スポーツ中継風の場面転換
ロゴ画像を使ったスポーツ中継っぽい場面転換する方法について解説します。
使用する機能
■メディアルーム→カラーボード
■トランジション→『フェード』『スライディング5』
■キーフレーム機能
![]() 製品版PowerDirector に対応(スライディングトランジションは18以降~)
製品版PowerDirector に対応(スライディングトランジションは18以降~)
この記事では、スポーツ中継のトランジション風の
場面転換演出をPowerDirectorで行う方法について解説しています。
今回の演出に当たり下記のトランジションを使用しますので予めトランジションルームをご確認ください。
使用するトランジション


※フェード:『一般』カテゴリーに同梱 / ワイプ(中心):『スペシャル』カテゴリーに同梱
[toc]
スポーツ中継風トランジション作成の流れ
スポーツ中継風のトランジションを実際に作っていきます。
作成の流れは下記の3つの手順で行います。
作成の流れ
手順①2つのシーンのつなぎ目に『カラーボード』を配置
手順②カラーボードとシーンのつなぎ目にトランジションを適用
手順③トランジションのアニメーションに重ねるように、ロゴ画像(テキストなど)を配置
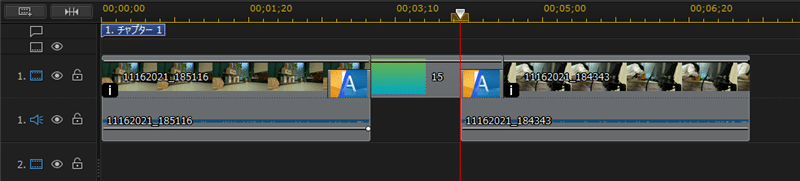
手順①2つのシーンのつなぎ目に『カラーボード』を配置

つなげたい2つのシーンの間に空白の時間(ここでは2秒)を作りお好みの色のカラーボードを配置します。
※下記で解説
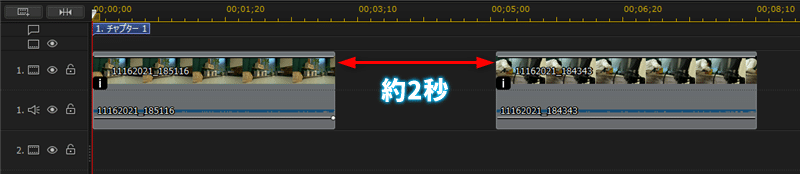
2つのシーンの間に2秒前後の空白を作る
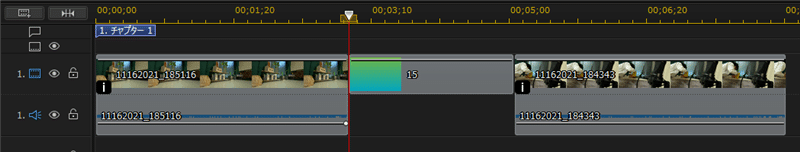
まず、トランジションでつなげたい2つのシーンの間に空白の時間(ここでは2秒)を作成します。

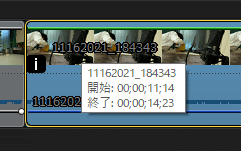
2秒という間隔を正確に空ける場合は
素材をドラッグするときにタイムコードを見ると時間が図りやすいです。
※下記画像なら開始位置が11秒14フレームの位置から開始位置が2秒後の13秒14フレームまでドラッグするような感じです。
ドラッグ(移動)前のタイムコード

ドラッグ(移動)後のタイムコード

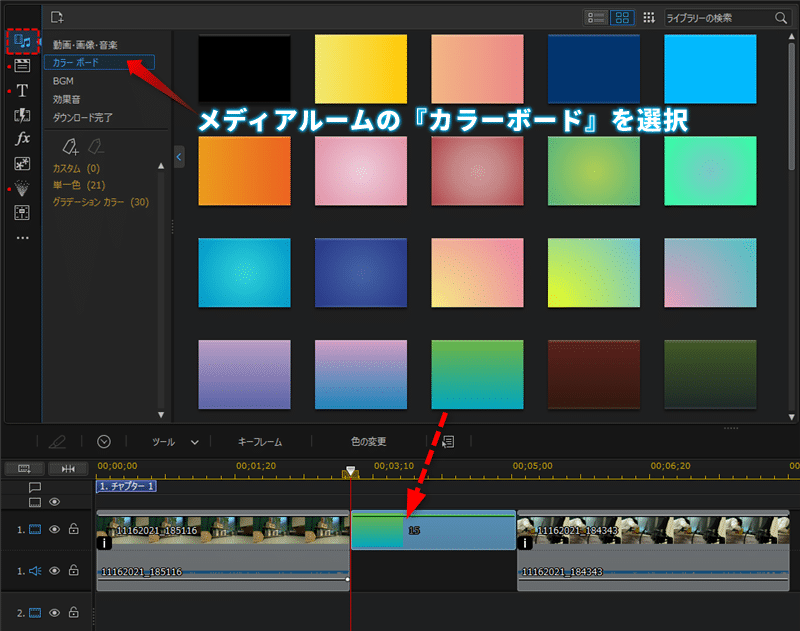
空白を埋めるようにお好みのカラーボードを配置する
『メディアルーム』→『カラーボード』を開き
お好みの色のカラーボードを先程の手順で空けておいた2秒の部分にドラッグします。

