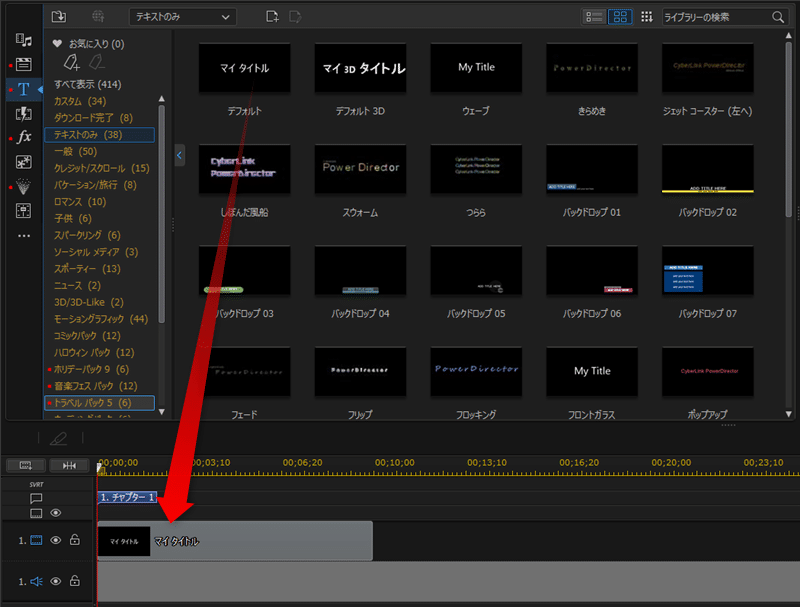
まずテキストを作成するために
『タイトルルーム』の『デフォルト』をタイムラインに配置します。

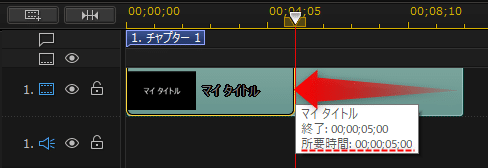
そしてテキスト素材の右端をドラッグしてお好みの表示時間になるようトリミングします。
※今回は5秒とします

所要時間が調整できたら
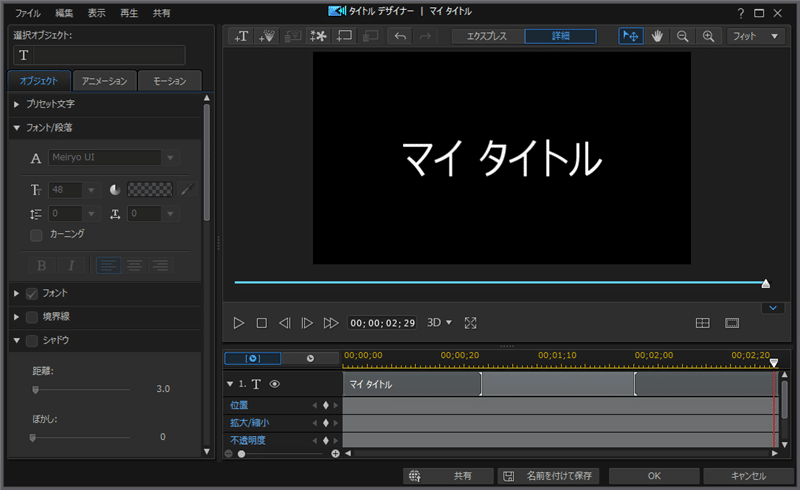
テキスト素材をダブルクリックしタイトルデザイナーを起動します。

