音楽動画に最適な
ビートエフェクト
▶エフェクト加工の流れ
- 映像を複製しオリジナル映像と重ねる
- キーフレームを使ってアニメーションを作成
- ブレンドモード設定をスクリーンに変える
![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
このページでは、PowerDirectorに備わっているキーフレーム機能を使って
音楽のリズムを強調するビートエフェクト加工をする方法について説明しています。
キーフレーム編集の基本解説ページ
ビートエフェクトに加工する手順
これらのビートエフェクト加工は以下の3つ(+1つ)の作業工程で行います。
メイン作業工程の流れ
- 手順①加工したい部分の映像を複製しオリジナルの映像と重ねる
- 手順②複製した映像にお好みのキーフレームアニメーションを作成
- 手順③映像素材をスクリーン合成
- (+おまけ加工)お好みでライトリーク映像を重ねる
手順①加工したい部分の映像を複製しオリジナルの映像と重ねる
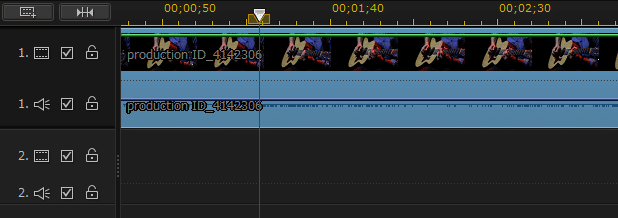
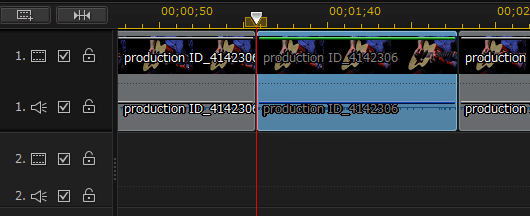
まず、映像素材をタイムラインに配置し
ビートエフェクトを行いたいタイミングにタイムラインバーを移動します。

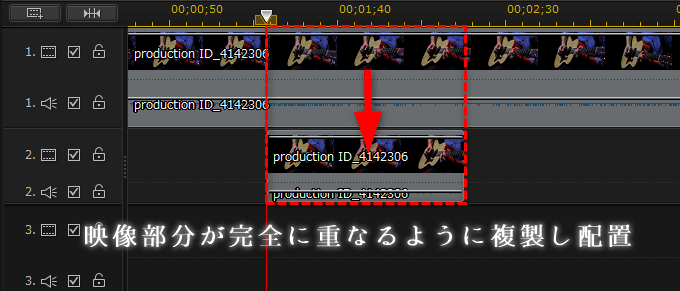
そして、そのポイントからビートエフェクト加工を行う時間分だけ素材を複製し前面のトラックに動画を重ねます。
※ここでは1.0秒としておきます

この時の過程は問いませんので自分でやりやすいように複製して配置してください。
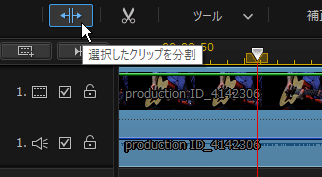
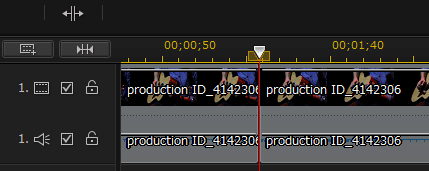
※1例ですが、『選択したクリップを分割する』などして1秒間の部分だけ分割する→複製したものを前面トラックに配置、など




そして前面に配置できましたら、複製した動画素材の音声部分だけを削除しておきます。
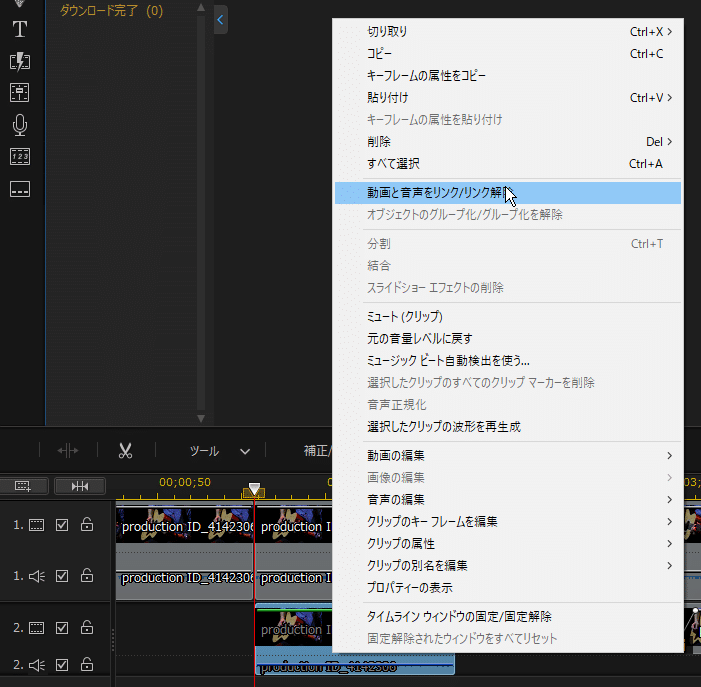
動画素材の音声部分だけ削除するには、
動画素材を選択→『動画と音声のリンク解除』をクリック→『映像部分と音声部分のリンクを解除』をクリックします。

