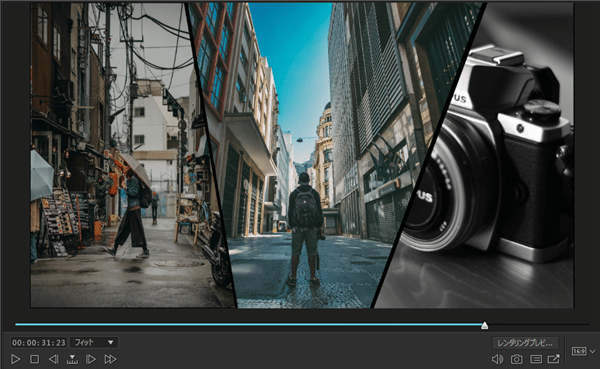
画面分割のトランジション演出
画像×イメージマスク画像を使ったシンプルな画面分割のトランジション演出の作り方を紹介しています。
作成手順
①場面を転換させる映像素材を配置
②画像を3枚タイムラインに配置する
③手順②で配置した画像にイメージマスクを適用
④各画像に黒い境界線を設定
⑤縮小するテキストorロゴ画像などを重ねる
![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
今回はPowerDirectorのイメージマスク機能を使って
画像の画面分割によるトランジション演出を作成する手順を解説いたします。
※PowerDirectorに搭載しているトランジションは使用しません
マスクデザイナーについて
PowerDirectorではマスクデザイナーという機能を使って映像にマスク掛けを行うことができます。
イメージマスク機能を使うにあたってイメージマスク用の画像素材が必要になりますので
予め下記から使用要件などを確認の上ダウンロードしてお使いください。
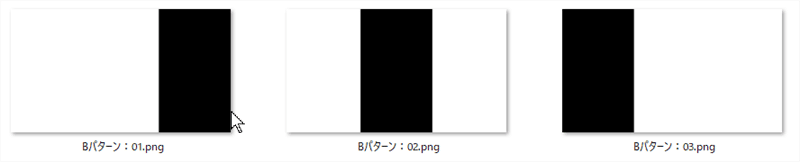
※現在は3パターン
[イメージマスク用のPNG]+[装飾用のスクリーン合成MP4] 無料素材




[イメージマスク用PNG][装飾用mp4]画像素材
 |
 |
|
| png(背景透過静止画) ※イメージマスクとして使用 |
mp4(スクリーン合成用) ※ロード中を演出する用途として使用 |
手順②で使用するイメージマスク用の素材です。
※マスクツール→画像マスクから選択して使います。
利用規約
こちらの映像素材(イメージマスクと演出用mp4)のご利用にあたって以下の使用規約を定めております。
その他詳しくは免責事項を御覧ください。
・個人使用・商業使用問わずお使いいただけます
・素材をロゴ、商標、サービスマークとしての使用はご遠慮ください
・風俗産業、ポルノ、アダルトコンテンツ、出会い系サイト他それらに準じるものでの使用を禁止します
・素材の転売、再配布は固く禁止しております

Youtube解説あり:画面分割のトランジション演出
Youtubeでも解説動画を上げていますが
Youtubeの解説動画は左から順番に画像を表示させていくのに対して
当記事では右から順番に画像を表示させていく解説になっています。
この場面転換演出では標準のトランジションで映像をつなげるのではなく
分割画像が表示されている間に背面トラックのメイン映像を場面転換させておくのがポイントになります。
作成手順
①場面を転換させる映像素材を配置
②画像を3枚タイムラインに配置する
③手順②で配置した画像にイメージマスクを適用
④各画像に黒い境界線を設定
⑤縮小するテキストorロゴ画像などを重ねる
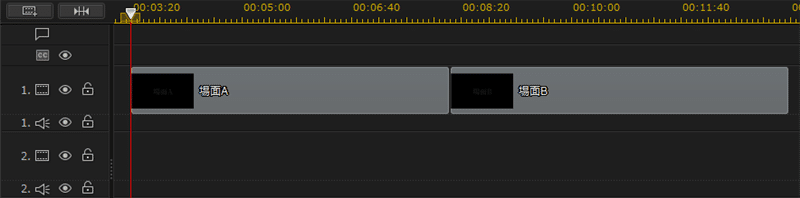
STEP①場面を転換させる映像素材を配置
まず、場面転換に使用する映像素材(動画 / 画像 / テキスト)をタイムラインに配置します。
※通常のトランジションのように連続して配置