そしてお好みのデザインのテキストを作成します。

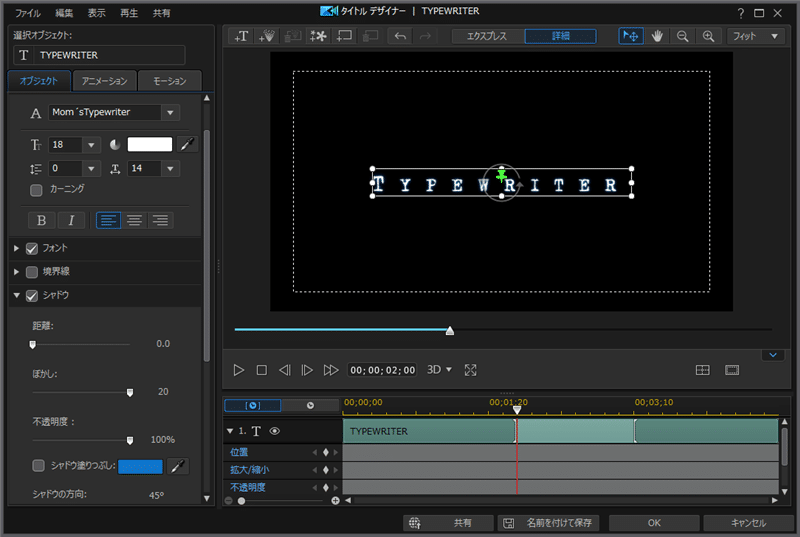
使用フォント:Mom's typewriter
※英字のTypewriterフォントはほとんどが個人使用のみなので利用規約はしっかりご確認ください。mom's typewriterは商用利用可能。
手順②タイピング素材とテキスト素材を重ねる
テキストが作成できたら、キーフレームで移動アニメーションを作成します。
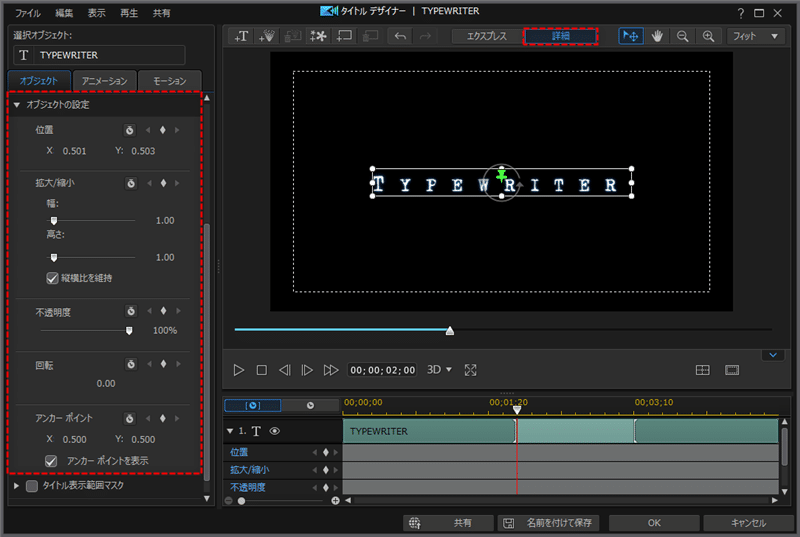
タイトルデザイナー画面で『詳細』になっているのを確認し『オブジェクトの設定』を展開します。

続いてテキストの一文字目がちょうど画面の真ん中になるようにテキストを配置し
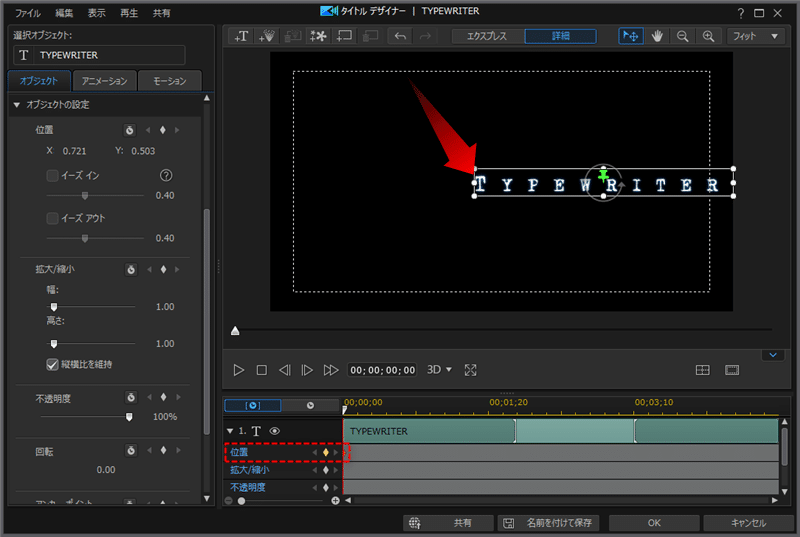
0秒地点に『赤色のタイムラインバー』を移動し◆マークをクリックして『位置』キーフレーム(1個目)を作成します。

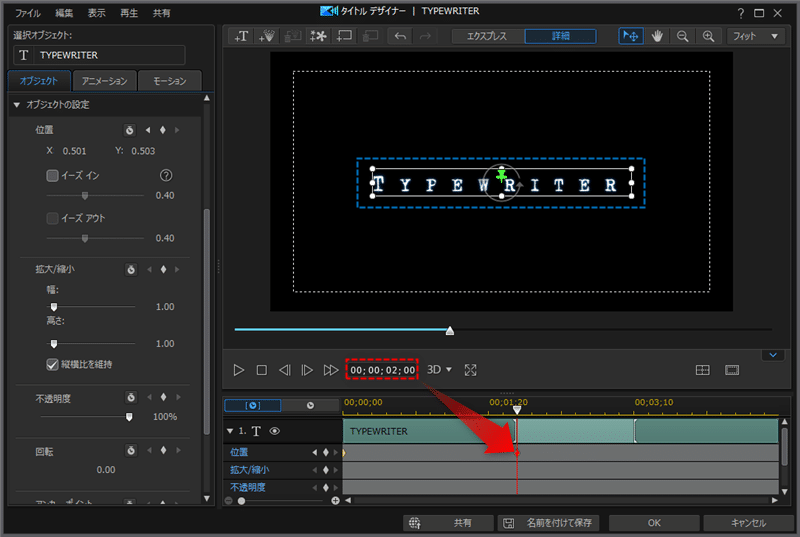
そして2秒付近に『赤色のタイムラインバー』を移動 → ◆マークをクリック → 『位置』キーフレーム(2個目)を作成し
2個目のキーフレームが選択された状態でテキストをドラッグして真ん中に配置します。