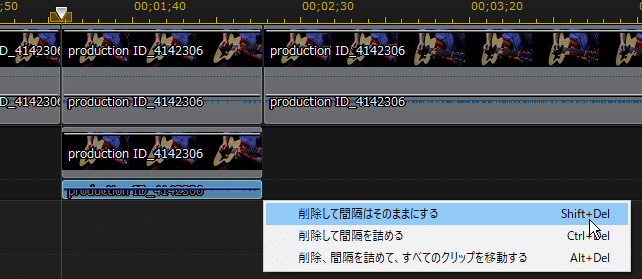
そして音声部分だけを選択して『Delete』でOKです。

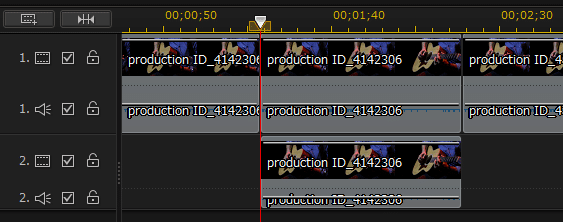
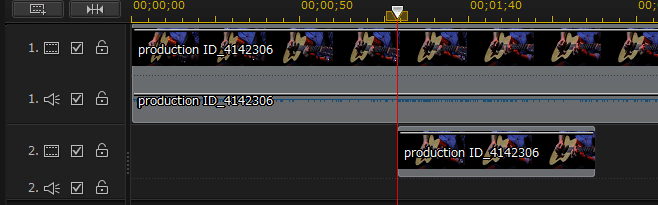
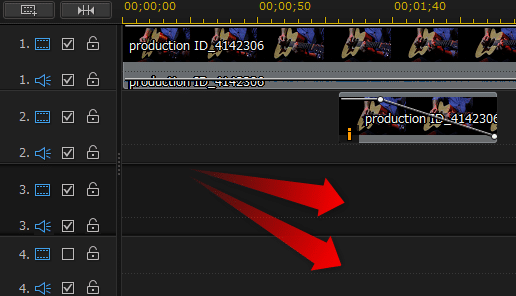
これで下画像のように、背面トラックにはるオリジナルの映像部分と
前面トラックに複製した映像部分が完全に重なっている状態(1フレームもズレがない状態)になればOKです。

