![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
記事制作中につき現在は作例のみ
※DEMOも製作途中
通りゃんせ:歌詞
通りゃんせ 通りゃんせ
ここはどこの 細道じゃ
天神さまの 細道じゃ
ちっと通して 下しゃんせ
御用のないもの 通しゃせぬ
この子の七つの お祝いに
お札を納めに まいります
行きはよいよい 帰りはこわい
こわいながらも
通りゃんせ 通りゃんせ
- 作例
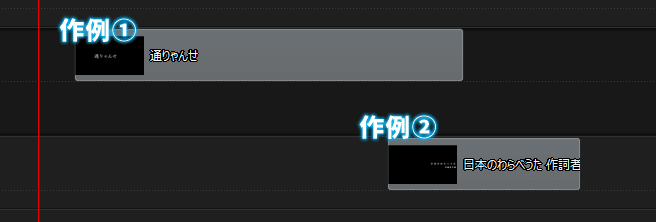
- MV風キネティックタイポグラフィ作例①:時間差表示演出A
- MV風キネティックタイポグラフィ作例②:時間差表示演出B
- MV風キネティックタイポグラフィ作例③:時間差表示演出C
- MV風キネティックタイポグラフィ作例④:縮小アニメーション
- MV風キネティックタイポグラフィ作例⑤:時間差表示演出D
- MV風キネティックタイポグラフィ作例⑥:拡大アニメーション
- MV風キネティックタイポグラフィ作例⑦:縮小アニメーション+時間差切り替え
- MV風キネティックタイポグラフィ作例⑧:フレーズ組み立て演出
- MV風キネティックタイポグラフィ作例⑨:縮小アニメーション×連続使用
- MV風キネティックタイポグラフィ作例⑩:移動アニメーション×ポップアップ I
作例
編集詳細
●フレームレート:30fps (編集画面では60fpsでの編集ですが出力は30fps)
●タイトルデザイナー機能使用
●キーフレーム機能使用
●イージング機能使用
MV風キネティックタイポグラフィ作例①:時間差表示演出A

作例①では、アニメーションの始まりにイージングをつけているので動き始めるテキストに最適です。
作成手順
①タイトルデザイナーで文章のデザインを作成
②キーフレームで軸となるアニメーションを作成
③タイトルデザイナー内で手順②のテキストを複製し、要素を小分けにして時間差で表示されるように設定
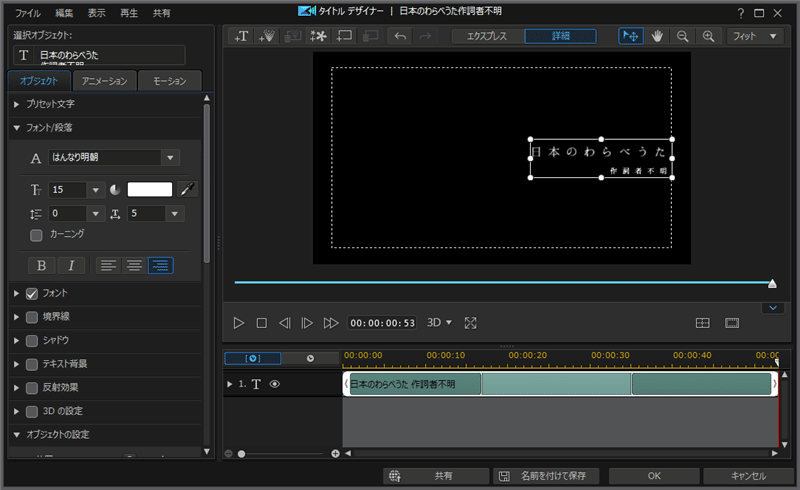
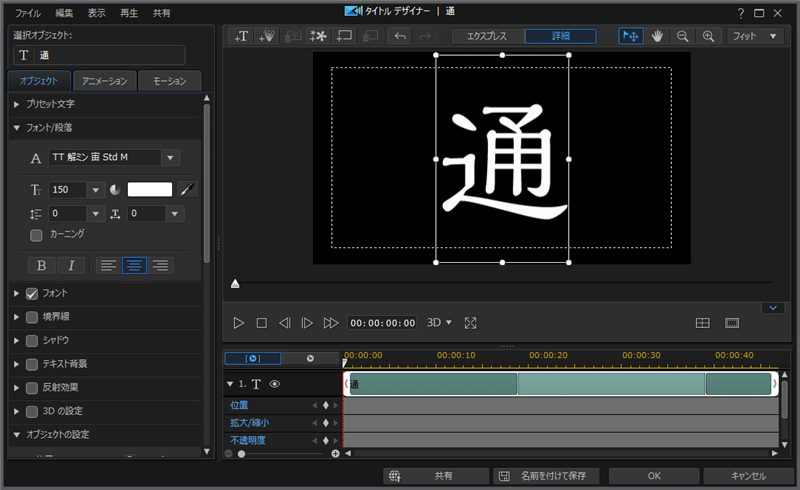
手順①テキストのデザインを作成
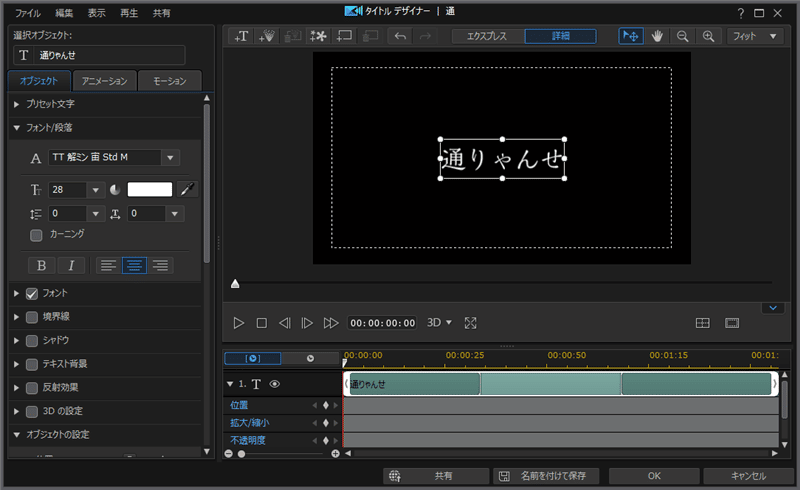
まずは、タイトルデザイナーでテキストを作成します。
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、書体やサイズなどを変えてデザインを施します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは約2秒

ここでは、MV素材のタイトル名『通りゃんせ』を文字列として入力しています。
※入力する文字列が長い場合やメリハリをつけたい場合は、一部の文字サイズを変更する等で見栄えを調整するのがおすすめです。
タイトルデザイナー解説記事
手順②キーフレームアニメーションを作成
次に手順①で作成したテキストに軸となる移動アニメーションを設定します。
ここでのテキスト素材の全体の表示時間は約2秒なので、2秒で移動する移動アニメーションとします。
※全体の表示時間はBGM素材のリズムに合わせてお好みの時間に調整してください。
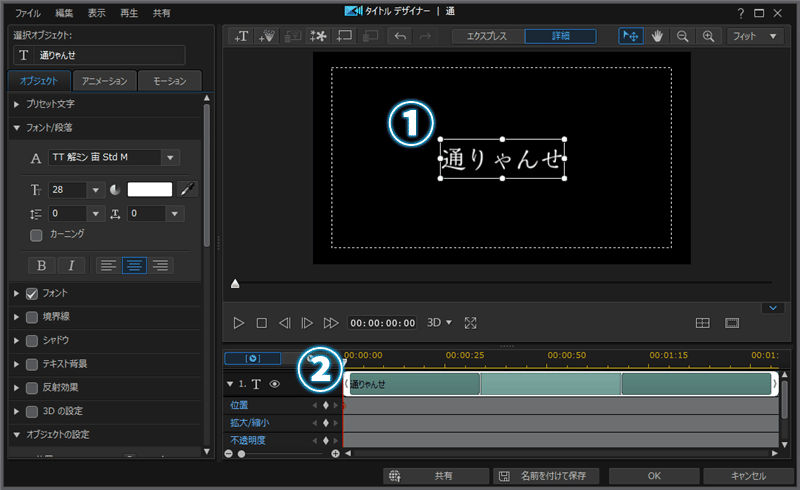
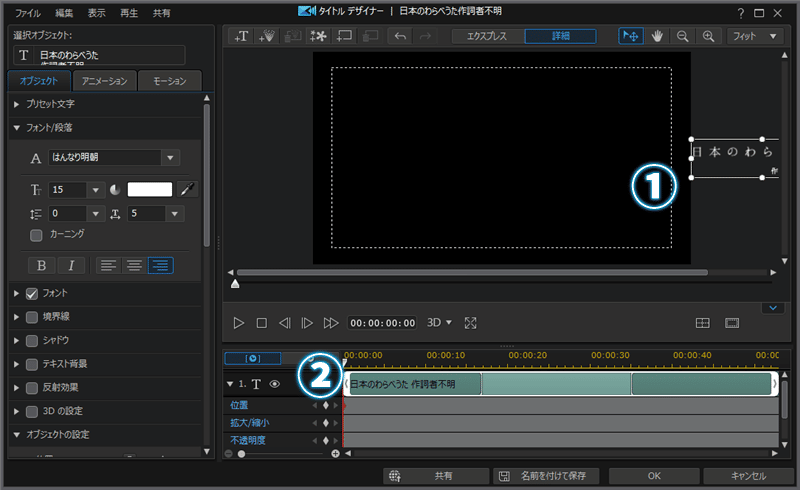
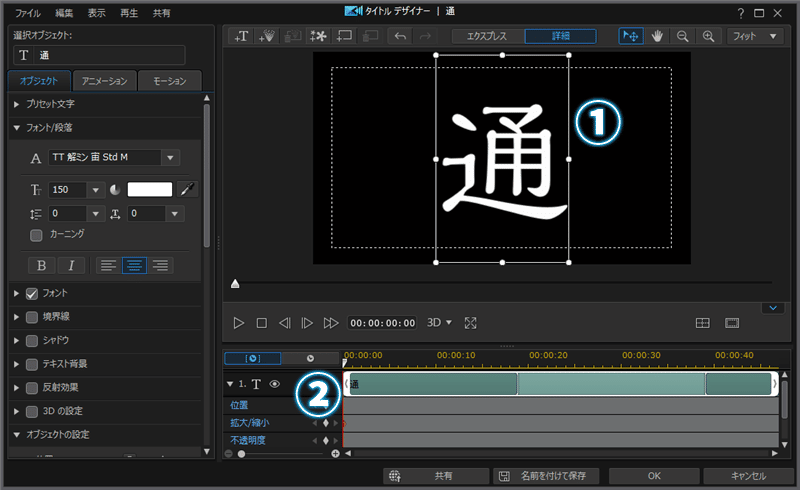
まず移動元となる位置にテキスト素材を移動①し、『位置』の始点部分にキーフレームを作成②します。

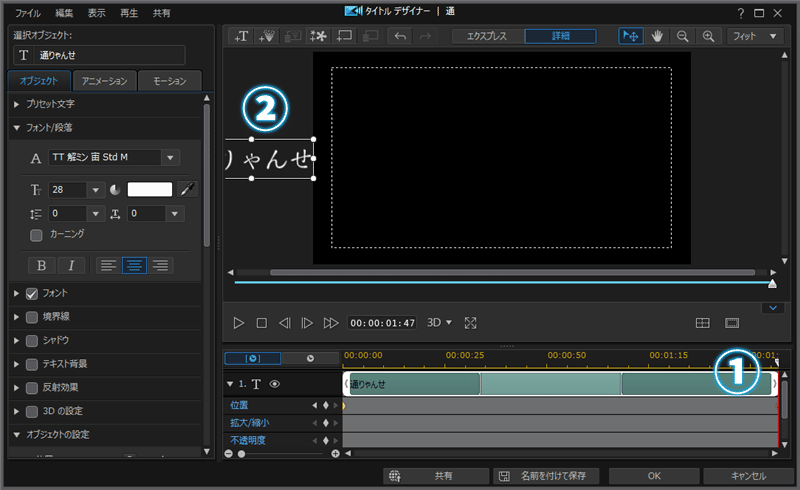
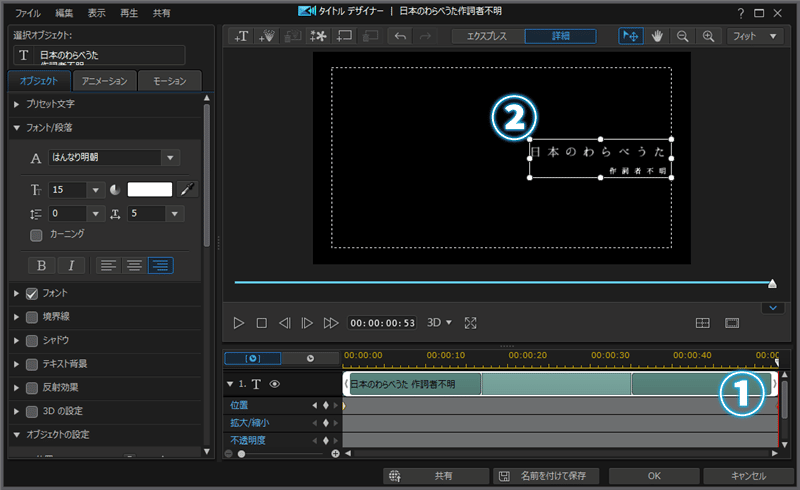
次にタイムラインバーを終点に移動して『位置』のキーフレームを作成①し
プレビュー画面上のテキストを移動したい位置までドラッグ②します。
※真横や垂直にドラッグできるのが理想なので、綺麗にドラッグできない場合は『オブジェクトの設定』のX or Y座標を入力して移動させてください。

