
![]() 製品版:PowerDirector 20 以上 /365 Win版に対応
製品版:PowerDirector 20 以上 /365 Win版に対応
※Mac版は未確認
今回はPowerDirector 20で拡張されたタイトルデザイナーのグラデーション機能を使って
レインボーカラーのテロップを作成する方法を解説します。
PowerDirector 20からはグラデーションが文字列+好きな数の分岐点で掛けられるようになりましたので
自分の好きな色でレインボーカラーのテロップが作成できるようになりました。


タイトルデザイナーの使い方|解説記事
PowerDirector 20で拡張されたグラデーション機能

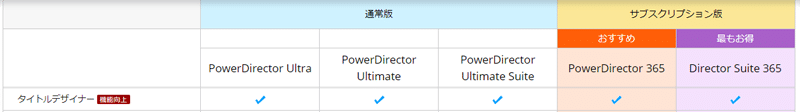
PowerDirector 20 Ultra以上でタイトルデザイナーのグラデーション機能が拡張されました。

以前は2点グラデーションと4点グラデーションのみで文字単体にグラデーションがかかっていたのですが
バージョン20からは文字単体だけではなく
行やタイトル全体にグラデーションをかけることができるようになりました。

タイトルデザイナー:『フォント』と『境界線』に設定可能
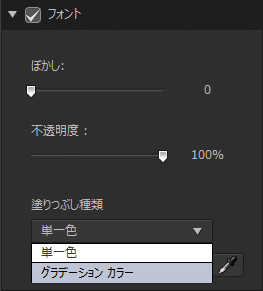
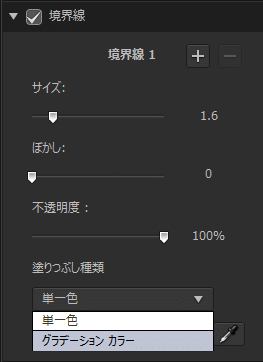
タイトルデザイナーでは、『フォント』タブと『境界線』タブの色に対して
拡張されたグラデーション機能を使用することができます。
※シャドウやその他のものに関しては従来どおりグラデーション機能はなし
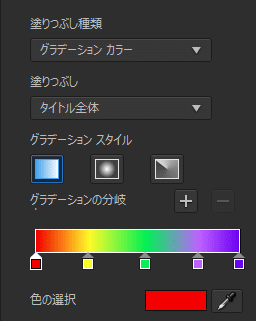
タブにチェックが入った状態で塗りつぶし種類を『グラデーションカラー』に変更すると


グラデーションカラーを細かく調整することができます。

虹色(レインボーカラー)のテロップの作成手順
それでは実際に虹色のレインボーカラーのテロップを作成していきます。
デザインのテーマとしては
原色のレインボーとは違った淡い感じのレインボーで仕上げていきます。
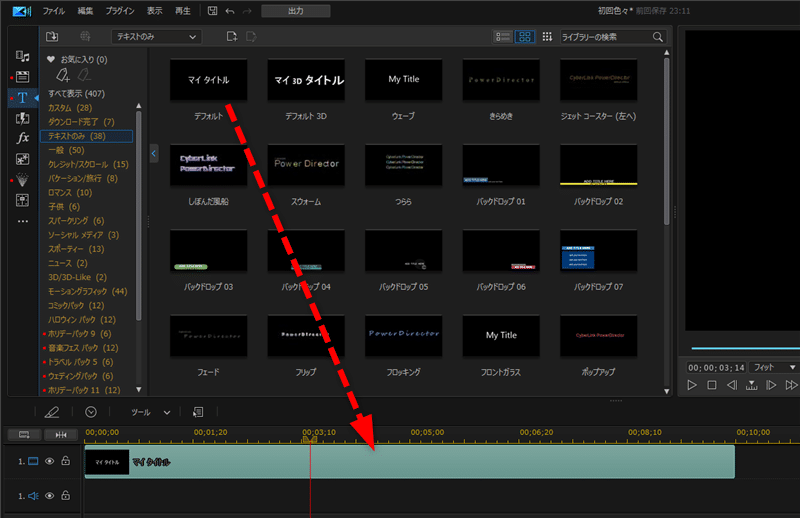
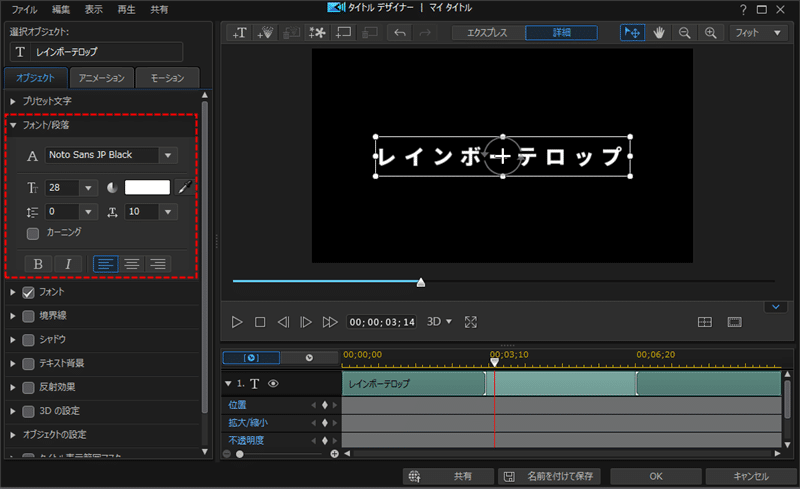
①タイトルデザイナーでテロップを作成しておく
まずは、タイトルルームから適当なプリセットのテキスト素材をタイムラインに配置します。

