車窓風シェイプトランジション演出
画像×イメージマスク画像を使って作る車窓風デザインのシェイプトランジション演出の作成方法です。
作成手順
STEP①場面を転換させる動画素材を配置
STEP②お好みの画像を指定の位置に配置する
STEP③手順②の画像にイメージマスクを適用する
STEP④手順③を複製しマスク範囲を反転する
STEP⑤動画素材を配置して合成する
![]() 製品版PowerDirectorに対応
製品版PowerDirectorに対応
今回はPowerDirectorのイメージマスク機能を使って
電車の車窓をイメージしたトランジション演出を作成する手順を解説いたします。
※PowerDirectorに搭載しているトランジションは使用しません
マスクデザイナーについて
PowerDirectorではマスクデザイナーという機能を使って映像にマスク掛けを行うことができます。
この演出では、イメージマスク機能を使う際にイメージマスク用の画像素材が必要になります。
使用要件などを確認の上ダウンロードしてお使いください。※光の演出用動画素材も同様
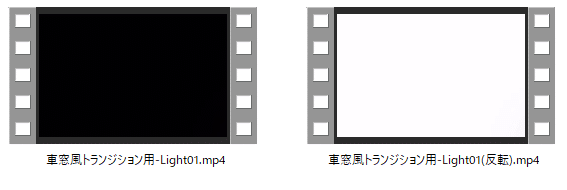
[イメージマスク用のPNG]+[装飾用のスクリーン合成MP4] 無料素材


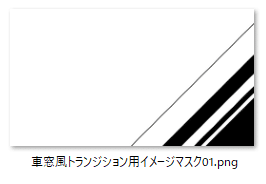
[イメージマスク用PNG][装飾用mp4]画像素材
 |
 |
|
| png(背景透過静止画) ※イメージマスクとして使用 |
mp4(スクリーン/乗算合成用) ※映像に重ねて使用 |
PNG素材は手順②で使用するイメージマスク用素材です。
mp4は手順⑤で使用する演出用動画素材です。
※車窓風トランジションで使用する画像が暗い場合はスクリーン合成用を使用してください。
※車窓風トランジションで使用する画像が明るい場合は、乗算用を使用してください。
使用規約
こちらの素材のご利用にあたって以下の使用規約を定めております。
その他詳しくは免責事項を御覧ください。
・個人使用・商業使用問わずお使いいただけます
・素材をロゴ、商標、サービスマークとしての使用はご遠慮ください
・風俗産業、ポルノ、アダルトコンテンツ、出会い系サイト他それらに準じるものでの使用を禁止します
・素材の転売、再配布は固く禁止しております

車窓風のトランジション演出
この場面転換演出では画像に車窓の窓型のイメージマスクを掛けてアニメーションさせることで
走っている電車の車窓から映像が流れ込んでくるような演出を施すことができます。
作成手順
STEP①場面を転換させる動画素材を配置
STEP②お好みの画像を指定の位置に配置する
STEP③手順②の画像にイメージマスクを適用する
STEP④手順③を複製しマスク範囲を反転する
STEP⑤動画素材を配置して合成する
STEP①場面を転換させる映像素材を配置
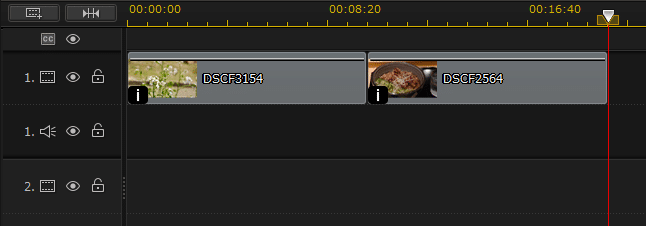
まず、場面転換に使用する映像素材(動画 / 画像 / テキスト)をタイムラインに配置します。
※通常のトランジションのように連続して配置

