![]() 製品版PowerDirector 21までに対応(最新の2024は未対応)
製品版PowerDirector 21までに対応(最新の2024は未対応)
Format
ファイル形式

|
||
| dztr (トランジションファイル) ※PowerDIrector用 |
dztrファイルについて
PowerDirector用のトランジションファイルです。dztrファイルをダブルクリックすることでインストール可能です。
21バージョンでは、「すべて表示」のカテゴリーでしか表示されないため
「切断用トランジション」と検索してお気に入り or 新規タグを作成してお使いください。
※追記:最新の2024ではダウンロードしたdztr自体が読み込まれなくなったため使用不可です。
更新情報
2023年08月23日 「PowerDirectorで画像や文字を切断するアニメーションの作成方法」と素材を無料公開
2023年08月24日 「切断用トランジション」の修正と素材の追加(合計3点)
利用規約
「切断アニメーション用のトランジション素材」のご利用にあたって以下の利用規約を定めております。
その他詳しくは免責事項を御覧ください。
・個人使用・商業使用問わずお使いいただけます
・素材をロゴ、商標、サービスマークとしての使用はご遠慮ください
・風俗産業、ポルノ、アダルトコンテンツ、出会い系サイト他それらに準じるものでの使用を禁止します
・素材の転売、再配布は固く禁止しております

『PowerDirectorで切断するアニメーションの作成方法』について

この記事では、テキストや画像に対して特定のキーフレームアニメーション+切断用トランジションを重ねて
文字や画像を切断するようなアニメーションを作成します。
※切断用トランジションは、「デフォルト」と間隔の狭い「ショート」、間隔の広い「ワイド」の3点あります。
※トランジション単体では切断するだけのテクスチャなのでキーフレームアニメーションの設定が必須になります。
同じ文字を重ねてマスク処理をするため、少し編集が重くなる可能性があります。
予め、プレビュー画質を落とすなどをしていただければと思います。
使用する機能
▶タイトルデザイナー(テキスト作成)
▶キーフレーム機能
▶トランジションデザイナー(反転のみ)
▶BCC Fast Film Glow
切断用トランジション素材のインストール方法

PowerDirector用:トランジションファイル (4042 ダウンロード)
上記ダウンロードボタンから素材(ZIPフォルダ)をダウンロードします。
![]()
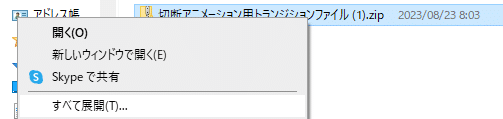
ダウンロードしたフォルダを右クリックして「すべて展開」をクリックし
中にあるdztrファイルをダブルクリックします。


次にPowerDirectorを起動してトランジションファイルの確認を行います。
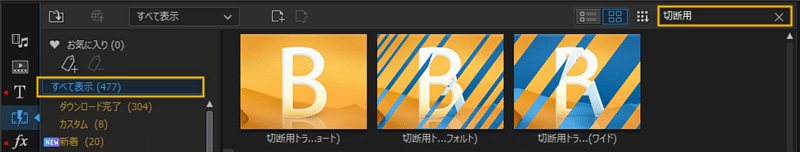
トランジションルームを開き「すべて表示」のタブを選択して「切断用トランジション」を検索して確認してください。
※21ではダウンロード完了のタブに入らない仕様のためすべて表示から探してください。

切断アニメーションの作成方法について
今回は「①切断された状態から通常の状態に戻る作例」と
「②通常の状態から切断される作例」の作り方を紹介します。
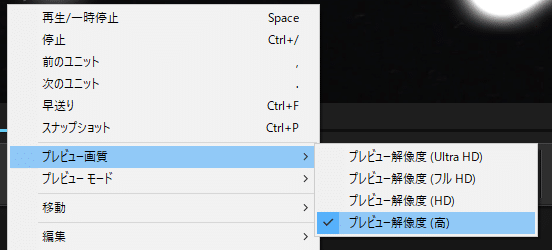
注意点として少し重たい作業になるので、予めプレビュー画面の画質は落としてから作業を行ってください。
※プレビュー画面を右クリック→プレビュー画質

作例①切断された状態から復元されるアニメーション
手順①テキストを作成
まずタイトルデザイナーを使ってテキストを作成します。
※画像ファイルでもOK
タイトルデザイナーについて
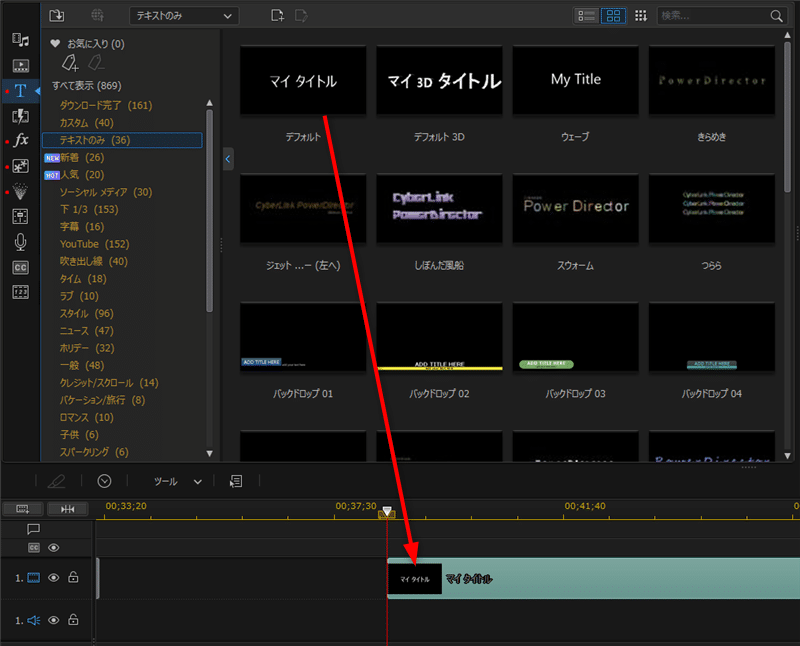
タイトルルームを開き、任意のテキストをタイムラインに配置します。

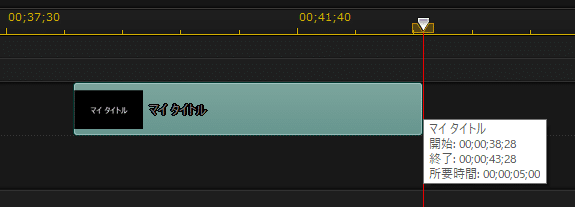
この時、最終的な表示時間を決めておいてください。
※今回は5秒の表示時間にしておきます。