そして配置した素材をダブルクリックしてタイトルデザイナーを開き
色以外のデザインを作成しておきます。

②フォントタブでお好みのグラデーションを設定
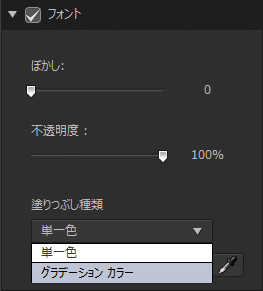
次にフォントタブにチェックが入っているのを確認し
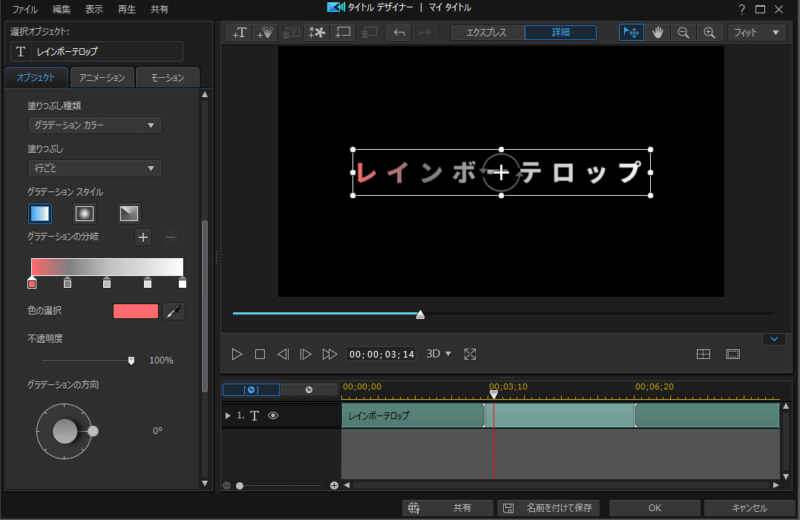
『塗りつぶし種類』を『グラデーション』に変更します。

