タイピング演出素材 4点
 |
 |
 |
| PowerDirector 対応 ※ビデオオーバーレイ素材4点 |
mp4背景透過素材 ※スクリーン、乗算合成できる動画編集ソフトで使用可 |
mov背景透過素材 ※mov形式が読み込める動画編集ソフトで使用可能 |
更新情報
2021年11月25日 タイピング演出の素材をお手軽に使えるように内容と素材を大幅リメイクしました。
2023年05月20日 avi形式を廃止して合成用のmp4素材を用意しました。
PowerDirectorで演出する『タイピング』風の映像素材とその使い方の解説記事です。
※2021年11月25日に内容を大幅リメイクしました
※2秒間は前方で点滅+1秒かけて右側に移動+残りの2秒間は後方で点滅する素材
PowerDirectorで『ワイプアニメーションを掛けたテキスト』に重ねて使用するだけで簡単に演出することが可能ですが
素材とテキストの表示時間の合わせ方に少しコツがいるため記事内容のお目通しをお願いいたします。

こちらの映像素材が使える動画編集ソフトについて
テキストの合わせ方などの解説はPowerDirectorで行いますが
このタイピング演出素材自体はほとんどの動画編集ソフトで取り込めます。
それぞれの動画編集ソフトでテキストにワイプアニメーションを合わせれば使えると思いますので
興味の有る方はお試しください。
動画編集ソフト:PowerDirectorをお使いの方

PowerDirectorをお使いの方は
下記ダウンロードボタンよりビデオオーバーレイ素材をダウンロード&インストールしてください。
PowerDirectorのテンプレート素材について
ビデオオーバーレイテンプレート4点
※動作確認はPowerDirector 365のみなので、それ以外のバージョンをお使いの方は申し訳ありませんが自己責任で動作確認を行ってくださいませ

合成モードが使用できる動画素材用です。
白背景の素材は乗算合成、黒背景の素材はスクリーン合成することで簡単に合成できます。
mp4形式の動画素材
mp4形式の素材4点
その他の動画編集ソフトをお使いの方

動画編集ソフトがmov形式に対応している場合は
下記ダウンロードボタンより『背景が透過されたmov形式の動画素材』をダウンロードしてください。
MOV形式(背景透過)の動画素材について
Mov形式の素材4点
使用規約
素材のご利用にあたって以下の使用規約を定めております。
その他詳しくは免責事項を御覧ください。
・個人使用・商業使用問わずお使いいただけます
・素材をロゴ、商標、サービスマークとしての使用はご遠慮ください
・風俗産業、ポルノ、アダルトコンテンツ、出会い系サイト他それらに準じるものでの使用を禁止します
・素材の転売、再配布は固く禁止しております

PowerDirectorでタイピング風演出を行う方法
ここからはPowerDirectorでこちらの素材を使用する方法を解説いたします。
演出作成は、下記の手順で行います。
作成手順
- 手順①タイトルデザイナーでテキスト素材を作成
- 手順②タイピング素材とテキスト素材を重ねる
- 手順③効果音を合わせる
手順①タイトルデザイナーでテキスト素材を作成
まずテキストを作成するために
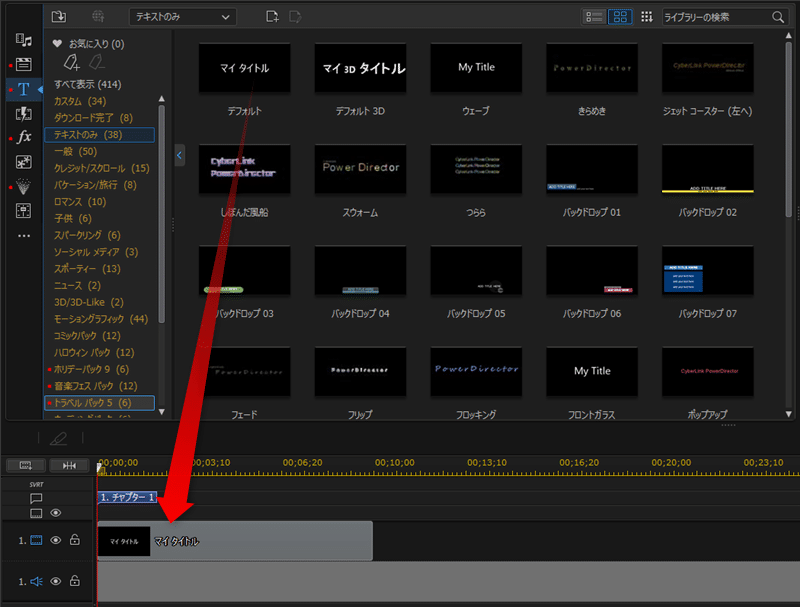
『タイトルルーム』の『デフォルト』をタイムラインに配置します。

