![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
この記事ではPowerDirectorのマスクデザイナーを使って作れる
映画予告イントロ風のテキスト作例を紹介しています。
※テキストの形にマスクを掛けれる動画編集ソフトならなんでもいけます。
使用する機能
マスクデザイナーのテキストマスク機能を使用します。
マスクの使用方法|マスクデザイナー
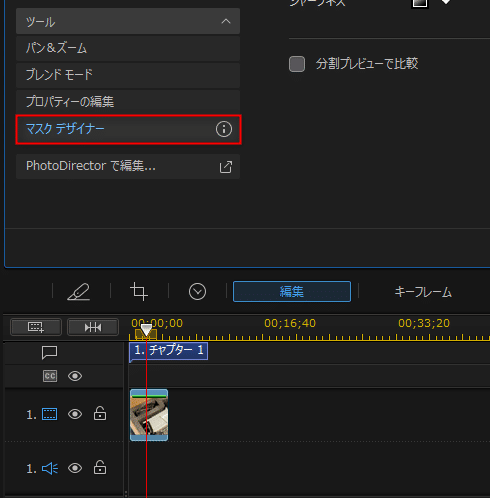
PowerDirectorでは映像素材を選択した状態で『編集』→『ツール』から
マスクデザイナーツールを起動することができます。
※過去バージョンのPowerDirectorは素材選択→デザイナー→マスクデザイナーから起動します。


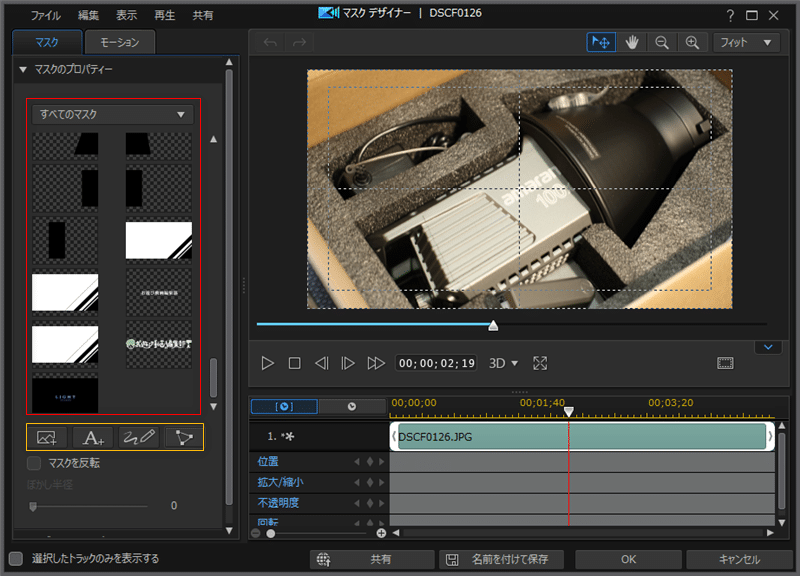
今回はマスクデザイナーの中にある
イメージ(画像)マスク or テキストマスクからマスク領域を指定します。
※画像マスクの場合は、手間はかかるが綺麗に作れるのが利点。
※テキストマスクはお手軽だけど形が荒いのが難点。
テキストを作成しイメージマスクでマスクを掛ける方法
イメージマスクの場合は、テキストを作成して静止画を保存する手間がかかりますが
綺麗にマスク処理をかけることができます。
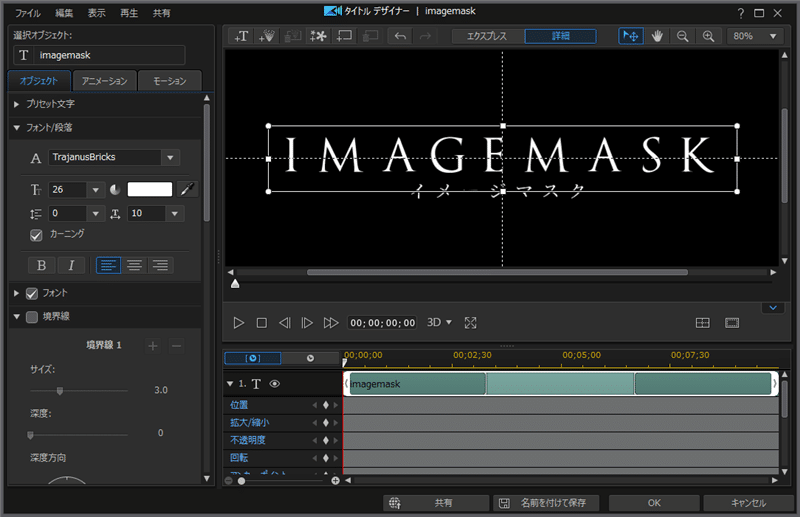
ます、タイトルデザイナーの機能を使って黒の背景+白のテキストでデザインを作成します。
おすすめのフォント
▶ 映画向けおすすめ英字フォント:Trajanus Bricks
▶ 映画向けおすすめ日本語フォント:Noto Serif Japanese