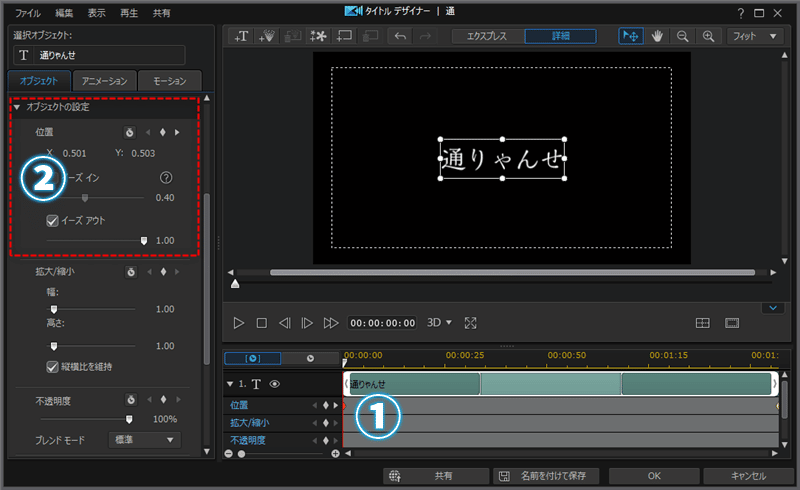
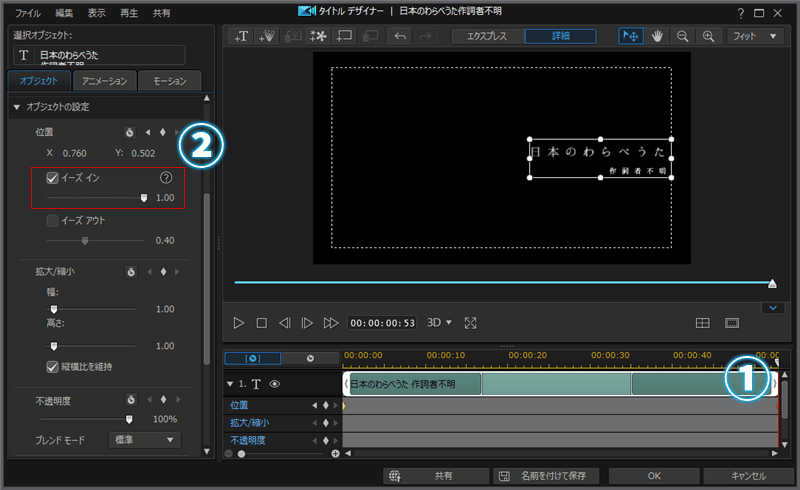
そして、始点のキーフレームを選択した状態①で『オブジェクトの設定』を開き『イーズアウト:1.0』を設定します。
※慣れてきたら自分の作りたいアニメーションに合わせて始点 or 終点でイーズイン or イーズアウトを各自設定してください。今回は始点でイーズアウトのみ

すると緩やかに加速していく移動アニメーションが作成されます。
手順③テキストを複製し時間差で表示させる
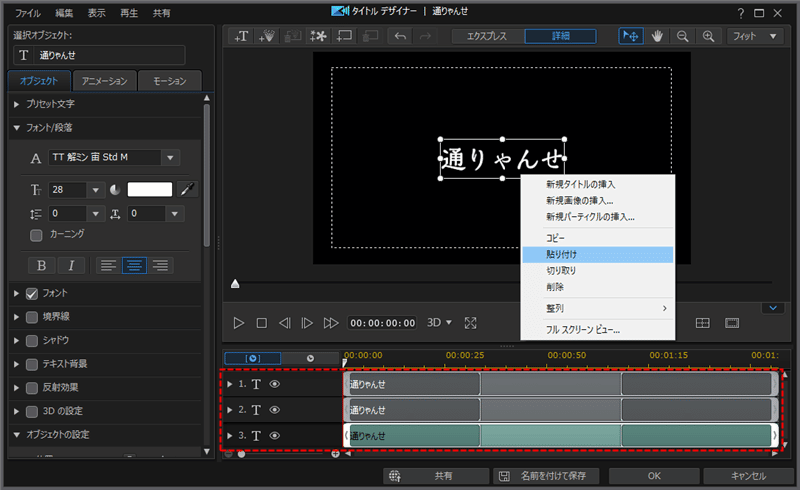
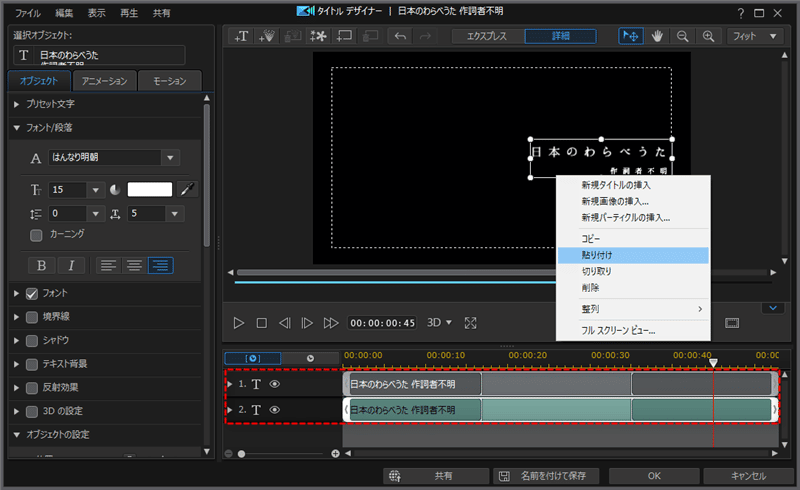
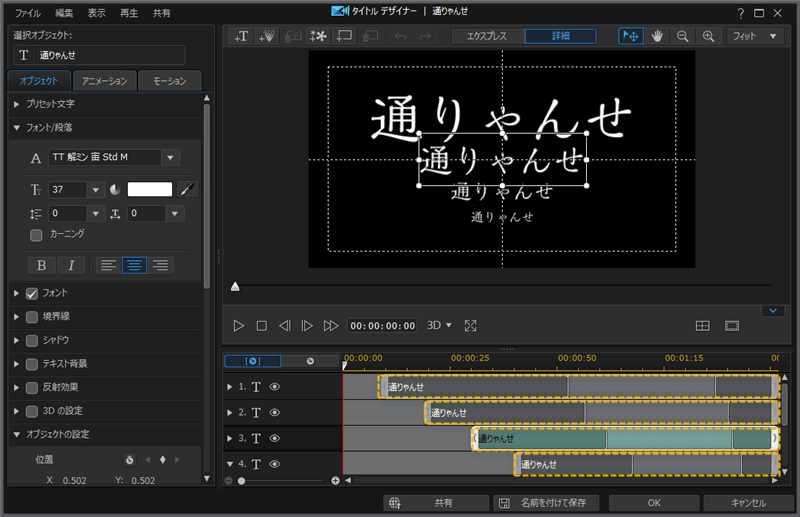
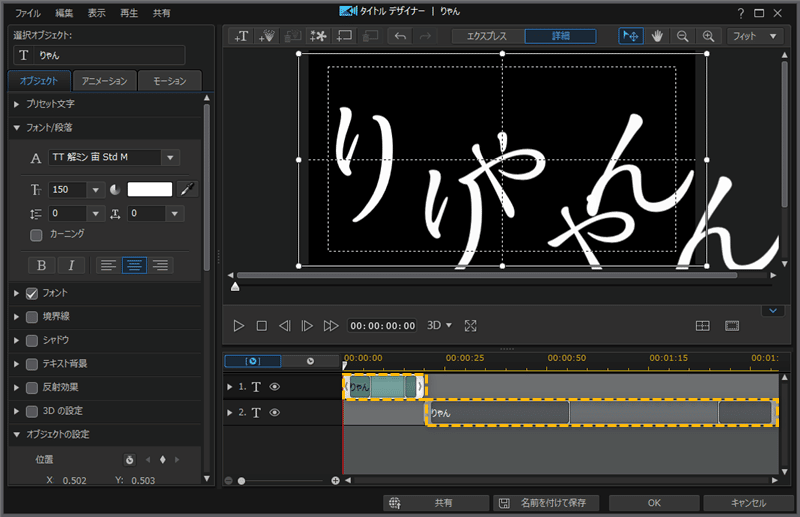
最後に、タイトルデザイナー内で手順②のテキストを複製し要素を小分けにして時間差で表示されるように設定します。
タイトルデザイナー内で手順②のテキストを右クリックして
『コピー』&『貼り付け』を2回行って同じ素材が3つ並んでいる状態にします。
※素材の数は時間差で表示する回数に合わせて増減させてOKです

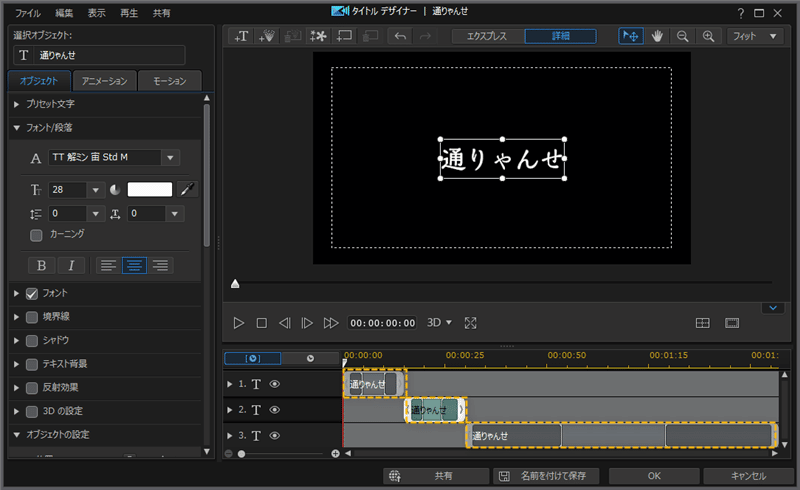
そしてBGMのリズムに合わせて
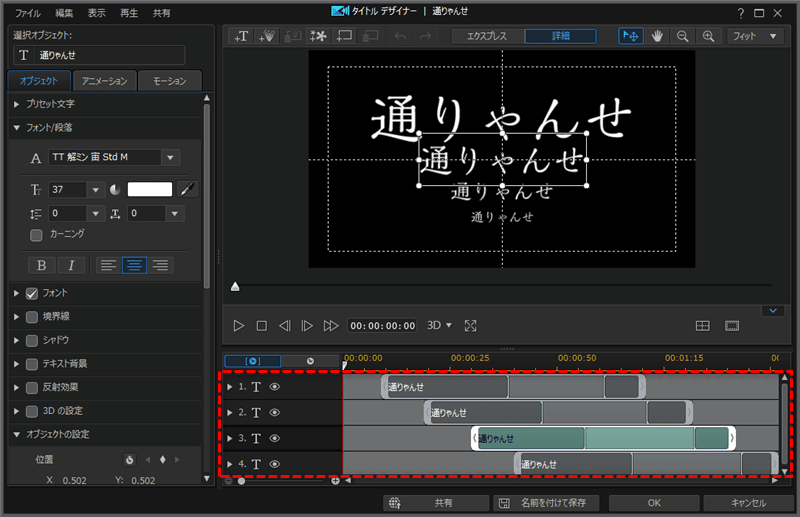
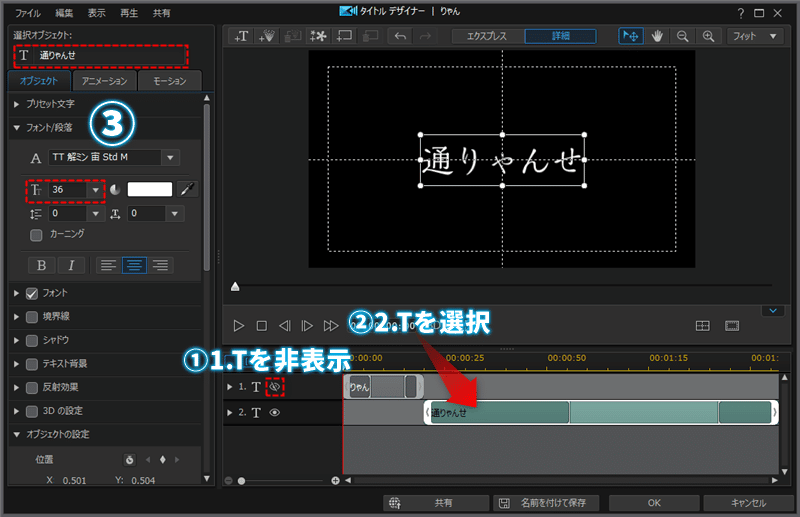
『1.T』『2.T』『3.T』の素材が順番に表示されるように表示時間を調節します。
※表示タイミングは開始位置と終了位置を調整し、それぞれのテキストが重ねて表示されないようにしてください。入れ替わっていくイメージ

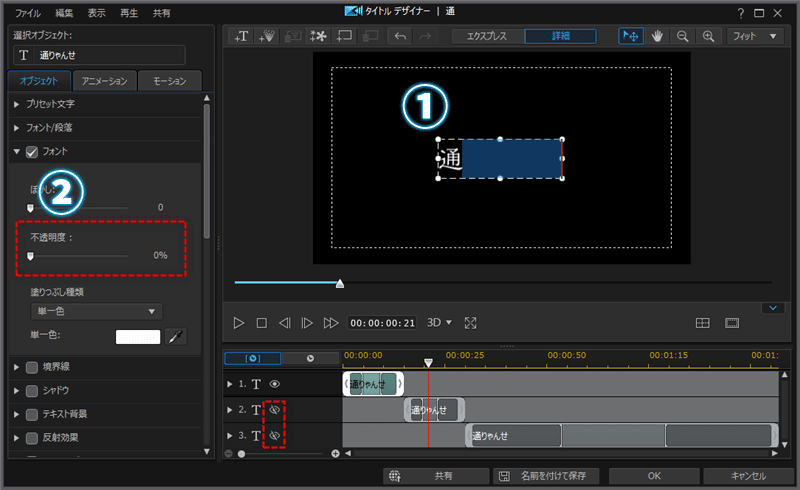
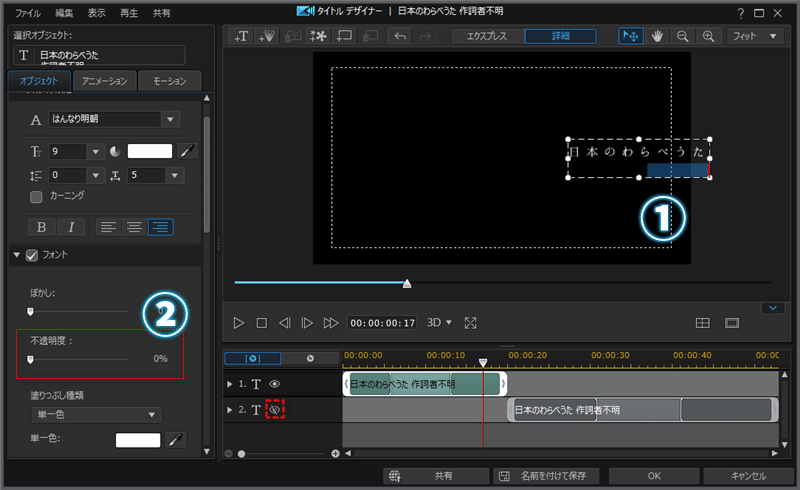
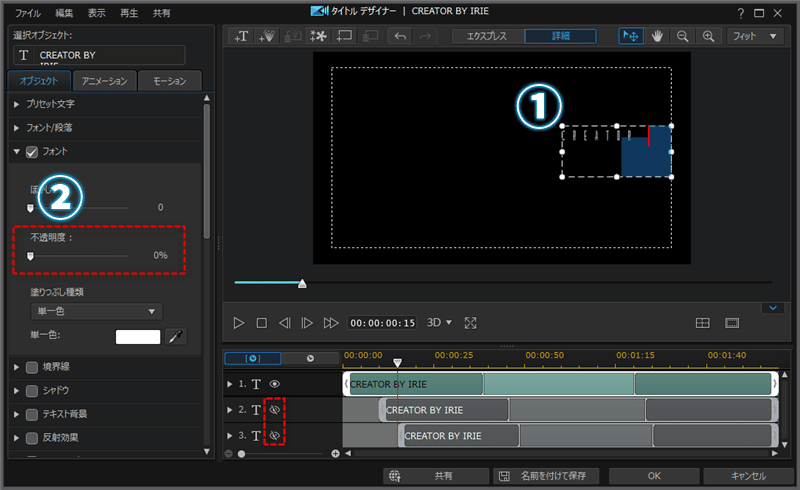
続いて今回は『1.T』の素材を選択して『通』より後半の
『りゃんせ』の文字列を範囲選択①→フォント→不透明度を0に設定②します。
※他の『2.T』『3.T』などが重なって見にくい場合は、編集時のみそれぞれの目玉マークをクリックして非表示にしたりしてください。→ ![]()