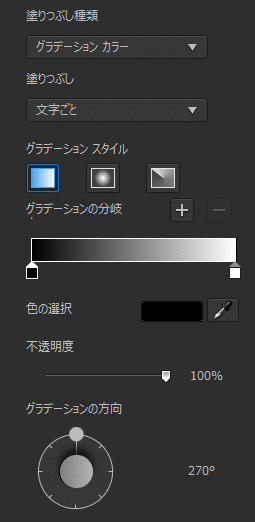
するとグラデーションの設定項目が展開されます。

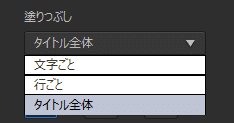
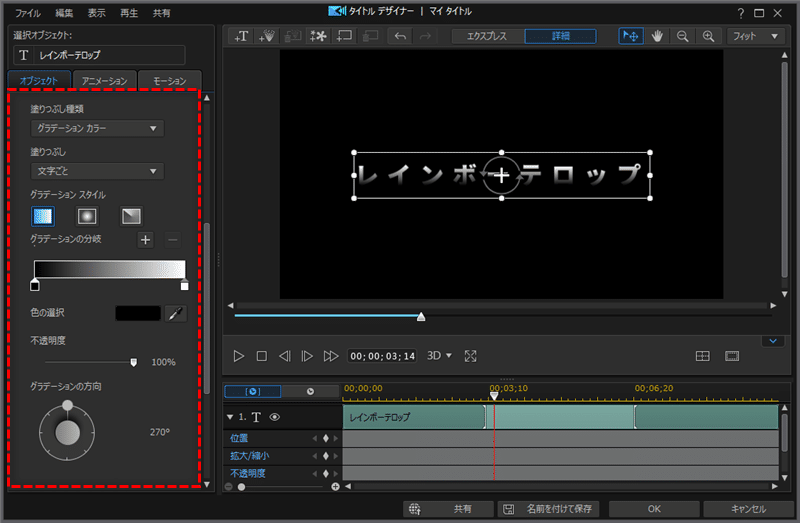
今回は行全体にグラデーションを掛けたいので『塗りつぶし』を『行ごと』に変更します。
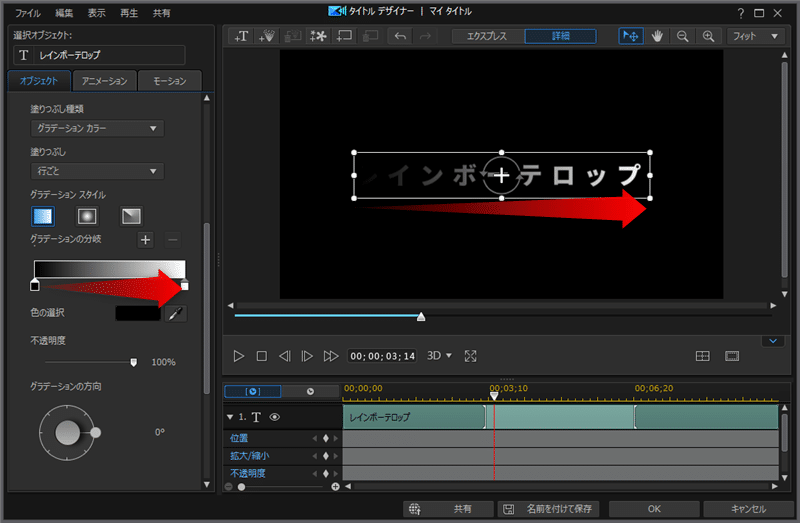
そしてグラデーションの方向を『0°』に設定します。
※0°にするとグラデーションの分岐の向き(右向き)と完全に同期するのでわかりやすくなります。

グラデーションスタイルはデフォルトの『リニア(線形)』![]() を選択します。
を選択します。
次にレインボーにするカラーを指定していきます。
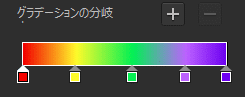
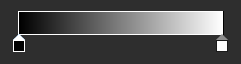
デフォルトでは『分岐点』が2つで黒から白に向かうグラデーションですが
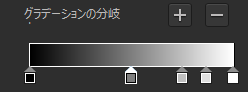
これは必要な数だけ![]() (分岐点の追加)を押すことで作成できます。
(分岐点の追加)を押すことで作成できます。
※今回は分岐点が5点になるように追加


必要な数だけ分岐点が作成できたらそれぞれの分岐点をドラッグして等間隔にします。

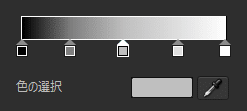
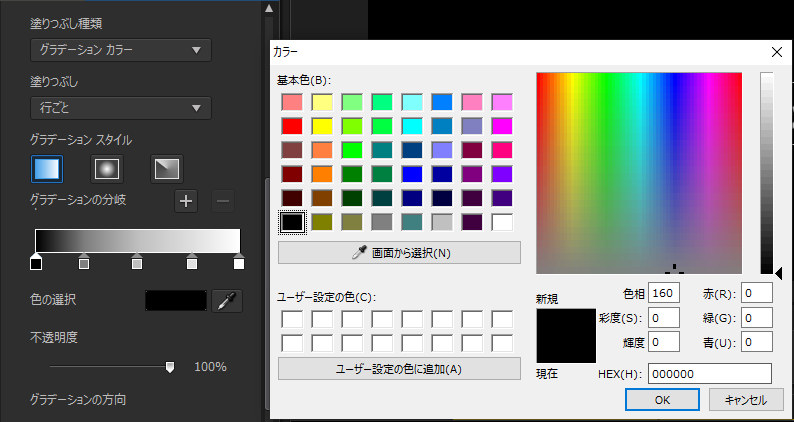
続いて色を変更したい分岐点(ここでは左端の黒)をクリックして『色の選択』を押し
カラーパレットからお好みの色を指定していきます。



