PowerDirectorで作成する
MARVEL:イントロ演出
使用する主な機能
- キーフレーム機能
(イージング+アンカーポイント含む) - 複数色指定クロマキー合成
- セレクションマスク機能
※画像の背景をPowerDirectorで切り抜く場合 - 範囲出力機能
- トランジション+エフェクト
![]() PowerDirector 19に対応(アンカーポイントを使用する為)
PowerDirector 19に対応(アンカーポイントを使用する為)
※PowerDirectorで被写体の背景を切り抜く場合はセレクションマスク機能も使います
この記事では、PowerDirectorのアンカーポイント機能を含む複数の機能を使用して
『MARVEL』のイントロ風演出を作成する方法を解説します
※お使いのPowerDirectorがアンカーポイント機能に対応していることを先にご確認ください

用意するもの
必要なもの①
・背景を切り抜く被写体の画像3枚(最低枚数)
※画像編集ソフトなどで背景を透過できると楽ですが、できない方はPowerDirectorのセレクションマスク等で切り抜く必要があります




必要なもの②
・背景に使用する映像素材(DEMOで使用している素材はこちら)
※DEMOではこの映像素材の色調を変えてから、エフェクトでぼかして使用しています

必要なもの③
タイプライターフォント:こちら

背景を切り抜く被写体の画像3枚
まず、今回の演出で必ず必要になるのが背景を切り抜く写真画像3枚※最低枚数です。
背景さえ切り抜ければ方法はなんでもOKなのでお使いの編集環境に合わせて背景を切り抜いてください。
①PowerDirector上でクロマキー合成する方法
※クロマキーカーテンを使用
②画像編集ソフトで背景を削除し透過させたPNGファイルとして用意
③PowerDirectorのセレクションマスク or ブラシマスクデザイナー機能を使って背景を切り抜く方法
※バージョンやグレードによっては使用できないこともありますので予めご確認ください
21バージョンのブラシマスクデザイナー
- 自動オブジェクト選択ツール:最も目立つオブジェクトを自動で切り抜きます←優秀
- 範囲選択に手動で追加:ブラシでなぞった部分が表示されます
- 範囲選択に手動で型抜き:ブラシでなぞった部分が非表示になります。グレーアウト
- スマートブラシを使って範囲選択に追加:ブラシで選択した塊が表示されます
- スマートブラシを使って範囲選択に型抜き:ブラシで選択した塊が非表示になります。グレーアウト
背景を透過する方法①PowerDirector上でクロマキー合成する方法
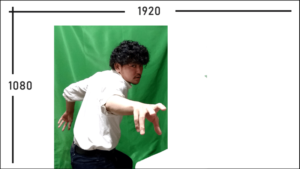
クロマキーカーテンをお持ちの方はこんな感じで写真を用意すると
PowerDirector上で簡単に背景を透過させることができます。