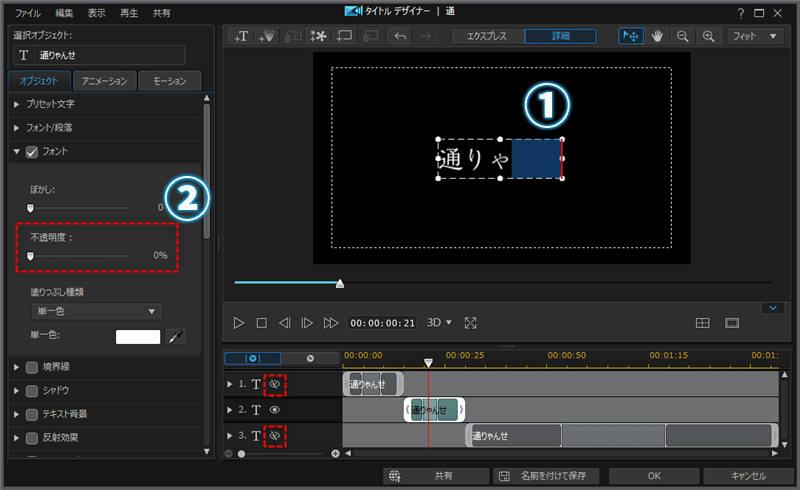
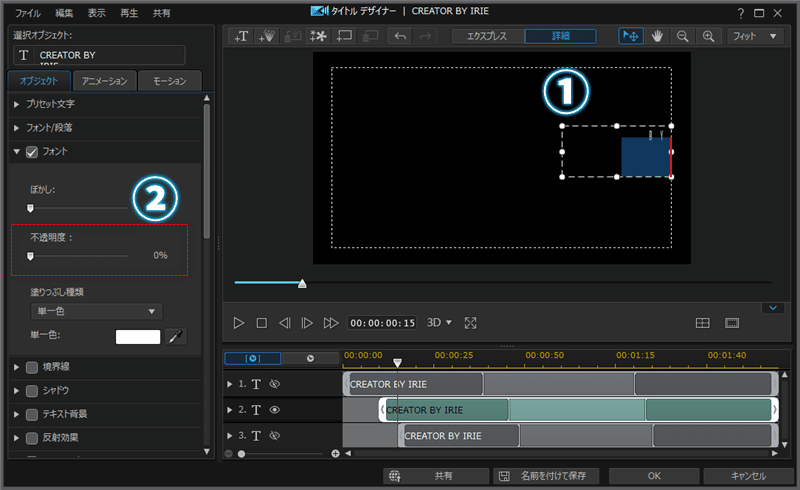
次に『2.T』の素材を選択して
『んせ』の文字列を範囲選択①→フォント→不透明度を0に設定②します。

すると同じキーフレームアニメーションが設定されたテキスト素材が順に表示されるので
『同じアニメーションを維持したまま表示される文字に時間差が出る』という演出を施すことができます。
※今回の手順通りであれば『T.3』の不透明度は調整しなくてOKですが目玉マークで非表示にした素材はもう一度クリックして表示させておいてください。
慣れてきたら、『T.1』『T.2』『T.3』で文字列や文字サイズを変えたり
キーフレームで位置を微調整したりすることでアレンジを加えた演出を行えます。
位置はキーフレームを調整しなおすととても面倒なので
『揃え』『空白』『改行』で上手にコントロールするのがおすすめです。
MV風キネティックタイポグラフィ作例②:時間差表示演出B

作例②では、始まりにはイージングをつけず終わり部分のみにイージングをつけているので動き終わるテキストに最適です。
作例①の後に使用すると違和感なく合わせられます。
作成手順
①タイトルデザイナーで文章のデザインを作成
②キーフレームで軸となるアニメーションを作成
③タイトルデザイナー内で手順②のテキストを複製し、要素を小分けにして時間差で表示されるように設定
手順①テキストのデザインを作成
作例①と同じように、タイトルデザイナーでテキストを作成します。
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、書体やサイズなどを変えてデザインを施します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは約1秒

ここでは童謡の補足情報を簡単に文字列として入力しています。
手順②キーフレームでアニメーションを作成
次に手順①で作成したテキストに軸となる移動アニメーションを設定します。
ここでは、作例①のアニメーションに合わせるので画面右から現れるアニメーションに仕上げます
まず移動元となる位置にテキスト素材を移動①し、『位置』の始点部分にキーフレームを作成②します。

次にタイムラインバーを終点に移動して『位置』のキーフレームを作成①し
プレビュー画面上のテキストを移動したい位置までドラッグ②します。
※真横や垂直にドラッグできるのが理想なので、綺麗にドラッグできない場合は『オブジェクトの設定』のX or Y座標を入力して移動させてください。

そして、終点のキーフレームを選択した状態①で『オブジェクトの設定』を開き『イーズイン:1.0』を設定②します。
※要領が掴めたらお好み設定でOKです。

するとこういう緩やかに停止する移動アニメーションが作成されます。
手順③テキストを複製し時間差で表示させる
最後に、手順②のテキストを複製し要素を小分けにして時間差で表示されるように設定します。
タイトルデザイナー内で手順②のテキストを右クリックして
『コピー』&『貼り付け』を1回行って同じ素材が2つ並んでいる状態にします。
※作例①の手順③と要領は同じ

そしてBGMのリズムに合わせて
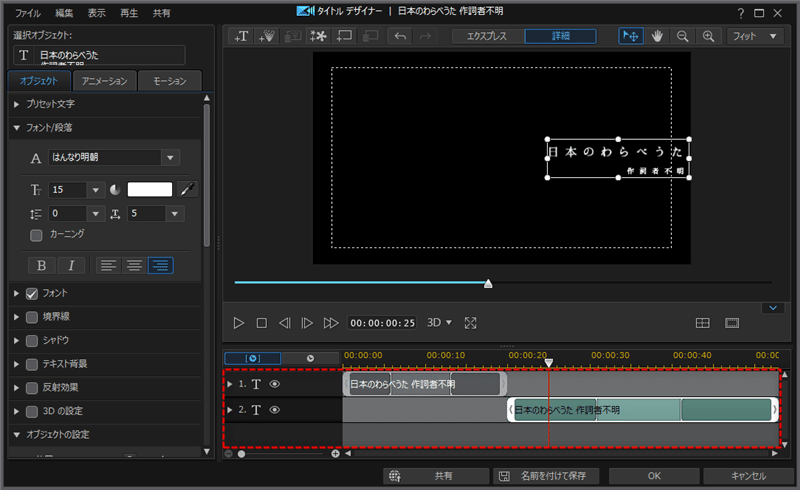
『1.T』『2.T』の素材が順番に表示されるように表示時間を調節します。
※表示タイミングは開始位置と終了位置を調整し、それぞれのテキストが重ねて表示されないようにしてください。入れ替わっていくイメージ

続いて『1.T』の素材を選択して2行目の
『作詞者不明』の文字列を範囲選択①→フォント→不透明度を0に設定②します。
※他の『2.T』などが重なって見にくい場合は、編集時のみ目玉マークをクリックして非表示にしたりしてください。→ ![]()

すると同じキーフレームアニメーションが設定されたテキスト素材が順に表示されます。
※今回の手順通りであれば『T.2』の不透明度は調整しなくてOKですが目玉マークで非表示にした素材はもう一度クリックして表示させておいてください。
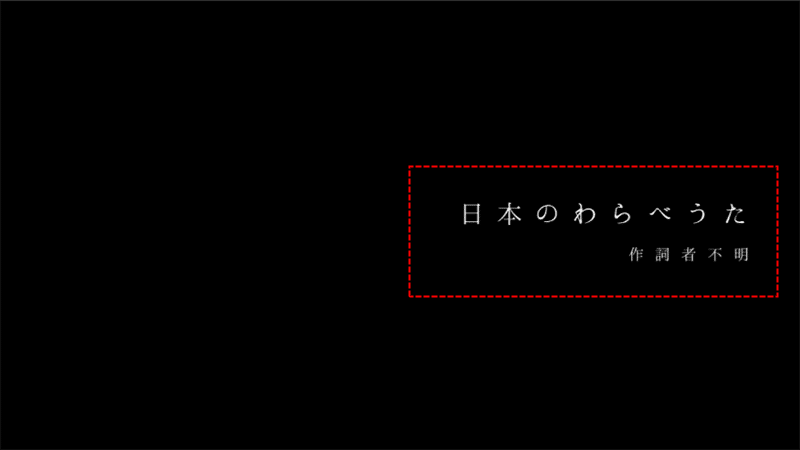
この作例②の素材を作例①に合わせるとこのような感じになります。
※作例①と作例②は適度に時間差をズラして若干重ねるように配置しますが、アニメーションに違和感がでないように注意して間隔を調整してください。

MV風キネティックタイポグラフィ作例③:時間差表示演出C

作例③では、作例①②のようにアニメーションで小分けした要素に対して
イージングの強度を変えることでアニメーションに時間差を作ります。
作成手順
①タイトルデザイナーで文章のデザインを作成
②キーフレームで軸となるアニメーションを作成
③タイトルデザイナー内で手順②のテキストを複製し、要素を小分けにして時間差で表示されるように設定
④イージングの強度を調節
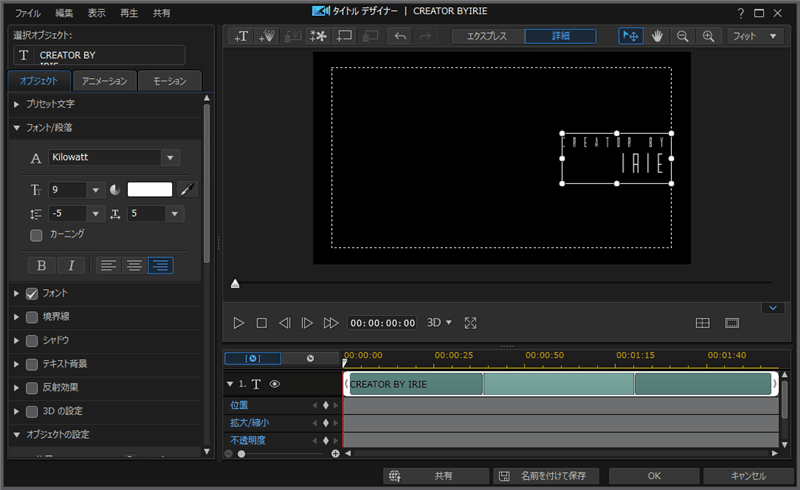
手順①テキストのデザインを作成
作例①②と同じように、タイトルデザイナーでテキストを作成します。
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、書体やサイズ、行間などを変えてデザインを施します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは2秒

少し文字が細くて見えにくいのですが
1行目は『Creater By』と書いて2行目は『IRIE』と記載しています。
※1行目はかなり小さめのサイズ感にして、2行目のクリエイター名が際立つデザインにしています。
※行間も狭め(-5)にして空白が空きすぎないようにしています。
手順②キーフレームでアニメーションを作成
次に手順①で作成したテキストに軸となる移動アニメーションを設定します。
ここでは、作例②の動きと繋げるために
今回は作例②のアニメーション終わりの位置からアニメーションが始まるように作成していきます。

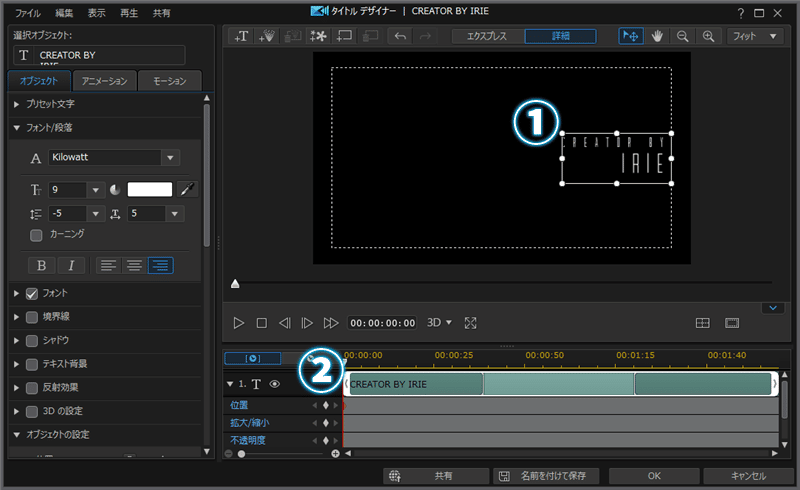
まず移動元となる位置にテキスト素材を移動①し、『位置』の始点部分にキーフレームを作成②します。

