難易度:中級者向け
PowerDirector 19から実装されたトランジションとテキストマスク機能とキーフレーム機能を使用します。
- 特定のトランジションを使用
※PowerDirector 19 Ultra以上で搭載 - キーフレーム機能
- イージング機能
- テキストマスク機能
![]() PowerDirector 19 Ultra以上に対応(特定のトランジションを使用する為)
PowerDirector 19 Ultra以上に対応(特定のトランジションを使用する為)
※トランジションがない方はあえてなしでも作成可能です
今回は、映画スパイダーマンやアイアンマンなどの『MARVEL / マーベル』っぽいオープニング演出を
PowerDirectorで作成、再現する方法を紹介いたします。
ただ単にMARVELっぽいものが作れるだけではなくてご自由にカスタマイズすることができる箇所がありますので
自分の色に合わせて調整して使用していただければと思います。
PowerDirectorのバージョンは19以上推奨
PowerDirector 19で実装されたトランジションを使用しますのでその点については予めご留意ください。
関連機能解説ページ
より難度が高いMARVELイントロ風オープニング
メイン:『MARVEL風』に加工する手順
1秒間に5~6枚のスライドショー×拡大エフェクトをかけた映像に対して
『赤い背景のテキストマスク』が表れてくるMARVELのオープニングっぽい演出が特徴です。
赤い背景のテキストマスクを使えばMARVELっぽくなりますし
なきゃないでそれなりにオシャレな通常のオープニング演出にすることも可能です。
メイン作業工程の流れ
- 手順①1秒で5枚の画像が切り替わって表示されるように配置
- 手順②各画像素材のつなぎ目を特定のトランジションで繋げる
- 手順③動画に仮出力&置き換え
- 手順④拡大エフェクトを適用
- 手順⑤INとOUTのフェードアウトアニメーションを設定
- 手順⑥カラーボード+テキストマスクを適用+キーフレーム機能でアニメーション調整
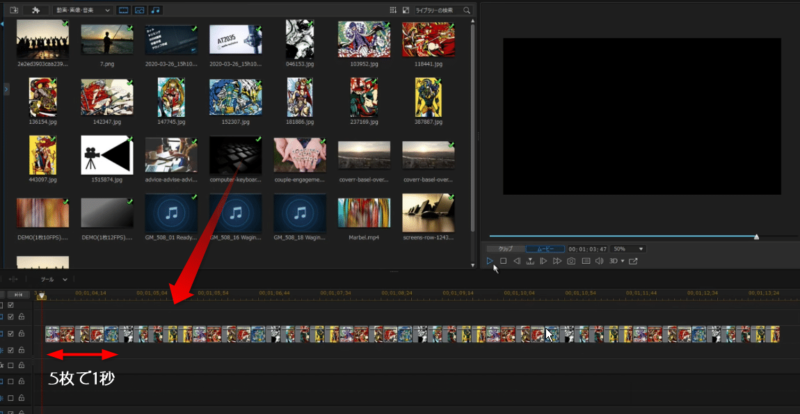
手順①1秒で5枚の画像が切り替わって表示されるように配置
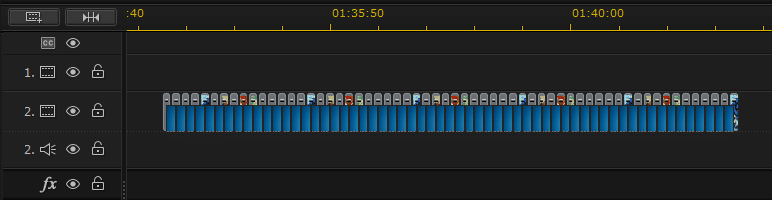
まずは、スライドショーになるように画像素材を並べていきます。
※管理人調べ:このスライドショー的なものは1秒に5枚連続で表示されるようにするとマーベルっぽくなります。