STEP②お好みの画像を指定の位置に配置する
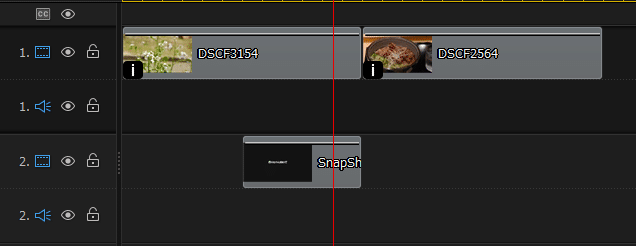
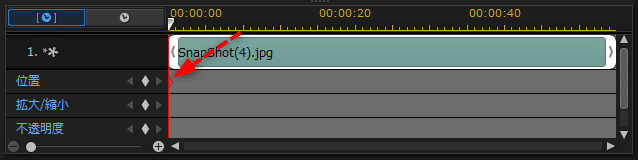
次にトランジションに使用するお好みの画像(ここでは下記のような画像)を手順①の素材の前面に配置します。


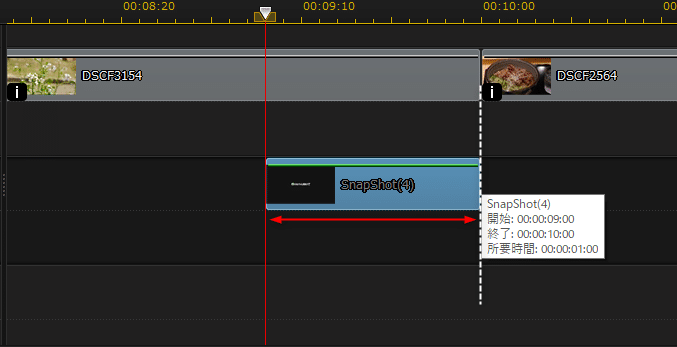
この時、前面に配置した画像の所要時間を1秒程度に設定しておいてください。
※トランジションに掛ける時間÷2の時間でOKです。今回は2秒のトランジションにしたいのでこの画像は1秒に設定。

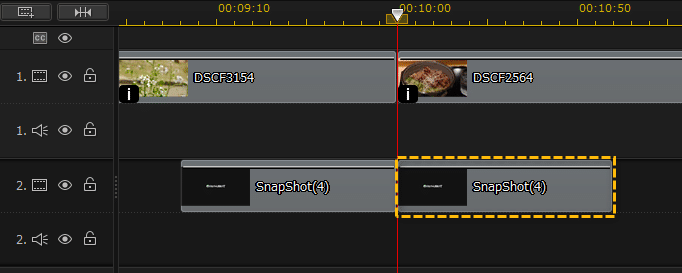
タイムライン上の配置箇所は、手順①で配置した映像素材の切り替わり地点に終点を重ねるように配置します。
手順③手順②の画像にイメージマスクを適用する
続いて、手順②で配置した画像にイメージマスクを適用していきます。
※イメージマスクに使用する画像をダウンロードしていない場合は下記ボタンからダウンロードしてお使いください。
DOWNLOAD(イメージマスク用PNGファイル) (645 ダウンロード)
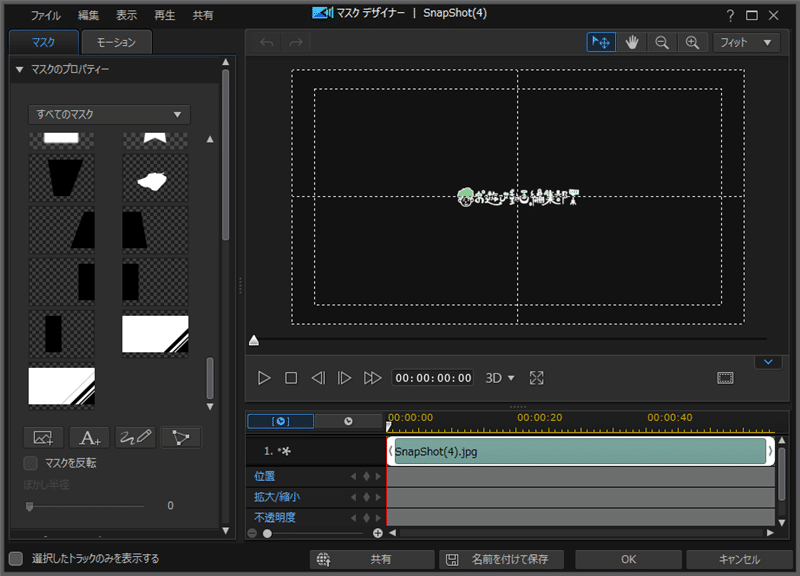
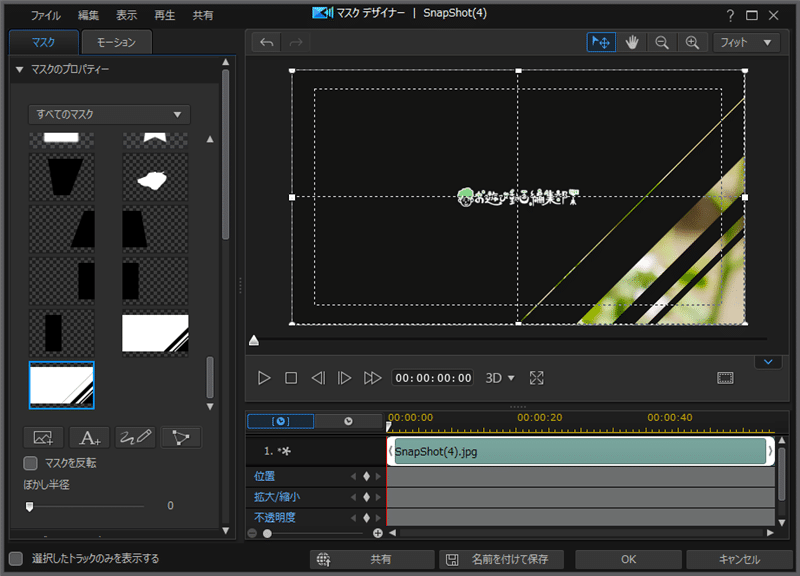
手順②で配置した画像を選択してマスクツールを起動します。
※編集→マスクデザイナー