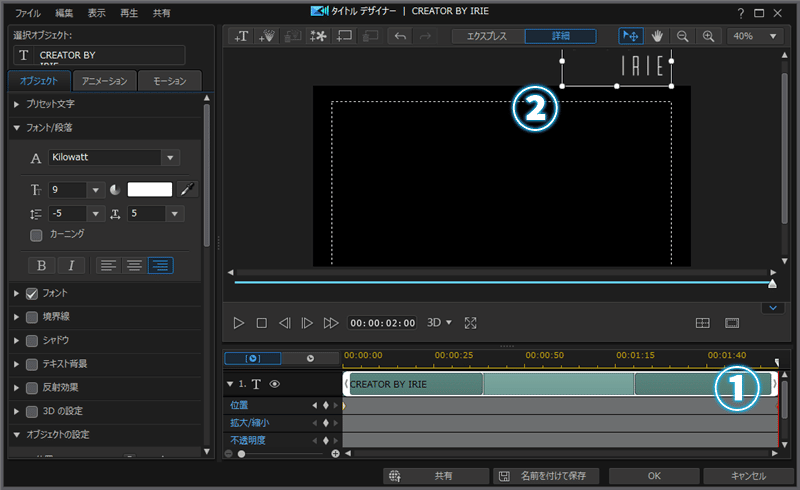
次にタイムラインバーを終点に移動して『位置』のキーフレームを作成①し
プレビュー画面上のテキストを移動したい位置までドラッグ②します。
※真横や垂直にドラッグできるのが理想なので、綺麗にドラッグできない場合は『オブジェクトの設定』のX or Y座標を入力して移動させてください。

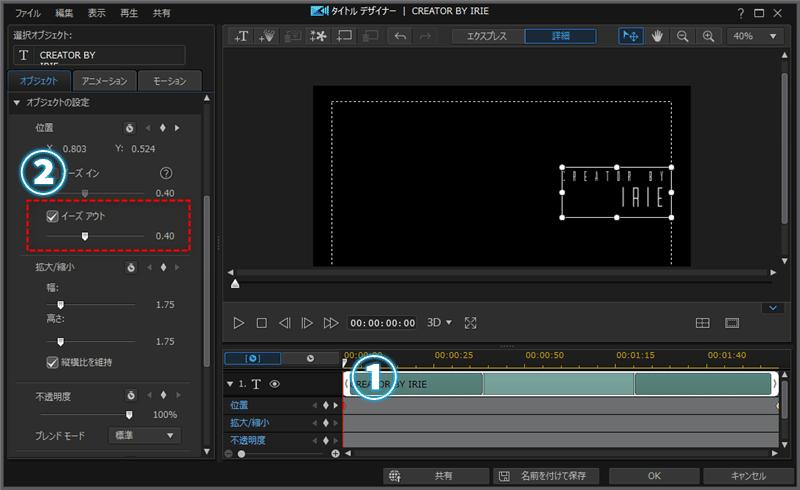
そして、始点のキーフレームを選択した状態①で『オブジェクトの設定』を開き『イーズアウト:0.4』を設定②します。

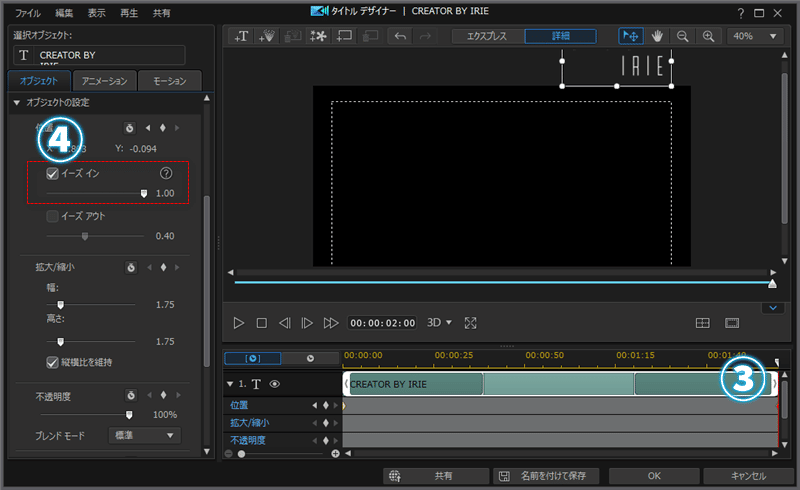
続いて、終点のキーフレームを選択した状態③で『オブジェクトの設定』を開き『イーズイン:1.0』を設定④します。
※要領が掴めたらお好み設定でOKです。

するとこういうキレイな緩急がついた移動アニメーションが作成されます。
手順③テキストを複製し時間差で表示させる
続いて、手順②のテキストを複製し要素を小分けにして時間差で表示されるように設定します。
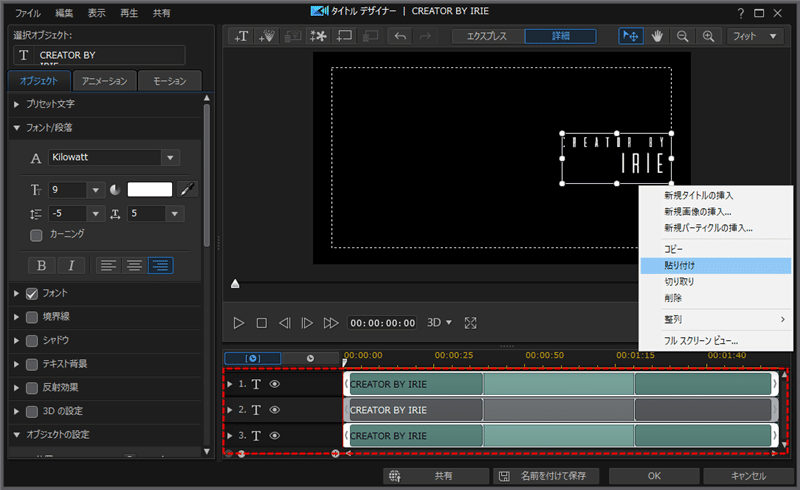
タイトルデザイナー内で手順②のテキストを右クリックして
『コピー』&『貼り付け』を1回行って同じ素材が3つ並んでいる状態にします。
※作例①の手順③と要領は同じ

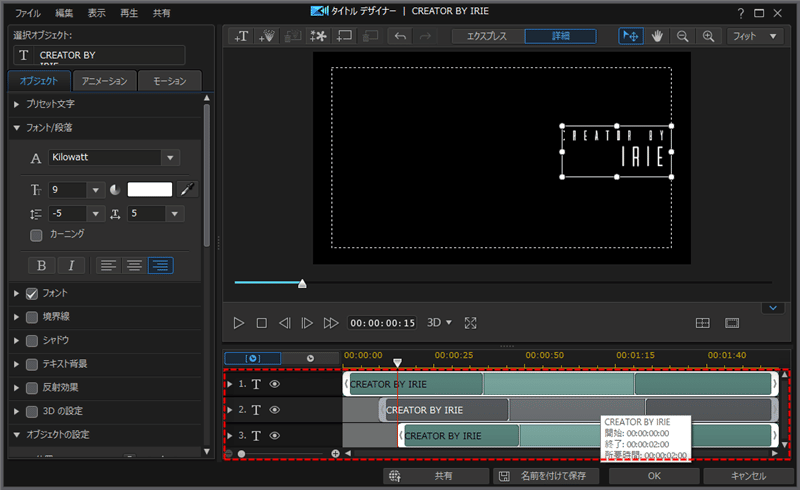
そしてBGMのリズムに合わせて
『1.T』『2.T』『3.T』の素材が順番に表示されるように表示時間を調節します。
※表示タイミングは開始位置のみの調整でOKです

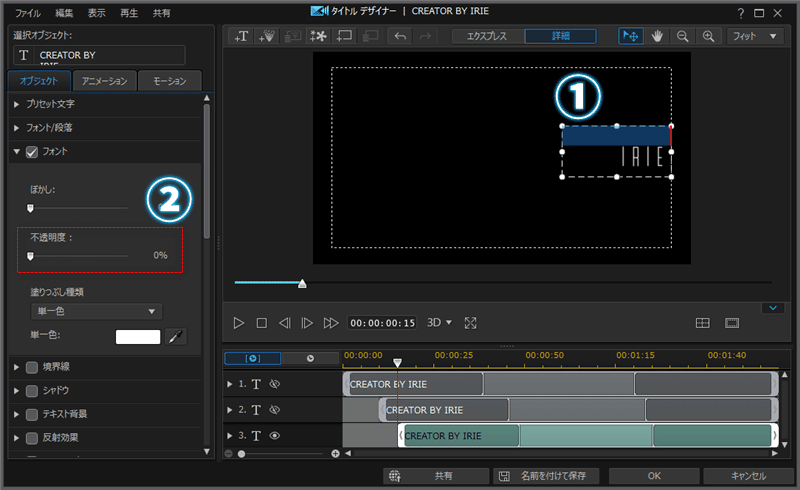
続いて『1.T』の素材を選択して『By IRIE』の文字列を範囲選択①→フォント→不透明度を0に設定②します。
※他の『2.T』『3.T』などが重なって見にくい場合は、編集時のみそれぞれの目玉マークをクリックして非表示にしたりしてください。→ ![]()

次に『2.T』の素材を選択して
『Creator』と『IRIE』の文字列をそれぞれ範囲選択①→フォント→不透明度を0に設定②します。

次に『3.T』の素材を選択して
『Creator by』の文字列を範囲選択①→フォント→不透明度を0に設定②します。

すると同じキーフレームアニメーションが設定されたテキスト素材が順に表示されます。
※目玉マークで非表示にした素材はもう一度クリックして表示させておいてください。
手順④緩急を調節
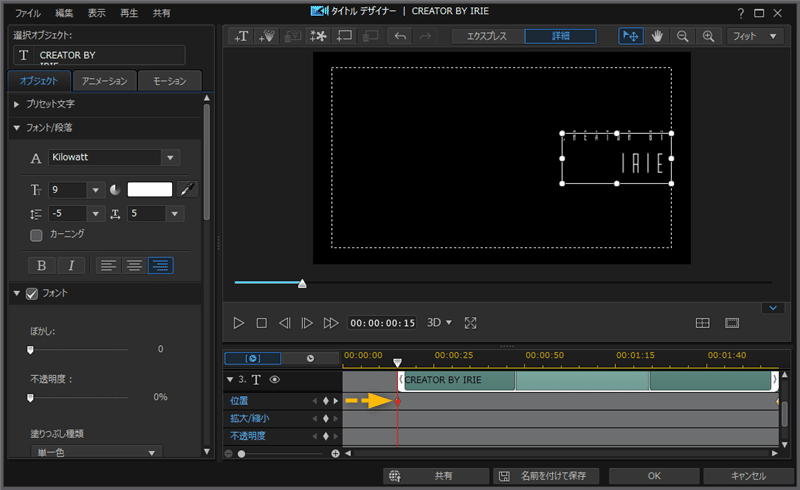
最後に『3.T』の素材だけキーフレームの位置を変更して緩急アニメーションにズレを作ります。
『3.T』の素材を選択した状態で
始点のキーフレームを手順②で設定した開始の表示タイミングまでドラッグして移動します。

するとこのような感じの時間差でズレが生じるアニメーションのテキストを作成することができます。
※ついでに作例②と合わせてます
MV風キネティックタイポグラフィ作例④:縮小アニメーション

作例④では、場面の切り替えと同時に大きいテキスト『通』が小さくなる縮小アニメーションを施します。
作成手順
①タイトルデザイナーで文章のデザインを作成
②キーフレームで軸となるアニメーションを作成
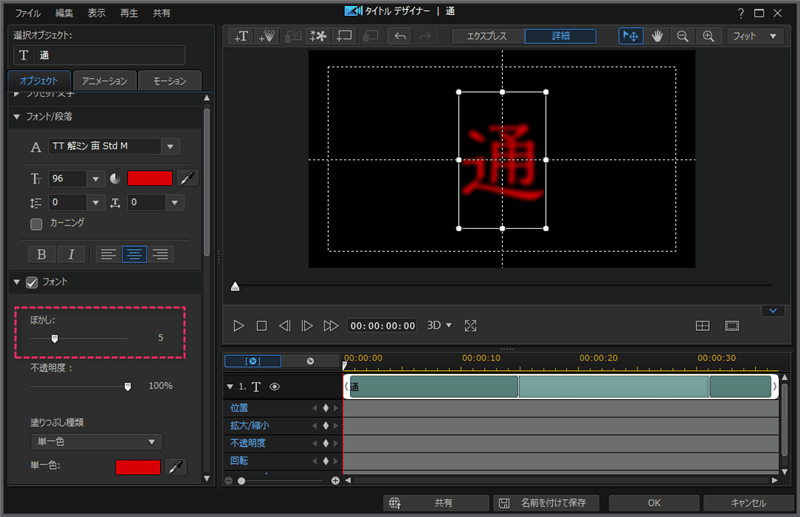
手順①テキストのデザインを作成
まずは、タイトルデザイナーでテキストを作成します。
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、大きいサイズ感でテキストを作成します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは約1秒