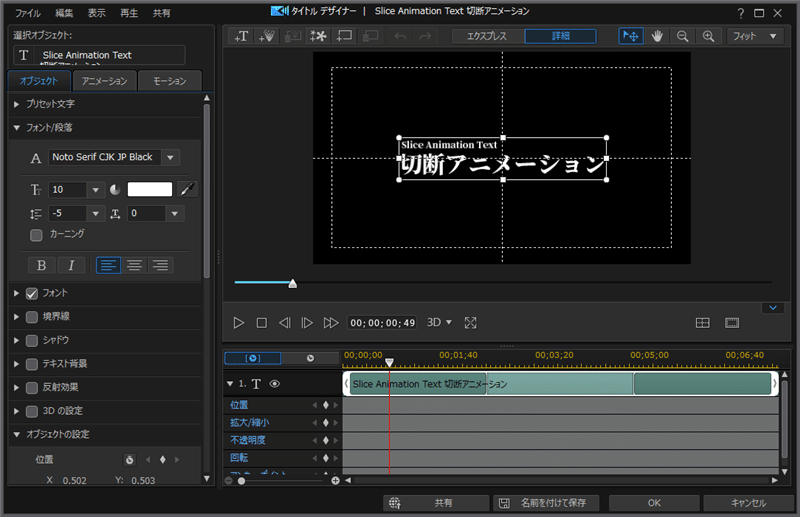
そしてテキスト素材をダブルクリックしてテキストのデザインを作成します。
※境界線はつけないようにしてください。

この時の注意点としては文字は1つの素材群で作成してください。
※一部のフォントや文字サイズを変えたい場合は、範囲選択してフォント or サイズを変更すればOKです。
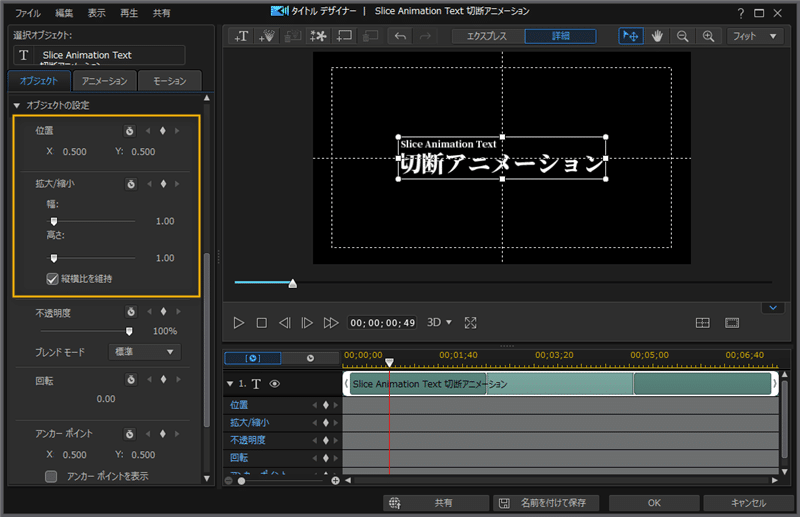
また、オブジェクトの設定は、慣れるまでは下記のプレーンな値にしておいてください。

手順②移動のキーフレームアニメーションを作成
次に移動のキーフレームアニメーションを作成します。
※ここで設定する移動アニメーションの大きさ(幅)が切断中の幅になります。
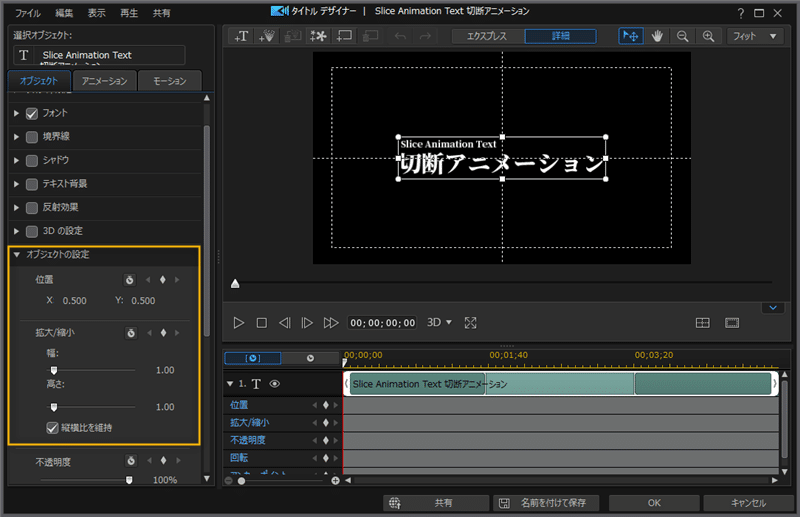
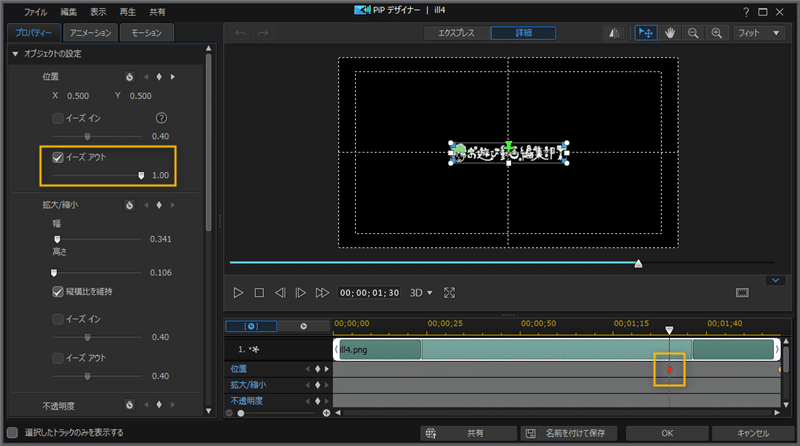
まず、手順①で作成したテキストをダブルクリックしてタイトルデザイナーを開きます。
※この時左のメニューは『オブジェクトの設定』が展開されている状態にしておきます

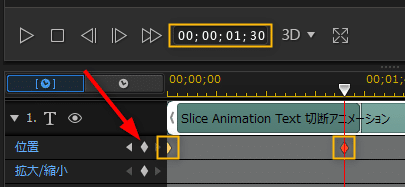
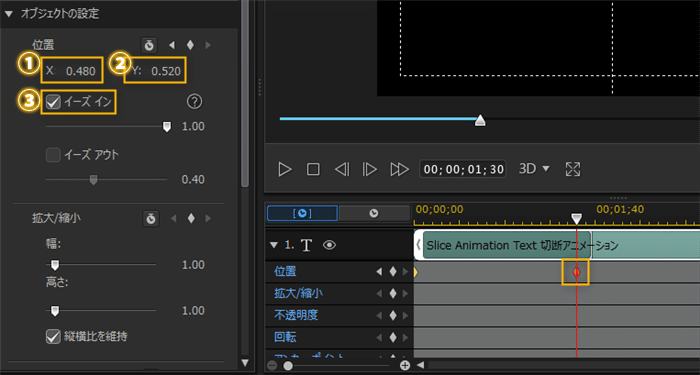
次に、『位置』のパラメータに対して[0秒地点]と[1,5秒地点]にキーフレームを作成します。
※キーフレームは赤いタイムラインバーを任意の位置に移動して◆マークをクリックすると作成できます。