並べる時に気を付けるのは各画像素材の表示時間です。
DEMOのように1秒で5枚表示されるようにするには
プロジェクトのタイムラインフレームに合わせて各画像の表示時間フレームを調整します。
タイムラインフレームを60(1秒が60fps)に設定している人は・・・
1秒で60フレームなので、1枚あたり12フレームの表示時間に設定すると5枚で1秒ピッタリになります
タイムラインフレームを30(1秒が30fps)に設定している人は・・・
1秒で30フレームなので、1枚あたり6フレームの表示時間に設定すると5枚で1秒ピッタリになります
フレームを調整する方法は
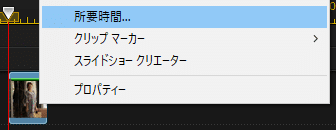
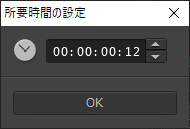
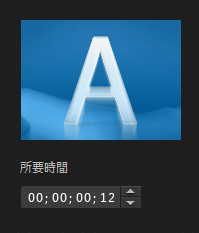
1つ目の画像を配置した際にその素材を右クリック→所要時間をクリックし、上記のフレーム値を入力してください。


あとは何秒のオープニング演出にするかで画像枚数が決まりますが
『映画:スパイダーマン』の冒頭部分ではちょうど10秒かけてアニメーションが完了していたので
今回はそれと同じく10秒でDEMOを作成します。
※1秒が5枚なので、10秒で50枚

10秒だと画像の枚数が50枚になりますが
切り替わる時間が速いので同じ写真を連続で使わない限りは違和感が出ることはありません。
※10枚重ねた後はコピペ等で複製でOKです
手順②各画像素材のつなぎ目を特定のトランジションで繋げる
次に、手順①で並べた映像素材と映像素材の間に『ワープ(上下)』トランジションを設定しますが
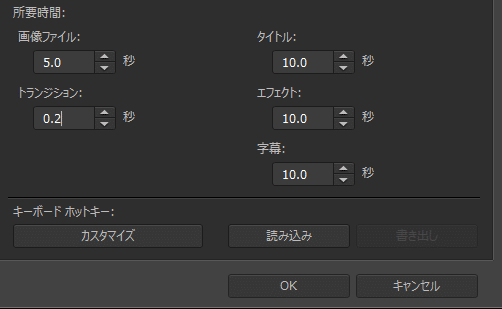
トランジションを設定する前に基本設定のトランジション動作と時間を一時的に変更しておくと下記作業が時短になります。
※一番マーベルっぽくなるトランジションは19以降に搭載されている「ワープ(上下)」です。
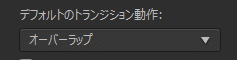
基本設定からトランジション時間を設定
基本設定→編集→トランジション動作を『オーバーラップ』に、所要時間を『0.2』秒に設定しておくと時短になります。



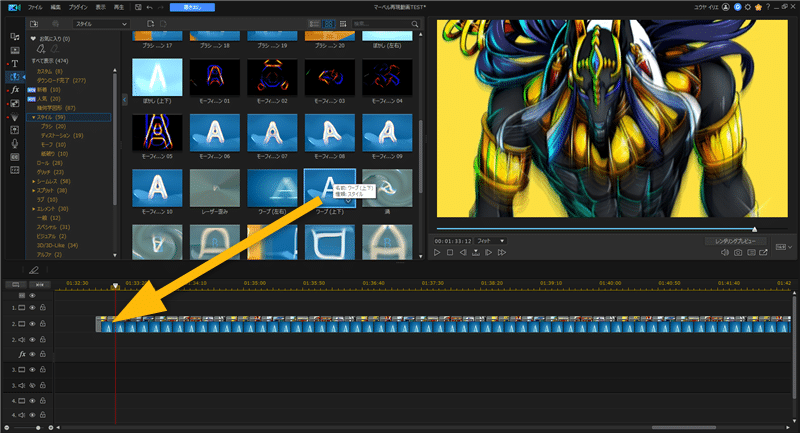
使用するトランジションは、『トランジションルーム』→『スタイル』→『ワープ/上下』です。
※19バージョンではWarp Verticallyという名称かも
『ワープ/上下』のトランジションが適用できたら
各トランジションをダブルクリックしてトランジション設定を下記に変更してください。
設定は『クロス』で『所要時間』は(12フレーム or 6フレーム)です。
※あらかじめ基本設定のトランジション動作と時間を設定しておけばトランジションをドラッグするだけでOKです

