![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
※キーフレーム機能とイージング機能が使えればどのバージョン、パッケージでもOKです
今回は、ズームインとズームアウトをかけあわせた
ズームイン・アウト・トランジションの作成方法を説明します。
似たような『ズームトランジション』関連記事

今回はズームインだけでなく、イン(拡大)してからアウト(縮小)して元の1.0倍に戻るので
比較的使いやすいトランジション演出になると思います。
『ズームイン・アウト・トランジション』の原理と作成方法

今回は過去バージョンのPowerDirectorでも作成できるように
キーフレーム機能だけを使って『ズームイン・アウト・トランジション』を作成します。
作成の流れ
①映像素材(A)のキーフレームアニメーションを設定する
②映像素材(B)のキーフレームアニメーションを設定する
手順①では2つの映像(A+B)をつなげる際にAの映像を3倍ほどのサイズに拡大します。

手順②ではBの映像を3倍から通常サイズ(1.0倍)に戻るようにキーフレームを設定します。

こうすることで『トランジション』を使わずに
キーフレーム機能だけを使って力技でズームイン・アウト・トランジションを作成することができます。
それでは以上の流れを詳しく解説していきます。
手順①映像素材(A)終わり部分のキーフレームを設定
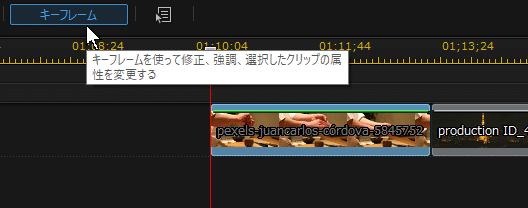
まず場面転換に使用する2つの映像素材をタイムラインに配置します。
そして前方に配置してある動画素材(A)を選択し『キーフレーム』をクリックします。


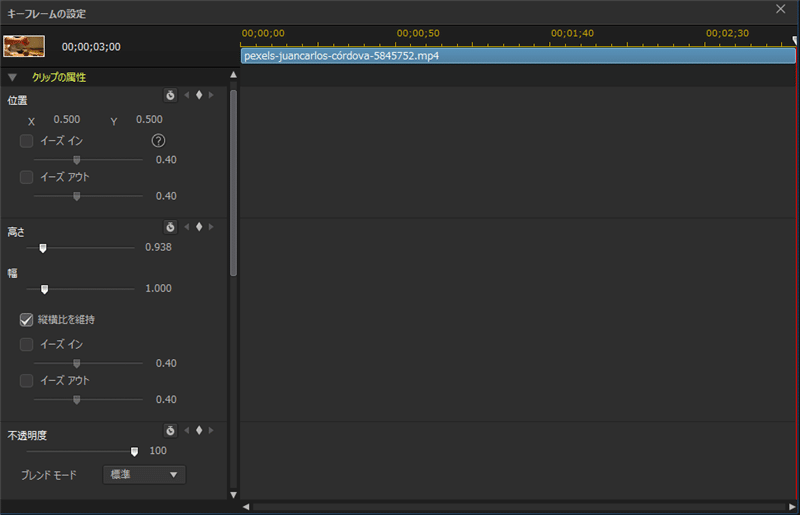
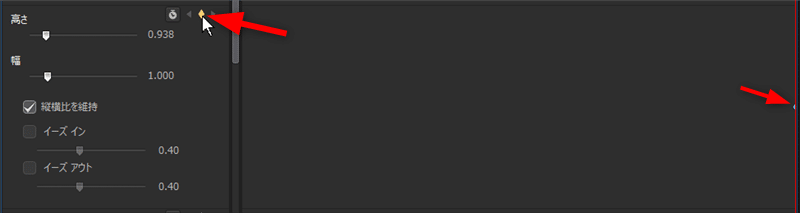
次に最後方に『赤いタイムラインバー』を移動させて『高さ/幅』の◇マークをクリックします。
※◇マークをクリックするとキーフレームが作成されます

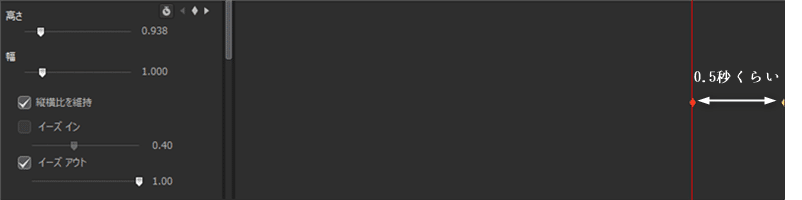
続いて、0.5秒前に『赤のタイムラインバー』を移動させて新しいキーフレームをクリックします。

