PowerDirector×キーフレーム
『点滅アニメーション』
映像の表示(IN)や非表示(OUT)になるタイミングやカットを切り替えるときに最適です。
▶演出のポイント
- 不透明度に対してキーフレームをつけるだけ
- +グリッチの効果音を合わせて使う
![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
今回は、PowerDirector上で映像素材が現れる時やシーンを切り替える時に最適な
『点滅アニメーション演出』を作成する方法を解説しています。
※キーフレーム機能を使用します。
キーフレームの基本解説ページ
点滅アニメーションの作成方法
まず、点滅アニメーションの作成方法ですがこれ自体はとても簡単です。
点滅させたいタイミング(IN or OUT / トランジション)で
2フレーム毎に不透明度のキーフレームをつけて調整するだけで簡単に作成できます。

手順①不透明度に対してキーフレームをつける
まず、点滅のアニメーションをさせたい画像 or 動画 or テキスト素材を用意し
その素材を選択した状態でキーフレームをクリックします。

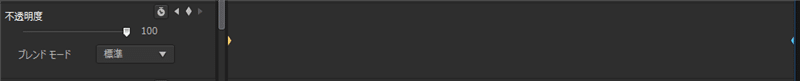
キーフレームの設定画面が開いたら
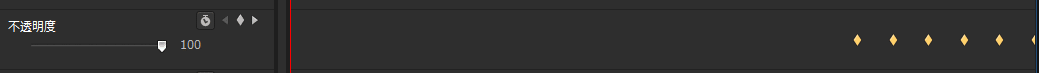
不透明度のパラメータに対して始点と終点に1つずつキーフレームを作成します。

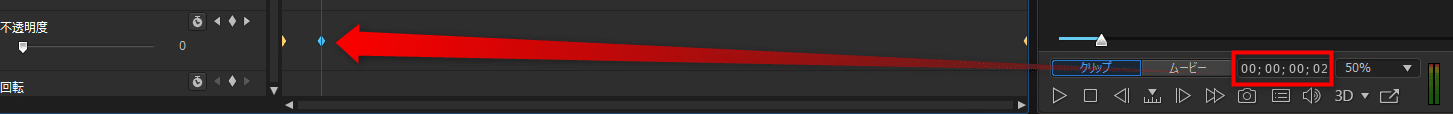
そして始点のキーフレームから2フレーム毎にキーフレームを作成していきます。
※2フレーム毎に正確に打つには右側のプレビュー画面のタイムレコードを見ながら調整するのがおすすめです。

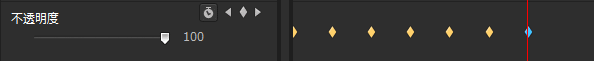
大体このような感じにキーフレームを2フレーム毎に打ちます。
※キーフレームの数を増やせば点滅のアニメーション演出時間が長くなります

あとはこれを交互に『100』と『0』の数値を入力します。
点滅アニメーションを作成するためのキーフレームのルール
- 『始点のキーフレーム』を100の不透明度に設定
- 点滅演出を終わらせる『最後のキーフレーム』を100の不透明度に設定
- 順に不透明度の値を100,0,100,0と繰り返す
※例『1つ目:100』『2つ目:0』『3つ目:100』『4つ目:0』『5つ目:100』『6つ目:0』『最後:100』
これだけで、静止画、動画、テキストなどの映像素材に対して
簡単に点滅アニメーションを作成することが出来ます。
点滅アニメーション作例集
次にこの点滅アニメーションを使った作例を簡単に紹介します。
作例①シーンの始まり(IN)で使う
不透明度:キーフレーム概要
▶画像・テキスト・動画など
キーフレーム設定

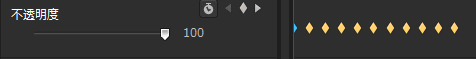
※DEMOでは11個のキーフレームを使用しています。『100』と『0』を交互に入れていき最後は『100』で終わっています
映像の始まり部分である『IN』に適用する演出方法で
静止画、動画、テキストなどのあらゆる映像素材に対して相性良く使用することができます。
作例②シーンのつなぎ目としてのトランジション
不透明度:キーフレーム概要
▶画像・テキスト・動画など
キーフレーム設定