※白い部分はクロマキーカーテンの外側なのでざっくり画像編集ソフトでカットしております

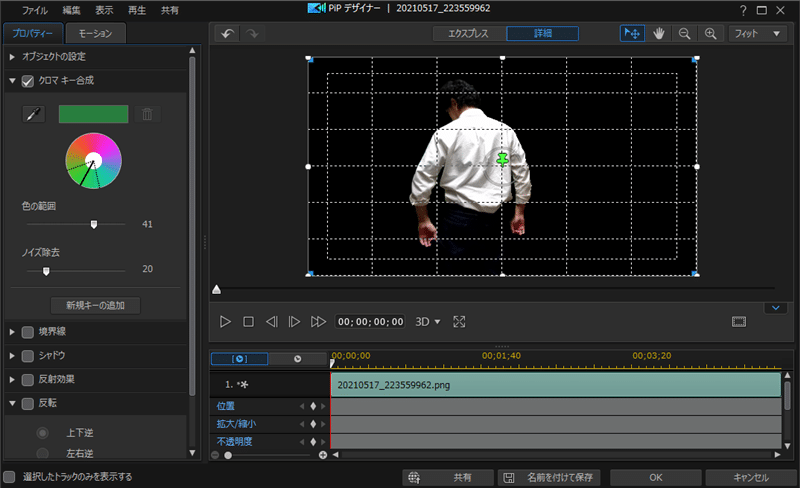
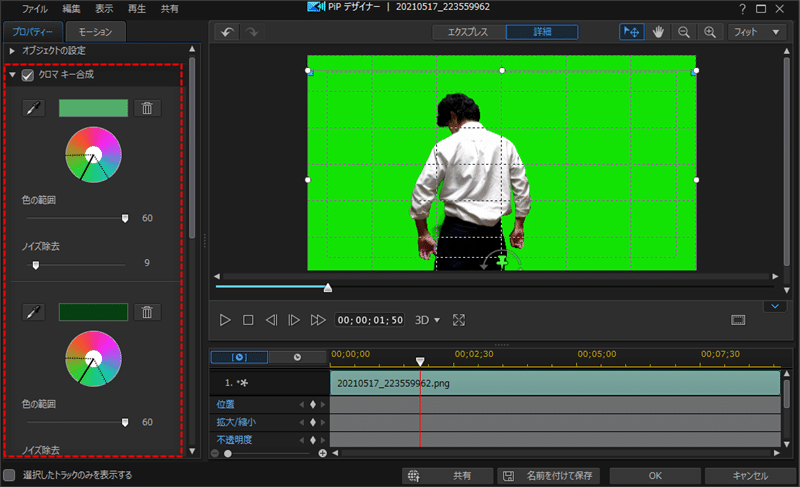
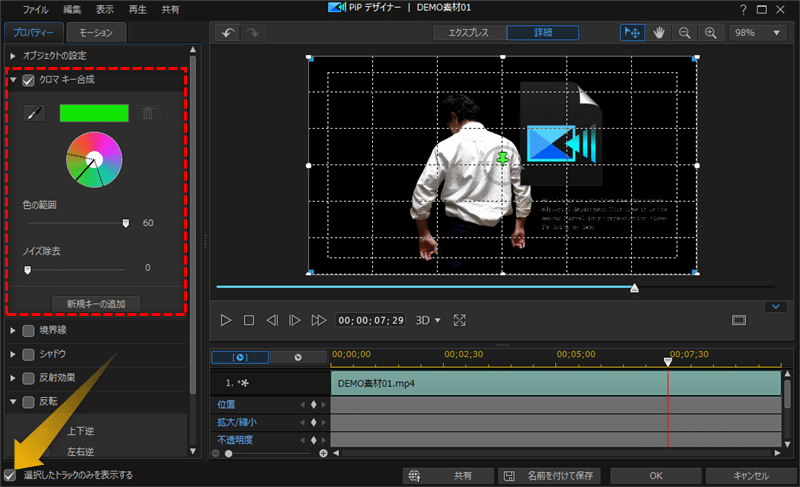
※『PIPデザイナー』→『クロマキー合成』
このようにクロマキーカーテンをお持ちの方はクロマキー合成で簡単に背景を透過させることができます。
※撮影時にカーテンからはみ出さないように注意
背景を透過する方法②画像編集ソフトで背景を透過させたPNGファイルとして用意
これはお使いの画像編集ソフトでやりやすいように用意してください。
背景を透過させた後は、画像ファイルをPNGで保存し
解像度は動画サイズに合わせて(フルHDなら1920 x 1080)ご用意ください。
背景を透過する方法③PowerDirectorのセレクションマスクor ブラシマスクデザイナー機能を使う
Ultimate以上+サブスクリプション:Win版対応 / Mac版対応
PowerDirector 19から搭載しているセレクションマスク機能を使えば
背景がグリーンではない普通の動画や画像から被写体を切り抜くことができます。

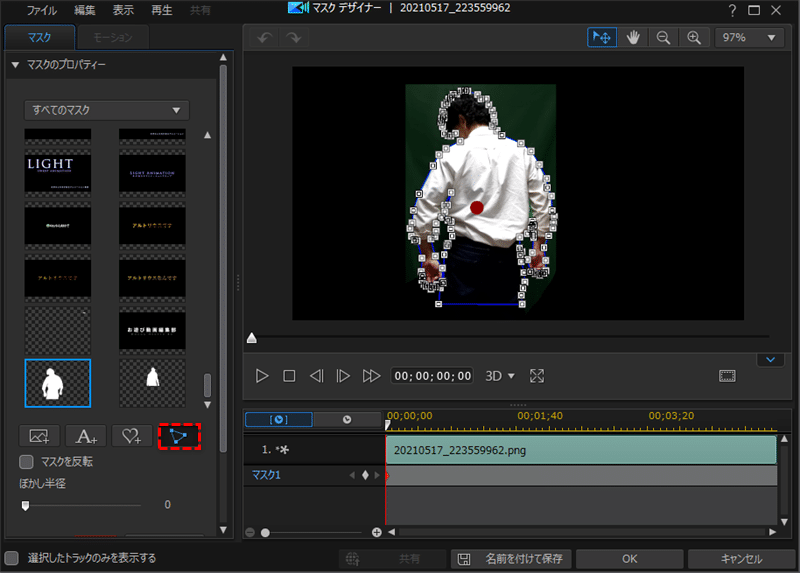
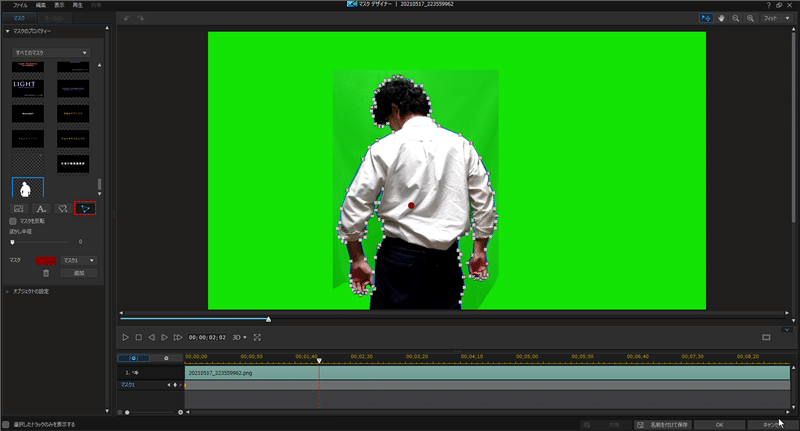
※『ツール』→『マスクデザイナー』→『セレクションマスク』
セレクションマスク機能以外でもブラシマスクデザイナー機能で背景を透過することもできます。
背景を抜きたい画像素材を選択→<編集>→<マスクデザイナー>をクリックします。
そして『カスタムのペイントマスク(+ブラシマスク)を作成』をクリックします。

