オリジナルロゴをズーム&場面転換する演出技
アイキャッチ画像の拡大アニメーションと映像の拡大アニメーションをつなげて場面転換する方法について解説します。
使用する機能
■メディアルーム→カラーボード
■トランジションルーム→『ワイプ(中心)』『拡大 2』
■キーフレーム機能
![]() 製品版PowerDirector 19以上推奨(拡大2トランジション必要)
製品版PowerDirector 19以上推奨(拡大2トランジション必要)
この記事では、画像やテキストで作成したオリジナルのロゴを拡大強調しながら
本編につなげていく演出をPowerDirectorで行う方法について解説しています。
今回の演出に当たり下記のトランジションを使用しますので予めトランジションルームをご確認ください。
使用するトランジション


※拡大2:『歪み』カテゴリーに同梱 / ワイプ(中心):『スペシャル』カテゴリーに同梱
オリジナルのロゴを拡大させてトランジションする演出作成の流れ
演出作成の流れは下記の3つの手順で行います。
作成の流れ
手順①背景素材とタイトル素材を配置
手順②タイトルデザイナーでロゴとなるテキストのデザインを作成する
手順③それぞれの素材に最適なトランジションを適用する
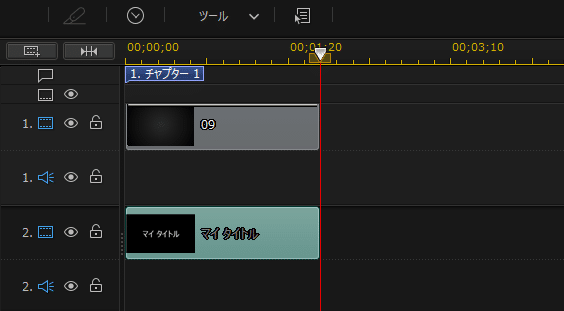
手順①背景素材とタイトル素材を配置
まずは、見栄えを良くする『グラデーションの背景素材』と『ロゴとして使用するタイトル素材』を配置します。
※今回の表示時間はそれぞれ1,5秒とします
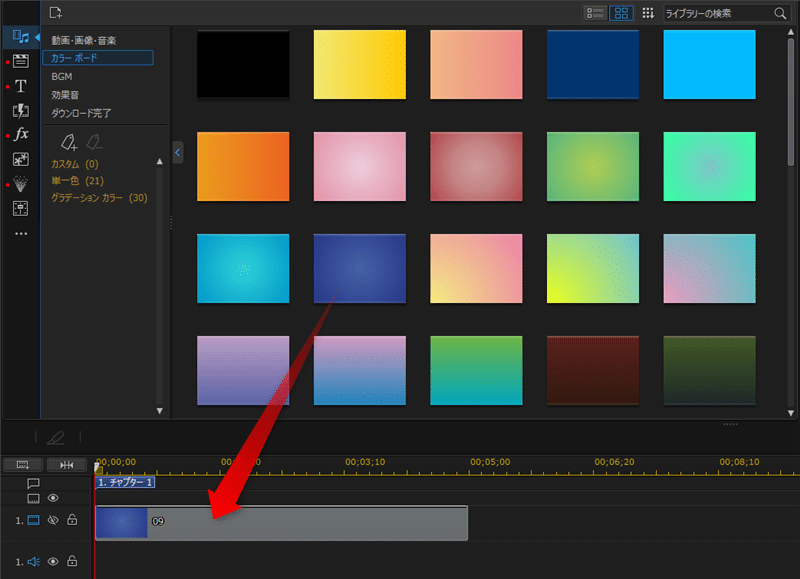
グラデーションの背景素材をビデオトラック1に配置する
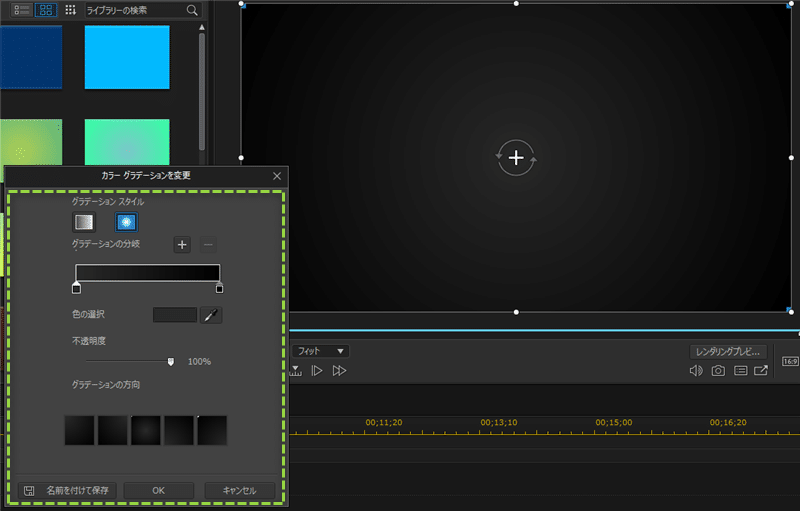
PowerDirectorを起動したら『メディアルーム』→『カラーボード』と開き
何でも良いのでグラデーションカラーのカラーボードをタイムラインに配置します。
※PowerDirector 20以前の方は、フリーの背景素材を用意することで代替可能