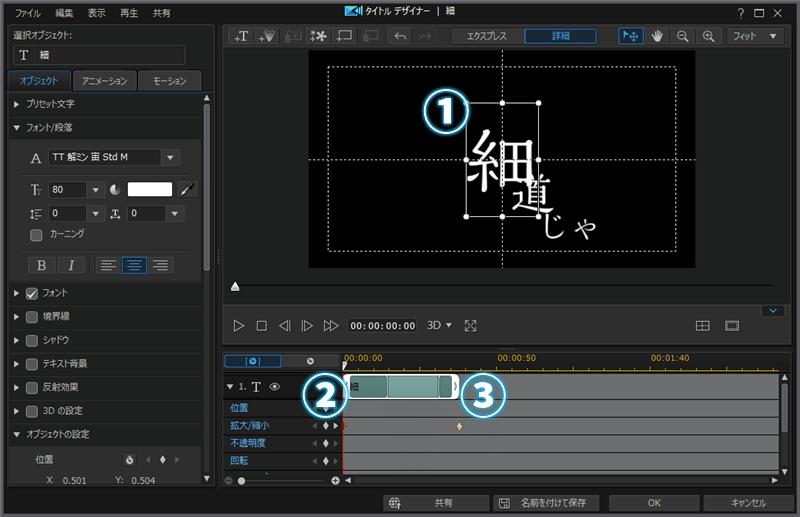
ここでは、歌い出しの部分を『通』の一文字として作成しています。
手順②キーフレームアニメーションを作成
次に手順①で作成したテキストに文字が小さくなる縮小のアニメーションを設定します。
ここでのテキスト素材の全体の表示時間は約0.5秒なので、0.5秒で縮小するアニメーションとします。
※全体の表示時間はBGM素材のリズムに合わせてお好みの時間に調整してください。
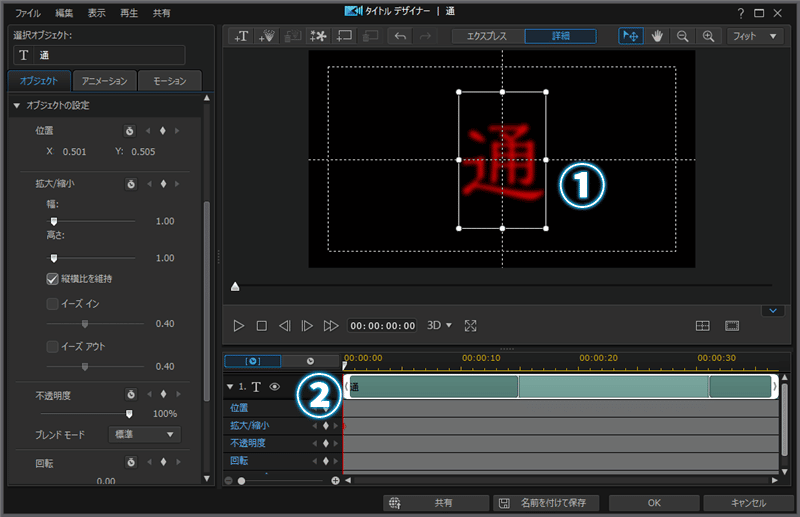
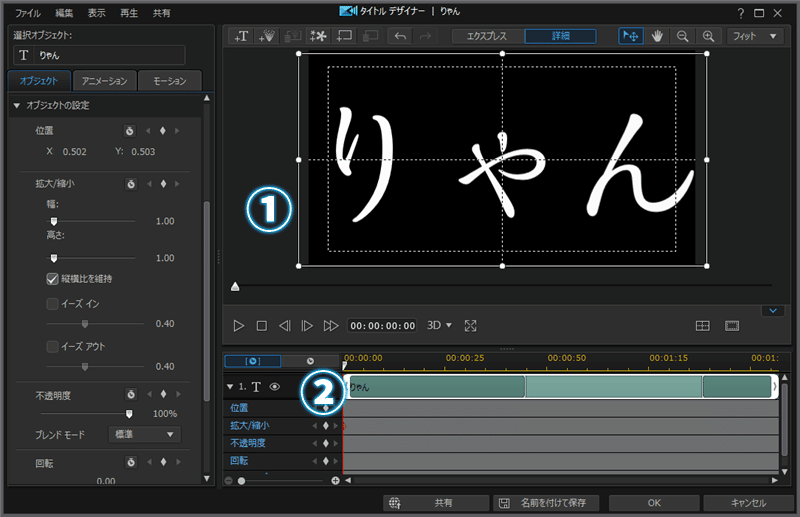
まず移動元となる位置(ここでは真ん中)にテキスト素材を移動①し、『拡大/縮小』の始点部分にキーフレームを作成②します。

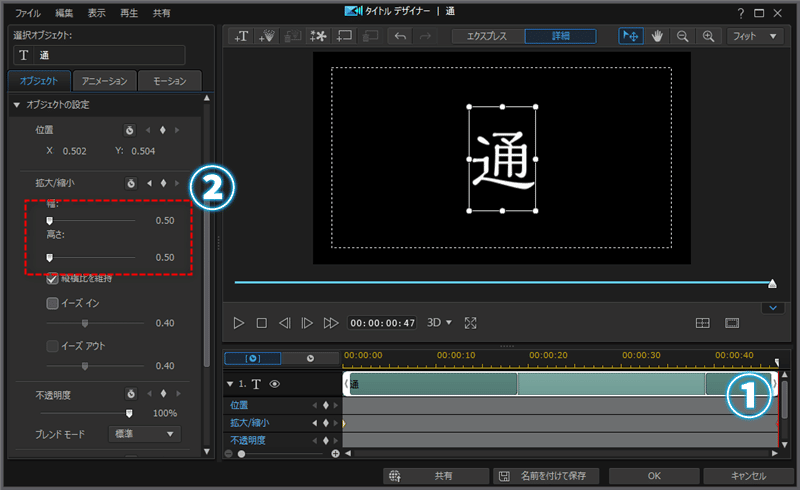
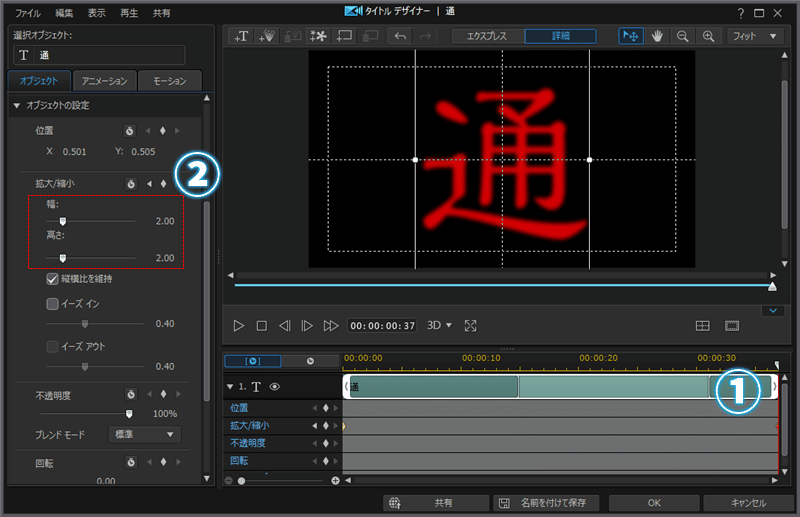
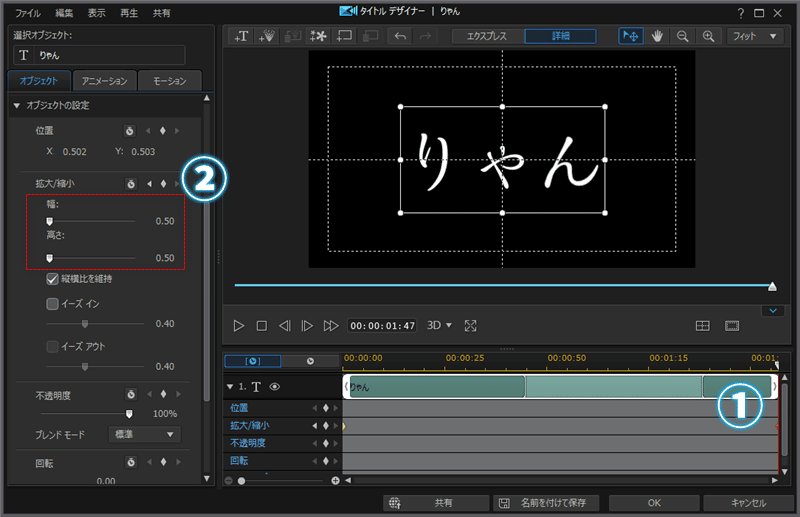
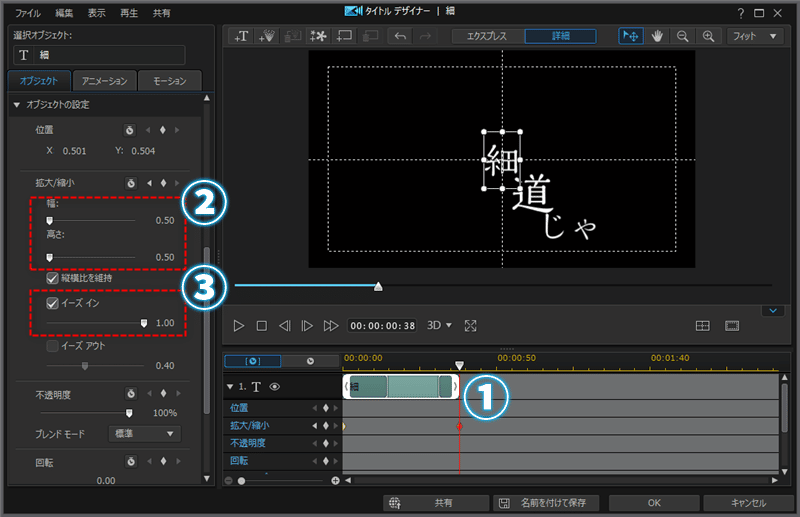
次にタイムラインバーを終点に移動して『拡大/縮小』のキーフレームを作成①し
『オブジェクトの設定』の『幅/高さ』の値を0.5に設定します。

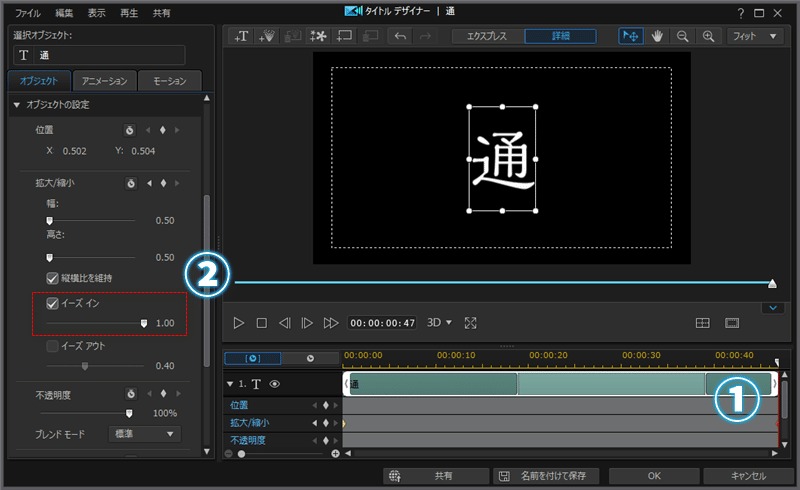
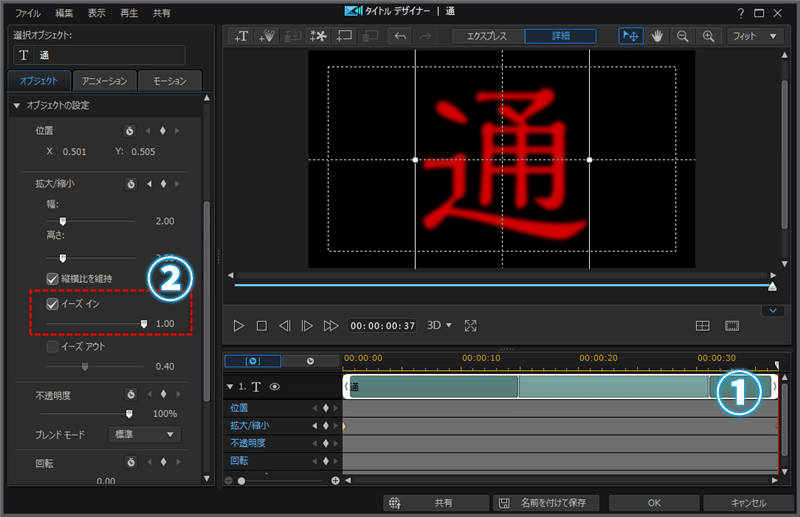
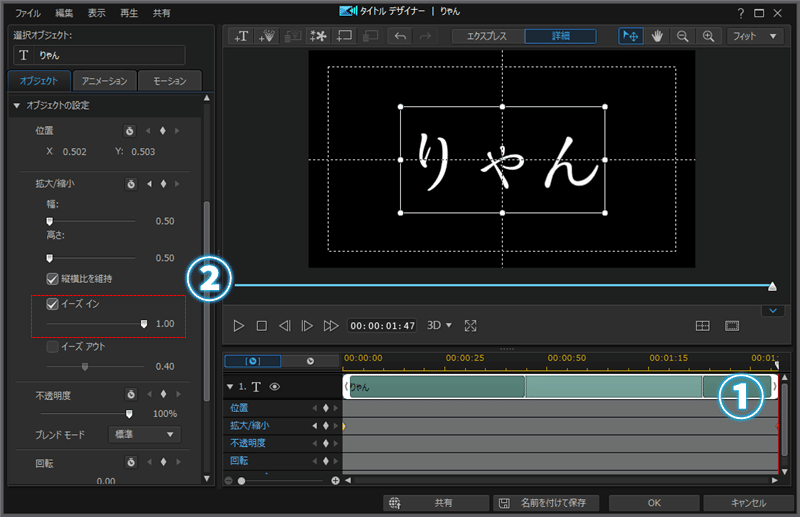
そして、終点のキーフレームを選択した状態①で『オブジェクトの設定』を開き『イーズイン:1.0』を設定します。
※慣れてきたら自分の作りたいアニメーションに合わせて始点 or 終点でイーズイン or イーズアウトを各自設定してください。今回は終点でイーズインのみ

するとこういう緩やかに止まっていく縮小アニメーションが作成されます。
MV風キネティックタイポグラフィ作例⑤:時間差表示演出D

作例⑤では、同じ単語を時間差で表示するテキストアニメーションを作成します。
今回の作例では、単語ごとに異なるサイズにしていますが見栄えを良くするために黄金比を取り入れています。
作成手順
①タイトルデザイナーで文章のデザインを作成
②時間差で表示されるように設定
手順①テキストのデザインを作成
まずは、タイトルデザイナーでテキストを作成します。
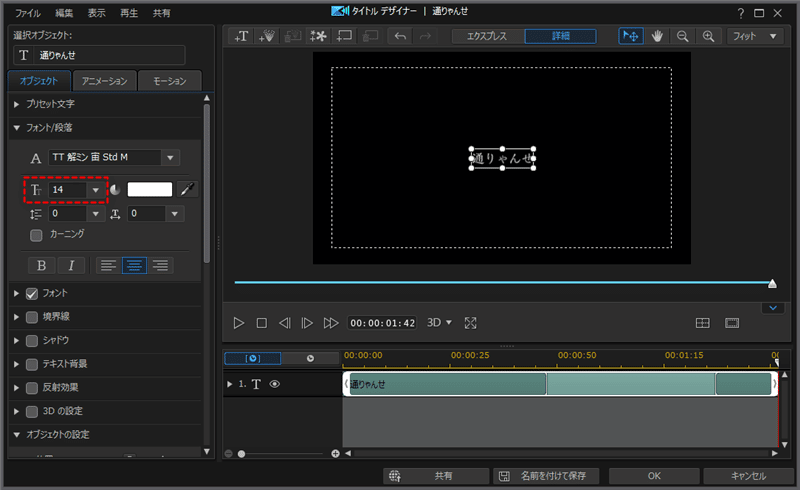
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、テキストを作成します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは約1.5秒
この時作成するテキストのサイズは14pxにしておきます。

