アイキャッチ画像を使った場面転換
イメージマスク機能を使ってアイキャッチの場面転換を行います。
作成手順
①場面転換に使用するマスク用画像を作成
②手順①の反転画像を作成
③マスクツールでキーフレームアニメーションを作る
④素材を複製し画像を置き換える
![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
今回はPowerDirectorのマスク機能とキーフレームアニメーションを使って
おしゃれで簡単に作れて、くどくない場面転換の演出を作成する手順を解説いたします。
※PowerDirectorに搭載しているトランジションは使用しません
マスクデザイナーについて
PowerDirectorではマスクデザイナーという機能を使って映像にマスク掛けを行うことができます。
マスクアニメーションのトランジション演出
この場面転換演出では標準のトランジションで映像をつなげるのではなく
画像のマスクアニメーションが表示されている間にしれっと場面転換をさせるのがポイントになります。
キーフレーム機能を使いますが
慣れれば簡単に作成できるので参考にしていただけますと幸いです。
作成手順
①場面転換に使用するマスク用画像を作成
②手順①の反転画像を作成
③マスクツールでキーフレームアニメーションを作る
④素材を複製し画像を置き換える
手順①場面転換に使用するマスク用画像を作成する
まずは、場面転換に使用するマスク用画像を作成します。
これはなんでもいいのですが
Youtubeなどであればチャンネルのアイコンやロゴなどを使って1枚の静止画として作成をするのがおすすめです。

例えば僕の場合では
PowerDirectorの編集画面でグレーのカラーボードを配置+前面にロゴ画像を配置します。
※カラーボード:メディアルーム→カラーボード→タイムラインに配置→カラーボードを選択して色変更からお好みの色(グレー)を選択

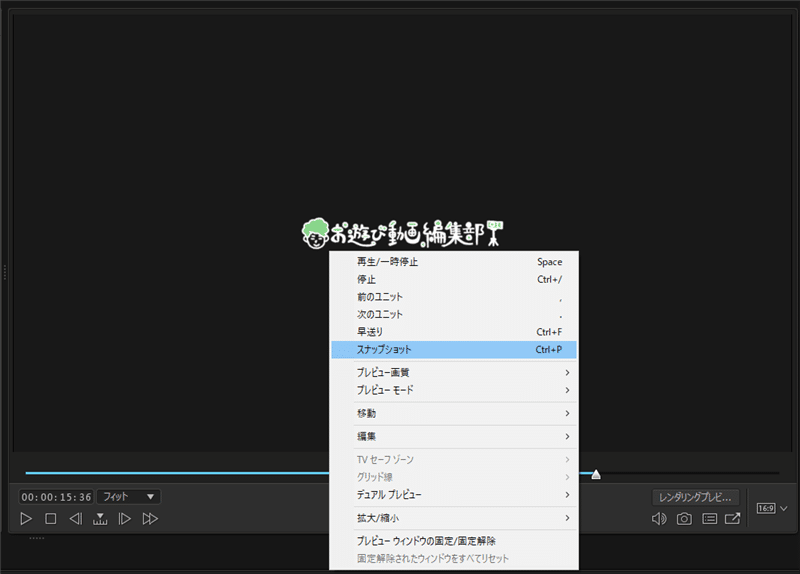
そしてロゴのサイズ、位置などが調整できたらプレビュー画面を右クリックして
『スナップショット』をクリック→静止画として保存します。