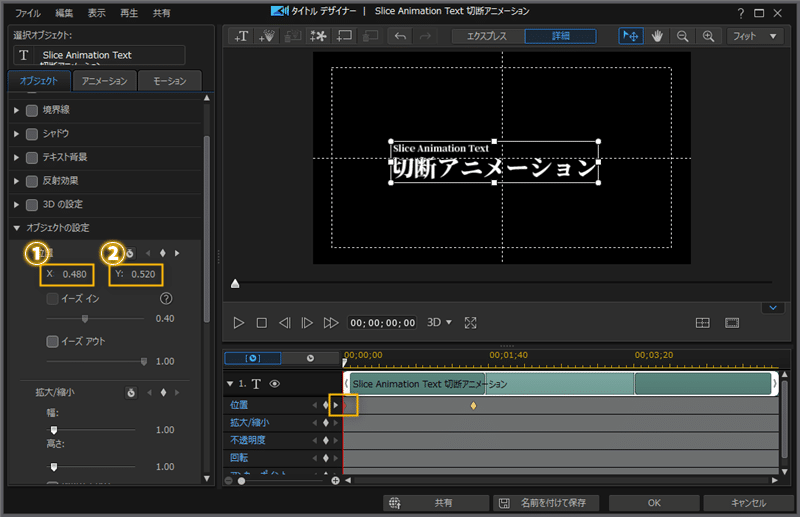
続いて[0秒地点]の◆をクリック(赤くなっている状態)して
①Xの座標値を[0.02]減少、②Yの座標値を[0.02]増加します。

キーフレームの意図について
ここでは、Xの値を減らすことでテキストが左に移動、Yの値を増やすことでテキストが下に移動させています。
増減させる値がどちらも同じ値[0.02]なので、ちょうど45度の角度で左下から真ん中に移動するアニメーションを設定しています。
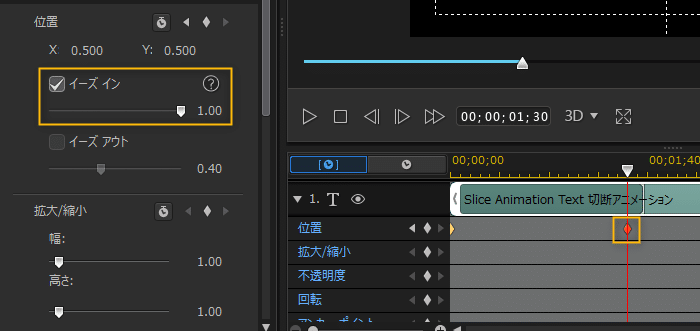
続いて[1.5秒地点]の◆をクリック(赤くなっている状態)して③イーズインの値を[1.0]にします。

これで左下45度の座標位置から真ん中の座標位置に戻るテキストが作成できます。
任意:手順③縮小のキーフレームアニメーションを作成
次に同じ要領で縮小のアニメーションを作成します。
再度タイトルデザイナーを開き、今度は
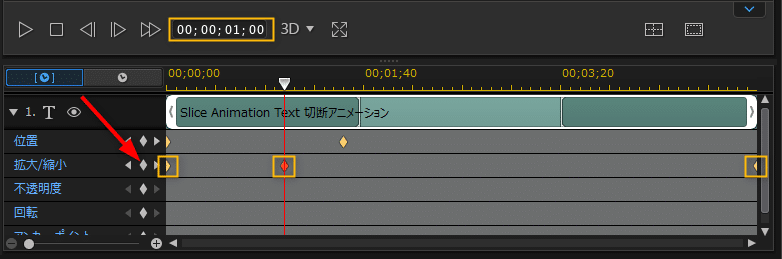
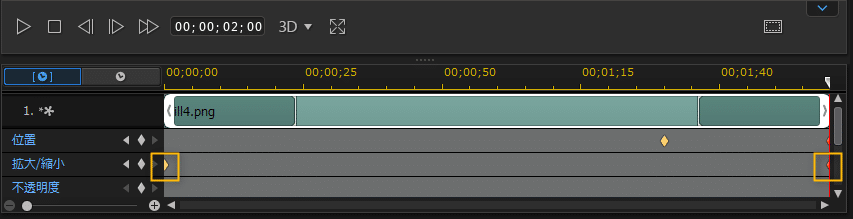
『拡大/縮小』のパラメータに対して[0秒地点]と[1秒地点][最終地点]の3点にキーフレームを作成します。
※キーフレームは赤いタイムラインバーを任意の位置に移動して◆マークをクリックすると作成できます。

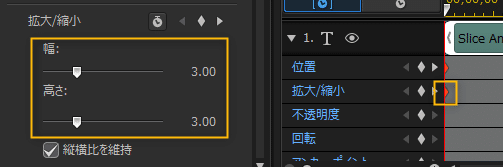
続いて[0秒地点]の◆をクリック(赤くなっている状態)して幅の値を3.0に設定します。

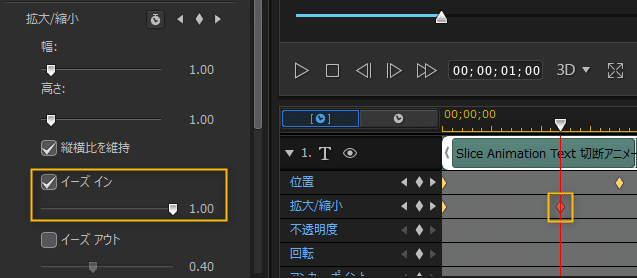
同じ要領で[1秒地点]の◆をクリック(赤くなっている状態)してイーズインを1.0に設定します。

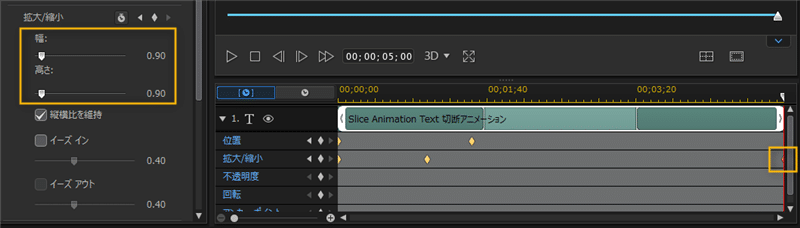
最後に[最終地点]の◆をクリック(赤くなっている状態)して幅の値を0.9に設定します。