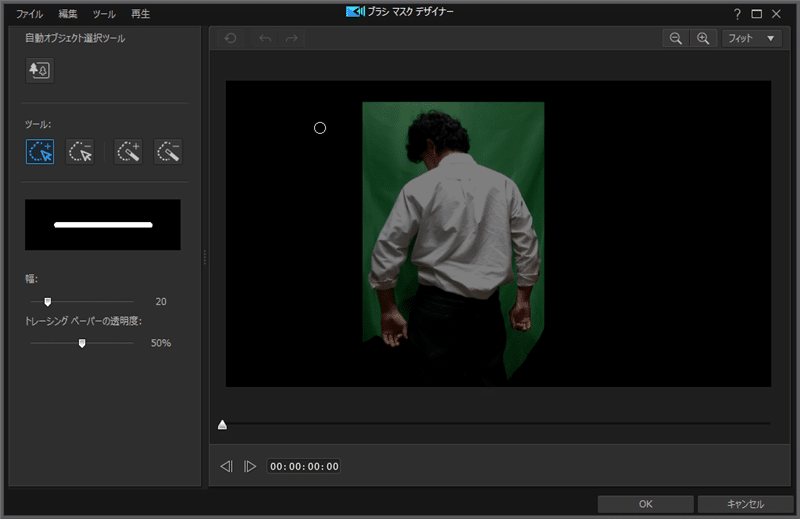
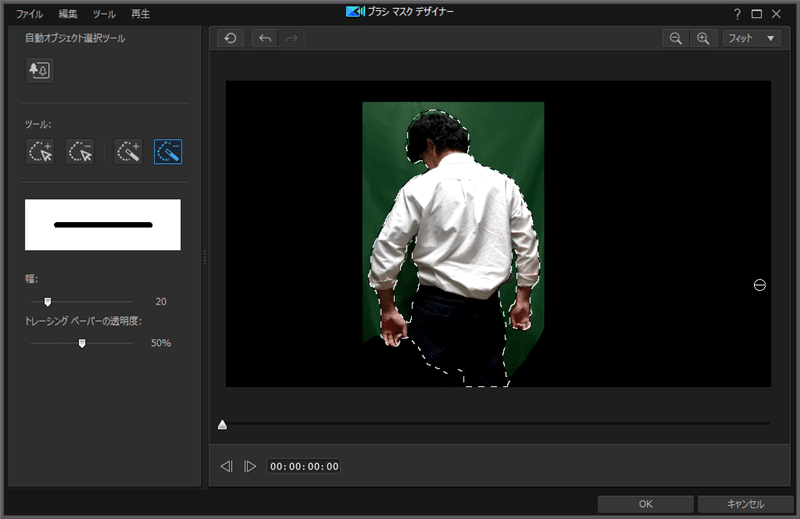
すると『ブラシマスクデザイナー』が起動しますのでお好みの方法で人物を切り抜きます。
21バージョンのブラシマスクデザイナー
- 自動オブジェクト選択ツール:最も目立つオブジェクトを自動で切り抜きます←優秀
- 範囲選択に手動で追加:ブラシでなぞった部分が表示されます
- 範囲選択に手動で型抜き:ブラシでなぞった部分が非表示になります。グレーアウト
- スマートブラシを使って範囲選択に追加:ブラシで選択した塊が表示されます
- スマートブラシを使って範囲選択に型抜き:ブラシで選択した塊が非表示になります。グレーアウト