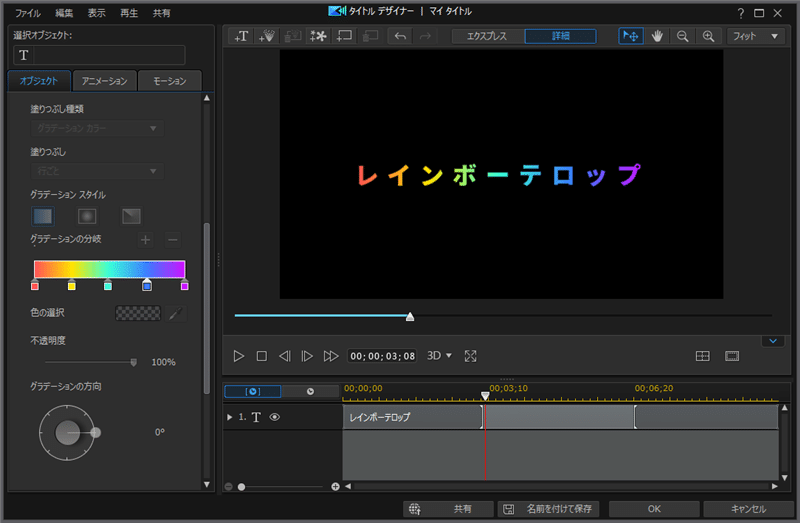
あとは同じ要領で、2点目~5点目までのお好みの色を指定します。

すると、ざっくりですがレインボーのテロップに仕上がります。
おまけ:任意でシャドウや境界線を設定
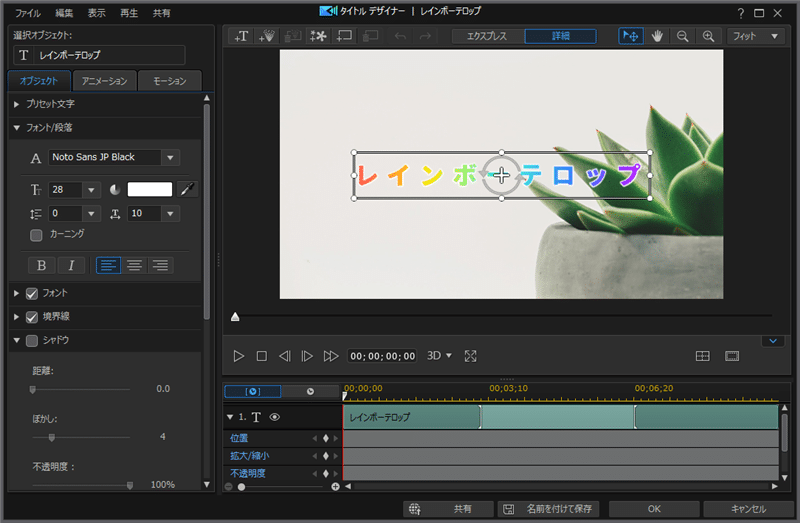
あとは任意で境界線やシャドウを設定しますが、
フォントの色が虹色なので、できるだけシンプルな白や黒で設定するようにします。
※シャドウはある程度自由が効きますが見えやすさを重視してください

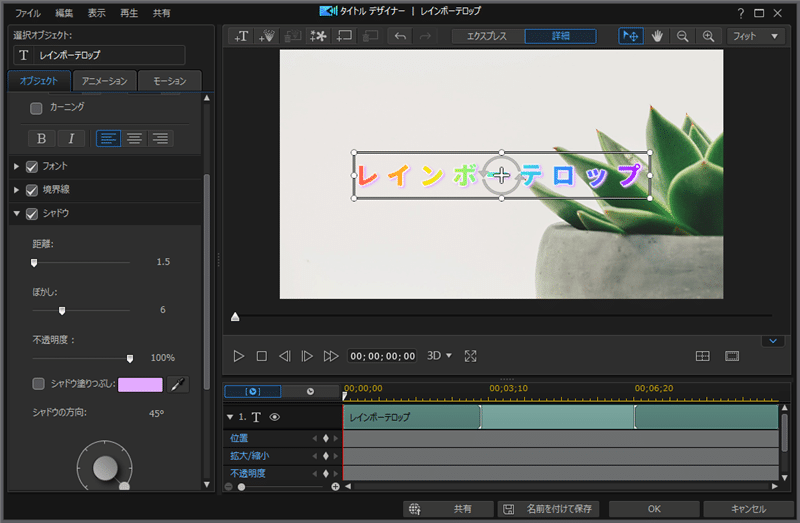
さらに淡いピンクのシャドウを掛けてあげるとこんな感じになります。
※レインボーのテロップにはピンクや紫が合わせやすいです