手順④トランジションを適用
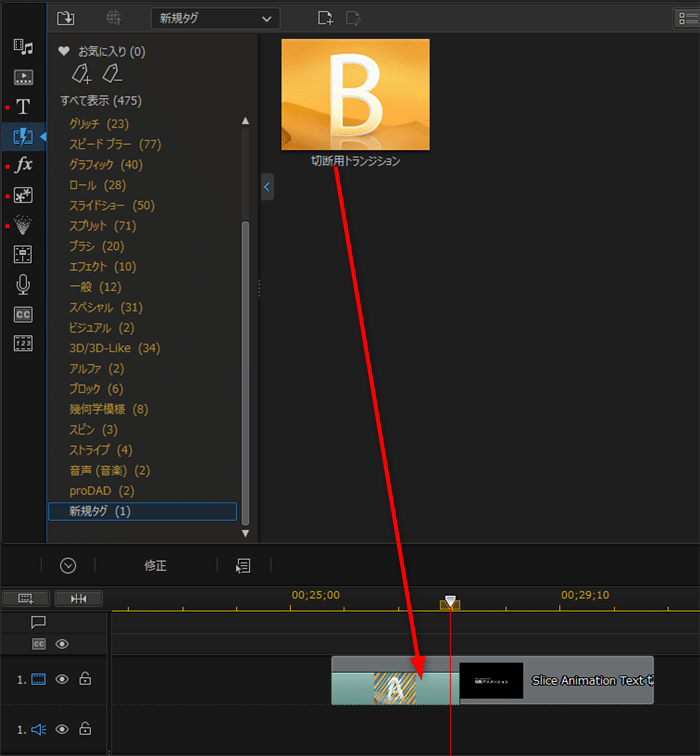
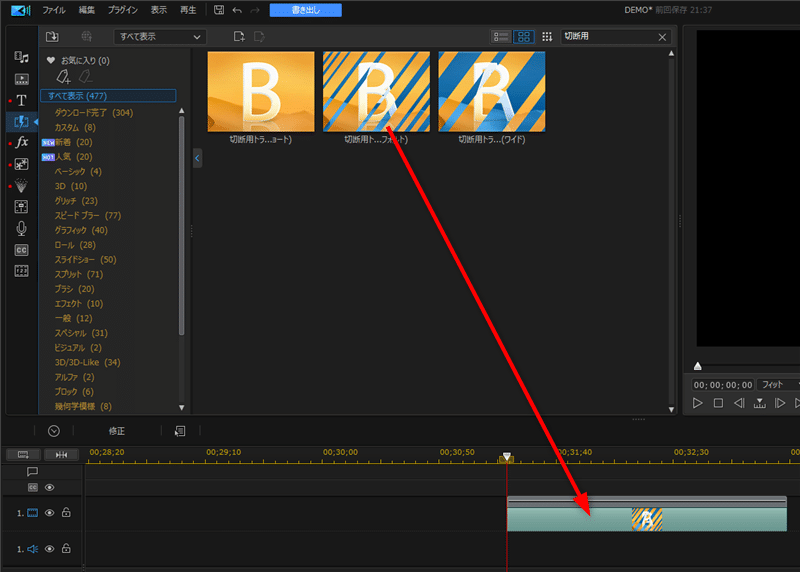
続いて予めダウンロード&インストールしておいた切断用トランジションを適用します。
トランジションルーム→切断用トランジションを手順③のテキストの頭部分にドラッグします。
※切断用トランジションは3点あるのでお好みのものをご利用ください

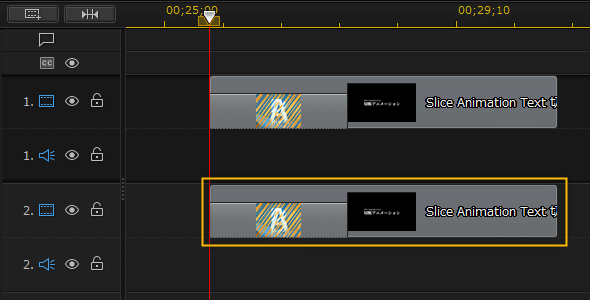
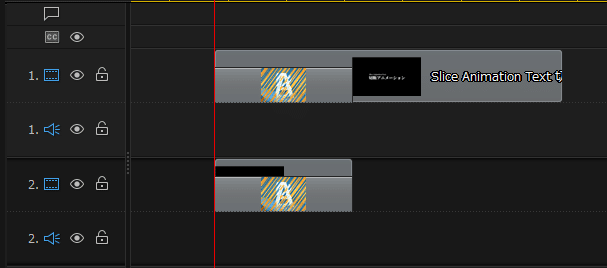
手順⑤手順④のテキスト素材を複製
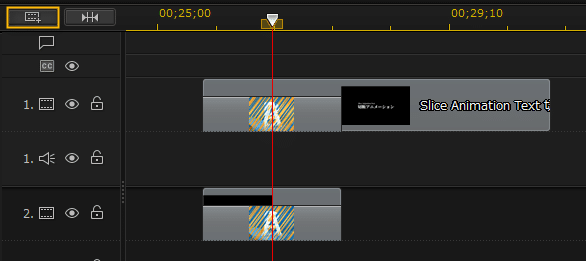
続いて手順④のテキストを複製して前面トラックに配置します。
※テキスト素材を右クリックして「コピー」
※前面トラック部分を右クリックして「貼り付け」

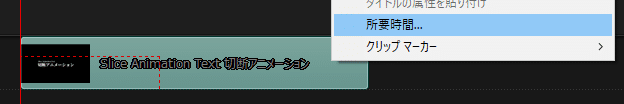
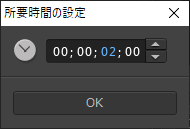
そして複製した素材を右クリックして「所要時間」→2秒に設定します。
※この時間は移動アニメーションのキーフレーム時間とリンクしています。


結果的に下記のような形になればOKです。

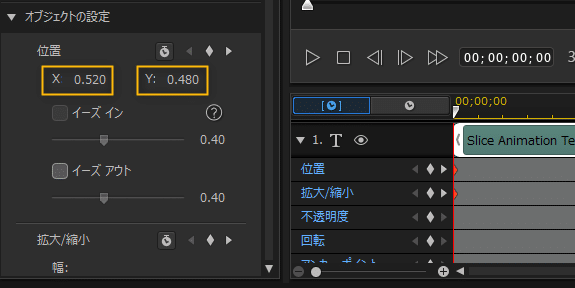
続いて複製した素材をダブルクリックしてタイトルデザイナーを開き、位置のパラメータを微調整します。
※複製した素材は右上から真ん中に戻るアニメーションにします。
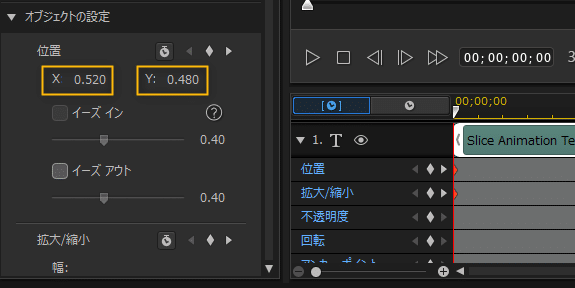
[0秒地点]の◆をクリック(赤くなっている状態)してXとYの値を入れ替えます。
※元々の値はX[0.480]、Y[0.520]

キーフレームの意図について
ここでは、Xの値を増やすことでテキストが右に移動、Yの値を減らすことでテキストが上に移動します。
増減させる値がどちらも同じ値[0.02]なので、ちょうど45度の角度で右上から真ん中に移動するアニメーションを設定しています。
複製元の素材と逆の値にすることで鏡のように逆の動きになっています。
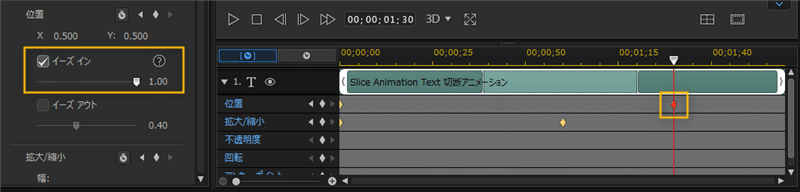
続いて[1.5秒地点]の◆をクリック(赤くなっている状態)して③イーズインの値を[1.0]にします。