手段はなんでもいいので透過できそうな3枚の画像を用意します。
※マスクデザイナー機能を使うなら背景はグリーンでなくてもOKOK
MARVELイントロ風オープニング編集の流れ
大まかな編集の流れは以下になります。
MARVELイントロ風オープニングの流れ
- 手順①3つのパートに分けて映像素材を作成
※mp4として各動画として出力 - 手順②出力した動画を使ってキーフレームアニメーションを作成
- 手順③背景映像を加工して映像をなじませて完成
手順①3つのパートに分けて映像素材を作成する
このMARVEL風イントロは3つのパートで分けて作成しているので
その3つの映像素材を予め作成しておくという感じです
なぜ3つのパートに分けているのかと言うとこういう風に作らないと
テキストや画像の数だけ映像トラックを使用しキーフレーム制御しないといけないのでとても大変だからです。
その点3つに分けて映像素材を作っておくと画像やテキストがどれだけ多くなろうが
最終的に大事になるキーフレーム制御の作業は3回だけで済むのでこっちのほうがいいかなと思ってます。
1つ目:映像素材(10秒設定)
まず1つ目の映像素材ですが
これはスタートから終わりまで表示させるので基準となる表示時間で作成します。
※DEMOは10秒の演出なのでこの素材は10秒で作成
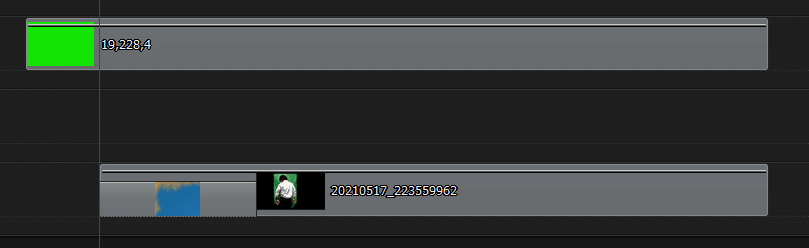
まず、10秒の表示時間に合わせてカラーボード(メディアルームにあります)を配置します。
※出力した動画を並べる際にクロマキーで背景を透過させる必要があるため

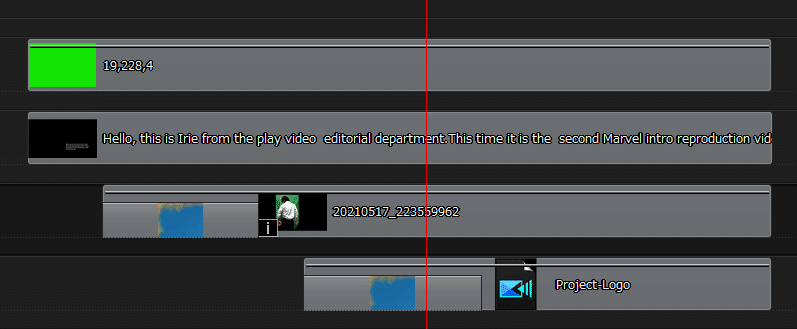
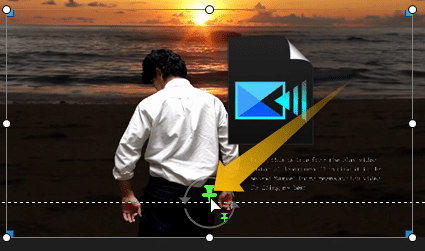
そしてメインとなる静止画素材をちょうどいい位置に配置して背景を透過させていきます。
※DEMOでは真ん中よりちょい左
例①クロマキー合成で背景を透過させる場合