手順③動画に仮出力&置き換え
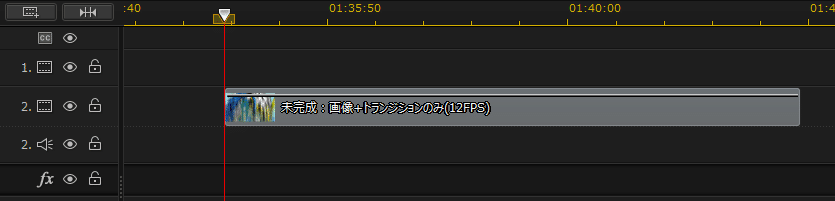
手順②で出来上がった『画像+トランジション』部分のみを仮動画として書き出し&置き換えることで
これから行う作業でのPCへの負荷が軽くなります。
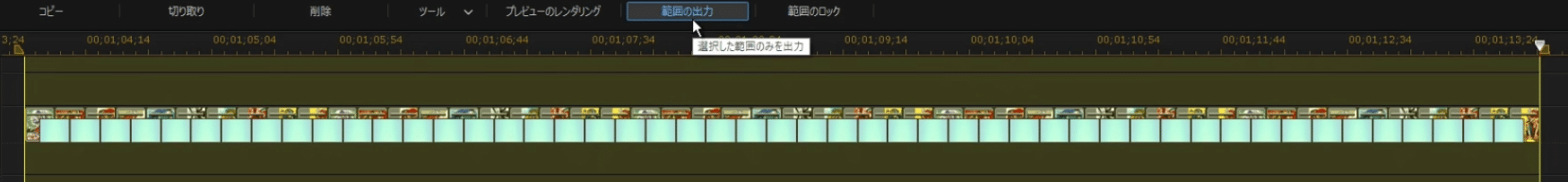
素材を範囲出力するには、タイムライン上の再生バーにある『黄色のバー』を使用します。
![]()
この黄色いバーをドラッグして範囲を指定することができますので
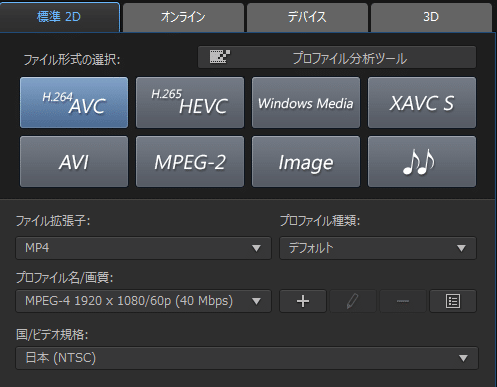
範囲を指定したらタイムラインウィンドウにある『範囲出力』を押して60fps or 30fpsの動画として出力します。
※出力する動画のファイル形式は、最終的に出力するファイル形式と同じでOKです。


出力後、手順②までの画像は削除して書き出した動画に置き換えます。

↓

手順④拡大エフェクトを配置してキーフレームを設定
続いて手順③までで作成した映像素材に対して『拡大エフェクト』をかけて映像を仕上げていきます。
※手順③の置き換えを行っている場合は、エフェクトではなく通常のキーフレームで動画自体に縮小のアニメーションをつけても大丈夫です。
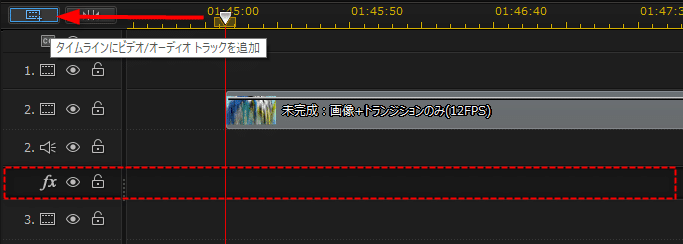
まず、手順③の映像素材の前面にエフェクトトラックを用意します。
※エフェクトトラックはタイムライン左上の『タイムラインにビデオ/オーディオトラックを追加』→『エフェクトトラック』に『1』を入力して追加します。