これでOKとクリックし右上45度の座標位置から真ん中の座標位置に戻るテキストが作成できます。
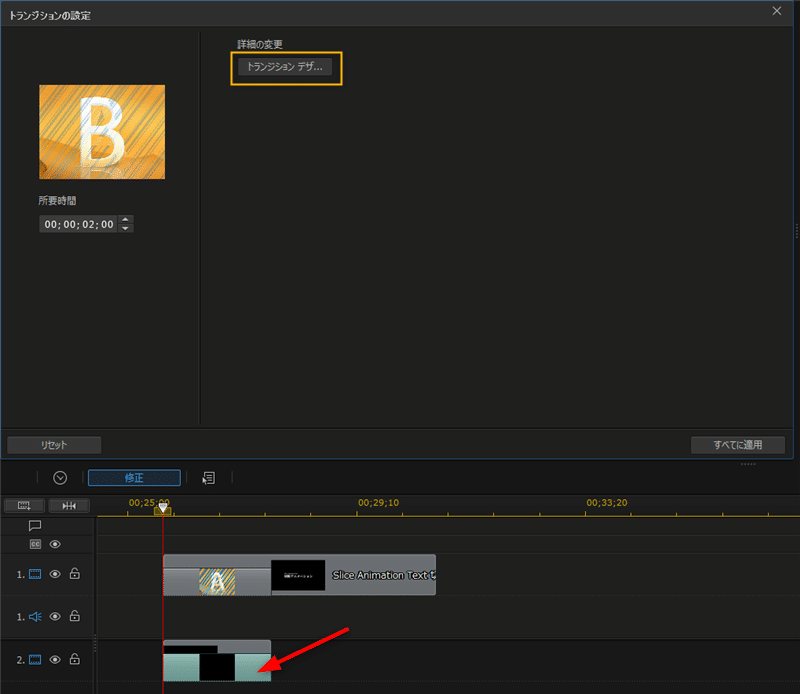
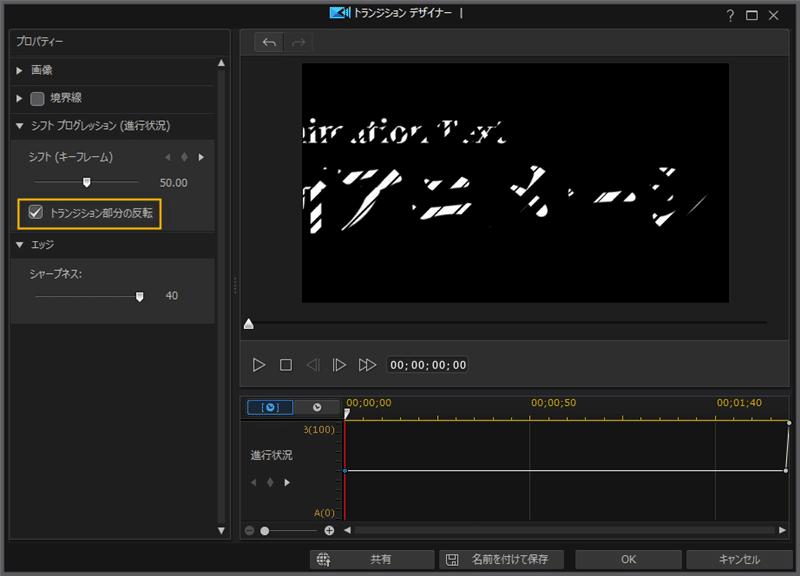
手順⑥複製した素材のトランジション範囲を反転
最後に複製した素材の切断領域を反転させます。
複製した素材のトランジション部分をダブルクリックして『トランジションデザイナー』をクリックします。

そしてトランジション部分の反転にチェックをいれてOKを押してアニメーション自体は完成です。

切断の幅は、XとYの座標の値を変えることで切断幅を調整することができます。
※複製元と複製先の素材の座標位置はXとYの値が反転していればOKです。


任意:手順⑦BCC Fast Film Glow エフェクトでかっこよくする
最後にBCC Fast Film Glowエフェクトを使ってグローエフェクトを掛けます。
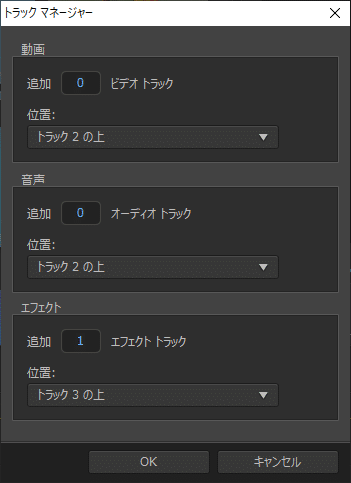
まず、タイムライン左上のトラックマネージャーを起動してFXトラックを手順⑥の素材の前面に追加します。


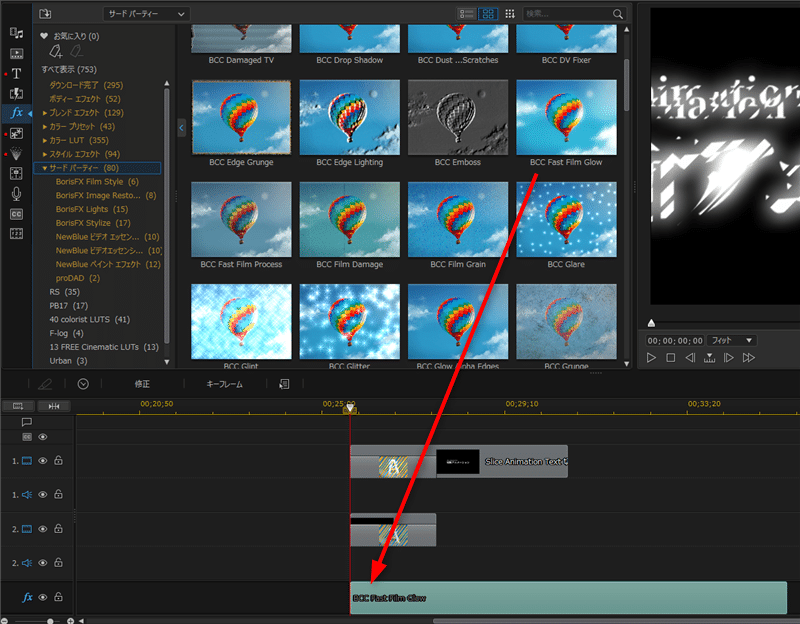
続いてエフェクトルーム→サードパーティの中にあるBCC Fast Film Glowを追加したエフェクトトラックに配置します。
※BCC Fast Film Glowはwin版:Ultimate / 365に搭載されています。
※開始位置は手順⑥までの素材と同じ開始位置でOKです。