例②セレクションマスクで背景を透過させる場合

手段はなんでもいいのでこのように背景を透過できたら
およそ9秒の表示時間にしてINにトランジション(アルファ→蒸発→リップル等がおすすめ)を設定します。

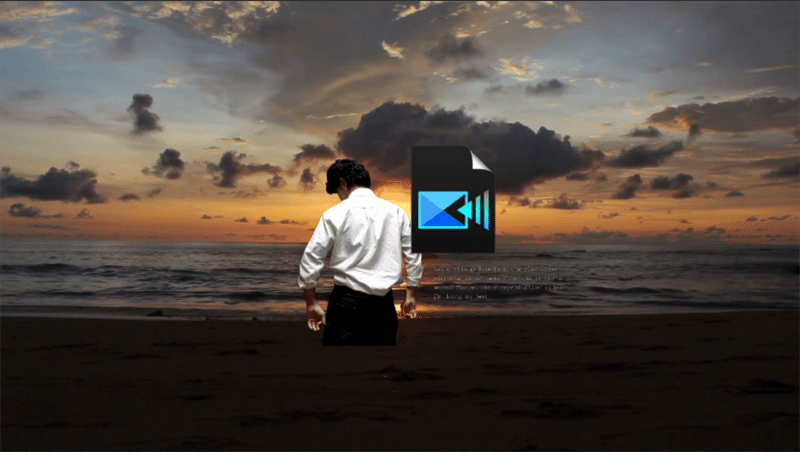
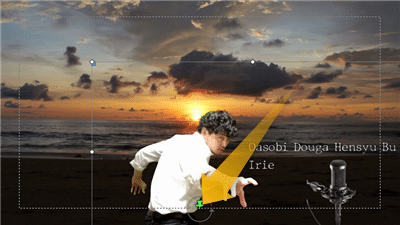
するとこんな感じになります。
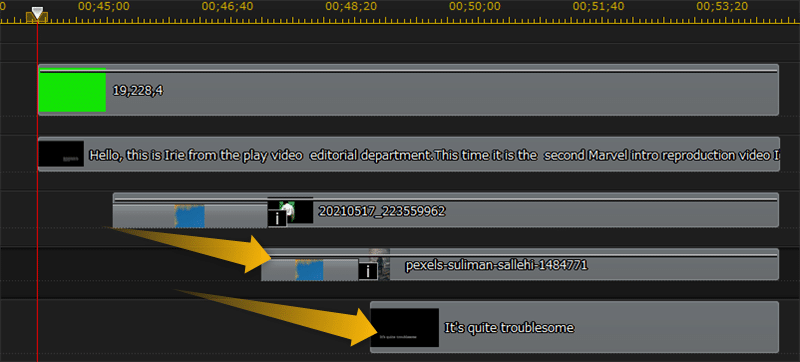
あとはお好みでテキストを入れたり追加の画像を入れたりして仕上げていきます。

DEMOでは僕一人なのでPowerDirectorのロゴ画像などを使用していますが
他にも被写体があるならそちらを入れていただいてもOKです。

テキストや被写体を追加するポイント
- メインの被写体は動きがなくてもOK
- 追加の画像やテキストの場合は少しだけキーフレームで拡大縮小のアニメーションを入れる ※拡大縮小はほんの少しでOK

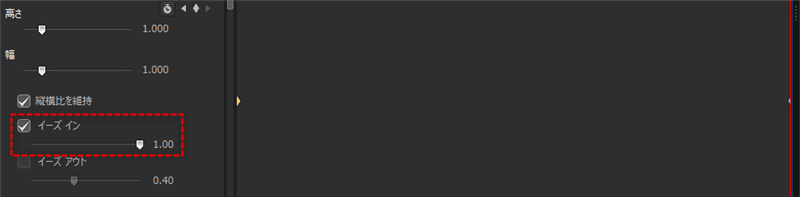
※テキストや画像に拡大縮小のキーフレームアニメーションを入れる場合は終点の方のみ『イーズイン1.0』を設定
これらのポイントを抑えながら画像やテキストを追加していってください
※各画像やテキストのトランジションを設定したい場合はこの時点で設定しておきます
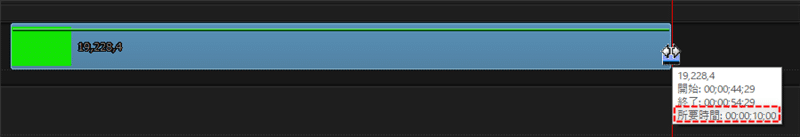
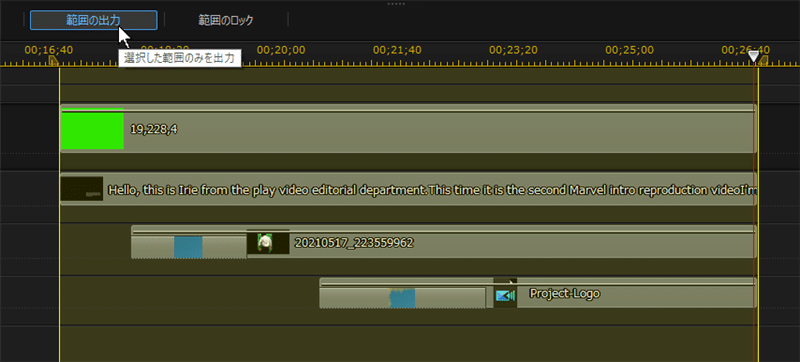
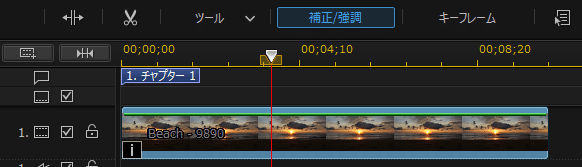
10秒程度の動画が出来上がったらここで範囲出力をしてmp4の動画ファイルにしておきます。

※タイムラインの黄色いバーで範囲を指定→『範囲の出力』

2つ目:映像素材(7秒設定)
こちらも1つ目の素材と同じ要領で映像を作っていきますが
2つ目の時間差で表示させる映像なのでここは7秒程度の表示時間で作成をしていきます。
※被写体以外のテキストや画像に拡大縮小のアニメーションをつけると良きです
こちらも7秒程度で動画が出来上がったら範囲出力をしてmp4の動画ファイルにしておきます。