手順②反転画像を作成する
次に手順①で作成した静止画素材を使って色を反転させた画像を作成します。
まず、手順①で保存した静止画素材をタイムラインに配置します。

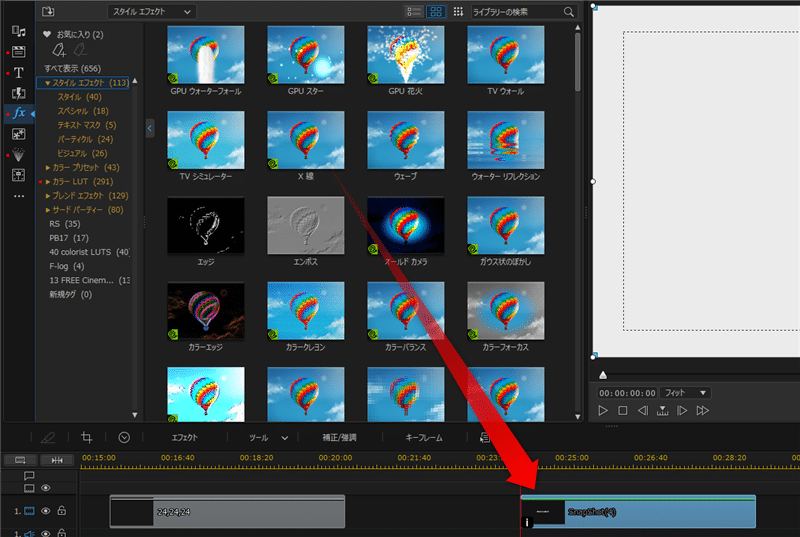
次にエフェクトルームを開き
『スタイルエフェクト』→『X線』を画像に直接ドラッグして個別適用します。

すると画像の色が反転するので
手順①と同じ要領でプレビュー画面を右クリック→『スナップショット』をクリック→静止画として保存します。

手順①と手順②で『通常画像』と『色が反転した画像』の2つが用意できれば準備OKです。


手順③マスクツールでキーフレームアニメーションを作る
続いて、手順①②で作成した画像を使ってマスクアニメーションを作成します。
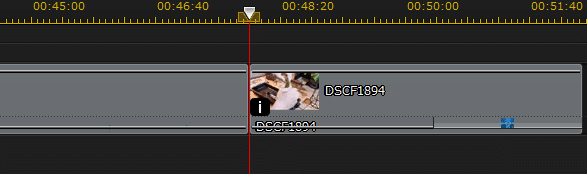
まず、場面転換したい2つの映像をタイムラインに配置しその境目に再生バーを移動します。

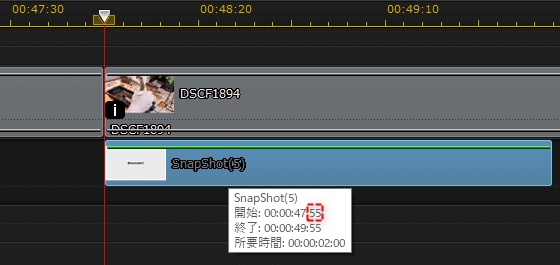
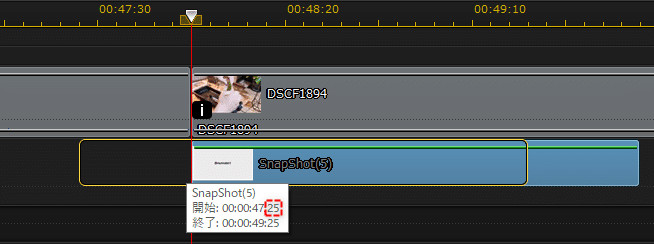
この前面トラックに手順②で作成した『反転した画像』を配置→表示時間を2秒に設定※します。
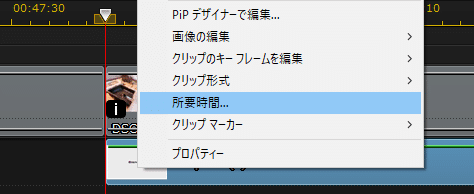
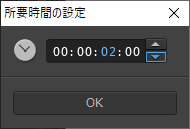
※表示時間を変更するには:素材を右クリック→所要時間→2秒


続いて、配置した画像素材を0.5秒早く表示されるようにタイムライン上で左に移動します。
※素材をドラッグする時に表示される「開始」タイムコードを見ながら0.5秒分ずらしてください


※僕の場合はPowerDirectorのプロジェクトが60fpsに設定してあるので30フレーム左に動かすと0.5秒早くなります
すると手順②で作成した反転の静止画素材が0.5秒早く表示されるので
素材を選択して『ツール』→『マスクデザイナー』をクリックします。
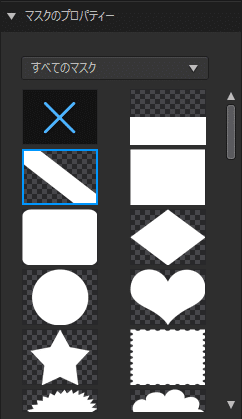
『マスクプロパティー』→『パラレル』を選択します。
※PowerDirector 19以前の方はパラレルがないので長方形などで代用してもOKです