タイムラインになんでもいいのでテキストの素材を配置して
タイトルデザイナーでテキストのデザインを仕上げます。

テキストができたら、OKをクリックしてタイトルデザイナーを終了し
プレビュー画面を右クリックして「スナップショット」をクリックし静止画を保存します。


あとはこの素材を使ってイメージマスクでマスク処理を行います。
テキストマスクでマスクを掛ける方法
まず、マスクをかけたい映像素材を選択し編集 → ツール → マスクデザイナーをクリックします。
※旧バージョンの場合は、素材を選択→デザイナー→マスクデザイナー

※マスクを掛けたい映像素材

そしてマスクのプロパティー内にある ![]() をクリックして
をクリックして
タイトルデザイナーの要領でマスクとして使用したいテキストのデザインにします。

そして完成したら『OK』を押すことでテキストマスクを作成することができます。

テキストマスクを使った映画予告イントロ風のテキスト作例
それでは実際に作例を紹介します。
作例を参考に使いたいパーティクル素材が決まったら下記の『テキストの作り方』項目をご参照ください。
おすすめのフォント、およびフレームレートについて
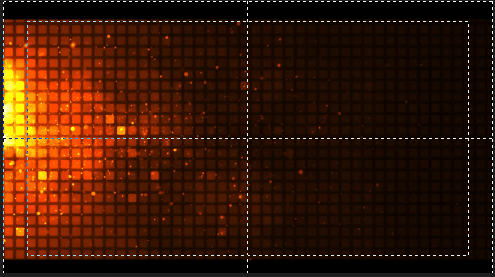
①赤い粒子のデジタル背景を使った映画予告風テキスト作例と素材
▶ PIXABAY:粒子-デジタル背景-171422
②白い粒子の背景を使った映画予告風テキスト作例と素材
▶ PIXABAY:スペース-銀河-要約-ライト-145945
③オーロラっぽい粒子映像を使った映画予告風テキスト作例と素材
▶ PIXABAY:ドット-粒子-要約-グランジ-166266
④ピンボケの粒子映像を使った映画予告風テキスト作例と素材
▶ PIXABAY:ボケライト-ボケ-ボケ効果-123739
⑤火花を使った映画予告風テキスト作例と素材
▶ PIXABAY:火の火花-残り火の粒子-粒子-125224
⑥星が降るパーティクル映像を使った映画予告風テキスト作例と素材
▶ PIXABAY:出演者-ボケライト-ボケ-123740
⑦緑でライトアップされた映像を使った映画予告風テキスト作例と素材
▶ PIXABAY:粒子-要約-輝き-ライト-28136
パーティクル素材を映画予告風のテキストに加工する方法
手順① テキストマスク or イメージマスクでテキストの形のマスクを作成
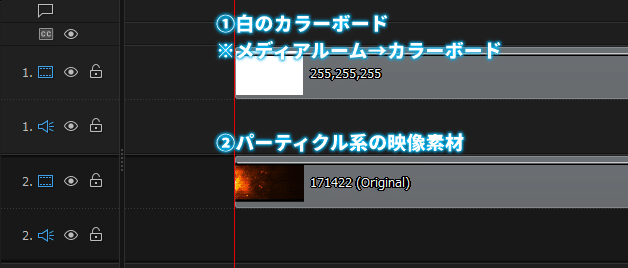
ここではカラーボードで白い背景を配置し、その前面にパーティクル系の動画素材(上記参照)を配置して
そのパーティクル系の動画素材にイメージ(or テキスト)マスクを掛けて作成します。
※イメージマスクの場合は予め上記のイメージマスク作成方法を参照して作成しておいてください。
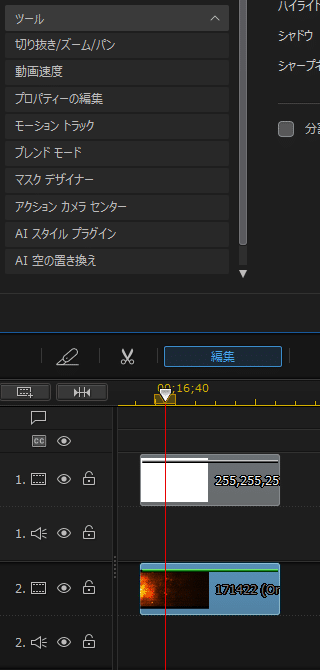
まず①最背面に白のカラーボードを配置し
その前面に②マスクをかけるパーティクル系の映像素材を配置します。
※パーティクル系の映像素材は下記で紹介しているものを参照ください。ご利用規約等はご自身でご確認ください。