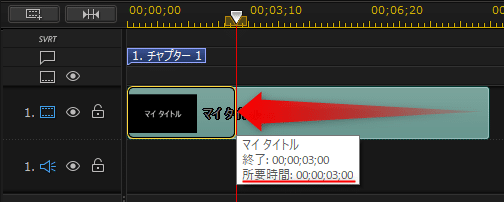
そしてテキスト素材の右端をドラッグして表示時間が3秒になるようトリミングします。
※3秒だとピッタリはまるというだけなので必ず3秒にしなければならないわけではありません

所要時間が調整できたら
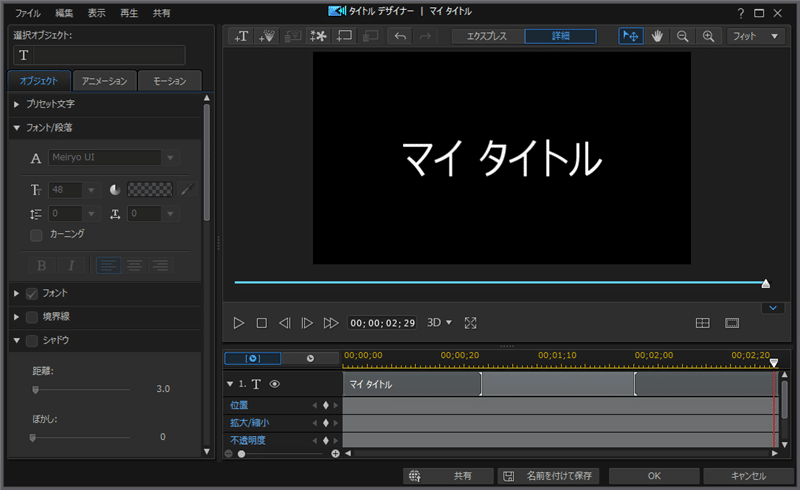
テキスト素材をダブルクリックしタイトルデザイナーを開きます。

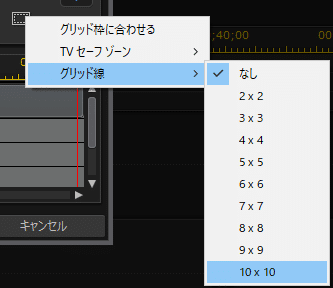
次にタイトルデザイナーのグリッド線を表示するために
『TVセーフゾーンとグリッド線の表示/非表示』ボタンをクリックしグリッド線→『10x10』をクリックします。