3つ目:映像素材(5秒設定)
最後に3つ目の映像素材を作成します。
これは時間差で最後に表示される映像なので5秒程度の表示時間で作成をしてください。
※被写体以外のテキストや画像に拡大縮小のアニメーションをつけると良きです
こちらも5秒程度で動画が出来上がったら範囲出力をしてmp4の動画ファイルにしておきます。

手順②出力した動画を使ってキーフレーム制御しアニメーションを作成
それでは先程出力した3つの映像素材を合わせてキーフレームアニメーションを作成していきますが
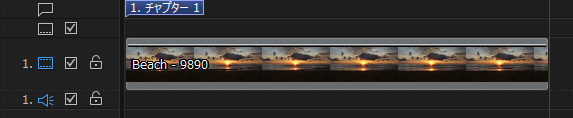
その前に最背面に映像素材(夕日等がおすすめ)を10秒の表示時間(1つ目の映像素材と同じ表示時間でOK)で配置します。

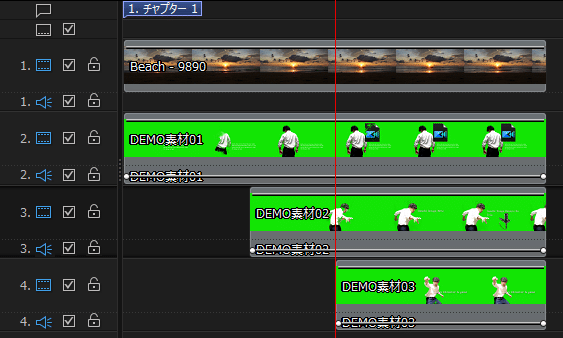
そしてその前面トラックに3つの映像素材をお尻部分で重ねるように配置します。

そして配置した3つの素材すべての背面をクロマキー合成で透過します
※ここでクロマキー合成するためにグリーンのカラーボードを設定していました

※素材をダブルクリックして『PIPデザイナー』を開く→クロマキー合成→スポイトをクリック→背面のカラーをクリック→色の範囲とノイズ除去の値を変更して透過
するとこんな感じになると思います。
あとはここからキーフレームで拡大縮小のアニメーションをつけていきます。
まずは1つ目の映像素材を選択してキーフレームをクリックします。
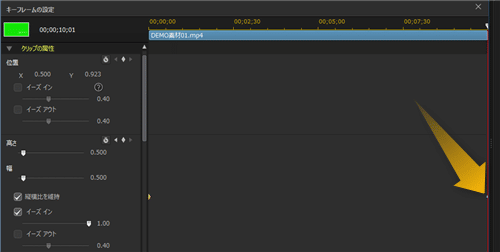
するとキーフレーム画面が開きますので
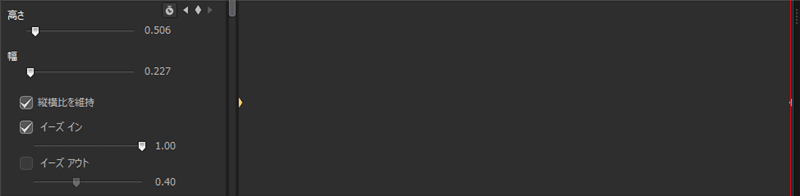
高さ/幅のパラメータの始点と終点にそれぞれキーフレームを作成します。
そして、終点のキーフレームを選択してイーズイン1.0を適用します。
※始点のキーフレームは未設定でOK