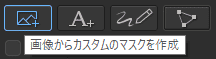
続いて、『画像からカスタムマスクを作成』ボタンをクリック→
ダウンロードしておいた『車窓風トランジション用イメージマスク01.png』を選択します。


すると画像にイメージマスクが適用されます。

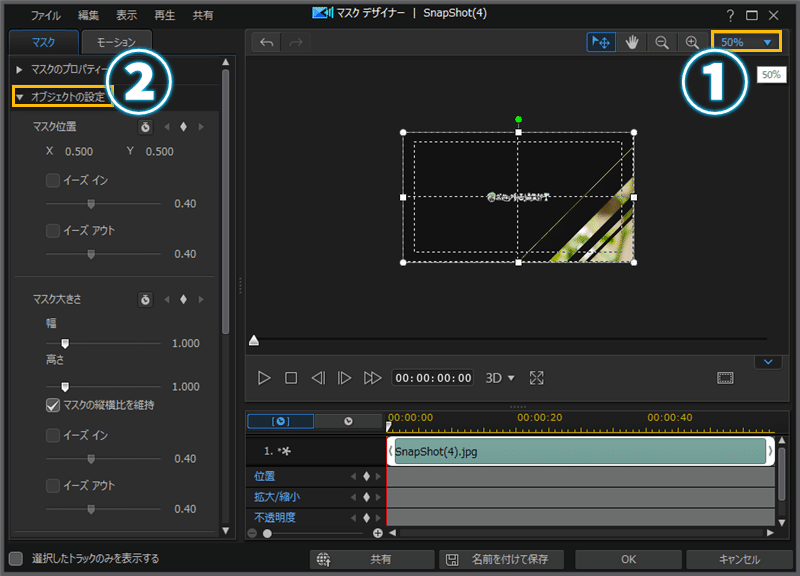
続いて、①[ 画面右上 ]の拡大率を50%程度まで下げてから
②[ 画面左 ]の『マスクのプロパティー』をクリックして最小化し、『オブジェクトの設定』をクリックして展開します。

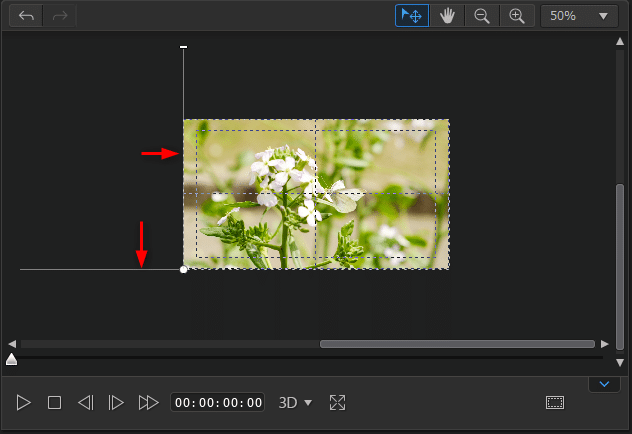
マスクの大きさを『3.0』にしてから、イメージマスクの右端と下部が画面左端と画面下部に重なる位置に移動させます。