パーティクル系の映像素材を選択→編集→ツール→
『マスクデザイナー』をクリックしてマスクデザイナーを起動します。
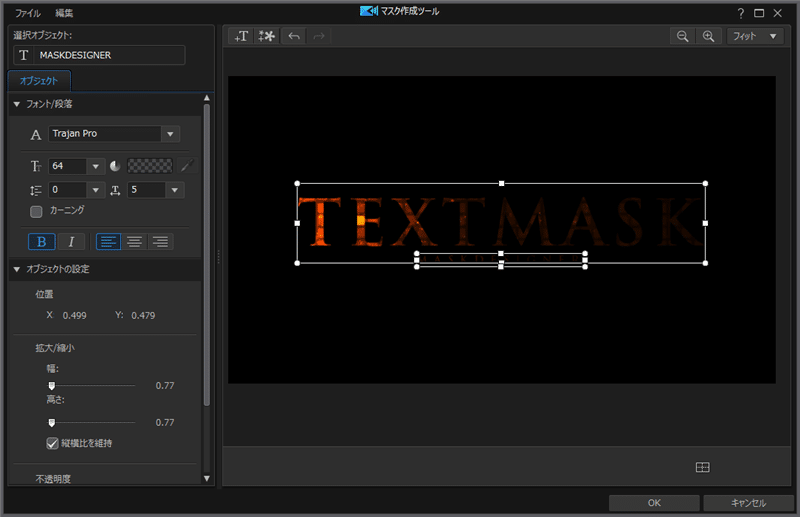
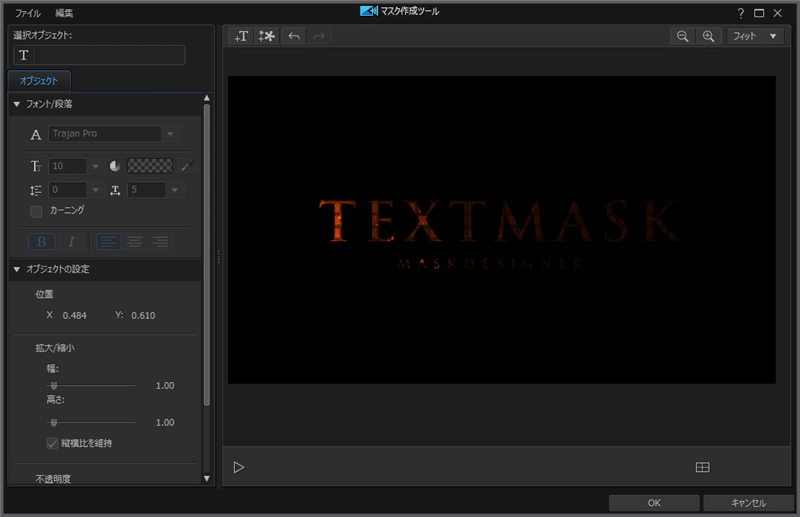
テキストマスクで作成する方は ![]() をクリックして『テキスト用のマスク作成ツール』を起動し
をクリックして『テキスト用のマスク作成ツール』を起動し
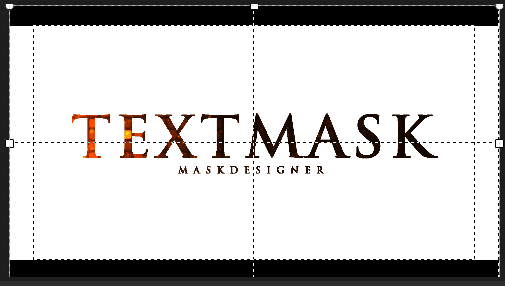
映画っぽいデザインでテキストを仕上げます。