グラデーションテクスチャ画像(黒) (565 ダウンロード)
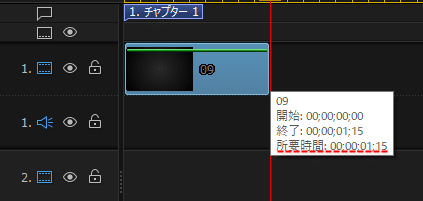
グラデーションのカラーボードを配置した後、表示時間を1.5秒に調整します。
※プロジェクトのFPSが60の場合は、1秒が60フレーム / 30の場合は1秒が30フレーム

そしてカラーボードを選択し『色の変更』をクリックしてお好みのグラデーションカラーに調整します。
※ここでは『放射状』で中心がグレー、外側が黒で仕上げています

ロゴとなるタイトル素材をビデオトラック2に配置する
続いてタイトルルームを開きます。
そして『デフォルト』のタイトル素材を『グラデーションの背景素材』の前面トラックに配置します。
※表示時間をグラデーションの背景素材と同じ1.5秒に設定

手順②タイトルデザイナーでロゴとなるテキストのデザインを仕上げる
続いて先程配置したタイトル素材を使ってロゴとなるテキストを仕上げていきます。
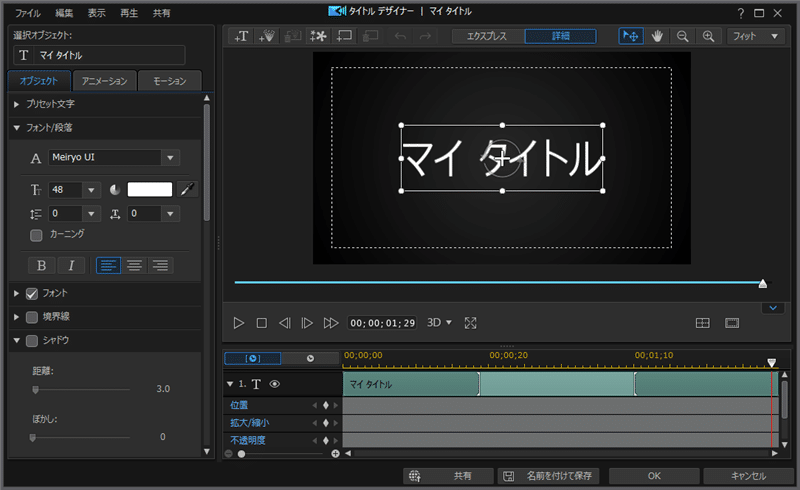
ビデオトラック2に配置した『デフォルト』のタイトル素材をダブルクリックして『タイトルデザイナー』を起動します。