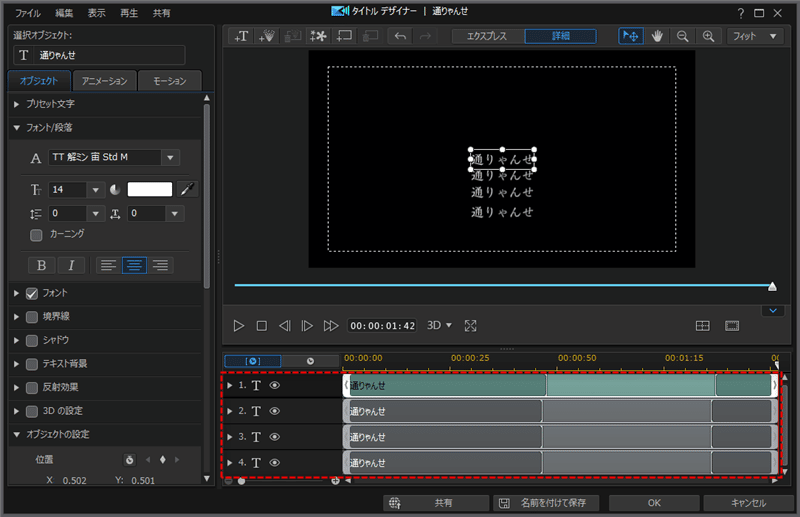
4つ連続して同じ単語を表示するので、このテキストを3つ複製して4つにします。
※今回は4つですが連続するテキストの数は素材の秒数に合わせて増減させてください。秒数が長い=数を増やす等

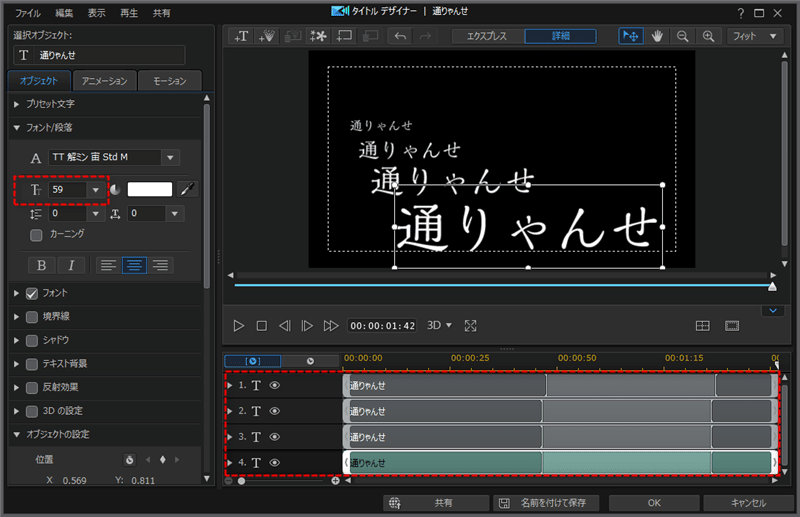
次にそれぞれのテキストのサイズを
小さいサイズのテキスト(1.T)→標準サイズのテキスト(2.T)→大きいサイズのテキスト(3.T)→最大サイズのテキスト(4.T)になるように調整します。
フォントサイズの黄金比
テキストのサイズは、特にこだわりがなければ黄金比で調整するのがおすすめです。
黄金比は1.618なので基本となるテキストのサイズに1.618を掛けた数字が黄金比のサイズになります。
ここでは基本となるフォントサイズが14pxなので、14pxに黄金比(1.618)を掛けていく数字(約23px、約37px、約59px...)に設定します。

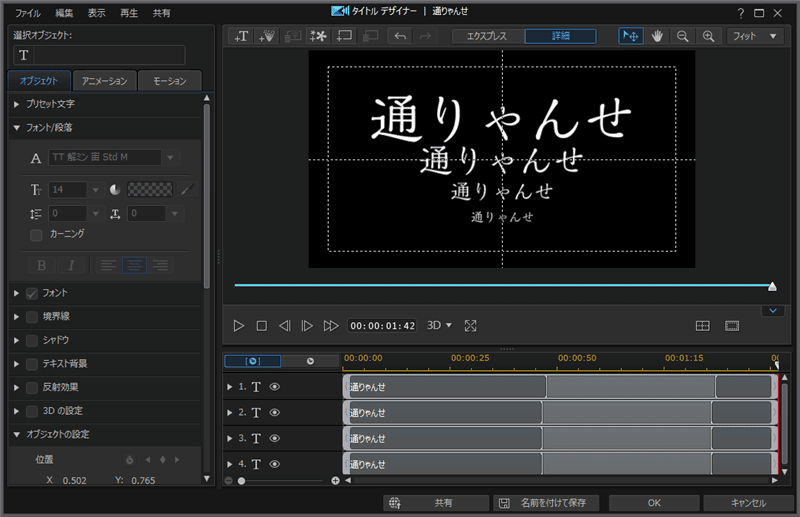
サイズが調節できたらそれぞれのテキストの位置を変更して整えておきます。

手順②時間差で表示されるように設定
最後に、タイトルデザイナー内で手順①のテキストが時間差で表示されるように設定します。
BGMのリズムに合わせて『1.T』『2.T』『3.T』『4.T』の素材が順番に表示されるように表示時間を調節します。
※今回は10フレーム(30fpsなら5フレーム)ごとに『2.T』『3.T』『4.T』が順番に表示されるように調整

するとサイズの異なる同じ単語が時間差で表示されるアニメーションが作成されます。
あとは補足ですが、10フレーム(30fpsなら5フレーム)ごとにテキストが表示させたあとに時間が余るようなら
各表示時間を調整して連続して消えていくように設定するのもおすすめです。
※連続表示以外の動きがないので、10フレームごとになにかアクションがあるのが好ましい

MV風キネティックタイポグラフィ作例⑥:拡大アニメーション

作例⑥では、標準のテキストが大きくなる拡大アニメーションを施します。
今回は作例⑤を挟みながら、作例④の縮小アニメーションと繋げるようにアニメーションさせています。
作成手順
①タイトルデザイナーで文章のデザインを作成
②キーフレームで軸となるアニメーションを作成
手順①テキストのデザインを作成
まずは、タイトルデザイナーでテキストを作成します。
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、大きめのサイズ感でテキストを作成します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは約0.5秒


手順②キーフレームアニメーションを作成
次に手順①で作成したテキストに文字が大きくなる拡大のアニメーションを設定します。
ここでのテキスト素材の全体の表示時間は約0.5秒なので、0.5秒で縮小するアニメーションとします。
※全体の表示時間はBGM素材のリズムに合わせてお好みの時間に調整してください。
まず移動元となる位置(ここでは真ん中)にテキスト素材を移動①し、『拡大/縮小』の始点部分にキーフレームを作成②します。

次にタイムラインバーを終点に移動して『拡大/縮小』のキーフレームを作成①し
『オブジェクトの設定』の『幅/高さ』の値を2.0に設定します。

そして、終点のキーフレームを選択した状態①で『オブジェクトの設定』を開き『イーズイン:1.0』を設定②します。

すると緩やかに止まっていく拡大アニメーションが作成されます。
シンプルなアニメーションなので、真逆の動きをする縮小アニメーション(作例④)と組み合わせたり
何かしらのアニメーションに繋げるように使うのがおすすめです。
MV風キネティックタイポグラフィ作例⑦:縮小アニメーション+時間差切り替え

作例⑦では、縮小アニメーション中に時間差でテキストを切り替える演出を行います。
作成手順
①タイトルデザイナーで文章のデザインを作成
②キーフレームで軸となるアニメーションを作成
③タイトルデザイナー内で手順②のテキストを複製し、要素を小分けにして時間差で表示されるように設定
手順①テキストのデザインを作成
まずは、タイトルデザイナーでテキストを作成します。
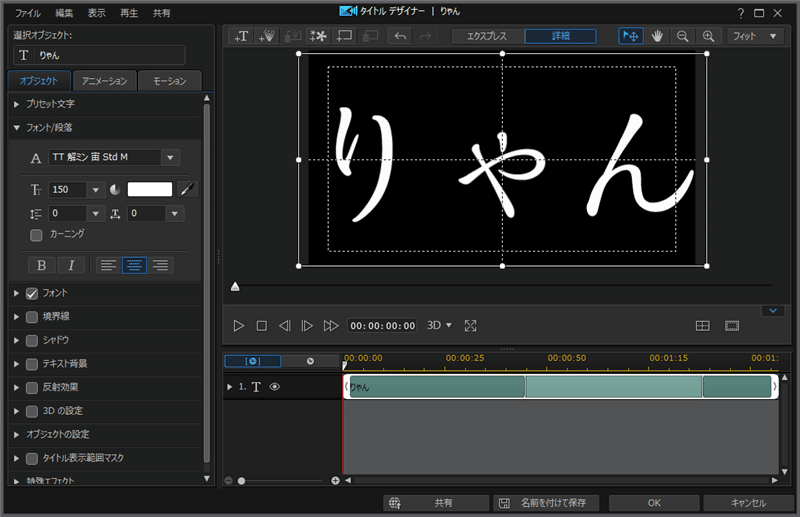
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、画面いっぱいのサイズ感でテキストを作成します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは約2秒

ここで使用する文字は『通りゃんせ』の中三文字部分ですが
切り替え前は『りゃん』、切り替え後は『通りゃんせ』になるような感じで作成していきます。
手順②キーフレームアニメーションを作成
次に手順①で作成したテキストに文字が小さくなる縮小のアニメーションを設定します。
ここでのテキスト素材の全体の表示時間は約2秒なので、2秒で縮小するアニメーションとします。
※全体の表示時間はBGM素材のリズムに合わせてお好みの時間に調整してください。
まず移動元となる位置(ここでは真ん中)にテキスト素材を移動①し、『拡大/縮小』の始点部分にキーフレームを作成②します。

次にタイムラインバーを終点に移動して『拡大/縮小』のキーフレームを作成①し
『オブジェクトの設定』の『幅/高さ』の値を0.5に設定します。

そして、終点のキーフレームを選択した状態①で『オブジェクトの設定』を開き『イーズイン:1.0』を設定します。
※慣れてきたら自分の作りたいアニメーションに合わせて始点 or 終点でイーズイン or イーズアウトを各自設定してください。今回は終点でイーズインのみ

すると作例④と同じ縮小アニメーションが作成されます。
手順③テキストを複製し時間差で表示させる
最後に、タイトルデザイナー内で手順②のテキストを複製し要素を小分けにして時間差で表示されるように設定します。
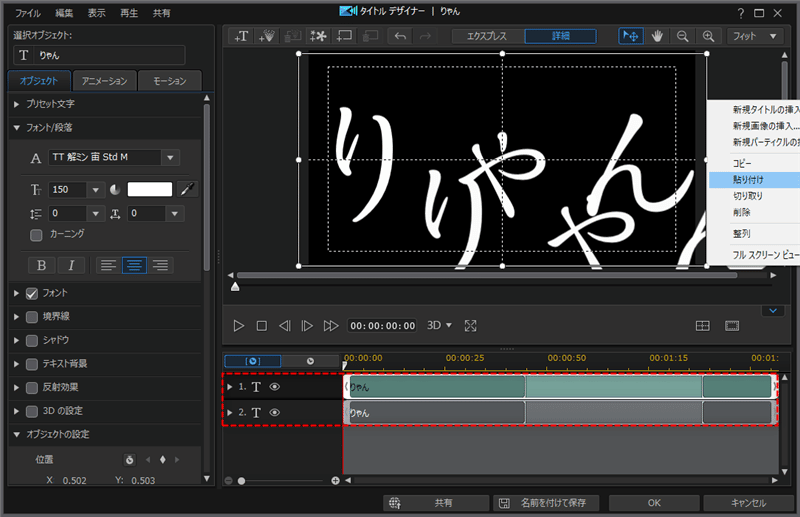
タイトルデザイナー内で手順②のテキストを右クリックして
『コピー』&『貼り付け』を行い同じ素材が2つ並んでいる状態にします。
※素材の数は時間差で表示する回数に合わせて増減させてOKです

そしてBGMのリズムに合わせて
『1.T』『2.T』の素材が順番に表示されるように表示時間を調節します。
※表示タイミングは開始位置と終了位置を調整し、それぞれのテキストが重ねて表示されないようにしてください。入れ替わっていくイメージ

続いて今回は『1.T』の素材の目玉マークをクリックして、一度非表示にしておいてから
『2.T』の文字列や文字サイズ、位置などを調整して別のデザインになるように設定②します。
※この時キーフレームを設定している『オブジェクトの設定』→『幅/高さ』だけは手を加えないようにしてください。
※文字の大きさを変える場合は『フォント』の文字サイズから調整


『2.T』のデザインができたら
『1.T』の目玉マークを再度クリックして表示し『OK』と進めます。
すると同じキーフレームアニメーションの中で前半と後半に分かれて素材が順に表示されるので
『同じアニメーションを維持したまま文字が切り替わる』という演出を施すことができます。
MV風キネティックタイポグラフィ作例⑧:フレーズ組み立て演出

作例⑧では、複数の文字列×移動アニメーションを使って、フレーズを組み立てていく演出を行います。
作成手順
①タイトルデザイナーで文章のデザイン(複数)を作成
②それぞれの素材にキーフレームアニメーションを作成
手順①テキストのデザインを作成
まずは、タイトルデザイナーでテキストを作成します。
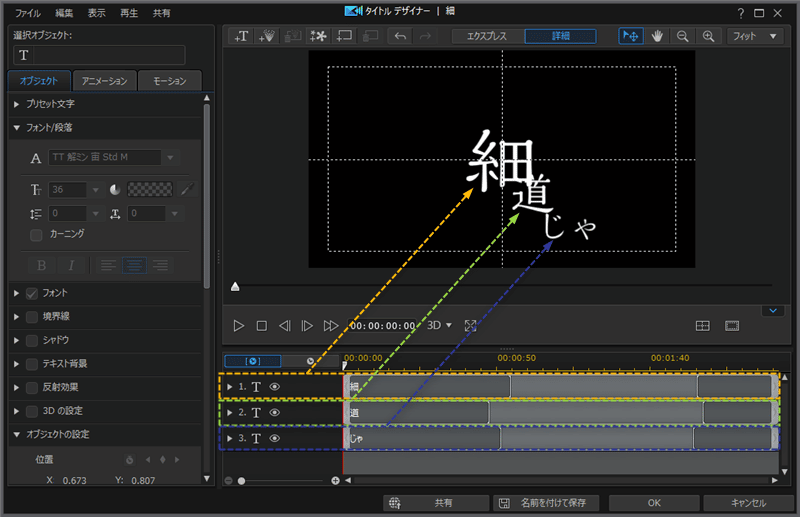
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、複数の素材で分けてテキストを作成します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは約2秒