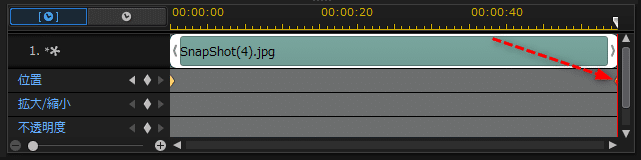
そして画面下部のタイムラインの始点まで赤いタイムラインバーを移動させたら
『位置』のキーフレームを作成します。

次に終点の位置まで赤いタイムラインバーを移動させて2個目のキーフレームを作成します。

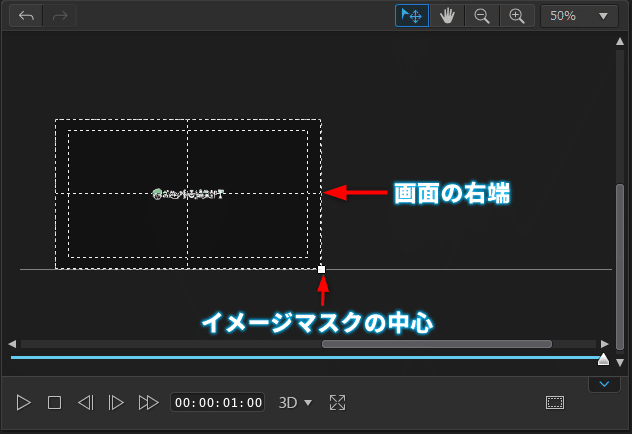
そして2個目のキーフレームが選択されている状態で
プレビュー画面上のイメージマスクの中心を画面右端に重なる位置にドラッグして移動します。

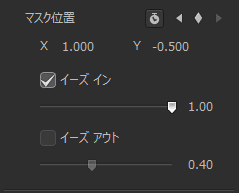
そして2個目のキーフレームが選択されている状態で
[ 画面左 ]の『マスクのプロパティー』→マスク位置のイーズインにチェックを入れて値を1.0にします。

するとこのようなアニメーションになります。
手順④手順③を複製しマスク範囲を反転する
手順③で作成した素材を2つの素材が連続するようにコピペします。
※素材を選択→『コピー』 & タイムラインバーを任意の位置に移動しタイムラインを右クリック→『貼り付け』

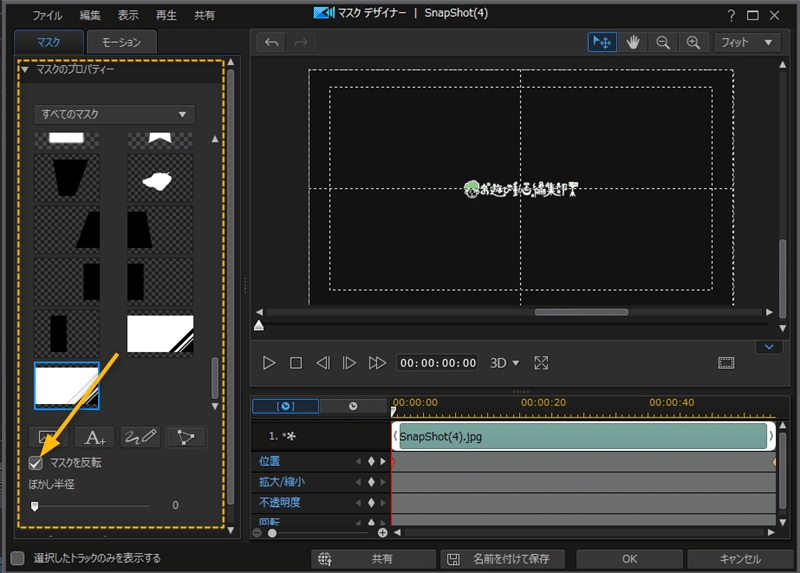
続いて複製した素材を選択しマスクデザイナーを起動します。
そして『マスクのプロパティー』を開き『マスクを反転』にチェックを入れます。