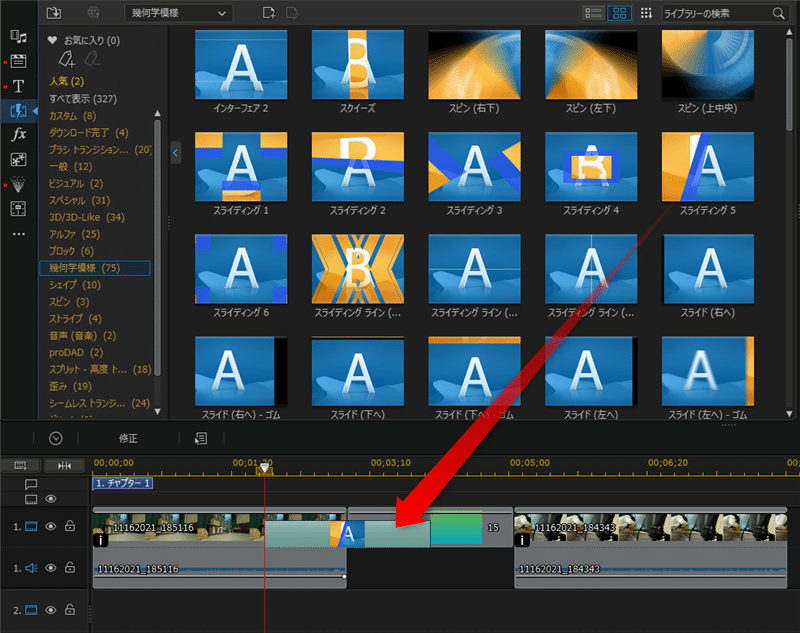
手順②カラーボードとシーンのつなぎ目にトランジションを適用
続いて、配置したカラーボードとシーンのつなぎ目にトランジションを適用します。
ここでは『幾何学模様』の『スライディング5』を使用します。
※バージョンが古くてない場合は、『ソフトワイプ』の『右』でもOKです。

前方のつなぎ目部分に『スライディング5』をドラッグし適用できたら
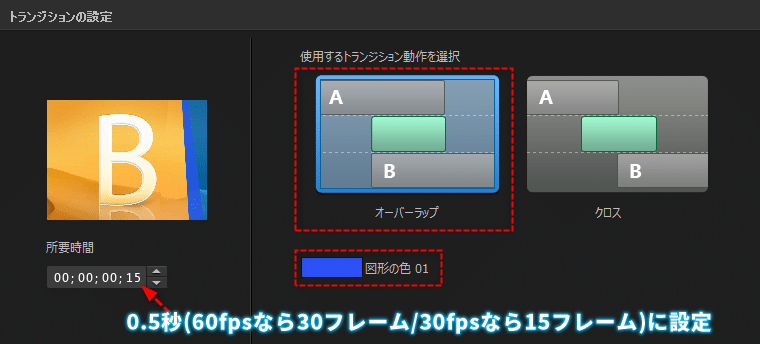
トランジション部分をダブルクリックして『トランジションの設定』を開きます。

ここでは所要時間が0.5秒※に設定し
トランジション動作は『オーバーラップ』で『図形の色』はお好みのカラーを選択します。
※所要時間0.5秒について:プロジェクトのタイムラインフレームレートが60fpsなら30フレーム/30fpsなら15フレーム

するとこんな感じの仕上がりになります。
※下記動画DEMO参照
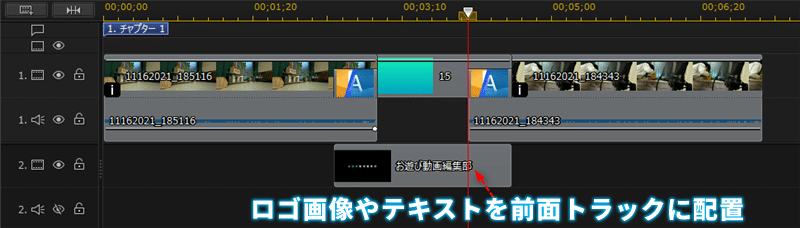
手順③トランジションのアニメーションに重ねるように、ロゴ画像(テキストなど)を配置
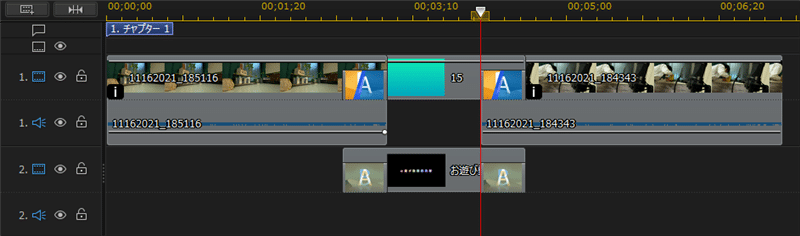
最後に先程作成したカラーボードの前面トラックに重ねるように
ロゴ画像(テキストなどでもOK)を前面トラックに配置して仕上げていきます。
ロゴ画像やテキストを重ねるように配置
まずは、カラーボードと完全に重なるように
ロゴ画像(あるいはテキスト素材)を前面トラックに重ねて配置します
※今回の解説ではテキスト素材を使用しデザインの説明は割愛します