キーフレームが作成できたら
タイトルデザイナーのタブを『アニメーション』に切り替えて『開始アニメーション』を設定します。
※終了アニメーションは不要

開始アニメーションをクリックして展開したら『ワイプ(右へ)』を選択します。
![]()

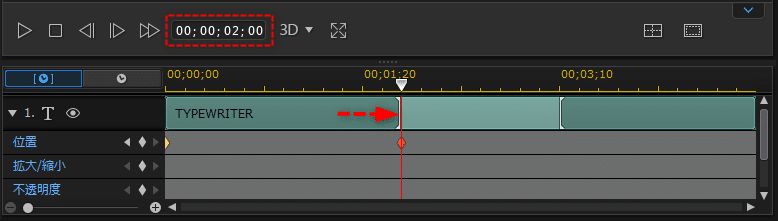
そして『開始アニメーション』のアニメーション時間が2秒になるように
下記画像の両矢印のついた部分をドラッグします。
※タイムコードを見ながら確認してドラッグするとやりやすいです

これでテキストの作成は完了です。
手順③『エフェクト:スキップ』を適用し適切なパラメータに調整
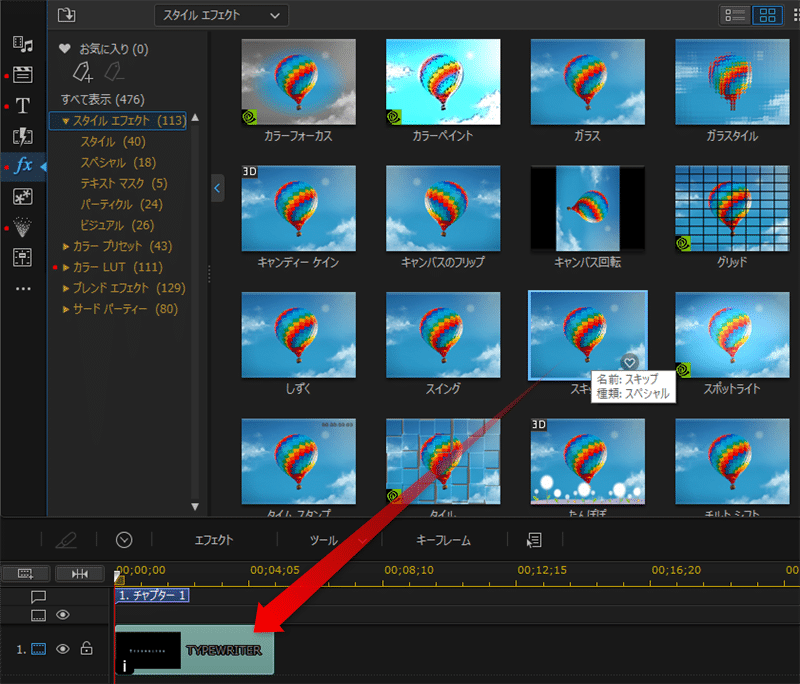
最後に②で作成したテキストに『エフェクト:スキップ』を合わせます。
『エフェクトルーム』を開き『スキップ』をテキスト素材に直接ドラッグします。
※スキップというエフェクトは数値を大きくするほどコマ数が少なくなりカクカクする効果です

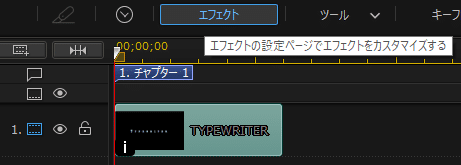
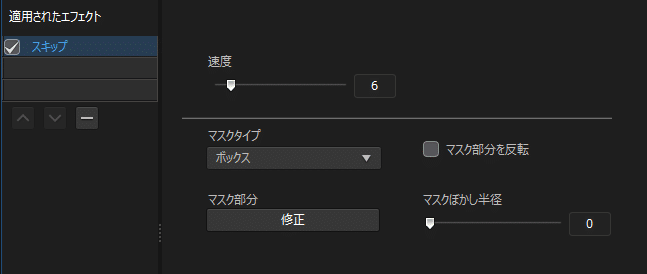
そしてテキスト素材を選択した状態で『エフェクト』をクリックします。

『エフェクト画面』が開いたら速度の値をちょうどよい値に調整します。
※ここでは6ですが、30fpsで調整した値になりますので60fpsで書き出す人は2倍の数値(12くらい)にしてください

するとこのようなカクカク具合になりタイプライター風になるかと思います。
※スキップの数値は文字数などにより最適な数値が変わりますので5~8くらいで調整してみてください
あとは下記のタイプライター効果音などを合わせて使用してみてください。
おすすめタイプライター効果音

総括:PowerDirectorで「タイプライター」風テキストを演出する方法
タイピングの演出解説ページ