なぜグリッド線を表示するのかと言うと
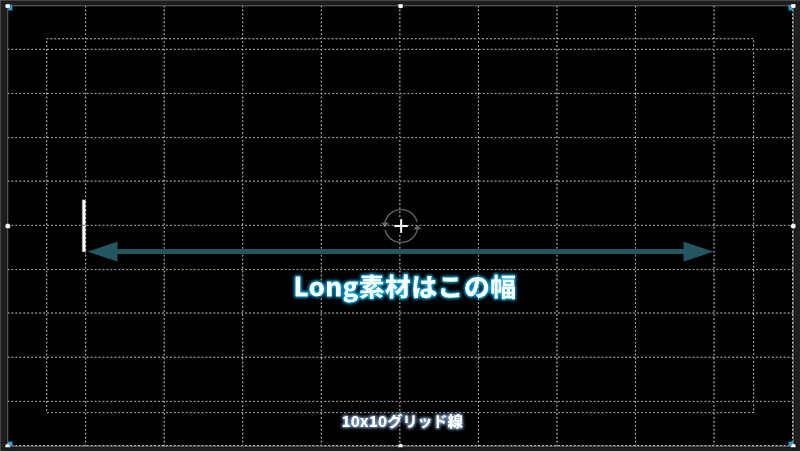
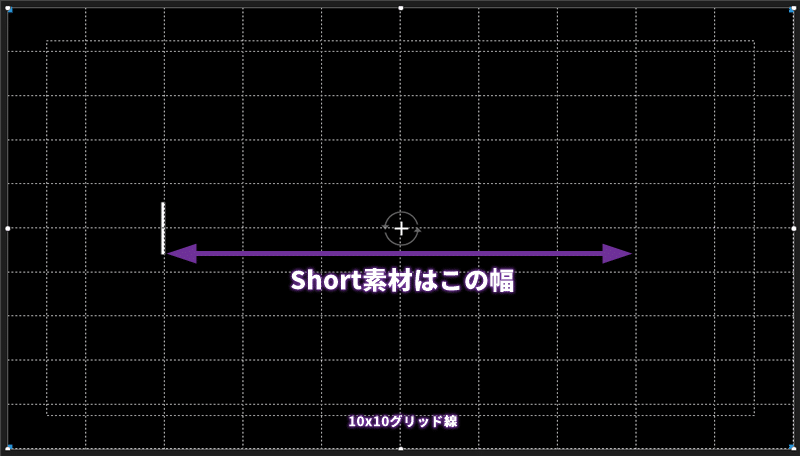
タイプライター素材がこのグリッド線に合わせて2通りの横幅(Long+Short)で作成しているので
テキストもこのラインに合わせてテキストを作成するためです。


使用したい幅の素材(Long / Short)のグリッド線の横幅に合わせて
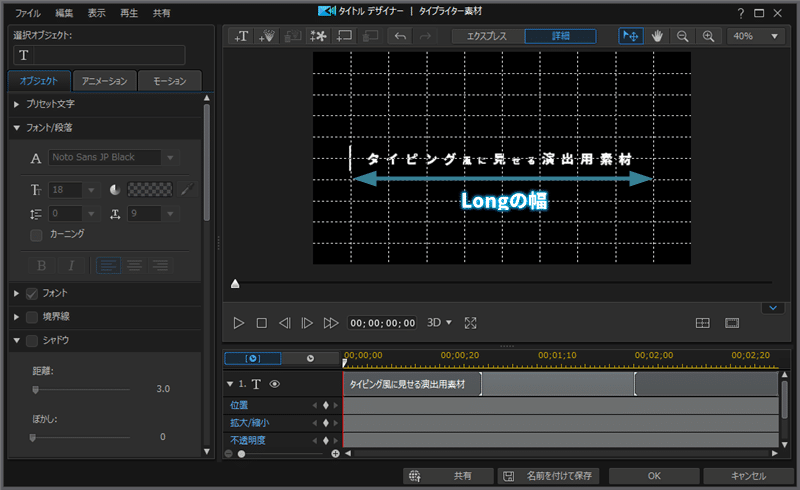
タイトルデザイナーでテキストを作成します。
※文字間隔を広げたり、場合によっては空白のスペースなどを使用して幅を調整します

テキストが作成できたら
タイトルデザイナーのタブを『アニメーション』に切り替えて『開始アニメーション』を設定します。
※終了アニメーションは不要

開始アニメーションをクリックして展開したら『ワイプ(右へ)』を選択します。
![]()

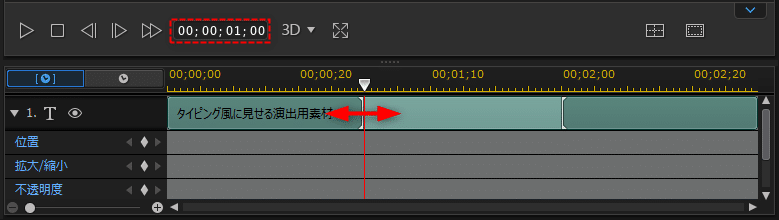
そして『開始アニメーション』のアニメーション時間が1秒になるように
下記画像の両矢印のついた部分をドラッグします。
※タイムコードを見ながら確認してドラッグするとやりやすいです