手順②複製した映像にお好みのキーフレームアニメーションを作成
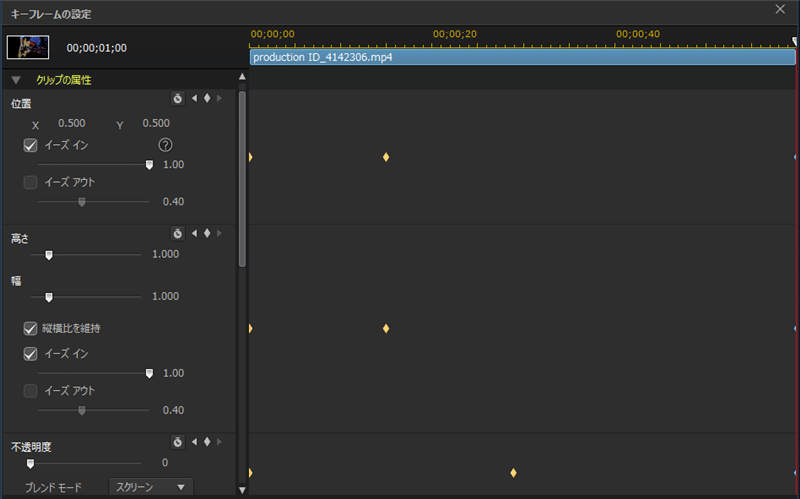
次に、複製した映像素材を使ってキーフレームアニメーションを作成していきますが
ここでは僕が作成した4つの作例に沿ってご説明いたします。
※キーフレームの扱いに慣れている方であれば、自分でお好みのアニメーションを作成してみてください。
下記作例の注意点
下記のDEMOでは視覚的に見やすいように手順③の作業で行うスクリーン加工を一足先に施しています
実際に作業をする際にはスクリーン加工は手順③で行ってOKです。
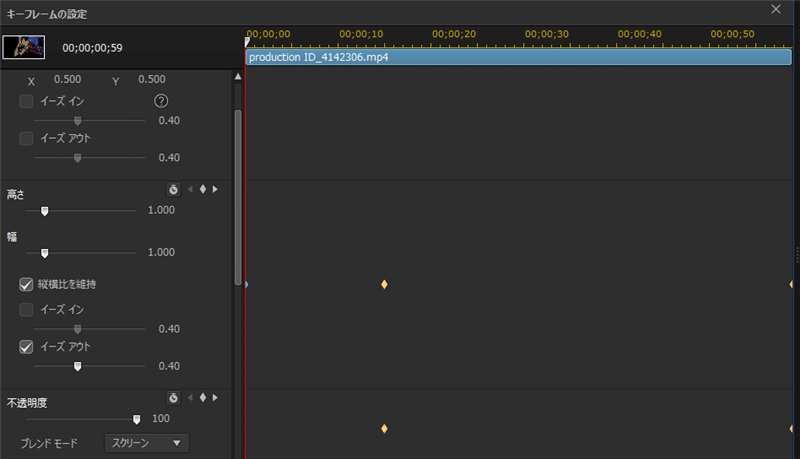
ビートエフェクト:パターン1
拡大アニメーションを施したシンプルなモノです。
下記のキーフレームパラメータを参考にキーフレーム調整してみてください。
アニメーション時間
映像素材の所要時間:1秒00フレーム

キーフレームパラメータ:高さ&幅 | (縦横比を維持)
- 0秒00フレーム地点キーフレーム : 1.000 / イーズアウト 0.4
- 0秒15フレーム地点キーフレーム : 1.400 / イージングなし
- 1秒00フレーム地点キーフレーム : 1.500 / イージングなし
キーフレームパラメータ:不透明度
- 0秒15フレーム地点キーフレーム : 100
- 1秒00フレーム地点キーフレーム : 0
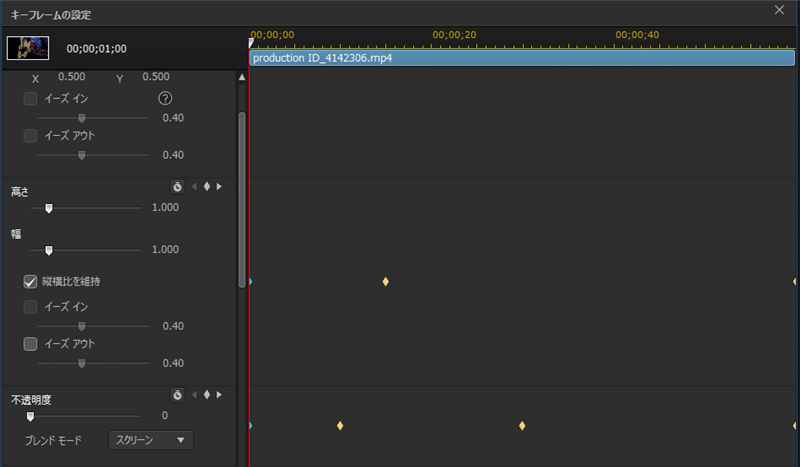
ビートエフェクト:パターン2
次に、拡大した後、元の大きさに収束していくアニメーションです。
こちらも同様に下記パラメータを参考に調整してください。
アニメーション時間
映像素材の所要時間:1秒00フレーム