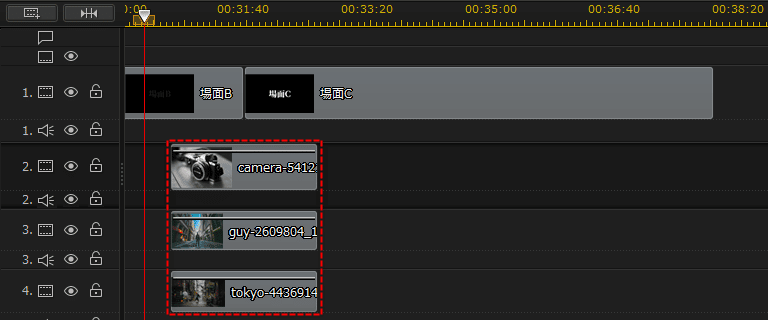
STEP②画像を3枚タイムラインに配置する
続いて、場面転換に使用する画像を3枚※タイムラインに配置します。
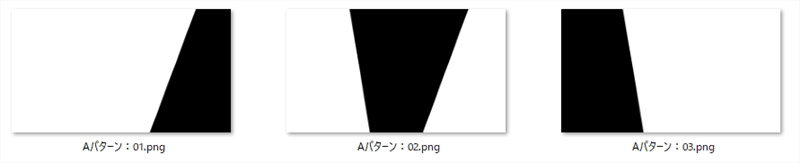
※パターンAの素材の場合
この時、最背面のトラックにはメインの映像が入るものと仮定してトラック2、3、4に画像を配置します。
※トラック2の画像:Aパターン01のイメージマスクを使用予定
※トラック3の画像:Aパターン02のイメージマスクを使用予定
※トラック4の画像:Aパターン03のイメージマスクを使用予定

この時、各画像の所要時間を2秒程度に設定しておいてください。
※トランジションの時間になりますので所要時間はお好みでもOKです
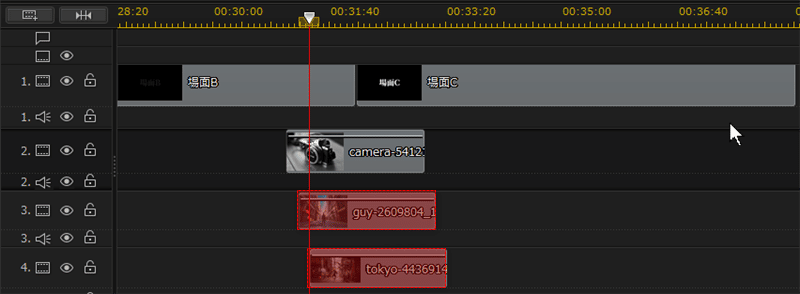
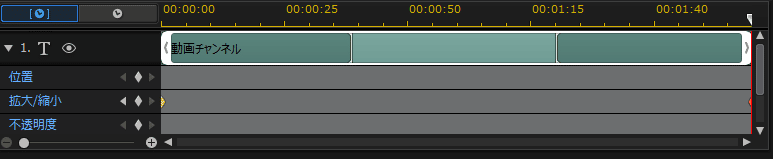
そして、トラック3と4に配置した画像を10フレーム程度※ずつズラして時間差で表示されるようにします。
※1秒=60フレーム換算