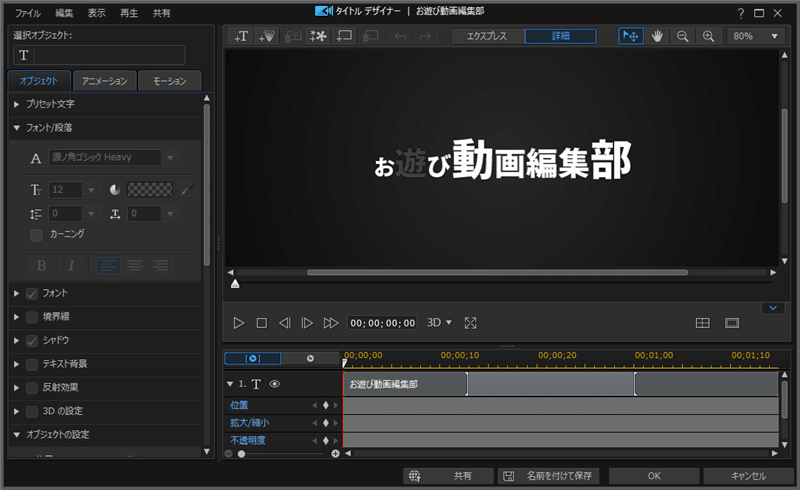
テキストをロゴっぽく見せるには、1文字ずつ範囲指定をしてサイズをバラバラにするのが効果的です。
※フォントは太くて見やすいのがおすすめ:ここでは源ノ角ゴシック(Google Fontで無料でダウンロード&インストール可能です)


『拡大/縮小』のキーフレームアニメーション
続いて『拡大/縮小』と『不透明度』のパラメータに対して
キーフレームアニメーションを作成していきます。
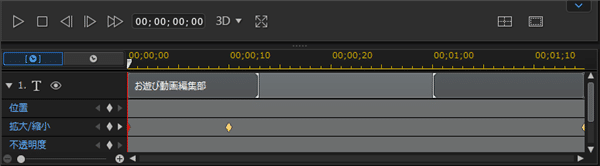
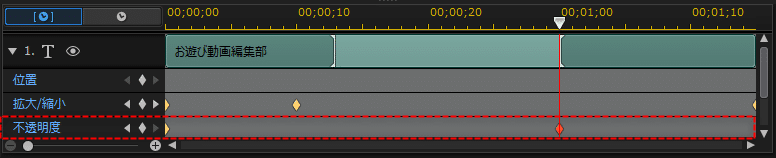
タイトルデザイナーのタイムライン上にある『拡大/縮小』のパラメータに対して
<始点:0秒地点>と<2点目:10フレーム地点>と<終点:1,5秒地点>にキーフレームを作成します。
※タイムラインフレームレートが60fpsの方は2つ目のキーフレーム位置は20フレームになります

あとはそれぞれのキーフレームを選択して下記のような倍率(例)に調整します。
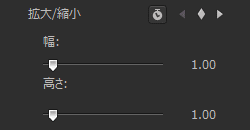
1つ目のキーフレームの値
幅 / 高さ:1.0

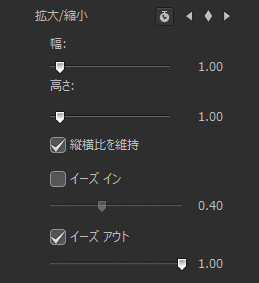
2つ目のキーフレームの値
幅 / 高さ:1.0
※イーズアウトにチェックを入れて、値を『1.0』にします

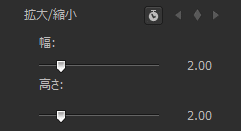
3つ目のキーフレームの値
幅 / 高さ:2.0

こうすると10フレーム後からアイキャッチ画像(またはテキスト素材)が緩やかに2倍の大きさに拡大するアニメーションに仕上がります。
※下記映像DEMO参照
『不透明度』のキーフレームアニメーション
続いて『不透明度』のパラメータに対して
<始点:0秒地点>と<中間点:1秒地点>にキーフレームを作成します。