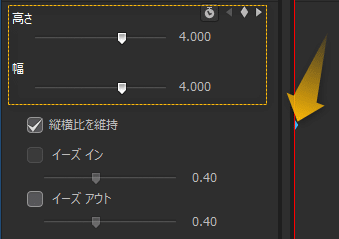
まずは始点のキーフレームを選択し『4.0~6.0』の値に設定します。

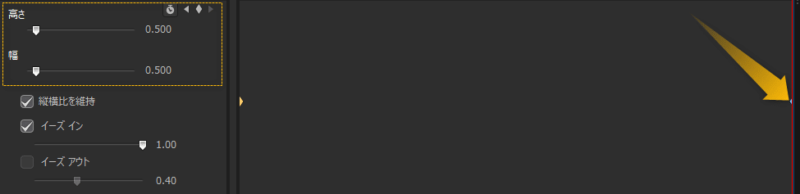
そして同じ要領で、終点のキーフレームを選択し『0.5』程度の値に設定します。

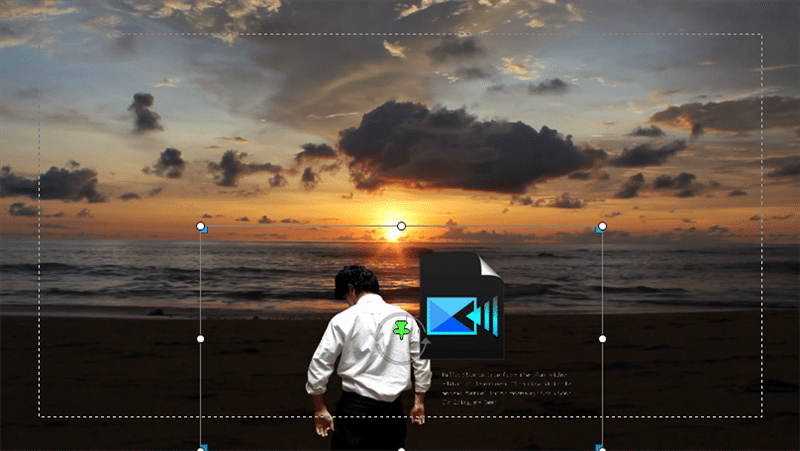
すると拡大縮小のアニメーションはこれでいいのですが画面中心に画像が縮小してしまいます。
※下記画像参照

これを修正するために『位置パラメータ』と『アンカーポイント』を設定します。
まず拡大縮小の『終点のキーフレーム』を選択した状態で
画像を自然な位置まで移動させます。


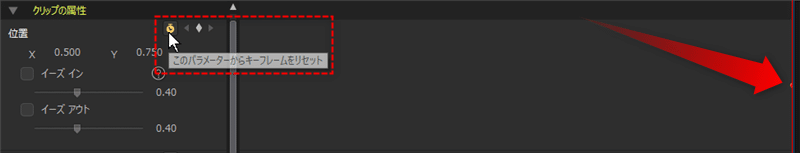
この時『位置のパラメータ』にキーフレームが作成されてしまうので
キーフレームを選択した状態で『このパラメータからキーフレームをリセット』をクリックします。
※こうするとキーフレームが削除されます

こうして『位置』のパラメータにキーフレームがない状態で
アンカーポイントを水平線に設定したい位置まで下げます。

すると中心点が画面中心ではなくアンカーポイントを中心として拡大が行われるようになりますので
これで不自然なところがなければOKです
※被写体の見切れてる部分がないように
次に2つ目の映像素材も同じ要領でキーフレーム設定を行います。
※表示時間が10秒が7秒になっているだけでやることはすべて同じです
2つ目の素材の編集ポイント
- 高さと幅のパラメータに対して始点と終点にキーフレームを打つ
※終点にイーズイン1.0を適用 - 始点キーフレームの値を『4.0~6.0』程度に設定
- 終点キーフレームの値を『0.8』程度に設定
- 上の終点のキーフレームを選択した状態で画像をお好みの位置へ移動
※位置のキーフレームが打たれてしまうので、キーフレームを選択した状態で『このパラメータからキーフレームをリセット』を押して削除

- 位置パラメータにキーフレームがない状態でアンカーポイントを1つ目の映像素材と同じ位置に設定

これで不自然なところがなければOKです。
最後に3つ目の映像素材も同じ要領でキーフレーム設定を行います。
※拡大縮小が1.0を下回らない限りは位置を動かす必要はありません
3つ目の素材の編集ポイント
- 高さと幅のパラメータに対して始点と終点にキーフレームを打つ
※終点にイーズイン1.0を適用 - 始点キーフレームの値を『4.0~6.0』程度に設定
- 終点キーフレームの値を『1.0~1.5』程度に設定
- 位置パラメータにキーフレームがない状態でアンカーポイントを1つ目の映像素材と同じ位置に設定

これで不自然なところがなければOKです。
もし重なっている背面素材の2つの動画がゴチャゴチャしてしまう場合は1と2の動画素材にフェードアウトを設定してください。

手順③仕上げ:背景映像を加工
これはお好みでいいんですけど背景の映像素材を調整していきます。
※オリジナルのMARVELのイントロではうっすらですが雲の上から撮影された日没or日の出の映像を合成しています
今回は海上の水平線に沈んでいく日没の映像素材を使用します。

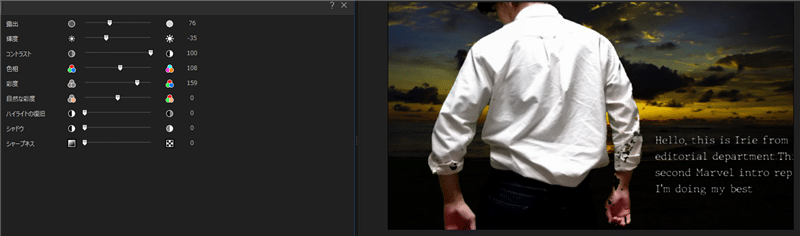
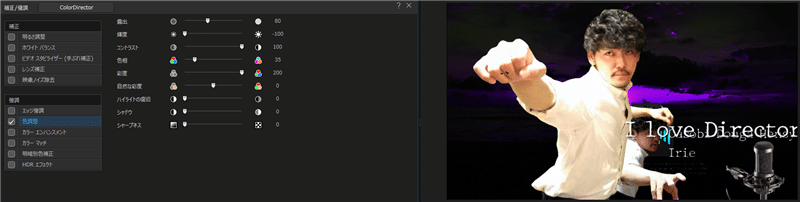
この映像素材を選択して『補正/強調』と進めます
そして色調整にチェックを入れてお好みの感じになるように色調を調整します。
例