STEP③手順②で配置した画像にイメージマスクを適用
続いて、手順②で配置した画像にイメージマスクを適用していきます。
※イメージマスクに使用する画像をダウンロードしていない場合は下記ボタンからダウンロードしてお使いください。
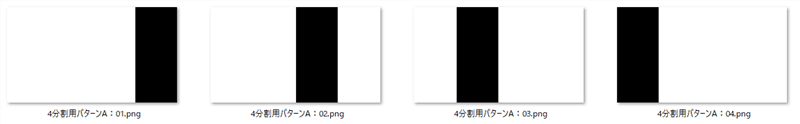
DOWNLOAD (3分割用パターンA) (8722 ダウンロード)
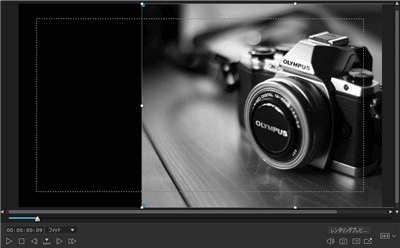
トラック2の画像を選択して画像のサイズと位置を微調整します。
※パターンAであれば画面分割の右側になるのでそこに被写体が来るように微調整します。

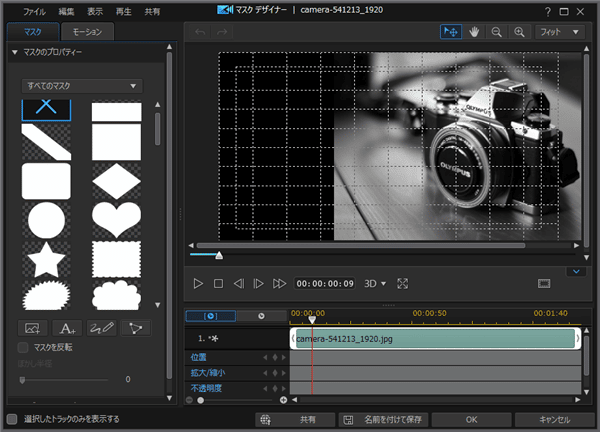
そして、トラック2の画像を選択→ツール→マスクデザイナーを起動します。

続いて、『画像からカスタムマスクを作成』ボタンをクリック→ダウンロードしておいた『Aパターン:01.png』を選択します。

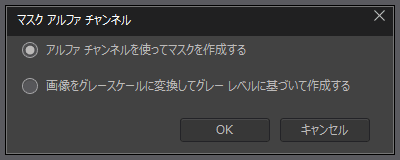
このときに表示されるマスクアルファチャンネルの設定は
『アルファチャンネルを使ってマスクを作成する』でOKをクリックします。

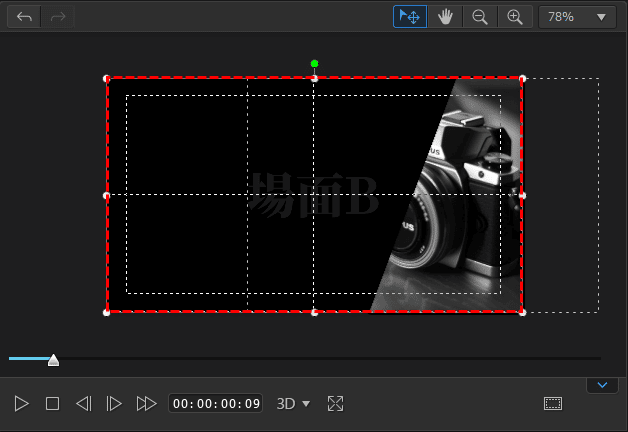
適用されたマスクが画面全体よりも小さい場合は
枠をドラッグして画面いっぱいに適用されるように調整します。