これでテキストの作成は完了です。
手順②タイピング素材とテキスト素材を重ねる
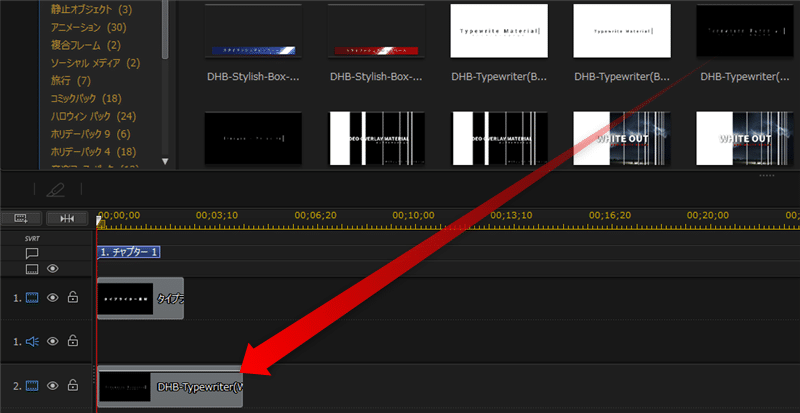
次に①で作成したテキストにタイピング素材を合わせます。
①で作成したテキストの前面トラックにタイピング素材(ここではLongの幅で作成しているのでLongを使用)を配置します。

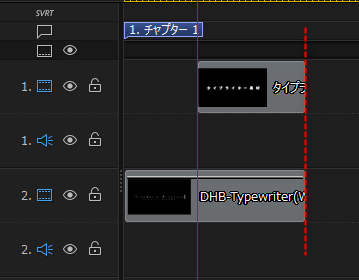
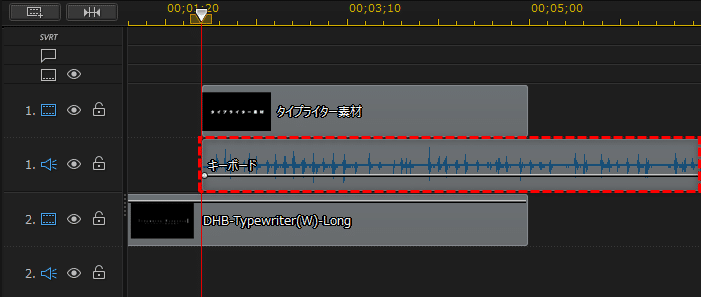
そして3秒のテキスト素材の右端(終点)と5秒のタイピング素材の右端(終点)をピッタリあわせます。
するとしっかりタイピングのバーが重なってくれます。

手順③効果音をあわせる
最後にタイピングのアニメーションに合うようにタイピングの効果音を合わせます。
予め用意しておいた『タイピング / タイプライターの効果音(下記で紹介)』をメディアルームにインポートします。

メディアルームに効果音が取り込めたら
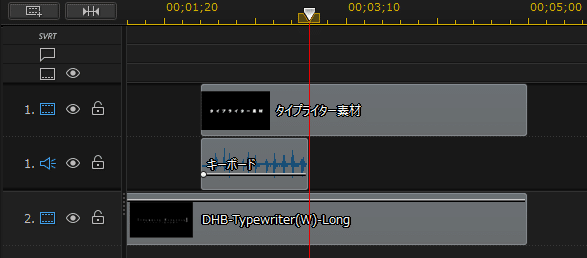
テキスト素材の左端に合わせてオーディオトラックに配置します。

タイピング素材が左に動いていくアニメーションは1秒で完了するので
効果音も1秒になるように下記画像を参考にトリミングします。

こうやって合わせていただきますと綺麗に効果音がハマると思います。
※効果音はOn-Jin様のサイトで公開しておられる『タイピング』の効果音がおすすめ
おすすめタイピング効果音

総括:PowerDirectorで「タイピング」風テキストを演出する素材と再現方法
ちょっと面倒な部分はあると思うのですが、
ある程度簡単にタイピング演出ができるやり方だと思います。
タイピングではなくてタイプライター風の演出の解説もありますので
そちらもよろしければ御覧ください。