するとこのような仕上がりになります。
※下記映像DEMO参照
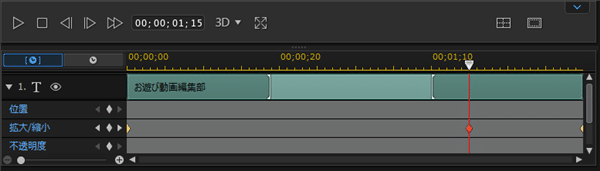
配置した素材にキーフレームで拡大アニメーションを作成
配置したロゴ画像(あるいはテキスト素材)にキーフレームで拡大アニメーションを作成します
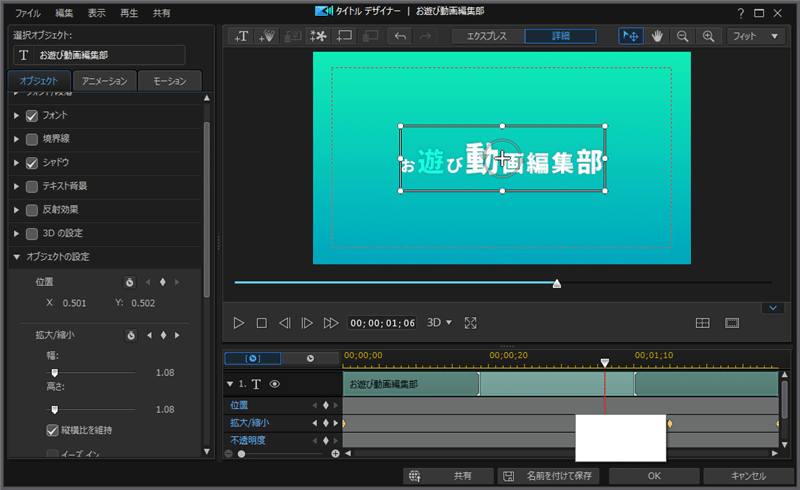
※今回はテキスト素材なのでタイトルデザイナー(詳細モード)でキーフレーム設定を行います
先程配置したテキスト素材をダブルクリックしてタイトルデザイナーを開きます。
そして『拡大/縮小』のパラメータに対して<始点:0秒地点>と<中間点:1.5秒地点>と<終点:2秒地点>にキーフレームを作成します。

あとはそれぞれのキーフレームを選択して下記のような倍率(例)で拡大アニメーションを仕上げます。
1つ目のキーフレームの値
幅 / 高さ:1.0

2つ目のキーフレームの値
幅 / 高さ:1.10

3つ目のキーフレームの値
幅 / 高さ:8.0

こうすると1.5秒かけて緩やかにロゴ画像(またはテキスト素材)が拡大し
1.5秒~2.0秒で大きく拡大していくアニメーションに仕上がります。
※下記映像DEMO参照
素材の前後にフェードトランジションを適用
続いて拡大アニメーションを作成した素材にフェードのトランジションを適用します。
トランジションルームを開き『一般』→『フェード』を素材のINとOUTにドラッグします。

トランジションの所要時間はカラーボードのトランジションと重ねる形で0.5秒にしておきます。

するとこのような仕上がりになります。
※下記映像DEMO参照
+おまけ装飾:テキストを細かくデザインしてロゴっぽく作成

ロゴ画像ではなくテキストで代用する場合は、1文字ずつサイズを変えたりして
ロゴっぽくデザインするのがおすすめです。
ひらがなを小さくしたり、特定の文字を大きくしたり、特定の文字だけ色を変えたりなどです。
※ちなみにPowerDirectorはテキストに拡大アニメーションを作成する際は境界線をつけないほうがスムーズにアニメーションします
参考程度に仕上がりをご確認ください。
総括:ロゴを強調するスポーツ中継風のトランジションを演出する方法|PowerDirector編
いかがでしたでしょうか。
僕は結構スポーツ中継(主に野球)が好きなので
こういう場面転換が馴染みがあってかっこいいなと思うんですが、良ければ参考にしてみてください。
PowerDirectorで自作する『場面転換演出』関連記事