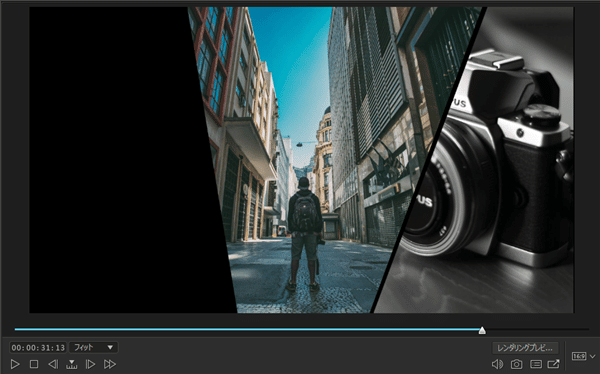
これでOKを押すと、画面分割の右側の画像が完成します。

同じ要領で、トラック3の画像素材には『Aパターン:02.png』を選択して調整します。

最後に、トラック4の画像素材に『Aパターン:03.png』を選択して調整します。

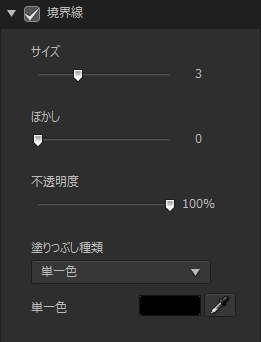
STEP④各画像に黒い境界線を設定
続いて、各画像の境界付近を埋めるために、各画像に黒い境界線を設定します。
まず、トラック2の画像を選択→ツール→PIPデザイナーを起動します。
そして境界線にチェックを入れて、サイズを4程度、塗りつぶしの色を黒に設定します。
※色はお好みの色でOKです。違和感の出ない範囲でグラデーションにしてもOK

同じ要領でトラック3と4の各画像も同じ境界線の設定をします。
すると、トラック1にどのような映像が来ても違和感なく場面転換が行われるようになります。
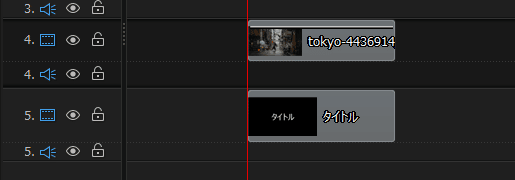
STEP⑤縮小するテキストorロゴ画像などを重ねる
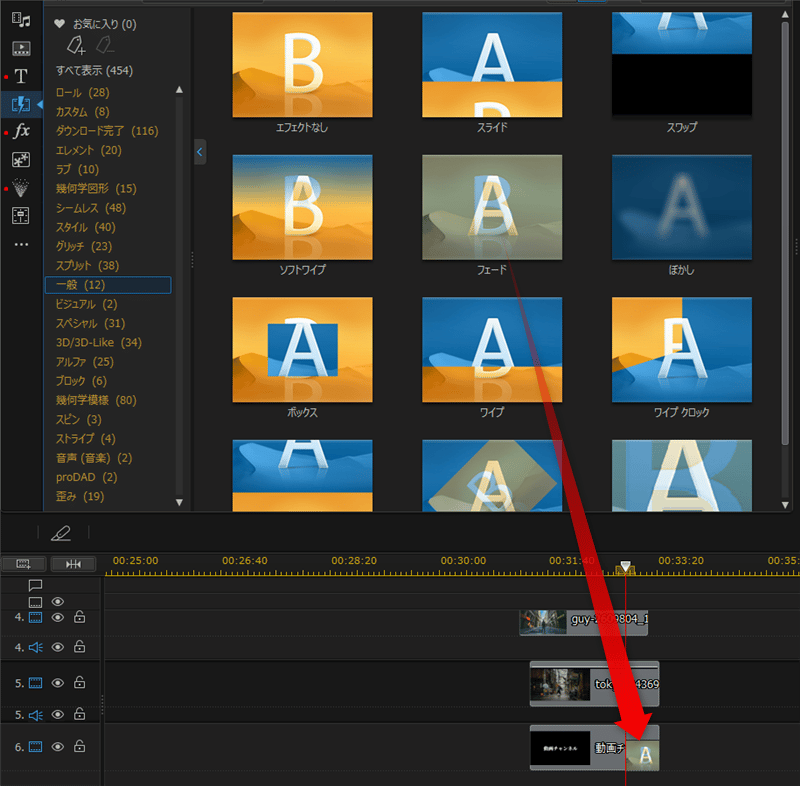
次に手順④までで作成した演出に動きをつけるために縮小する『テキスト / ロゴ』を合わせます。
『タイトルルーム』からテキスト素材をトラック5に配置します。
この時トラック4の素材と表示タイミングと表示時間を合わせておきます。