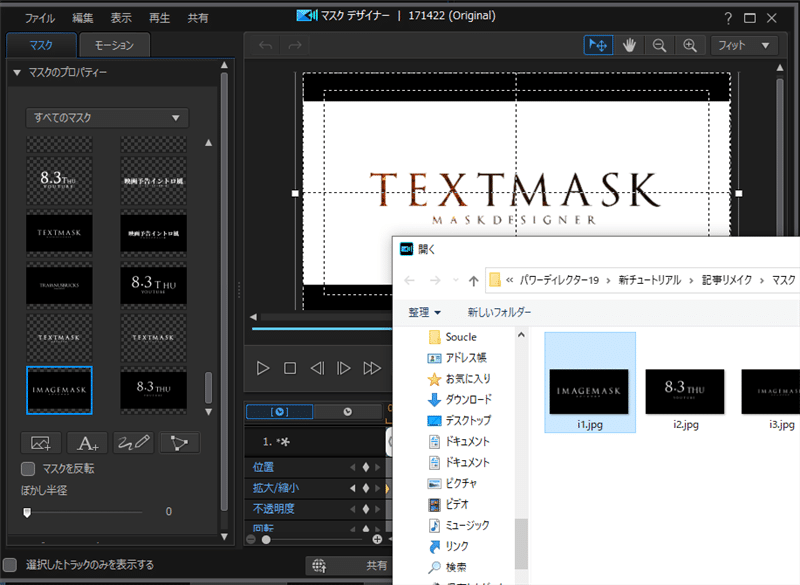
イメージマスクで作成する場合は![]() をクリックし
をクリックし
予め作成しておいたテキストの画像を選択します。

いずれかの方法でテキストの形のマスクが作成できたら
マスクデザイナー画面のOKを押して画面を閉じます。

手順②キーフレームで拡大のアニメーションをつける。
次に拡大のアニメーションを付ける方法を解説します。
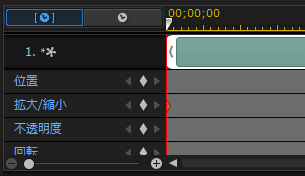
通常のマスクデザイナーの画面に戻り拡大のアニメーションを作成します。
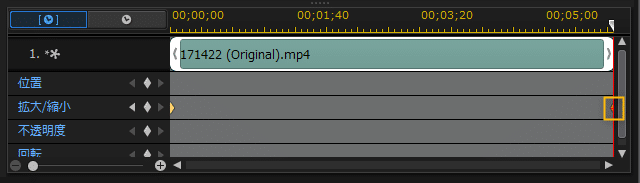
赤いタイムラインバーが始点位置(左端)にあるのを確認して『拡大/縮小』の◆をクリックしてキーフレームを作成します。

次に、赤いタイムラインバーを終点に移動させてから
『拡大/縮小』の◆をクリックして2個目のキーフレームを作成します。

続いて2個目のキーフレームが選択されている状態(赤く表示)で
『▶オブジェクトの設定』→マスクの大きさ(高さ)のパラメータを適度な値(ここでは1,2)に設定します。
※始点のキーフレームの大きさが1.0の場合
すると始点と終点の時間軸の中で1.0から1.2に拡大するアニメーションが作成されます。