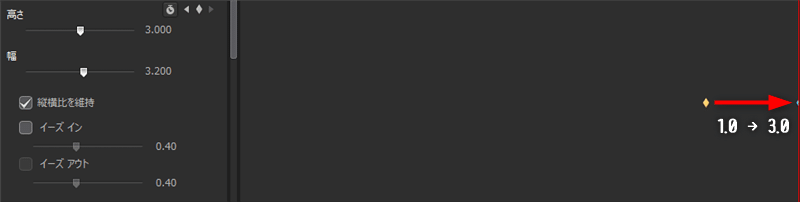
そしてそれぞれのキーフレーム(最後方とその前方)に『高さ/幅』のパラメータと『イージング』を設定します。
※パラメータは下記参照
ここでは、1つ目のキーフレームは通常のサイズ倍率(1.0)としておきます。
キーフレームのパラメータ:前方
幅:1.0
縦横比を維持:✓
イーズイン:なし
イーズアウト:✓ 1.0
2つ目のキーフレームは大きいサイズにズームインしていくようにサイズ倍率を3.0にします
※イーズインとイーズアウトについては、上の数値を参考にして数値を入れてください
キーフレームのパラメータ:最後方
幅:3.0
縦横比を維持:✓
イーズイン:なし
イーズアウト:なし
この時の注意点としては、2個目のキーフレームにはイーズインをつけないようにしてください。
※このアニメーションでは、2個目のキーフレームにイーズインを設定すると不自然になってしまうため
続いて映像素材(B)のキーフレームを設定します。
映像素材(B):キーフレームの設定方法
次に、手順①で設定したズームの動きとは対象的に
ズームした状態からズームアウトしていく動きを作成します。
後方に配置してある動画素材(B)を選択し『キーフレームの設定』画面を開きます。

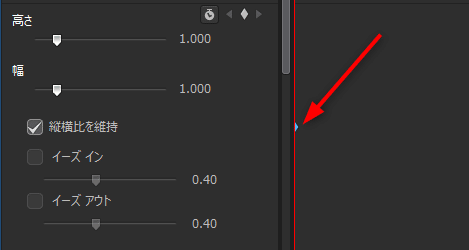
続いて、『赤いタイムラインバー』を一番左(最前方)に移動させてキーフレームを作成します。
※Bの映像素材は、手順①と異なり映像の始まり部分にキーフレームを設定します

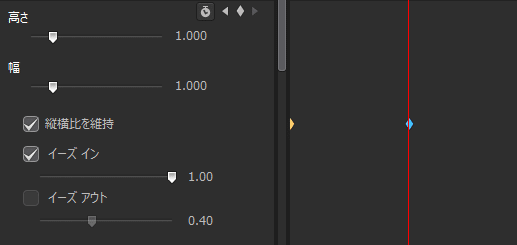
そして、0.5秒後に2つ目のキーフレームをクリックします。

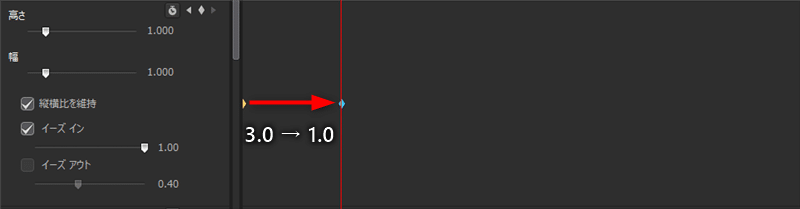
あとはそれぞれのキーフレームに『高さ/幅』のパラメータと『イージング』を設定します
キーフレームのパラメータ:最前方
高さx幅:3.0
縦横比を維持:✓
イーズイン:なし
イーズアウト:なし
キーフレームのパラメータ:後方
高さx幅:1.0
縦横比を維持:✓
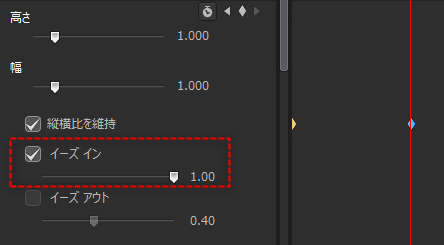
イーズイン:✓ 1.0
イーズアウト:なし
この『ズームイン・アウト・トランジション』を作成する際のキーフレーム設定で大事なのは
ズームインする動き(A素材)に対してズームアウトの動き(B素材)に違和感がないかということになります
※ゆえにAとBの映像素材のつなぎ目(のキーフレーム)には、イーズインとイーズアウトを設定しないようにしてください。

映像素材(B)の2個目のキーフレームがズームの最終地点となりますので、
サイズ倍率を1.0に設定し、イーズインを設定しておくと自然なアニメーションに仕上がります。
よろしければこちらも・・・『ズームアニメーションの動画解説』

総括:「ズームイン・アウト・トランジション」作成方法|PowerDirector編
いかがでしたでしょうか
こちらもやや力技ではありますがキーフレーム機能とイージング機能を使うことで
過去版のPowerDirectorでもおしゃれな『ズームイン・アウト・トランジション』に仕上げることができます。
PowerDirectorで自作する『場面転換演出』関連記事
それではお疲れ様でした
Thank you for request by Sato