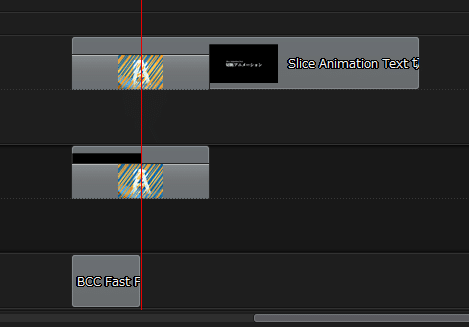
このときBCC Fast Film Glowの所要時間を1秒に設定しておきます。
※過程は問いません。

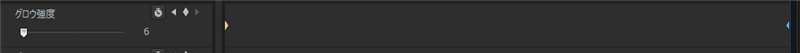
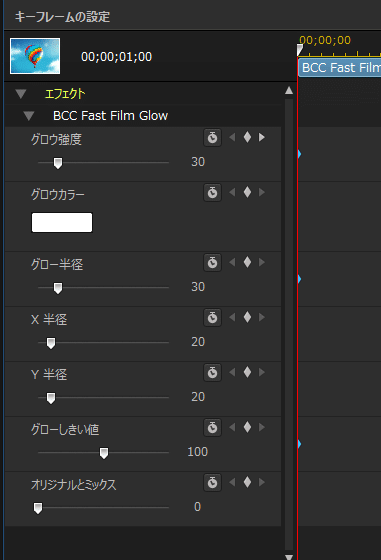
次にBCC Fast Film Glowを選択して「キーフレーム」をクリックします。
![]()
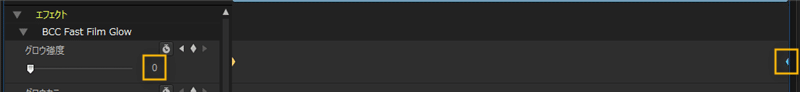
グロウ強度のパラメータに対して始点(左端)と終点(右端)にそれぞれキーフレームを作成します。
※キーフレームは赤いタイムラインバーを任意の位置に移動して◆マークをクリックすると作成できます。

そして始点のキーフレームを選択した状態で
グロウ強度の値を[30]、グロー半径の値を[30]、グローしきい値の値を[100]に設定します。

続いて終点のグロウ強度のキーフレームを選択した状態でグロウ強度の値を[0]に設定します。

これで完成です。
あとはお好みに応じて煙やダストなどの映像と合成するとかっこよくなるかと思います。
作例②通常状態から切断されるアニメーション
次に通常のテキストor画像から切断されるアニメーションを作成します。
作例①ではテキストを使用しましたが、今回は画像を使用します。
※これはどちらでも大丈夫です。画像ならPIPデザイナーからキーフレーム設定しテキストならタイトルデザイナーからキーフレームを設定します。
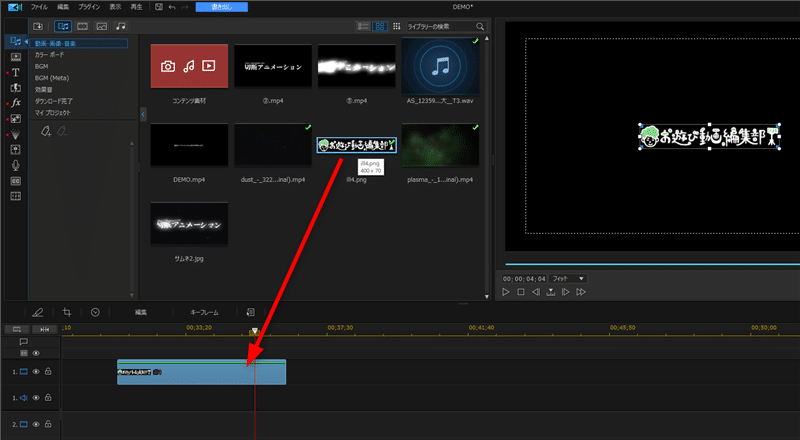
手順①画像を配置
まず、切断のアニメーションをつけたい画像(orテキスト)を配置(作成)します。
テキストの場合は、タイトルルームを開き、任意のテキストをタイムラインに配置します。

この時、最終的な表示時間を決めておいてください。
※今回は2秒の表示時間にしておきます。

そして配置した素材のサイズや位置を調整します。
※テキストの場合は境界線はつけないようにしてください。
オブジェクトの設定の『位置』パラメータの座標は
慣れるまでは下記のプレーンな値(X:0.500 Y:0.500)にしておいてください。

テキストを作成する際は作例①と同じく1つのテキスト素材で作成してください。
※一部のフォントや文字サイズを変えたい場合は、範囲選択してフォント or サイズを変更すればOKです。
手順②移動のキーフレームアニメーションを作成
次に移動のキーフレームアニメーションを作成します。
※ここで設定する移動アニメーションの大きさ(幅)が切断中の幅になります。
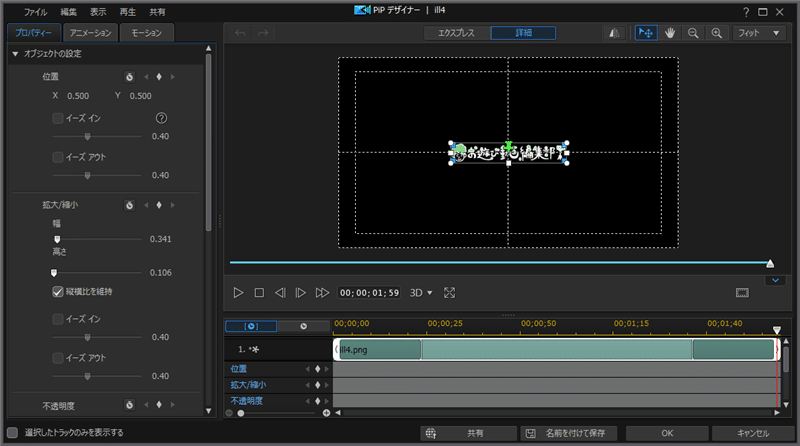
まず、手順①で配置した画像をダブルクリックしてPIPデザイナーを開きます。
※この時左のメニューは『オブジェクトの設定』が展開されている状態にしておきます

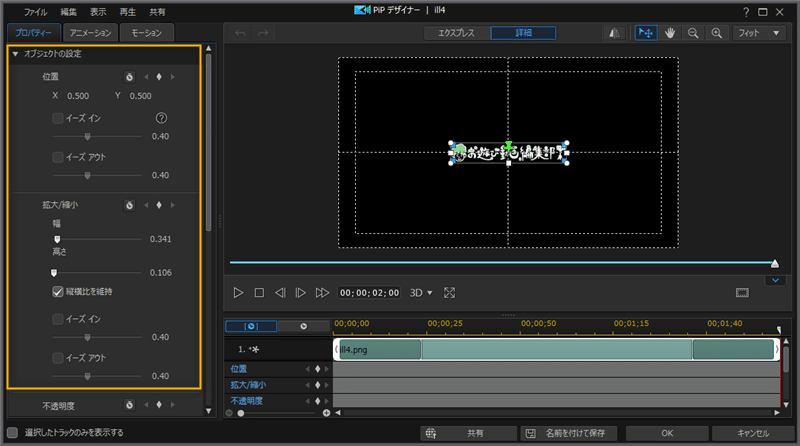
次に、『位置』のパラメータに対して[最終地点]と[0.5秒前の地点]にキーフレームを作成します。
※キーフレームは赤いタイムラインバーを任意の位置に移動して◆マークをクリックすると作成できます。