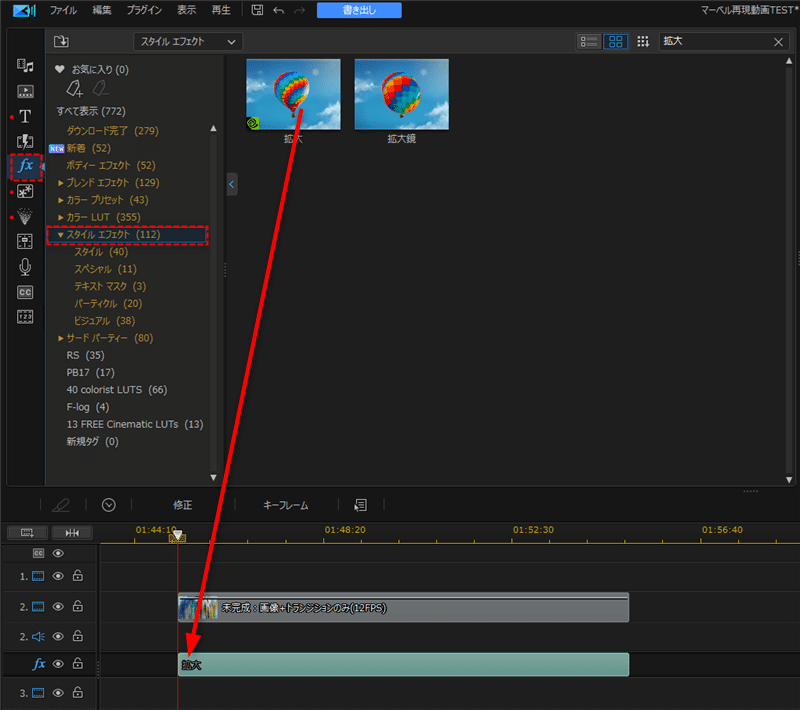
次にエフェクトルームの中にある『拡大エフェクト』を、エフェクトトラックに挿入します。
※『拡大エフェクト』の表示時間は3と全く同じ、かつタイムライン上で重ねていただいてOKです

そしてこの拡大エフェクトに対してキーフレーム設定を行います。
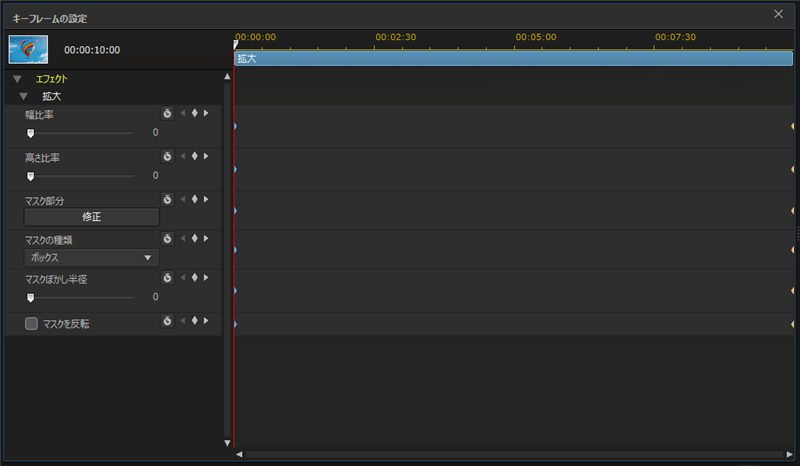
『拡大エフェクト』を選択した状態で『キーフレーム』をクリックしてキーフレーム設定画面を開きます。
※エフェクト部分をクリックして展開しておいてください。