次にエフェクトなどを掛けて自分好みの映像素材に加工していきます。
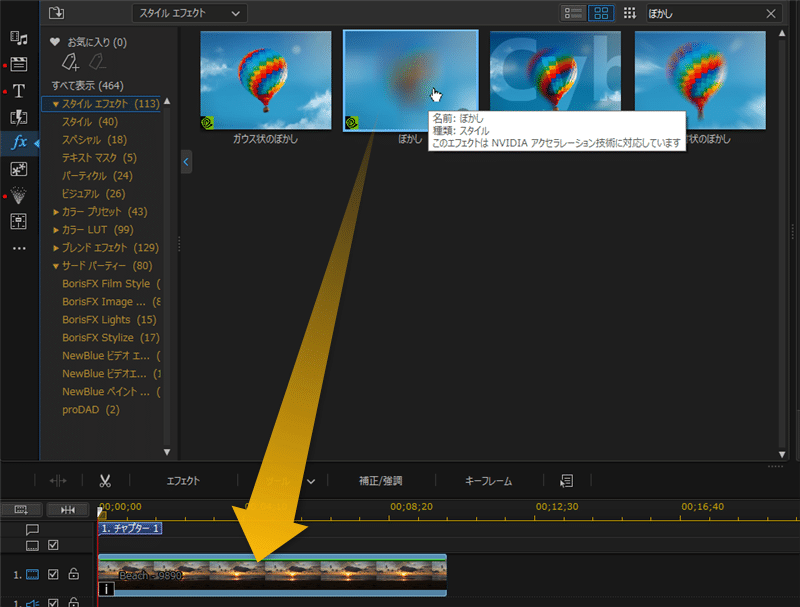
例えば『ぼかし』をいれたければ『ぼかし』を映像素材にドラッグ・アンド・ドロップし個別適用することで
背景の映像素材だけをぼかすことができたりといった感じです。


ちなみに同じ要領で『グロー系』のエフェクトを掛けるのもオススメです。


※グローを掛けると少し重たくなるのでご注意ください
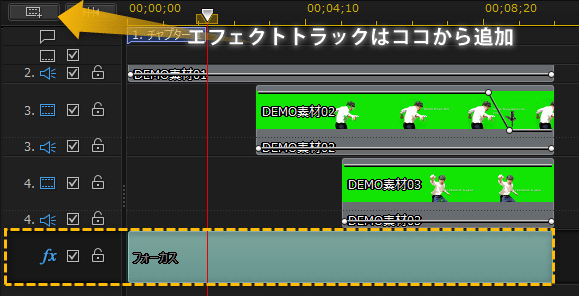
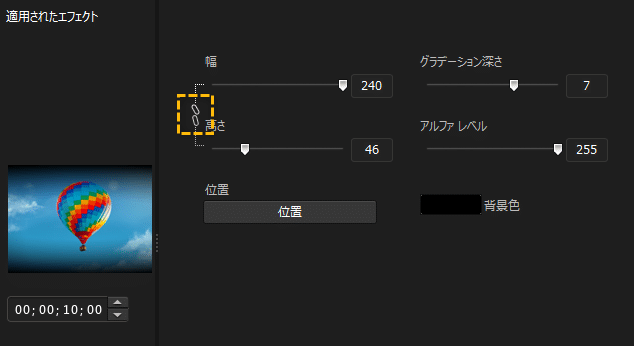
あとは映像全体にフォーカスのエフェクトを掛けたいので最前面にエフェクトトラックを用意して
その中に『フォーカス』のエフェクトを10秒全体にかかるように配置します。

そしてパラメータの調整は幅と高さの同期を外していただいて上下のみかかるように調整します
※左の気球映像のプレビューで確認して調整

これで不自然なところがなければmp4として書き出して完成です。
総括:PowerDirector 19で『MARVEL:イントロ風オープニング』を再現する方法
いかがでしたでしょうか
一応リクエストをいただいて作ったもので
用途的には、卒部などの映像演出としてお使いいただけるとカッコよく使えるかなと思います。
複数人でやるゲーム実況とかでも使えそうかなと思います。
ただ一人でやるのはあまり向いていないと思います。
MARVELのもっと簡単なやつ解説ページ