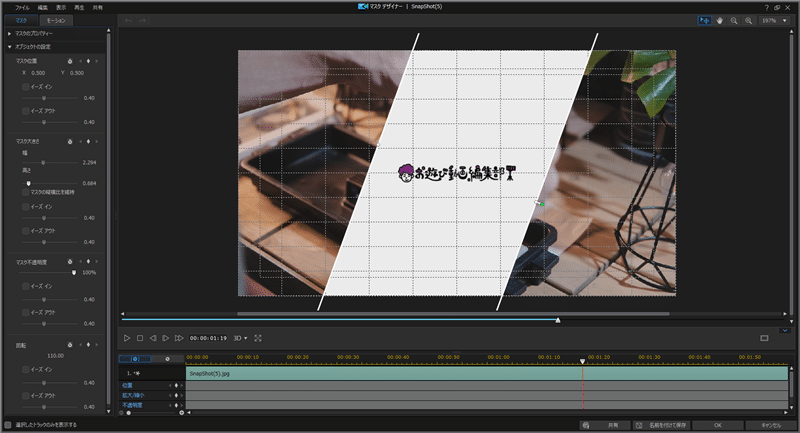
『オブジェクトの設定』→『回転』と『マスクの大きさ』を調節して適度な幅と角度に調整します。

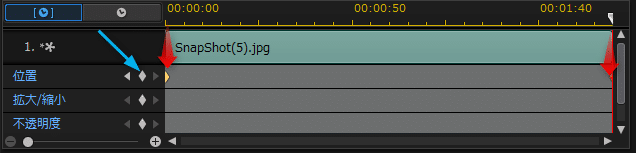
次に『位置』のパラメータに対して『始点』と『終点』にそれぞれキーフレームを作成します。
※赤いバーを始点に移動させて『位置』の◆をクリック&赤いバーを終点に移動させて◆をクリック

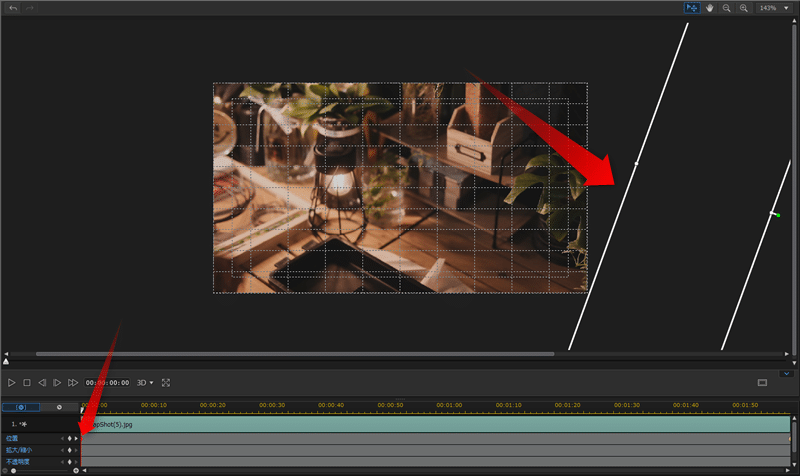
そして『始点:左』のキーフレームをクリックして
マスクの位置が画面の右側に完全に見切れる位置になるように移動(ドラッグ)させます。

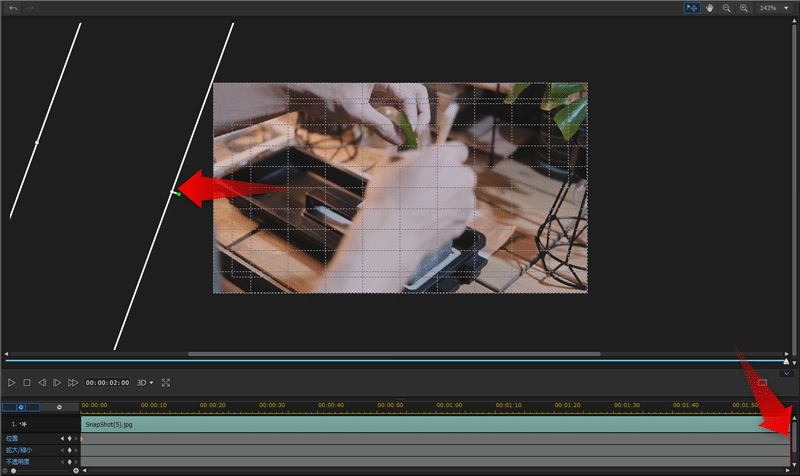
次に『終点:右』のキーフレームをクリックして
マスクの位置が画面の左側に完全に見切れる位置になるように移動(ドラッグ)させます。