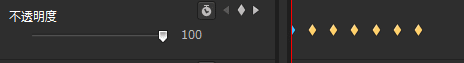
※DEMOでは7個のキーフレームで点滅アニメーションを作成しています
これはトランジション的な点滅アニメーション演出です。
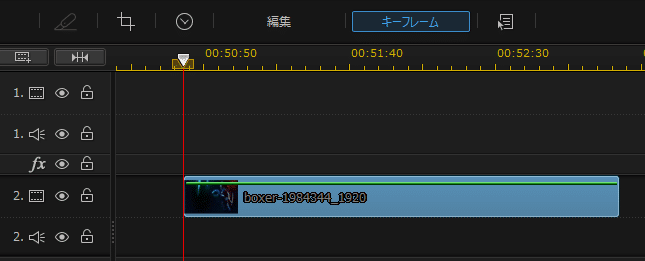
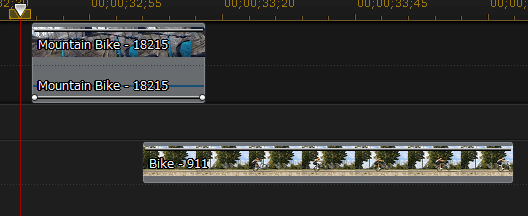
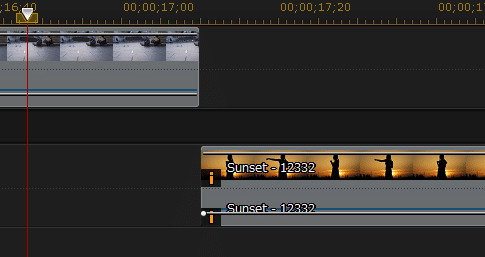
作成方法としてはまず、下記画像のように2つのトラックを使って2つのシーン(素材)を重ねます。

あとは、前面トラックに入れてある後半部分の映像素材に対して不透明度のキーフレームを設定します。

作例③シーンの終わり(OUT)で使う
不透明度:キーフレーム概要
▶画像・テキスト・動画など
キーフレーム設定
 ※素材の終盤付近にキーフレームを設定していきます。
※素材の終盤付近にキーフレームを設定していきます。
この演出の作成方法は、作例①とは違って映像素材の終わり部分にキーフレームをつけていきます。
終点を基準として2フレーム毎に戻るようにキーフレームを作成していってください。
手間はかかるがおしゃれに仕上げる!点滅アニメーションの応用作例編
ここからは少し手間がかかりますが、おしゃれに仕上げる方法をいくつかご紹介します。
作例①フリーズ・フレーム(スナップショット:静止画)を合わせる
少しわかりにくいかもですが、トランジション後の映像が点滅中だけ止まっている演出です。
※この演出ではフリーズフレーム機能を使用します。
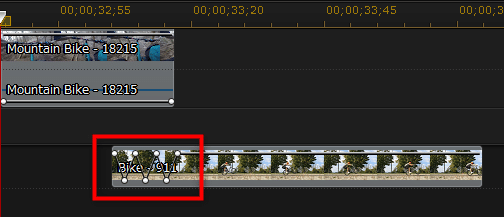
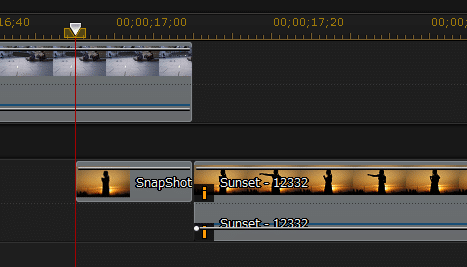
まずは、点滅させたい映像素材を配置します。

※右下のトラックに入っているのがメインとなる動画素材です
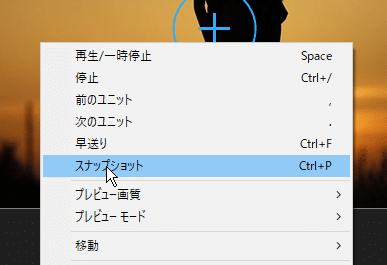
次にトランジション後の映像素材(上記画像の右下の素材)を選択→始点部分にタイムラインバーが合っている状態で
プレビュー画面を右クリックして『スナップショット』をクリックします。