この『幅 / 高さ比率』のパラメータに対してキーフレーム設定を行います。
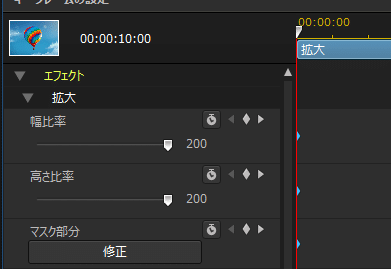
ます、キーフレームの始点をクリックして幅比率と高さ比率を200にします。
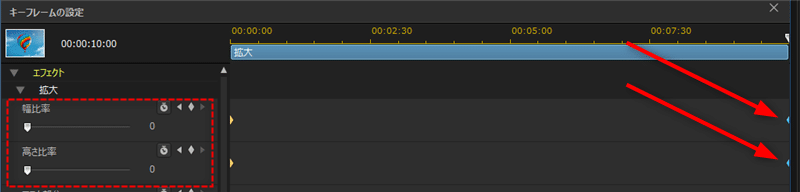
そしてキーフレームの終点をクリックして幅比率と高さ比率を0にします。


手順⑤INとOUTのフェードアウトアニメーションを設定
次に、手順④までで作成した動画にフェードインとフェードアウトを設定します。
本家のMARVELでは黒からのフェードイン
そして最後は白に向かうフェードアウトになっていますので今回もそのように設定します。
※黒からのフェードイン、白に向かうフェードアウトにはPowerDirectorのカラーボード機能を使用します。
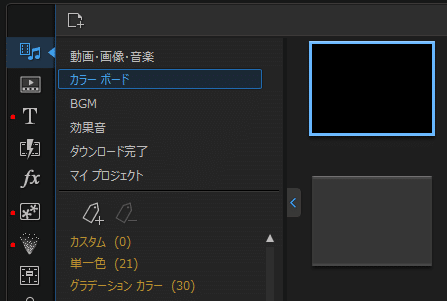
まず、編集画面上の『メディアルーム』→『カラーボード』をクリックしカラーボードの選択ウィンドウを表示します。

この中から黒のカラーボードと白のカラーボードをタイムラインに配置します。
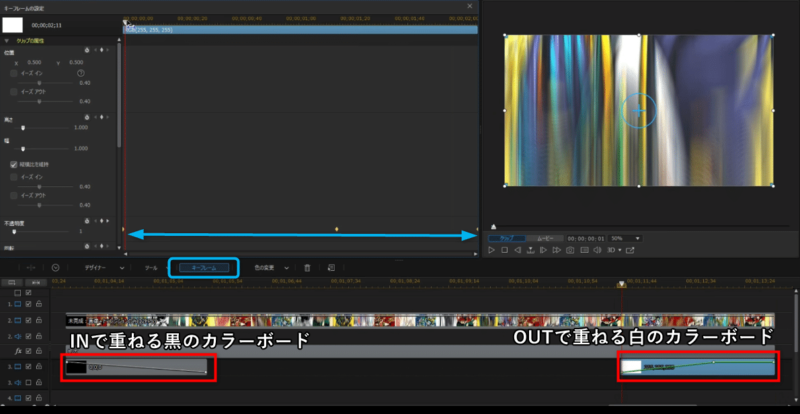
この時黒のカラーボードは、手順④の前面トラックの始まり部分に配置し表示時間は2秒程度にします。
白のカラーボードは、手順④の前面トラックの終わり部分に配置し表示時間は2秒程度にします。

黒と白のカラーボードが配置できたら
それぞれに下記のようなパラメータで不透明度のキーフレームを設定します。
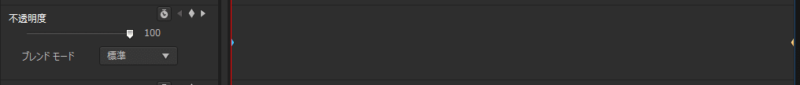
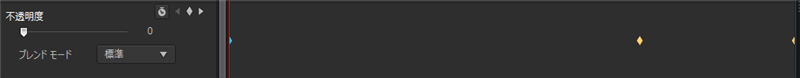
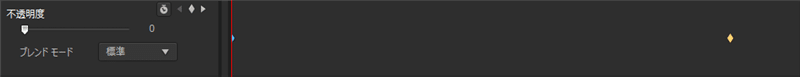
黒のカラーボードの不透明度:キーフレーム設定
キーフレームの始点部分(下記画像上)に不透明度100を設定、終点部分(下記画像下)に不透明度0を設定。