続いて[最終地点]の◆をクリック(赤くなっている状態)して
①Xの座標値を[0.05]減少、②Yの座標値を[0.05]増加します。

キーフレームの意図について
ここでは、Xの値を減らすことで画像が左に移動、Yの値を増やすことで画像を下に移動させています。
増減させる値がどちらも同じ値[0.05]なので、ちょうど45度の角度で真ん中から左下に移動するアニメーションを設定しています。
続いて[0.5秒前の地点]の◆をクリック(赤くなっている状態)して③イーズインの値を[1.0]にします。

これで真ん中の座標位置から左下にズレるアニメーションが作成できます。
任意:手順③縮小のキーフレームアニメーションを作成
次に同じ要領で縮小のアニメーションを作成します。
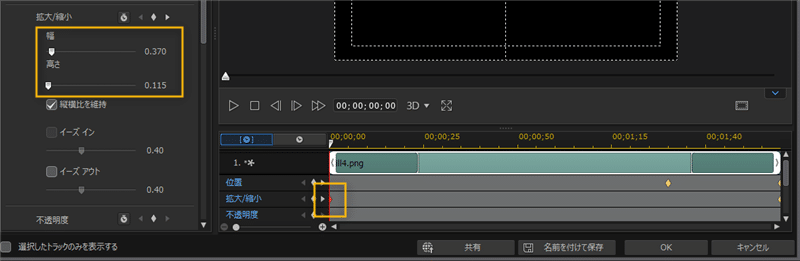
再度PIPデザイナーを開き、今度は
『拡大/縮小』のパラメータに対して[始点地点]と[最終地点]の2点にキーフレームを作成します。
※キーフレームは赤いタイムラインバーを任意の位置に移動して◆マークをクリックすると作成できます。

続いて[0秒地点]の◆をクリック(赤くなっている状態)して幅の値を1割程度増加します。
※手順①で調整した値が0.341だったので0.37にしました。ざっくりで大丈夫です。

すると始点の「幅:0.37」というサイズから終点の「幅:0,341」という値に向かって縮小するアニメーションが作成されます。
※ここでは始点と終点のキーフレーム間隔は2秒なので、2秒かけて10%小さくなるアニメーションになります。
手順④トランジションを適用
続いて予めダウンロード&インストールしておいた切断用トランジションを適用します。
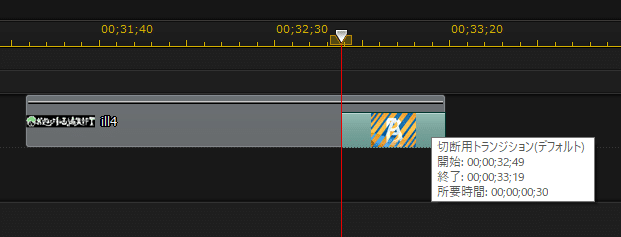
トランジションルーム→切断用トランジションを手順③画像の終わり部分にドラッグします。
※切断用トランジションは3点あるのでお好みのものをご利用ください

そしてこの適用したトランジション時間を0.5秒に設定しておきます。
※トランジションをドラッグして調整 or トランジションをダブルクリックして0.5秒になるフレーム値を入力

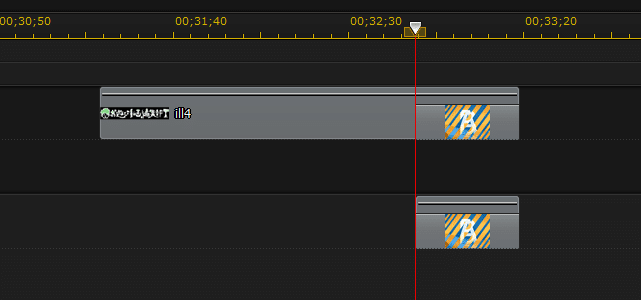
手順⑤手順④の画像素材を複製
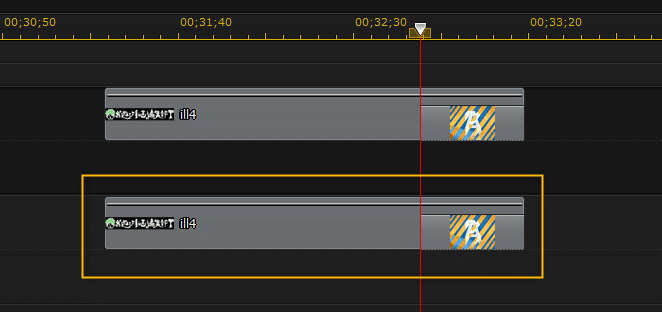
続いて手順④の画像を複製して前面トラックに配置します。
※テキスト素材を右クリックして「コピー」
※前面トラック部分を右クリックして「貼り付け」

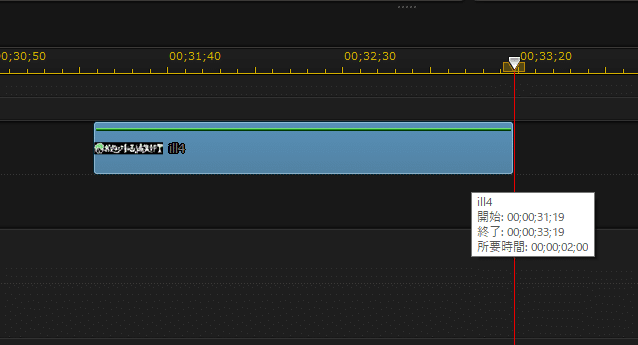
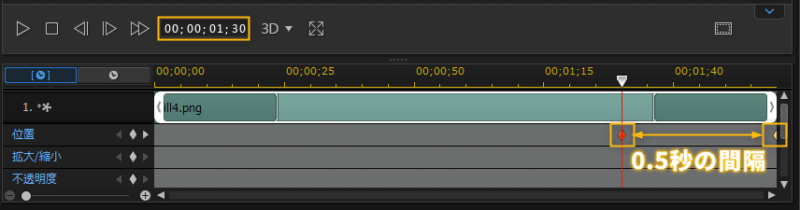
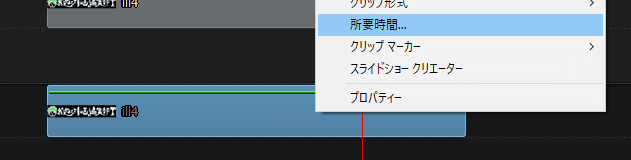
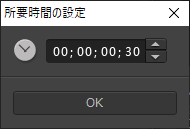
そして複製した素材を右クリックして「所要時間」→0.5秒に設定します。
※この時間は移動アニメーションのキーフレーム時間とリンクしています。