すると静止画を保存するウィンドウが開きますので『名前をつけて保存』をクリックして静止画素材を保存します。
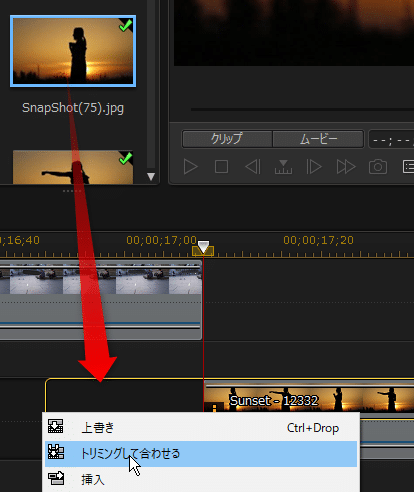
あとは、メディアルームにその静止画素材が入っていると思いますので
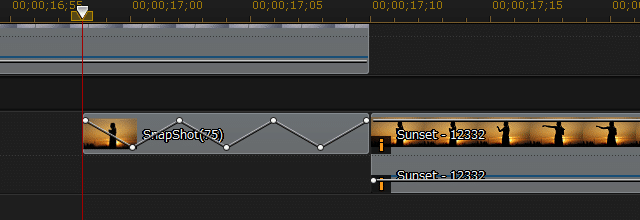
動画の前あたりに配置して『トリミングして合わせる』を押して適当な長さ(点滅時間になる)にして配置します。

あとはこの静止画の表示時間=点滅させたい時間になるように表示時間を微調整します。

最後に配置したスナップショットの不透明度に対して同じようにキーフレーム設定をして完成です。

作例②点滅終了後にズームアニメーション
シンプルな発想ですが点滅が終わった後に
キーフレームで『ズーム:拡大アニメーション』をつけるのもおしゃれに見えるのでおすすめです。
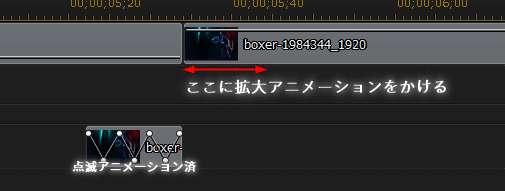
原理は下記のような感じで、あらかじめ2つのビデオトラックに素材を2つに分けて配置します。

※点滅だけをかける素材(左下) + カットが切り替わった後のメインとなる素材(右上)
そして点滅アニメーションをかけるだけの素材に、
不透明度:キーフレームを設定し点滅アニメーションを作成します。
そしてカットが切り替わった後のメインとなる素材に対して
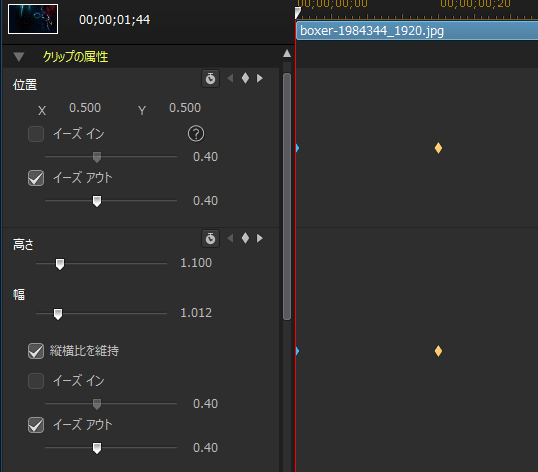
キーフレームで拡大アニメーションを下記画像を参考に設定します。

※『位置』+『高さ/幅』のパラメータの始点と1秒後くらいに2つ目のキーフレームを作成
上記画像のようにキーフレームが作成できたら、2つ目のキーフレームを選択し
『高さ/幅』の値を1.5くらいにして『位置』はプレビュー画面をドラッグしてちょうどよい位置に移動させて完成です。
※ついでに1つ目のキーフレームにイーズアウト0.4を設定
点滅アニメーションに合うおすすめのグリッチ効果音
点滅アニメーションを作成したら
相性のいいグリッチの効果音をつけると程よい迫力がでておすすめです。
『KYOHEI MAKITA 様のチャンネル』でシェアしているグリッチ効果音

KYOHEI MAKITA 様のチャンネル
KYOHEI MAKITA様のある動画でシェアしてくださっているグリッチ効果音がおすすめ!
▶ダウンロードできるYOUTUBE動画ページ
・説明概要欄にURLがあります
まとめ:『点滅アニメーション演出』を作成しオシャレな場面転換を行う方法の解説
比較的どのような映像素材であっても『IN、OUT、トランジション風』として
相性良く使用することができるので1つの技法として覚えておくのがおすすめです。