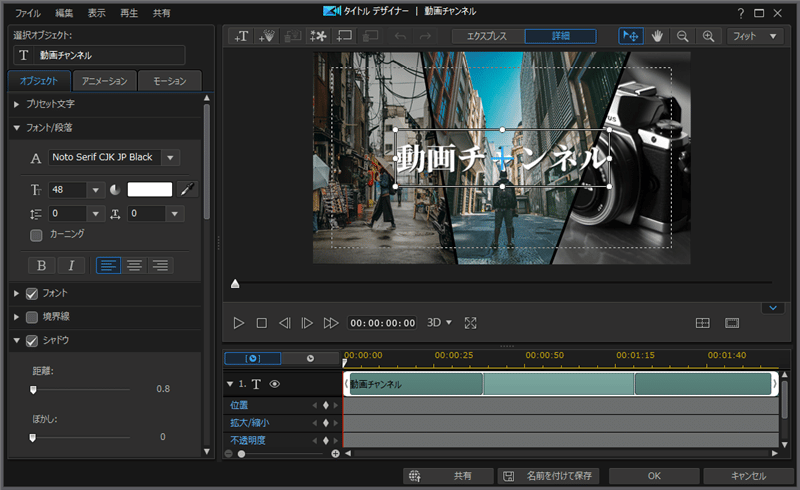
そして『タイトル素材』のデザインをタイトルデザイナーから作成しておきます。
※動画チャンネルならチャンネル名でデザインを作成し、ロゴ画像があるならここはロゴ画像でもOKです

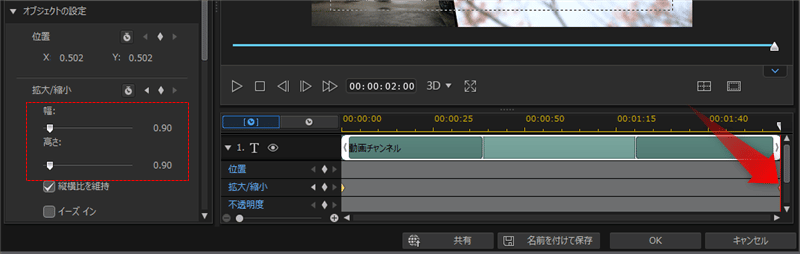
次に『拡大/縮小』のキーフレームを始点と終点に作成します。
※ロゴ画像などを使用する場合は、PIPデザイナーから設定

そして終点のキーフレームを選択して『オブジェクトの設定』の値を0.9程度に設定します。※始点の値が1.0の場合

あとは、テキスト素材/ロゴ画像の終わり部分にフェードを設定して完成です。

STEP⑥読み込み中を演出する動画素材の使い方
最後に演出用のmp4素材の扱い方を解説します。

これは別になくてもいい素材なんですが
もし映像のアクセントとして使いたいという方がいれば下記ダウンロードページよりダウンロードしてお使いください。
DOWNLOAD(スクリーン合成用mp4素材) (1485 ダウンロード)
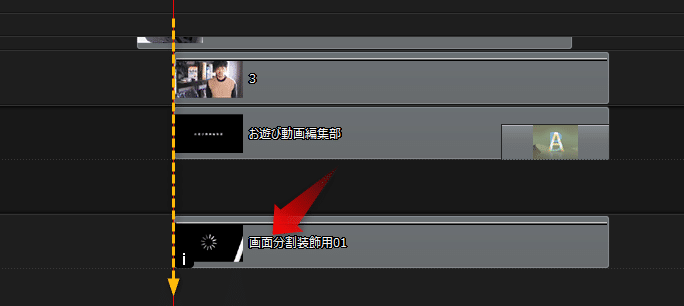
使い方は、手順⑤までを作成した後
最後に表示される画像と同じタイミングで最前面に配置します。

そして配置した演出用の動画素材を選択し
右クリック→動画の編集→ブレンドモードの設定→スクリーンを適用します。
すると手順⑤までの映像に演出用の動画素材が合成できるかと思います。

管理人コメント(まとめ)
以上が画面分割を使ったトランジション演出の作成方法になります。
画面分割のアイデア元はアニメの何気ない演出なんですが
主にYoutubeなどでの動画制作で格好良く場面を切り替えるのを見越して制作しています。
よろしければ他にも関連したトランジション演出のものがありますので
お好みのものを選んで作り込んでいただければと思います。
マスク機能を使ったトランジション関連記事