キーフレームパラメータ:高さ&幅 | (縦横比を維持)
- 0秒00フレーム地点キーフレーム : 1.000 / イージングなし
- 0秒15フレーム地点キーフレーム : 1.100 / イーズイン 0.4 + イーズアウト 0.4
- 1秒00フレーム地点キーフレーム : 1.000 / イーズイン 1.0
キーフレームパラメータ:不透明度
- 0秒00フレーム地点キーフレーム : 0
- 0秒10フレーム地点キーフレーム : 100
- 0秒30フレーム地点キーフレーム : 100
- 1秒00フレーム地点キーフレーム : 0
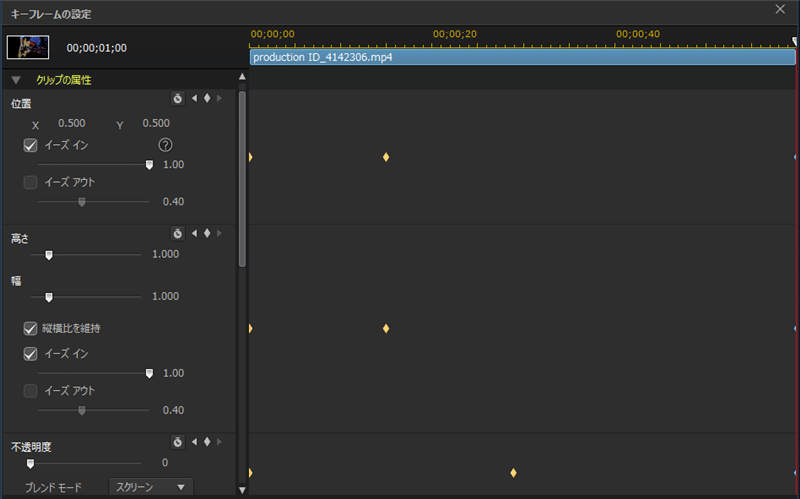
ビートエフェクト:パターン3
次に、上から残像が降りてきながら、元の大きさに収束していくアニメーションで
先程までのものと違って『位置パラメータ』に対してもキーフレームを設定しています。
アニメーション時間
映像素材の所要時間:1秒00フレーム

キーフレームパラメータ:位置
- 0秒00フレーム地点キーフレーム : X 0.500 Y -0.700 / イージングなし
- 0秒15フレーム地点キーフレーム : X 0.500 Y 0.550 / イーズイン 0.4
- 1秒00フレーム地点キーフレーム : X 0.500 Y 0.500 / イーズイン 1.0
キーフレームパラメータ:高さ&幅 | (縦横比を維持)
- 0秒00フレーム地点キーフレーム : 1.400 / イージングなし
- 0秒15フレーム地点キーフレーム : 1.100 / イーズイン 0.4
- 1秒00フレーム地点キーフレーム : 1.000 / イーズイン 1.0
キーフレームパラメータ:不透明度
- 0秒00フレーム地点キーフレーム : 0
- 0秒30フレーム地点キーフレーム : 100
- 1秒00フレーム地点キーフレーム : 0
ビートエフェクト:パターン4
縮小するアニメーションに最後は少し膨らむ演出をつけています。
拡大→もとの大きさ→少し拡大→もとの大きさ という感じで少しだけ反動を作ります。
アニメーション時間
映像素材の所要時間:1秒15フレーム

キーフレームパラメータ:高さ&幅 | (縦横比を維持)
- 0秒00フレーム地点キーフレーム : 4.000 / イージングなし
- 0秒15フレーム地点キーフレーム : 1.000 / イージングなし
- 0秒30フレーム地点キーフレーム : 1.100 / イーズイン 0.4 + イーズアウト 0.4
- 1秒15フレーム地点キーフレーム : 1.000 / イーズイン 1.0
キーフレームパラメータ:不透明度
- 0秒00フレーム地点キーフレーム : 0
- 0秒15フレーム地点キーフレーム : 100
- 1秒00フレーム地点キーフレーム : 100
- 1秒15フレーム地点キーフレーム : 0
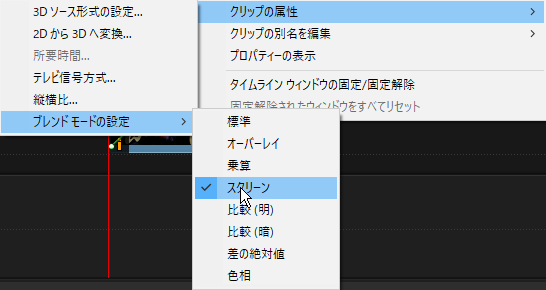
手順③映像素材をスクリーン合成
手順②でキーフレームのアニメーション設定ができたら、最後にブレンドモードの設定を行います。
ブレンドモードを『スクリーン』に変えることで2つの重ねた映像がよく馴染むようになります。
キーフレーム設定を終えた映像素材を選択して右クリックします。
そして『クリップの属性』→『ブレンドモードの設定』→『スクリーン』をクリックして完成です。