結果的に下記のような形になればOKです。

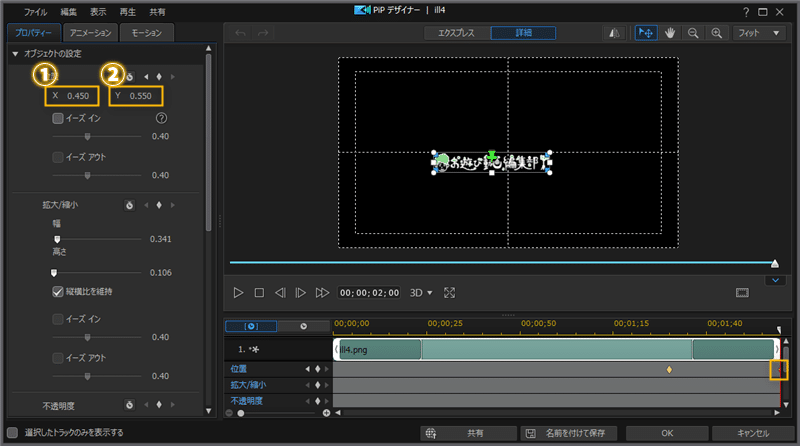
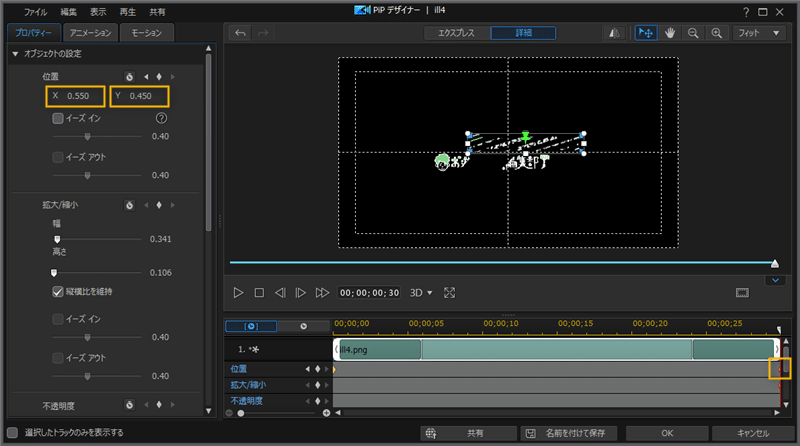
続いて複製した素材をダブルクリックしてPIPデザイナーを開き、位置のパラメータを微調整します。
※複製した素材は真ん中から右上に移動するアニメーションにします。
[最終地点]の◆をクリック(赤くなっている状態)してXとYの値を入れ替えます。
※元々の値はX[0.450]、Y[0.550]

キーフレームの意図について
ここでは、Xの値を増やすことで画像が右に移動、Yの値を減らすことで画像が上に移動します。
増減させる値がどちらも同じ値[0.02]なので、ちょうど45度の角度で真ん中から右上に移動するアニメーションを設定しています。
複製元の素材と逆の値にすることで鏡のように逆の動きになっています。
これでOKとクリックすると真ん中から右上に移動するアニメーションが作成できます。
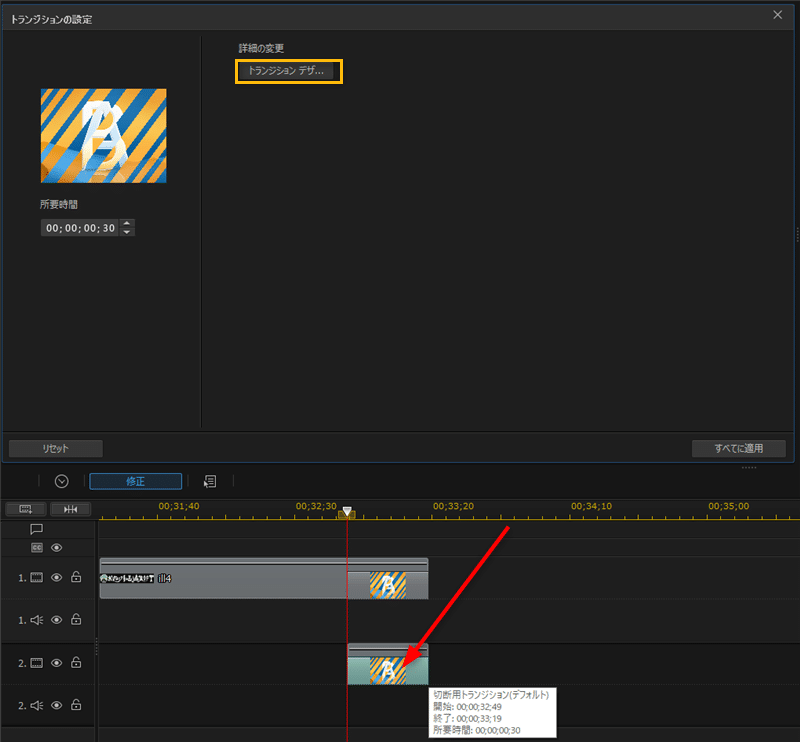
手順⑥複製した素材のトランジション範囲を反転
最後に複製した素材の切断領域を反転させます。
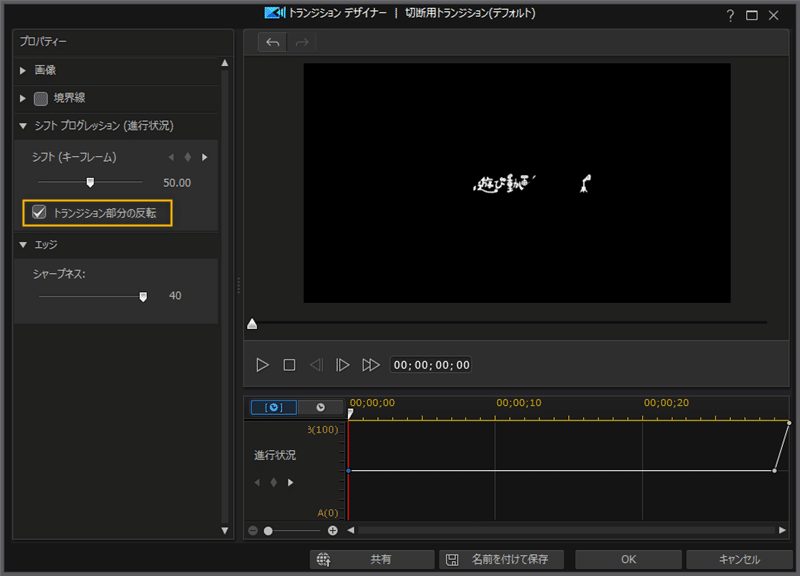
複製した素材のトランジション部分をダブルクリックして『トランジションデザイナー』をクリックします。

そしてトランジション部分の反転にチェックをいれてOKを押してアニメーションは完成です。

切断の幅は、複製元と複製先のXとYの座標の値を変えることで切断幅を調整することができますし
キーフレームの間隔や位置を変えることでアニメーション自体にアレンジを加えることができます。
今回は作例②と①を合体できるようにキーフレーム設定をして解説をしています。