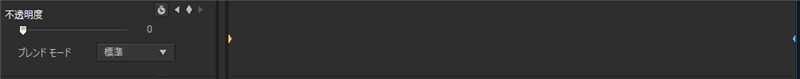
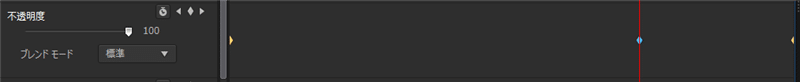
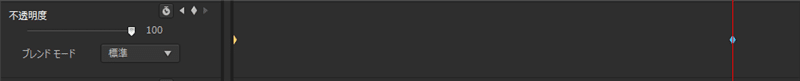
白のカラーボードの不透明度:キーフレーム設定
キーフレームの始点部分に不透明度0を設定、次点部分(終点よりも少し前部分)に不透明度100を設定。


手順⑥カラーボード+テキストマスク+キーフレーム機能でアニメーション調整
最後に、手順⑤までで作成した映像素材に対して
『カラーボードとテキストマスク機能』を使ってMARVELっぽく仕上げます。
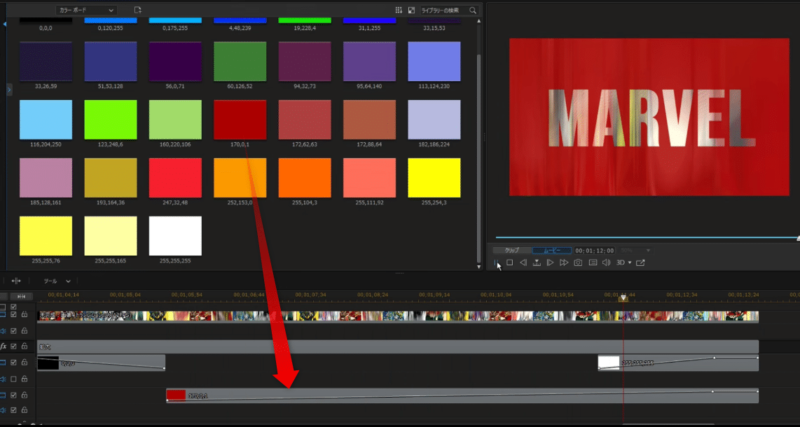
先ほどと同じように『メディアルーム』→『カラーボード』画面を開きます。
そしてお好みの色の『カラーボード』を上記の画像のように最全面のトラックに重ねて配置してください。
※こちらのカラーボードは手順⑤黒のカラーボードの表示時間が終わるタイミングを始点タイミング、終了タイミングはすべての素材の終了タイミングと同じにします。

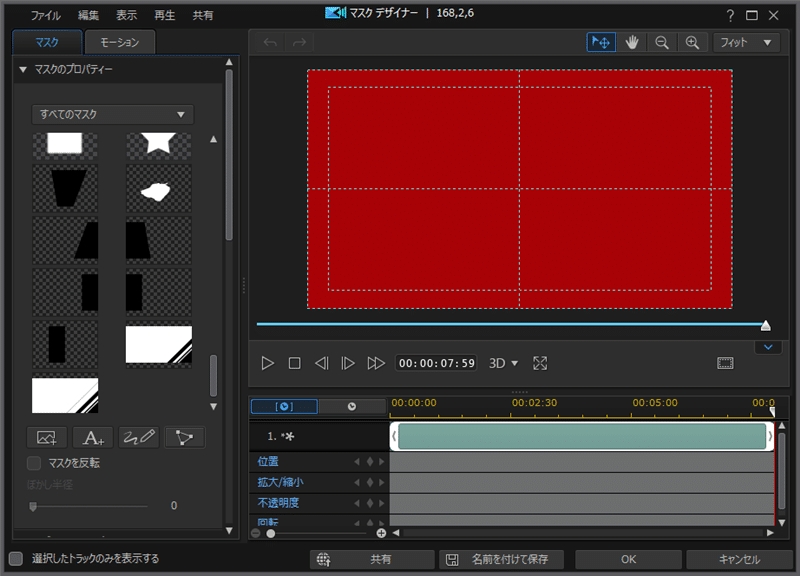
次に配置した『カラーボード』を選択し『編集』→『マスクデザイナー』を起動します。