するとこんな感じになります。

手順⑤動画素材を配置して合成する
最後に演出用の動画素材の合成方法を説明します。
今回はトランジションに暗い画像を使用しているので、
スクリーン合成用を使用しますが明るい画像を使用する場合は、乗算用のmp4ファイルをダウンロードして使ってください。


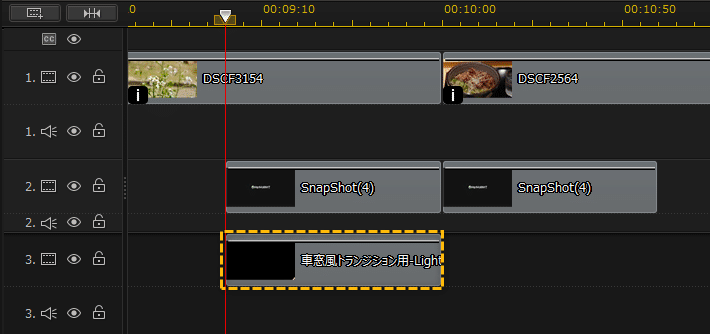
まず、手順④まで作成した素材の前面に『車窓風トランジション用-Light01.mp4』を配置します。

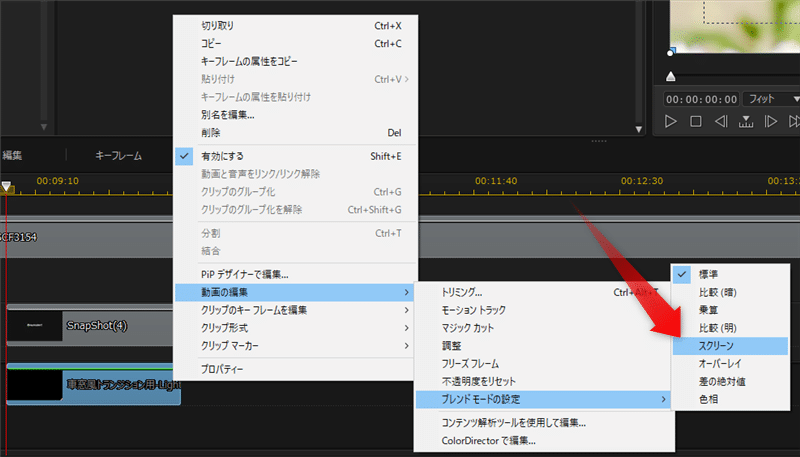
そしてこの素材を右クリックして
『動画の編集』→『ブレンドモードの設定』→『スクリーン』を指定します。
※反転用のmp4素材を使用する場合は『乗算』を指定

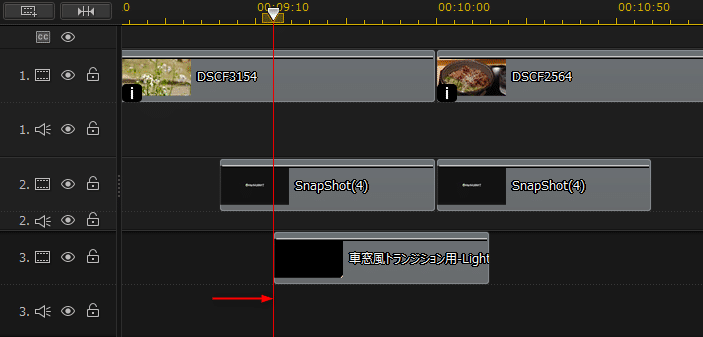
あとは、プレビューを何度も見ながら適度に素材を右にズラしてお使いください。
※ここでは15フレーム(4分の1秒)右にズラしています。

管理人コメント(まとめ)
以上がお好みの画像を使った車窓風デザインのトランジション演出の作成方法になります。
こちらのアイデア元は電車に乗っていた時に思いついたものを形にしただけなんですが
思っていたよりもいいものができました。
よろしければ他にも関連したトランジション演出のものがありますので
お好みのものを選んで作り込んでいただければと思います。
マスク機能を使ったトランジション関連記事