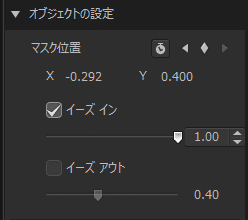
そして『終点:右』のキーフレームが選択されている状態で
『オブジェクトの設定』→『マスク位置』→『イーズイン』にチェックを入れて値を『1.0』に設定します。
終点・キーフレーム
マスク位置:イーズインにチェックを入れて値を『1.0』

するとこのようなアニメーションになると思います。
※イーズインを設定しないとおっそいアニメーションになりますのでご注意ください。
手順④素材を複製し画像を置き換える
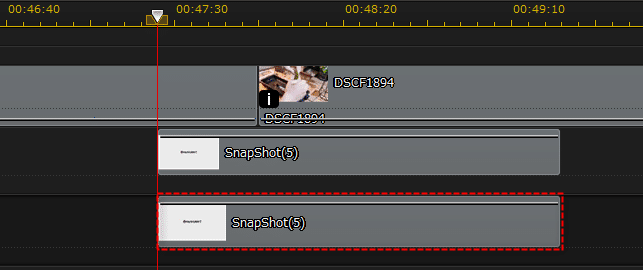
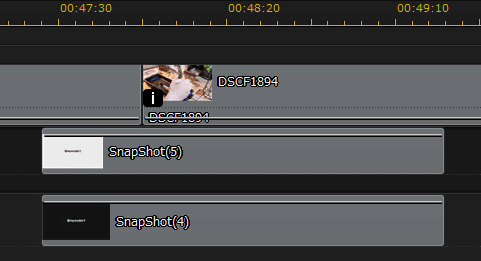
次に手順③で作成した素材を前面のトラックに複製して配置します。
※コピー:Ctrl+Cキー / ペースト:Ctrl+Vキー

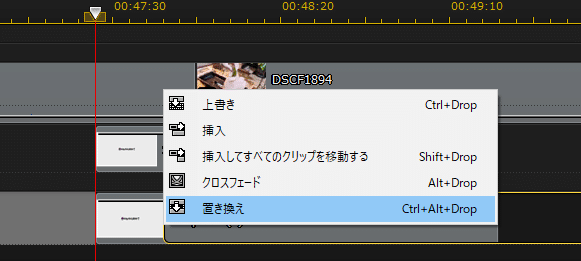
そして複製した素材に『手順①で作成した通常画像』をドラッグ→『置き換え』をクリックします。


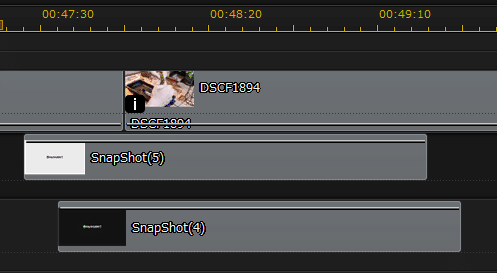
あとは適度に右に移動してズラすようにすると完成です。
※60fps換算で10フレーム~20フレームくらい右にズラすのがおすすめです

管理人コメント(まとめ)
以上がアイキャッチ風のトランジション演出の作成方法になります。
トランジションにありがちな『くどさ』がなくスマートな場面転換演出だと思いますので
特にYoutubeなどの動画制作を行う際に使いやすいのではないかなと思います。
よろしければ他にも関連したトランジション演出のものがありますので
お好みのものを選んで作り込んでいただければと思います。
マスク機能を使ったトランジション関連記事