この作業はキーフレーム設定が終わった後に必ず行うようにしてください。
※キーフレームの設定をいじっているとふとした表示に『標準』に戻ることがあるため
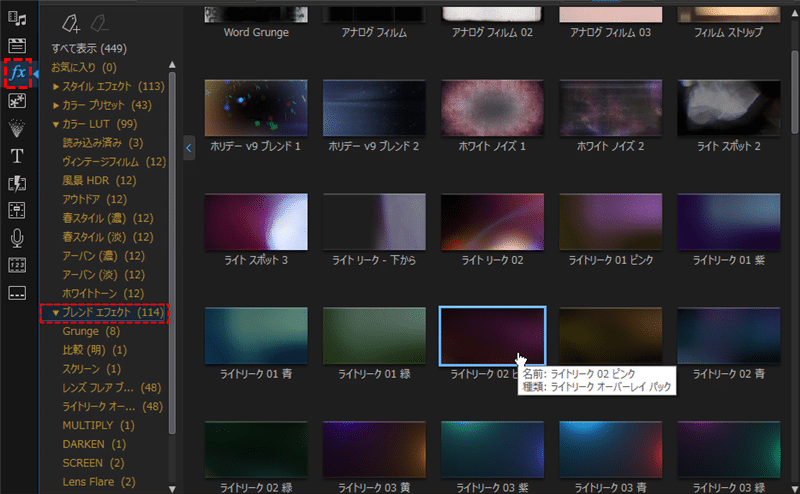
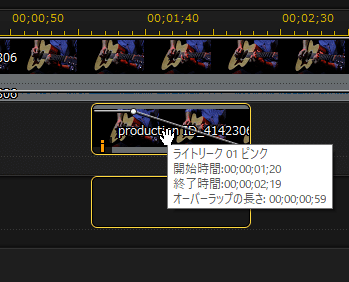
(+おまけ加工)※お好みでライトリーク映像を重ねる
ライトリークというのは、映像制作では比較的定番な淡い光のエフェクトことです。
PowerDirector 19以降のバージョンをお使いの方であれば
エフェクトルーム → ブレンドエフェクトからお好みのライトリークを重ねることができます。
※18以前のものをお使いの方でも最上位パック+上位プランの方はBCC Light Leakというエフェクトでお好みのライトリーク加工が可能

ただ、PowerDirectorのブレンドエフェクトから使用できる『ライトリーク』は
少し挙動が変わっている(ある条件下でないとトラックに出せない)のでそのへんはお気をつけください。
まず、複製した映像素材の前面トラックが空であることを確認します。
※前面トラックが空じゃないとトラックに出力できないため

前面のトラックで空であれば、ライトリークを素材にドロップした時に前面のトラックに出力できます。


そしてここでの注意点なんですが
このライトリークを出力した時点で手順③で行ったスクリーン合成が上書きされてしまいますので再度調整します。
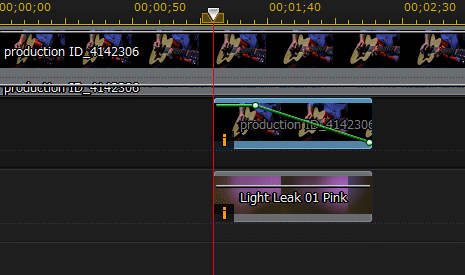
各種映像素材の合成設定
- 最背面のオリジナル映像素材:『標準』
- 複製した映像素材:『スクリーン』
- ライトリーク映像素材:『スクリーン』
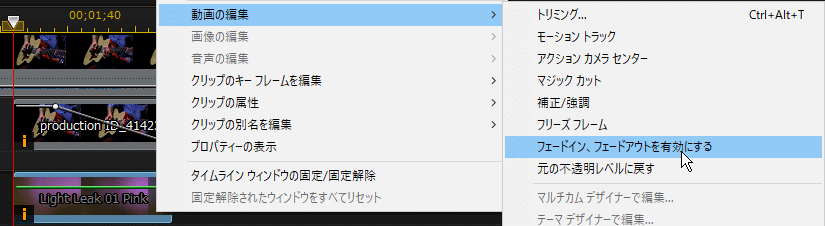
あとはライトリークの映像素材にフェードインとフェードアウトを設定して完了です。
フェードインとフェードアウトの簡単な設定方法は
ライトリークの映像素材を右クリック→『動画の編集』→『フェードイン、フェードアウトを有効にする』をクリックします。
※あとはお好みでキーフレームを微調整します

まとめ:PowerDirectorで音楽動画に最適なビートエフェクトを加工する方法
少しだけ手間のかかる加工だとは思いますが、音楽系のリズムを強調する加工としては
なかなかおしゃれでかっこいい演出なのではないかと思います
この他にも歌ってみた等向けのアニメーションテキストの作例も作っていますのでよろしければそちらもご覧ください。
PowerDirectorで作るキネポ風アニメーションテキスト作例記事