次にそれぞれのキーフレームを選択して下記のような倍率(例)で不透明度アニメーションを仕上げます。
1つ目のキーフレームの値
不透明度:0%

2つ目のキーフレームの値
不透明度:100%

手順③それぞれの素材に最適なトランジションを適用する
最後に適切なトランジションを設定します。
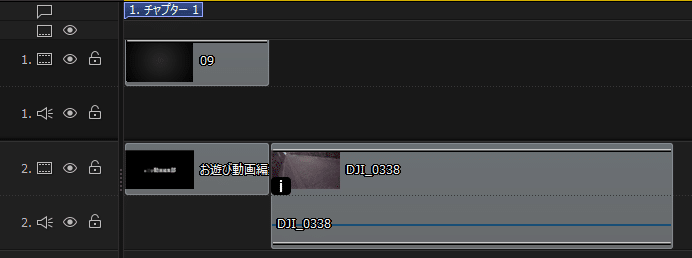
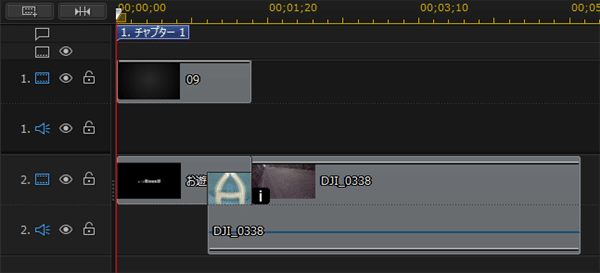
まず、タイトル素材の横につなげたいシーンを配置します。

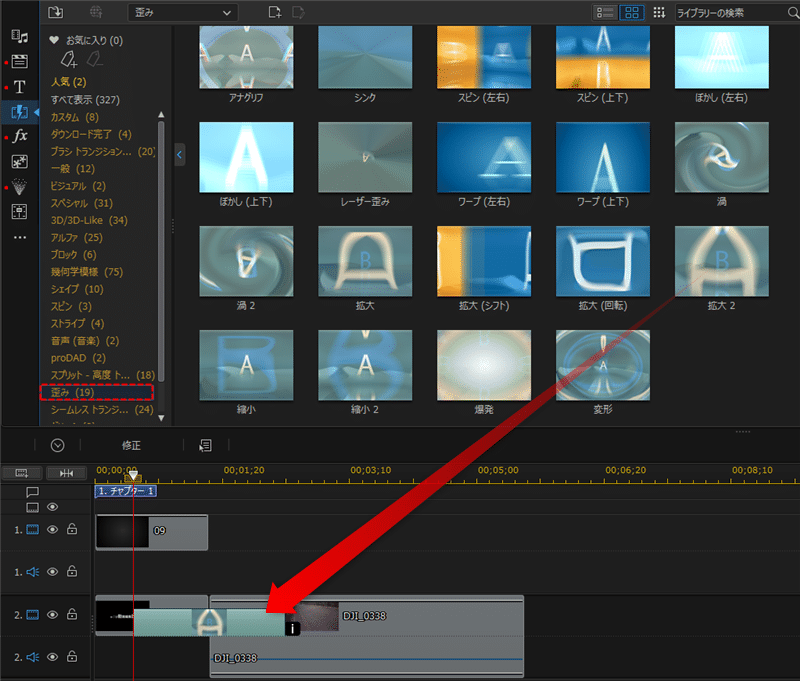
そして『タイトル素材』と『つなげたいシーン』の境界線に『歪み』→『拡大2』のトランジションを適用します。

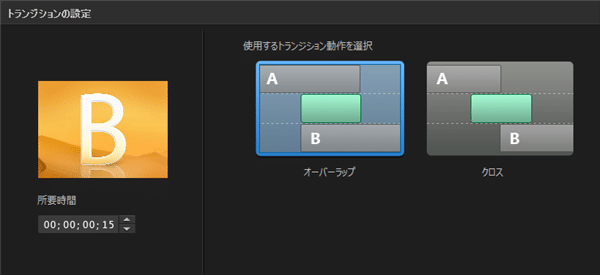
適用したトランジションをダブルクリックして
『所要時間』を0.5秒にして『トランジション動作』をオーバーラップに変更します。
※タイムラインフレームレートが60フレームの人は30フレームで所要時間が0.5秒になります。


