
『タイトル表示範囲マスク機能』とは
PowerDirector 19 Ultimate版で実装されたテキスト用マスク機能。
※19以前のバージョンでは使えないのでご注意ください
この機能を使うことでPowerDirectorで作成できるテキストの一部をマスク掛けして隠したりすることが可能です。
![]() 製品版:PowerDirector 19 Ultimate ~ / 365 Win版に対応
製品版:PowerDirector 19 Ultimate ~ / 365 Win版に対応
※Mac版は未対応
この記事では、PowerDirectorのテキスト用マスク機能
『タイトル表示範囲マスク』の機能について基本技から応用技までを解説します。
※マスク機能:オブジェクトの一部を隠したりする機能
テキスト編集の基本解説ページ
PowerDirector19で追加されたタイトル表示範囲マスクについて
タイトル表示範囲マスク機能はPowerDirector 19 Ultimate版で搭載された機能で
キーフレーム機能とあわせて使用することで何もない空間からテロップを表示させることができます。
タイトル表示範囲マスクについて
この機能は『テキストを隠す(/表示させる)マスク範囲を指定するだけのシンプルな機能』なので
使い方をしっかりイメージしてキーフレームアニメーションと合わせて使うことが大事です
キーフレーム編集の基本解説ページ
タイトル表示範囲マスク機能の使い方
使い方としてはまず
『タイトルデザイナー』でテキストにキーフレーム機能を使ってアニメーションを作成します
※下記画像では文字が上にスライドするだけのシンプルなキーフレームアニメーションを作成

キーフレームでアニメーションが作成できたら
続いて『タイトルデザイナー』上で『タイトル表示範囲マスク』にチェックを入れます。

チェックを入れたら、実際に『タイトル表示範囲マスク』を指定しますが
『縦横比を維持』のチェックを外しておくと範囲指定しやすくなるのでおすすめです。
あとはボックスの四方をドラッグするようにしてテキストを表示する範囲を指定します
※ボックス内だけが表示する範囲

タイトル表示範囲マスク:応用技
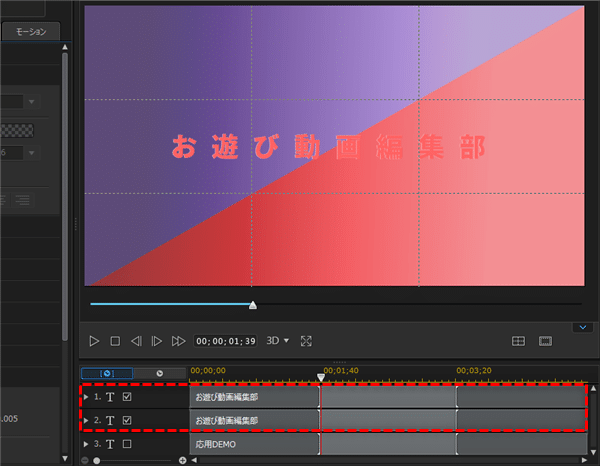
続いて応用技として上記のような境界線を使ったアニメーションのテロップを作成する方法を解説します。
『2つの同じアニメーションをするタイトルを作成』+
『テキスト表示範囲マスクをそれぞれ別の範囲を指定』して作成します。
編集手順
①キーフレーム機能を使ってアニメーションするテキスト素材を作成
②テロップを複製+全く同じ位置に重ねてそれぞれ別の色に調整
③『タイトル表示範囲マスク』をそれぞれで別の範囲を指定
手順①キーフレーム機能でアニメーションするテキスト素材を作成
まずは、『タイトルデザイナー』を使って軸となるアニメーションのテキストを作成します。
手順②テロップを複製し全く同じ位置に重ねてそれぞれ別の色に調整

次に、手順①で作成したアニメーションのテキストを複製します。
※複製方法:プレビュー画面上のテキストを右クリックして『コピー』&画面上を右クリックして『貼り付け』
この時複製したテキストと複製元のテキストは完全に重なるようにプレビュー画面で配置してください。
そしてそれぞれのテキストの色を変更します。
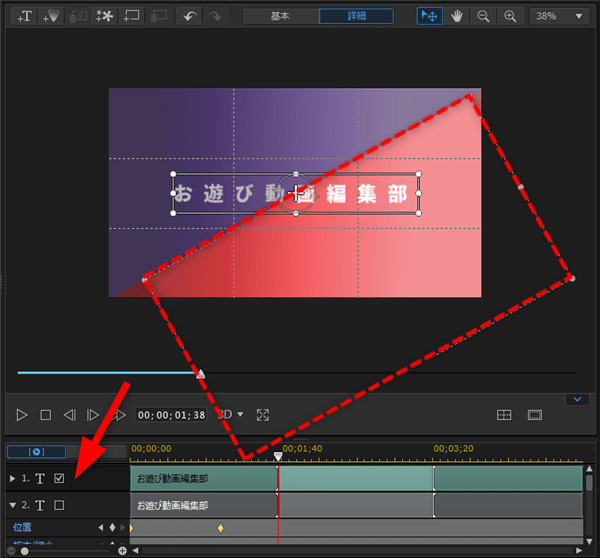
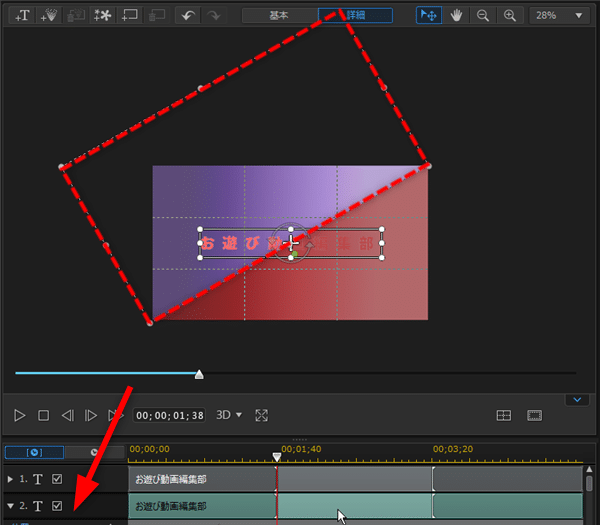
手順③『タイトル表示範囲マスク』をそれぞれ別の範囲を指定
最後に手順①②で作成した2つのテキスト素材にそれぞれ『マスク範囲』を指定します。


この時、それぞれの素材で表示させる部分を完全に反転させるようにマスクを設定してください。
今回は色だけで調整しましたが書体そのものを変えてみたり
片方だけ文字を増やしてみたりするのも演出として面白いと思います

※色を変更+斜め左だけ『応用DEMO』の文字を追加+斜め左の字体を変更
総括:PowerDirector19 Ultimte~『タイトル表示範囲マスク機能』の解説
今回はシンプルな演出の解説でしたが、
マスク機能は色んなアイディアを掛け合わせることで幅広い演出が可能になる機能だと思います。
