テキストに内側シャドウをつけるデザイン
内側(インナー)シャドウのテキスト
▶このテキストの特徴
- タイトルデザイナーを使用するので軽い
- 意外と簡単でお手軽
- 素材は無料でお使いいただけます
![]() 製品版:PowerDirector に対応
製品版:PowerDirector に対応
※タイトルデザイナーを使用
内側シャドウテキストのテンプレート素材
 |
||
| PowerDirector 対応 ※タイトルテンプレート素材 |
当記事は本来PowerDirectorでつけることができない内側シャドウの再現方法と
手っ取り早くテンプレートとしてお使いいただける素材の紹介記事となっています。

説明見たら自分でできる、という方は下記解説を参照してください。
とりあえず素材を使ってみればわかる、という方はダウンロードしていただければ幸いです
『内側シャドウテンプレート素材』のインストール方法と使い方

まず『内側シャドウ:テキストテンプレート』のインストール方法と使い方をご説明します。
※ダウンロードボタンから素材ファイルをダウンロードしておいてください。
内側シャドウ素材 (3388 ダウンロード)
内側シャドウ:テキストテンプレートのインストール方法

まず、上記のダウンロードリンクからダウンロードしたZIPファイルを解凍します。

次にそのフォルダに入っている『DHB_InnerShadowText』の素材ファイルをダブルクリックするだけでOKです。
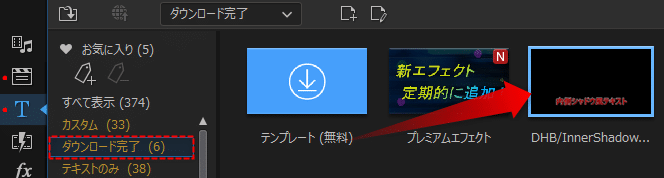
※ポップアップがでたらPowerDirectorを起動→『タイトルルーム』→『ダウンロード完了タブ』に内側シャドウのテンプレート素材が入っていることを確認

使い方:通常のテキスト素材のように使用可能
使い方は通常のテキスト素材と同じです。
タイトルルームからインストールしたテキスト素材をタイムラインに挿入して使用するだけです。

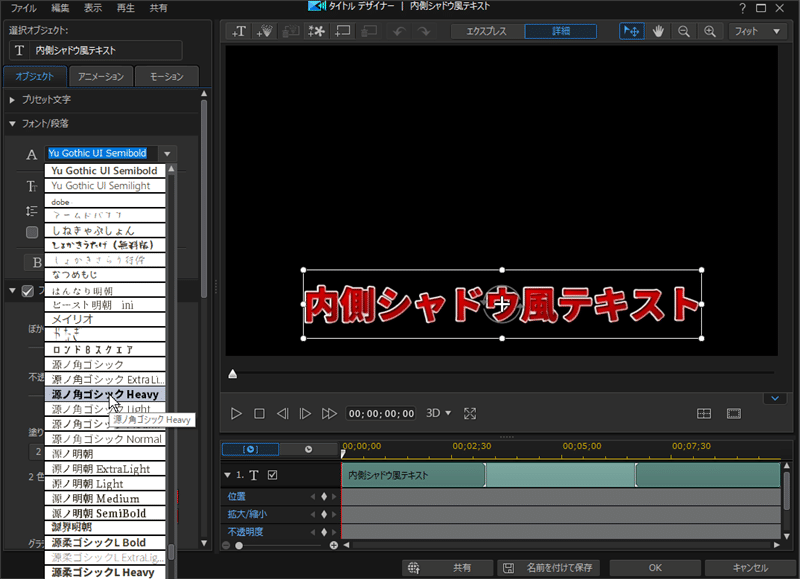
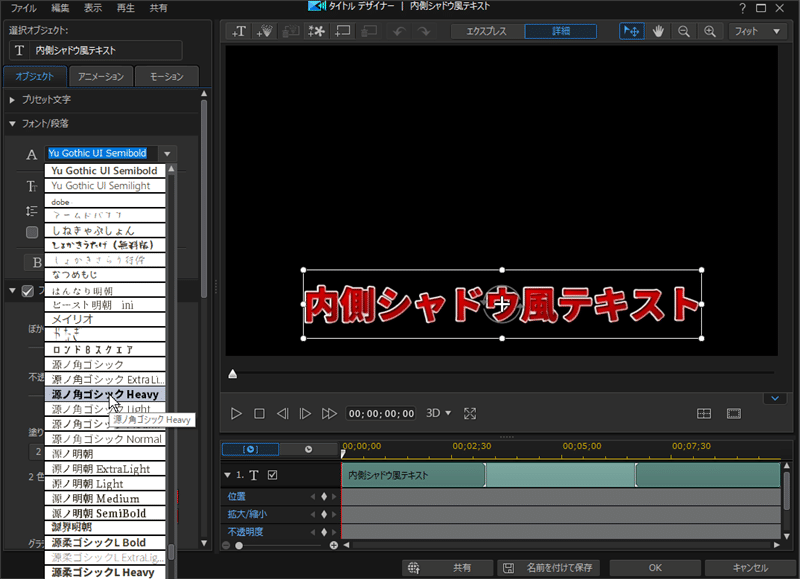
タイムラインに配置した後はダブルクリックして『タイトルデザイナー』を起動しテキストを編集します。