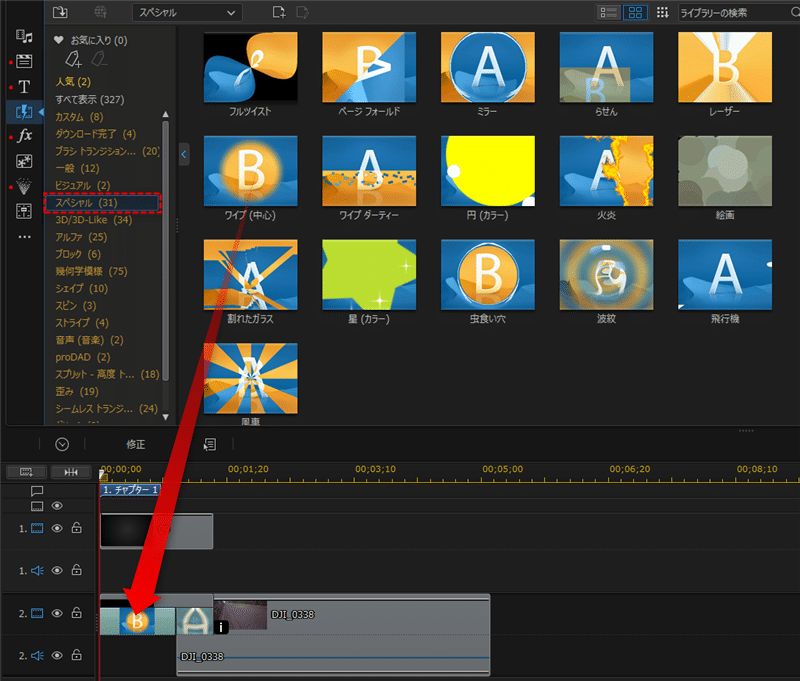
最終仕上げ:タイトル素材と背景素材のIN部分にトランジションを設定する
タイトル素材のIN部分に『スペシャル』→『ワイプ(中心)』を表示時間1秒で設定します。

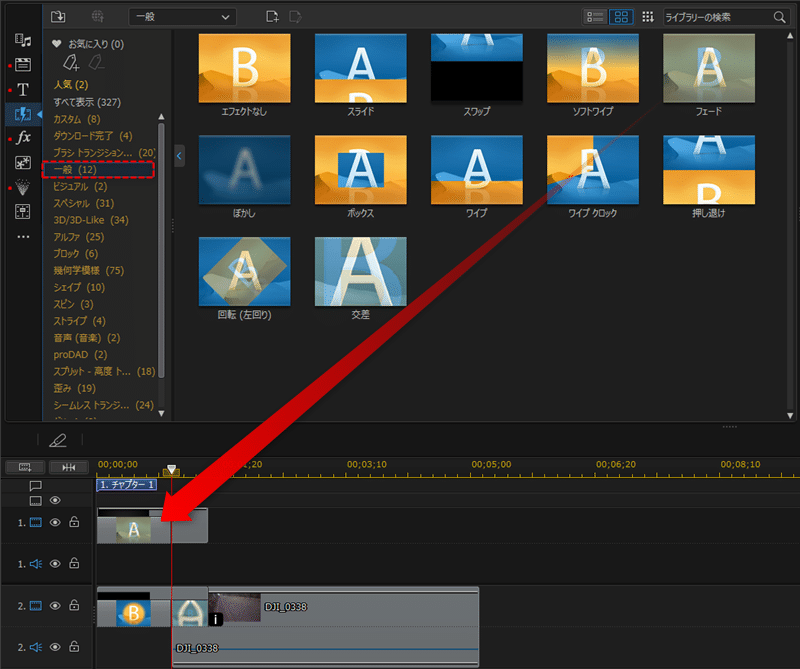
次に背景素材のIN部分に『フェード』を適用します。
※トランジションの所要時間は先程の『ワイプ(中心)』と重なるように1秒で設定

こうするとテキストが光源となって背景の中心を軽く照らすような仕上がりにすることができます。
総括:ロゴをスタイリッシュに拡大させてトランジションする演出技:PowerDirector編
いかがでしたでしょうか。
ロゴやタイトルを強調しながら場面転換するので
Youtubeなどの動画制作に向いている演出になるかなと思います。
よろしければ参考にしてみてください。
PowerDirectorで自作する『場面転換演出』関連記事