レインボーカラー&グラデーションカラーのテロップデザインの作例集
ここからはレインボーカラーのテロップのデザイン4選の紹介です。
テンプレートはDirectorzoneにあげていますのでよろしければダウンロードしてお使いください。
※ダウンロードしたdzpファイルをダブルクリックすると『タイトルルーム』の『ダウンロード完了』に入ります
作例1. 淡いレインボーカラーのテロップデザイン

少し淡い感じのレインボーカラーで仕上げたデザインです。
境界線は白で見やすくしつつ紫のシャドウでテロップ全体が際立つようにしています。
テキスト素材の作成:フォント設定
・塗りつぶし種類:グラデーションカラー、行ごと
・グラデーション種類『リニア線形』
・グラデーションの分岐
![]()
・グラデーションの方向:0°
テキスト素材の作成:境界線設定
・サイズ:3.0
・ぼかし:0
・塗りつぶし種類:単一色
![]()
テキスト素材の作成:シャドウ設定
・距離:0.0
・ぼかし:16
・不透明度:100%
![]()
作例2. 自然カラーによるグラデーションのテロップデザイン

自然カラーのオレンジとグリーンのグラデーションで仕上げたデザインです。
テキスト素材の作成:フォント設定
・塗りつぶし種類:グラデーションカラー、行ごと
・グラデーション種類『放射状』
・グラデーションの分岐
![]()
・グラデーションの方向:中央![]()
テキスト素材の作成:境界線設定
・サイズ:3.0
・ぼかし:0
・塗りつぶし種類:単一色
![]()
テキスト素材の作成:シャドウ設定
・距離:2.0
・ぼかし:2
・不透明度:100%
![]()
作例3. レインボー2重縁のテロップデザイン

![]() 製品版:PowerDirector 20 Ultimate以上 /365 Win版に対応
製品版:PowerDirector 20 Ultimate以上 /365 Win版に対応
※Mac版は未確認
テロップの縁だけを原色寄りのレインボーカラーに仕上げたデザインです。
二重境界線を使いますのでPowerDirector 20 Ultimate以上推奨です。
テキスト素材の作成:フォント設定
・塗りつぶし種類:単一色
![]()
テキスト素材の作成:境界線設定
・サイズ:6.0
・ぼかし:15
・塗りつぶし種類:グラデーションカラー、行ごと
・グラデーション種類『リニア線形』
・グラデーションの分岐
![]()
・グラデーションの方向:0°
![]()
テキスト素材の作成:シャドウ設定
なし
作例4. レインボーカラーのシンプルなテロップデザイン

境界線もシャドウもない純粋なレインボーカラーのテロップデザインです。
背景はシンプルな白や黒にするとレインボーの色合いが際立つのでおすすめです。
テキスト素材の作成:フォント設定
・塗りつぶし種類:グラデーションカラー、行ごと
・グラデーション種類『リニア線形』
・グラデーションの分岐
![]()
・グラデーションの方向:0°
総括:PowerDirector 20 (Ultra以上)で虹色のレインボーカラーのテロップを作る方法
というわけでいかがでしたでしょうか
レインボーなのでオシャレさに走ってしまいがちになるかもしれませんが
一番優先すべきは「目に優しくて見やすい」というのを心がけて作成していただければと思います。
それではお疲れ様でした!
テキスト装飾関連記事
■PowerDirectorで『笑いの(草)テキストwwww』を自然に振動させる方法wwww
■PowerDirectorで文字をグランジ加工する方法|BCC Grungeエフェクト使用
■PowerDirector 20で金色のゴールドテロップ(金文字)を作る方法と作例3選
■PowerDirector 20で虹色のレインボーカラーのテロップを作る方法と作例4選