タイトルデザイナーについての詳しい使い方は下記記事を御覧ください。
テキスト編集の基本解説ページ
使用規約
素材のご利用にあたって以下の使用規約を定めております。
その他詳しくは免責事項を御覧ください。
・個人使用・商業使用問わずお使いいただけます
・素材をロゴ、商標、サービスマークとしての使用はご遠慮ください
・風俗産業、ポルノ、アダルトコンテンツ、出会い系サイト他それらに準じるものでの使用を禁止します
・素材の転売、再配布は固く禁止しております

タイトルデザイナーでテキストに『内側シャドウ』を付ける方法
PowerDirectorの機能としては、本来『内側にシャドウをつける機能』というものは備わっていないので
そう見えるようにごまかしている、というのが正しいです。

内側シャドウに見せる手順は4つです。
内側シャドウに見せる4つの手順
- 手順①フォント:色を指定
- 手順②境界線:白色のラインを設定
- 手順③シャドウ:黒色のぼかしを設定
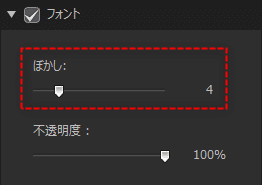
- 手順④フォント:色のぼかしパラメータを(4)程度に設定

こういう風にパラメータを設定すると
メインカラーの色がボケでテキストの外側が薄くなり、テキストの外側にシャドウの色(黒)がにじむようになります。

※通常版:ぼかしなし

※内側シャドウ:ぼかし(4)
このにじむ感じを上手く利用して内側シャドウを再現しています。
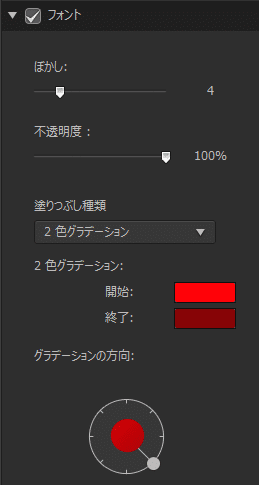
フォント設定

フォント:タブで設定することというのは、
色(※黒以外ならなんでもOK)とぼかしパラメータになります
色は単色やグラデーションなどお好みの色に指定し
あとは、ぼかしのパラメータを4ほどに設定するだけでOKです
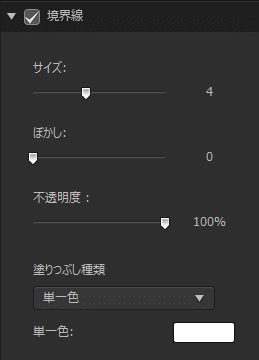
境界線設定

フォントのぼかしが設定できたら次は境界線:タブで必ず境界線を設定します
色はメインカラーと相性のいい色なら何でもいいかと思います。
境界線のサイズの数値が小さいと文字が滲んで見にくくなるので
最低でも3程度の数値は必要になるかと思います。
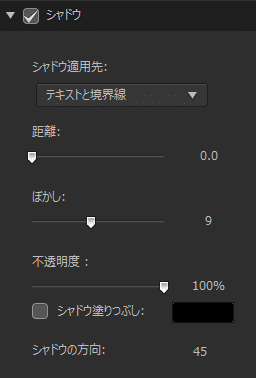
シャドウ設定

最後にシャドウ:タブで必ずシャドウの設定を行います
※シャドウを設定しないとテキストの外側が透明になり背景が透けて見えてしまう為
シャドウ適用先は『テキストと境界線(デフォルト)』でOKです
距離は『0』でOKです
ぼかしの設定ですが、0なら内側シャドウのみになります

ぼかしを10ほどに設定しますと内側シャドウだけでなく外側にもシャドウが適用されます

まとめ:PowerDirectorのテキスト(テロップ)に内側シャドウをつける方法と無料素材
フォントとシャドウを適切にぼかすだけで再現できるので意外とお手軽なのがポイントです。
テキスト編集の基本解説ページ