作成するアニメーションを逆算して素材数(『1.T』『2.T』)を決めます。
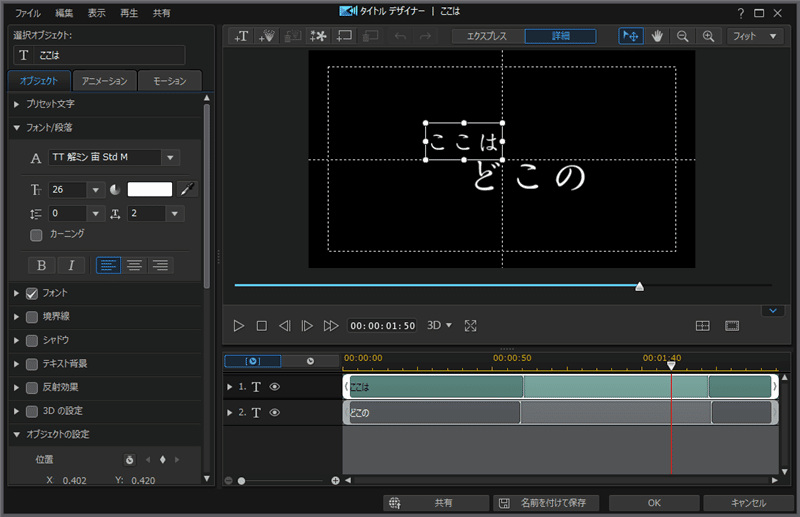
ここでは、『ここはどこの』という1フレーズを2つに分割して『ここは』と『どこの』の2つの素材としています。
また、文字の位置もアニメーション後(組み立て後)をイメージした位置に調整しておきます。
手順②それぞれのキーフレームアニメーションを作成
次に手順①で作成したそれぞれのテキストに移動アニメーションを設定します。
移動アニメーションを作る時のポイント
それぞれに異なる移動アニメーションをつけて、フレーズを組み立てているように見せるのがポイントです。
ここでは、手順①で作成したそれぞれの素材をBGMに合わせて時間差でアニメーションさせるようにします。
※DEMOでは全体が約2秒、2つ目の素材は1秒後からアニメーション開始
まず『2.T』の移動アニメーションを作成していきます。(下記解説は編集時のみ『2.T』を非表示にしています。)
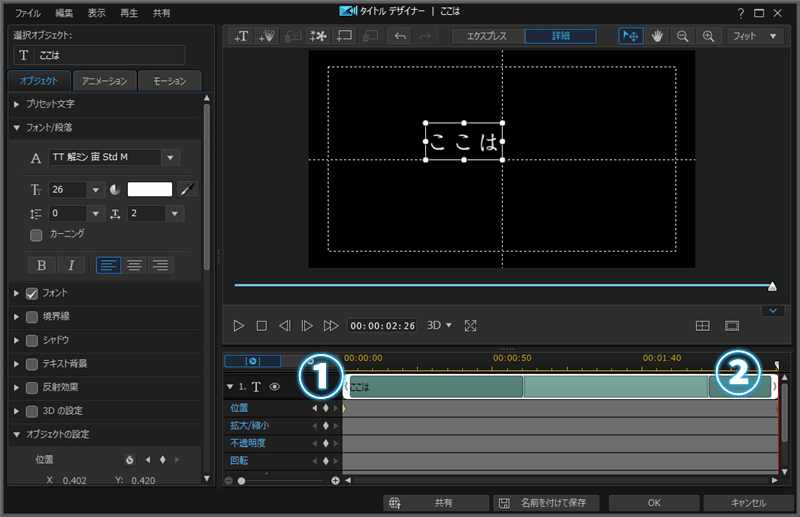
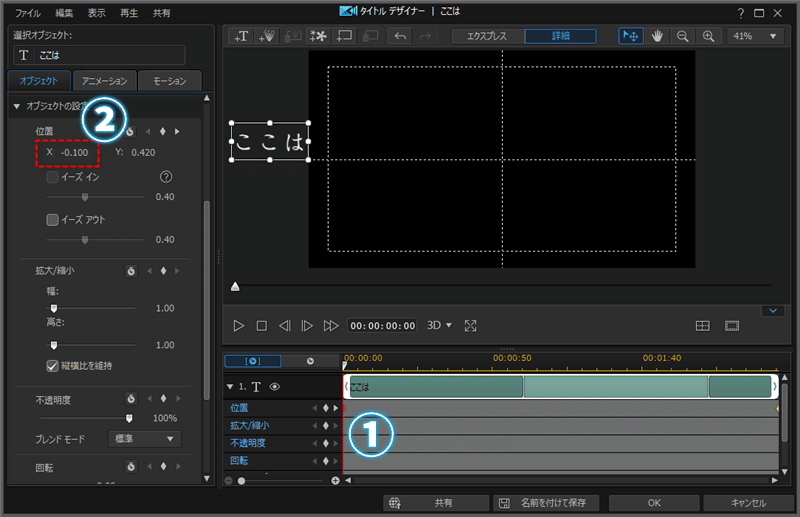
テキストの位置はそのままで、『位置』の始点部分①と終点部分②にキーフレームをそれぞれ作成します。

次にタイムラインバーを始点に移動して『オブジェクトの設定』の『X』の値を左画面端になる値(ここでは-0.1)に設定します。
※真横に移動させたいのでここではドラッグではなく座標数値を変えて調整します。

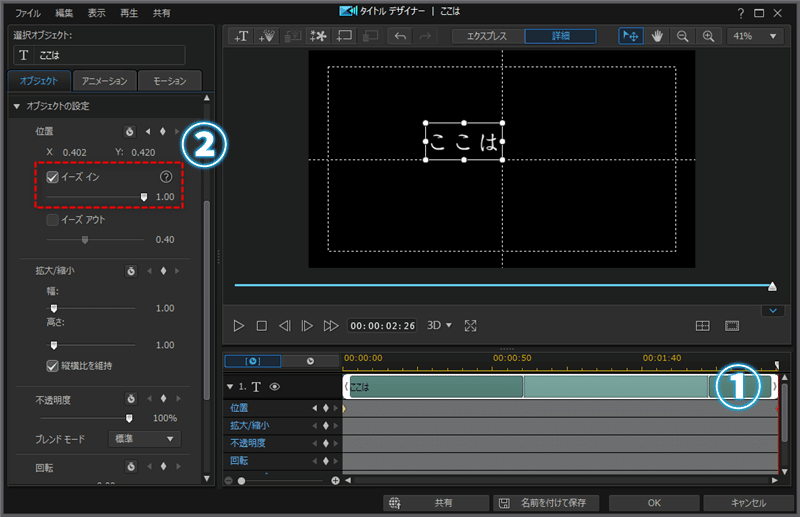
そして、終点のキーフレームを選択した状態①で『オブジェクトの設定』を開き『イーズイン:1.0』を設定します。

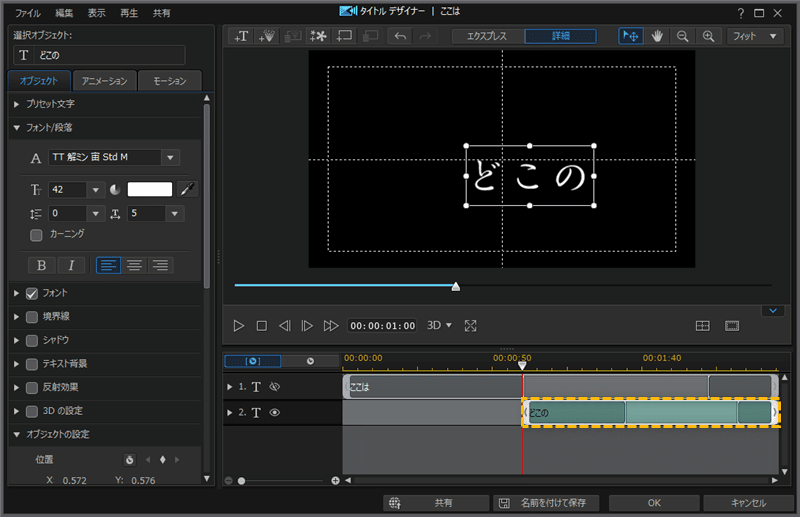
続いて『2.T』の移動アニメーションを作成していきますが(下記解説は編集時のみ『1.T』を非表示にしています。)
予め表示タイミングをBGMに合わせてズラしておきます。
ここでは、『ここは』の1秒後に『どこの』と歌が続いていくので
1秒後にテキストの『どこの』が見え始めるように開始タイミングを設定します。

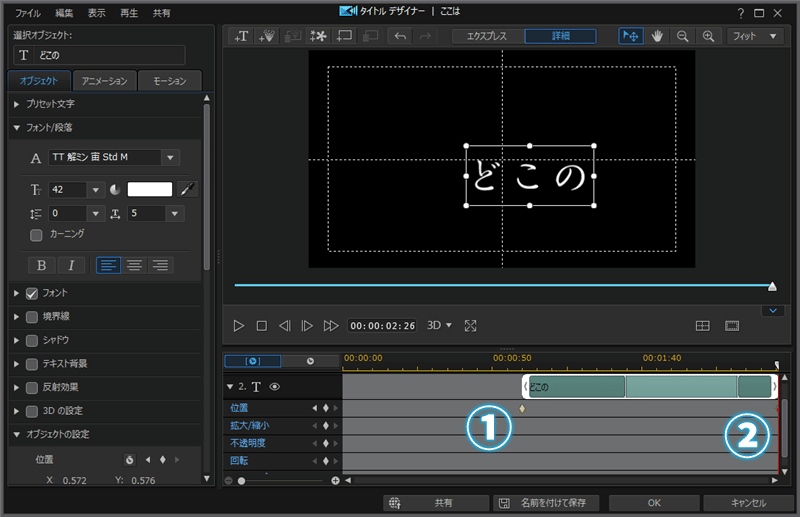
そしてテキストの位置はそのままで
開始タイミングの始点部分①と終点部分②に『位置』のキーフレームをそれぞれ作成します。

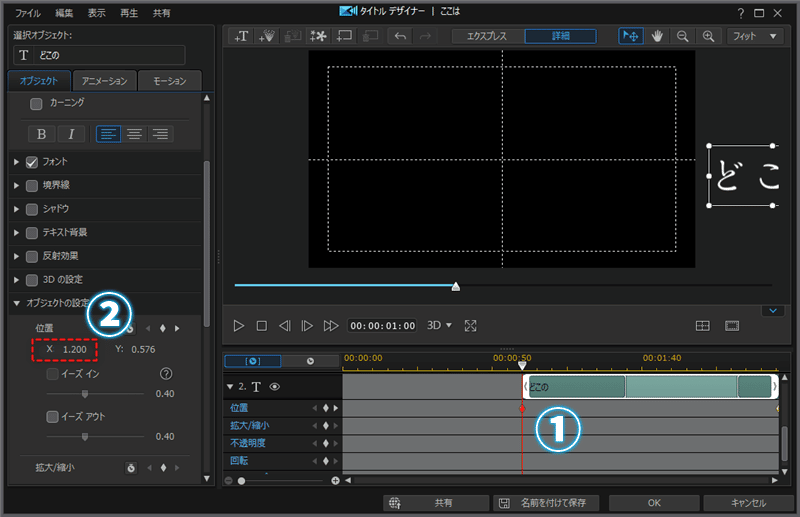
次にタイムラインバーを開始タイミングの始点に移動して『オブジェクトの設定』の『X』の値を画面右端になる値(ここでは1.200)に設定します。
※真横に移動させたいのでここではドラッグではなく座標数値を変えて調整します。

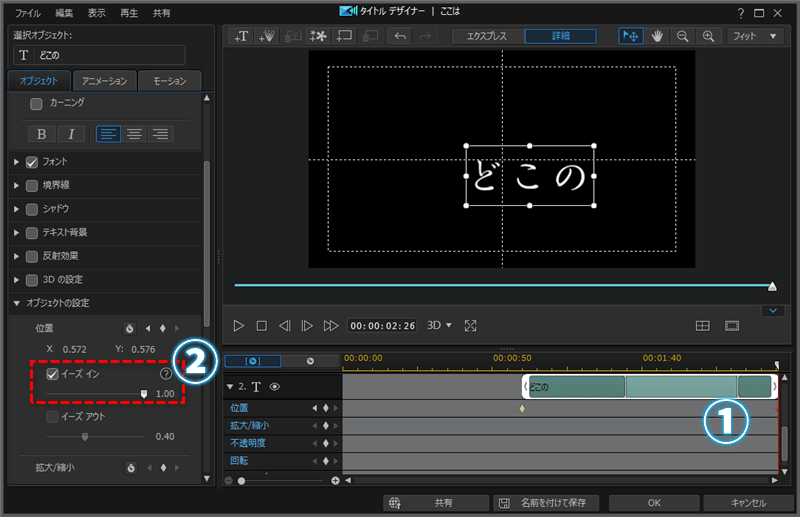
そして、終点のキーフレームを選択した状態①で『オブジェクトの設定』を開き『イーズイン:1.0』を設定します。

これで『1.T』と『2.T』を合わせるとこのような感じでフレームが組み立てられていくように見えるかと思います。
MV風キネティックタイポグラフィ作例⑨:縮小アニメーション×連続使用

作例⑨では、作例④の縮小アニメーションを連続で使用する演出になります。
作成手順
①タイトルデザイナーで文章のデザインを作成
②キーフレームで軸となるアニメーションを作成
手順①テキストのデザインを作成
まずは、タイトルデザイナーでテキストを作成します。
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、複数の素材で分けてテキストを作成します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは約2秒