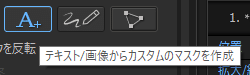
そして、『マスクデザイナー』が開いたら『テキストからカスタムのマスクを作成』を選択します。


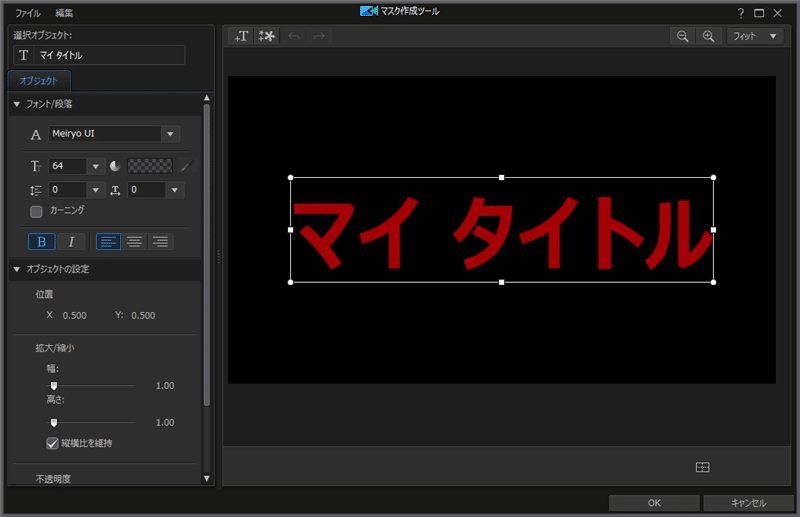
するとテキスト用のマスク作成ツールが起動しますのでここでお好みのフォントでテキストマスクを作成します。
テキストマスクが作成できたら、OKを押して『マスクを反転』にチェックを入れてOKをクリックします。
![]()
最後に、このカラーボード素材を選択→『キーフレーム』から
『不透明度』と『幅/高さ』のパラメータに対して下記のようにキーフレームアニメーションを施せば完成です。
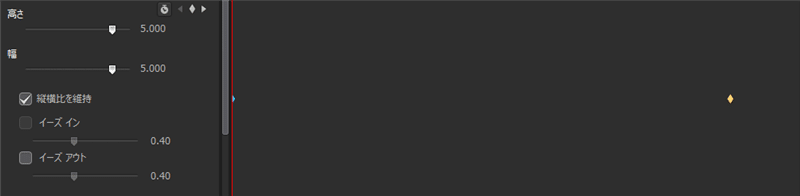
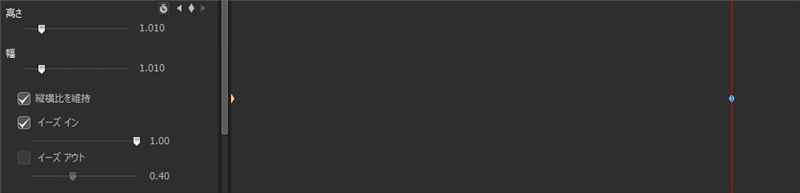
手順⑥カラーボードの幅/高さ:キーフレーム設定
キーフレームの始点部分にの『幅/高さ』を5.0に設定、次点部分(終点よりも少し前部分)にキーフレームを追加し『幅/高さ』を1.01に設定。次点部分はイーズインをつけてもOKです。


手順⑥カラーボードの不透明度:キーフレーム設定
キーフレームの始点部分にの『不透明度』を0に設定、次点部分(終点よりも少し前部分)にキーフレームを追加し『不透明度』を100に設定。


まとめ:PowerDirector 365で映画の『MARVEL / マーベル風』のオープニング演出を再現する方法
文字列やカラーボードの色などは自由にカスタマイズできますので
MARVELらしさを残しつつ自分の色を出して作成できると思います。
より難度が高いMARVELイントロ風オープニング