手順②キーフレームアニメーションを作成
次に手順①で作成したテキストに文字が小さくなる縮小のアニメーションを設定します。
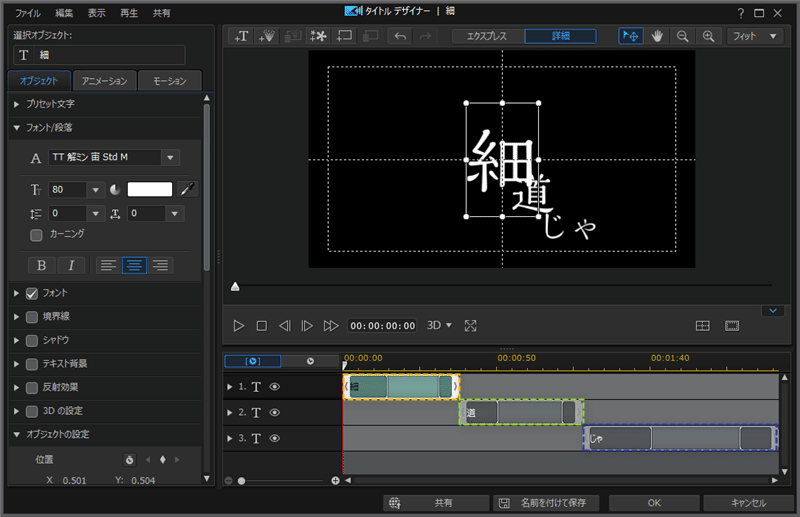
ここでのテキスト素材の全体の表示時間は約2秒ですが、『1.T』『2.T』『3.T』と連続して表示させるので
BGMのタイミングに合わせて開始タイミングと終了タイミングを設定します。
※全体の表示時間はBGM素材のリズムに合わせてお好みの時間に調整してください。

次にそれぞれの素材の開始タイミングと終了タイミングに合わせて作例④の縮小アニメーションを施していきます。
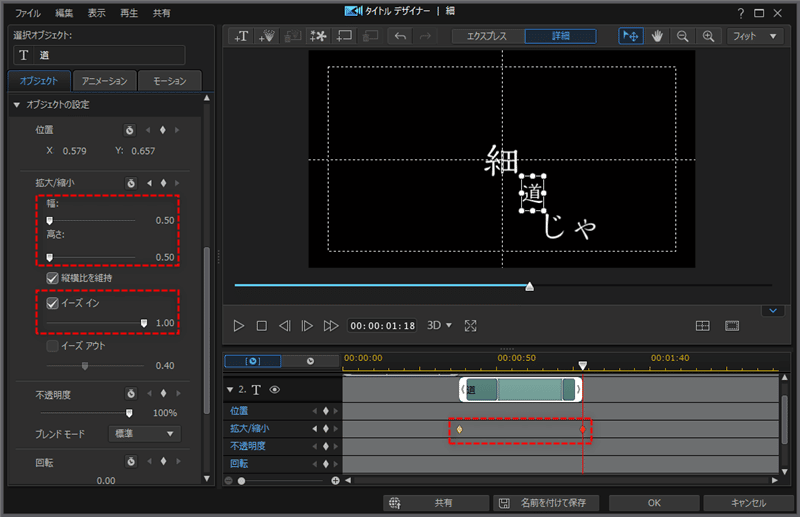
まず、『1.T』の素材を選択①し、開始位置に始点②、終了位置に終点③として『拡大/縮小』のキーフレームを作成します。

そして、終点のキーフレームを選択した状態①で
『オブジェクトの設定』を開き『拡大/縮小』の幅/高さを『0.5』程度②にして『イーズイン:1.0』③を設定します。

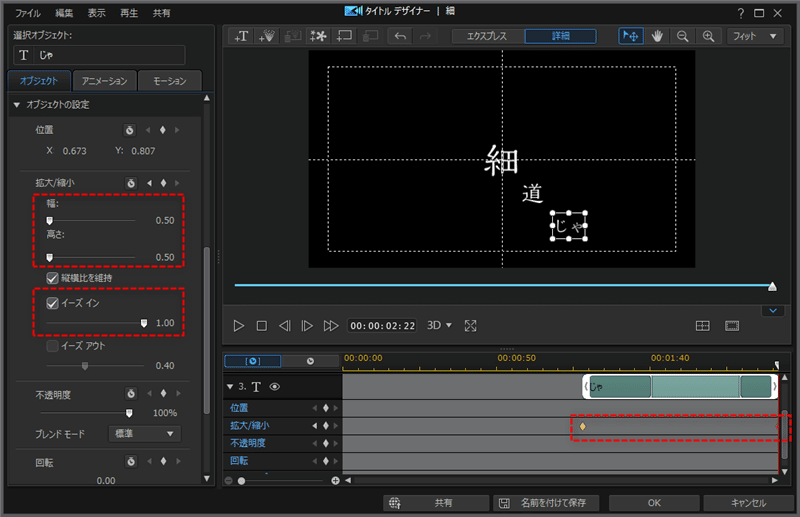
続いて同じ要領で、『2.T』と『3.T』の素材にも
開始タイミングと終了タイミングに合わせて同じような縮小のキーフレームアニメーションを施します。


すると同じ縮小アニメーションが連続でつながっていくテキストアニメーションが作成できます。
キーフレームを施している『幅/高さ』以外のパラメータは作成後に微調整することができます。
文字が小さいかなと思ったら、『フォント』のフォントサイズから調整し、位置も自由にドラッグしてOKです。
MV風キネティックタイポグラフィ作例⑩:移動アニメーション×ポップアップ I

作例⑩では、左に移動するアニメーションに一文字ずつ表示させる『ポップアップ』のアニメーションを合わせます。
作成手順
①タイトルデザイナーで文章のデザインを作成
②キーフレームで軸となるアニメーションを作成
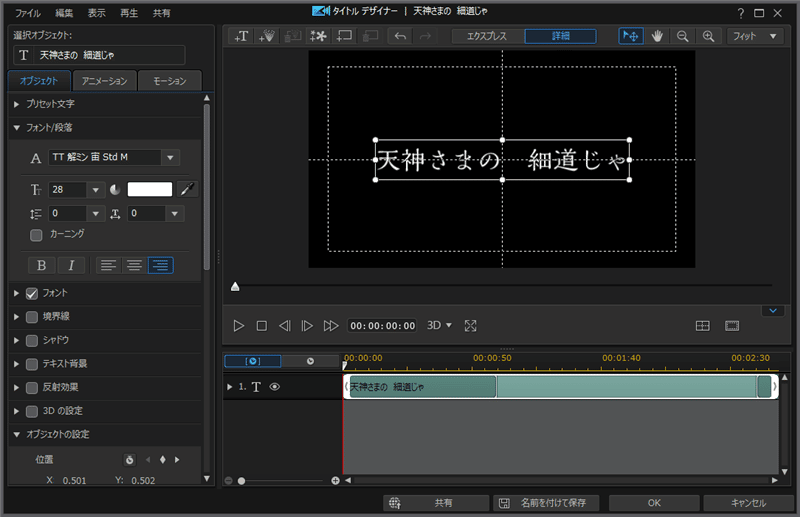
手順①テキストのデザインを作成
まずは、タイトルデザイナーでテキストを作成します。
タイムラインに適当なテキスト素材を配置してタイトルデザイナーを起動し、テキストを作成します。
※BGMに合わせて表示時間も調整しておいてください。DEMOでは約2秒

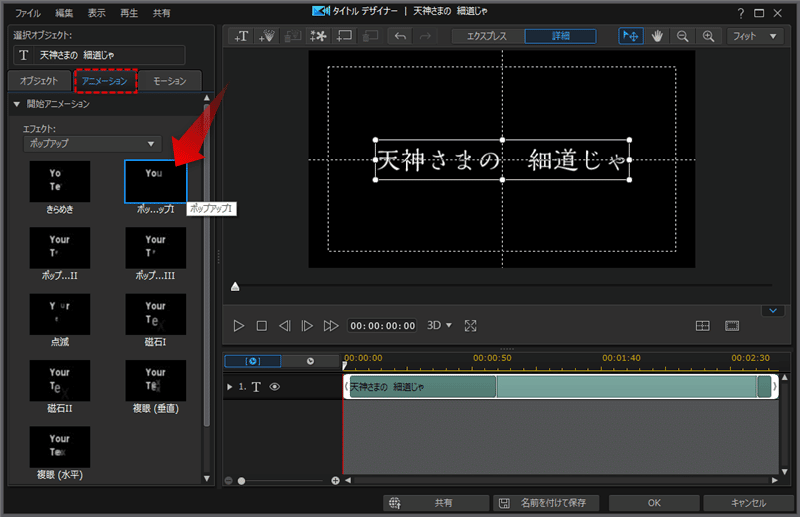
続いて『アニメーションタブ』に切り替えて『開始アニメーション』に『ポップアップI』を指定します。
※ポップアップ IIとポップアップ IIIは見せたい意図と異なるのでここでは一番シンプルなIを指定しています。
※今回の演出に終了アニメーションは必要ありませんので『終了アニメーション』の方は『なし』にしておきます。

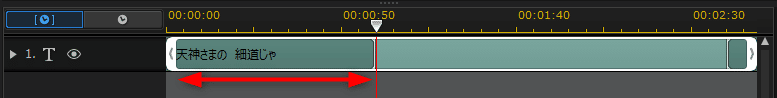
そしてBGMの歌うスピードに合うように『開始アニメーション』の速度をドラッグして調整します。
※下記の幅が短いほど早く、長いほど遅いアニメーションになります。

するとこのような一文字ずつポップアップされるシンプルなテキストが作成できます。
手順②キーフレームアニメーションを作成
次に手順①で作成したテキストに左に移動して止まる移動のアニメーションを設定します。
ここでのテキスト素材の全体の表示時間は約2秒なので、2秒で移動が完了するアニメーションとします。
※全体の表示時間はBGM素材のリズムに合わせてお好みの時間に調整してください。
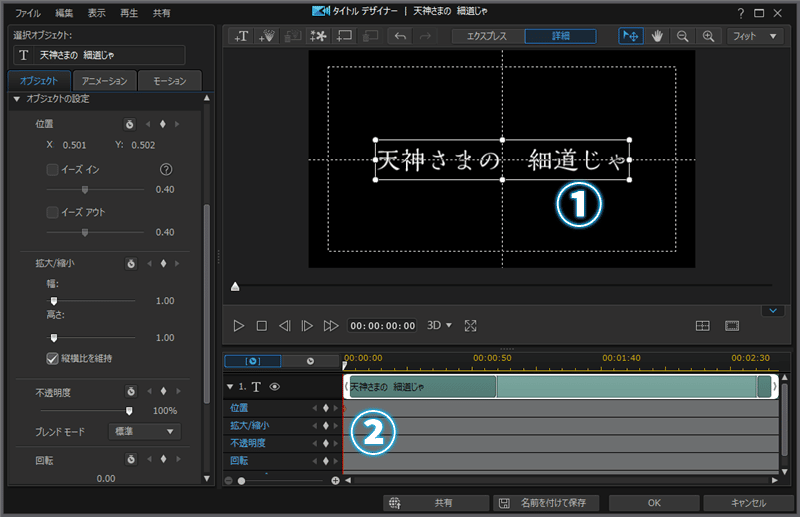
まず移動元となる位置(ここでは真ん中)にテキスト素材を移動①し、『位置』の始点部分にキーフレームを作成②します。

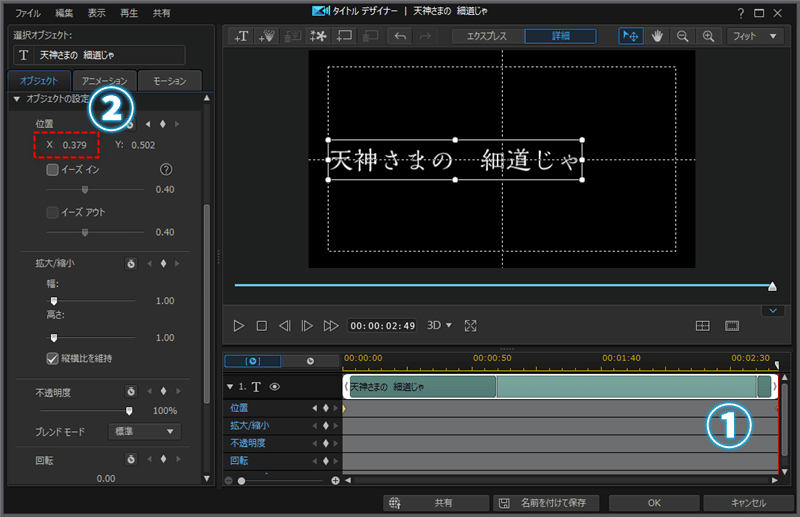
次にタイムラインバーを終点に移動して『位置』のキーフレームを作成①し
『オブジェクトの設定』の『X』の値をお好みの値(ここでは0.379)に設定します。
※真横に移動させたいのでここではドラッグではなく座標数値を変えて調整します。ドラッグでいけるならドラッグでもOKです。

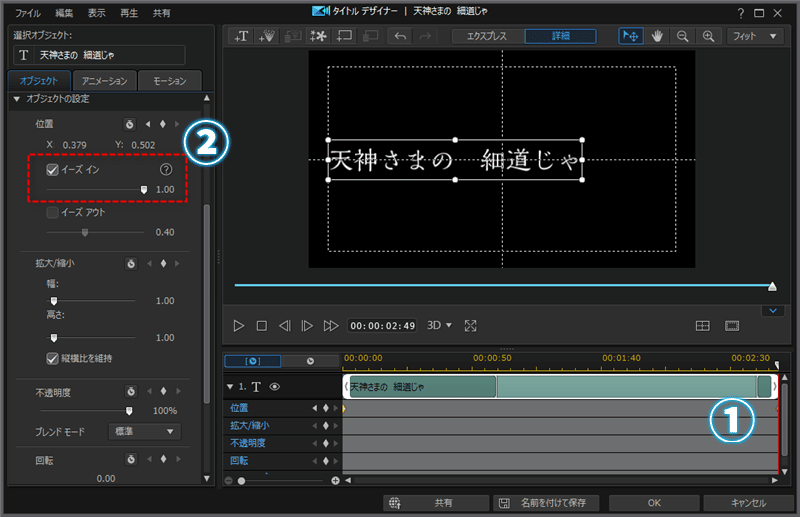
そして、終点のキーフレームを選択した状態①で『オブジェクトの設定』を開き『イーズイン:1.0』を設定②します。
※慣れてきたら自分の作りたいアニメーションに合わせて始点 or 終点でイーズイン or イーズアウトを各自設定してください。今回は終点でイーズインのみ

すると文字が一文字ずつ表示されながら移動するテキストアニメーションが作成できます。
