難易度:上級者向け
人物の切り抜きマスクとキーフレーム機能を応用した演出で人物紹介の映像制作向けです。
▶ 使用する機能
- キーフレーム機能(位置+拡大/縮小)
- ブラシマスク機能
- トランジション機能
- 装飾:ブレンド機能
![]() 製品版:PowerDirectorに対応
製品版:PowerDirectorに対応
※フリーズ・フレームの切り抜きにブラシマスクを使用しますのでWin版のみ対応
今回は、人物紹介などにぴったりなマスク機能を使った『フリーズアニメーション演出』を
PowerDirectorで作成する方法を紹介いたします。
この作成方法では、『キーフレーム機能』と『イージング機能』と『マスクデザイナー機能』を使用します。
関連機能解説ページ
人物紹介用・フリーズアニメーションの作成方法
この演出は『紹介したい人物を演出したい瞬間で静止画+切り抜き+背景だけが置き換わっていく』ところがポイントです。
静止画に変える方法としてPowerDirectorの『フリーズ・フレーム機能』を使用します。

そしてフリーズ・フレームで静止画にした背景をマスク機能で切り抜いて作るアニメーションなので、
どんな動画素材でも対応できるのが大きな特徴です。
※その分少し切り抜きに労力がかかります。
ブラシマスク機能のないMac版はご注意
恐らく現Mac版にはブラシマスク機能がないと思いますので、PowerDirector上で背景の切り抜きができない、という点にご注意ください。
どうしても、という場合は、プレビュー画面を右クリックしてフリーズフレームを出力し、別の画像ソフト等での背景を削除する必要があります。
それでは実際に作成の手順を説明していきます。
作業は①メインのアニメーション演出を作成する方法と②映像を装飾する工程の2つに分けて解説します。
メイン作業工程の流れ
- 手順①被写体が写った動画素材をPowerDirectorに配置
- 手順②フリーズフレームを出力
- 手順③フリーズ・フレームの表示時間を調整
- 手順④『フリーズ・フレーム』を3つに分割し一部の素材を背景素材に入れ換え
- 手順⑤前後2つのフリーズ・フレームを『トランジション』で結合
- 手順⑥前面に置き換えたフリーズ・フレームをマスクで調整
- 手順⑦『切り抜いた人物マスク画像』にキーフレームアニメーションを作成
手順①被写体が写った動画素材をPowerDirectorに配置
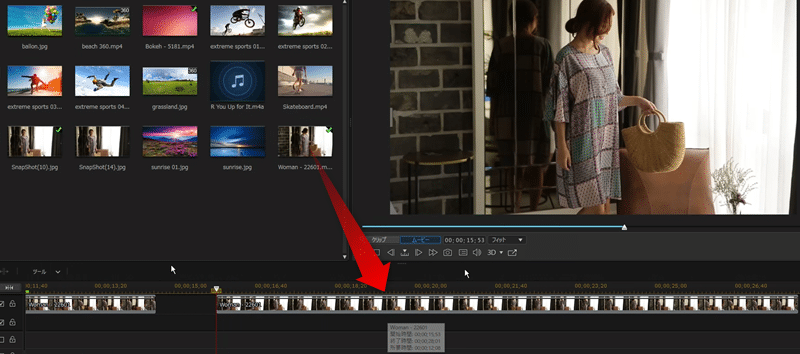
まずは、紹介したい人物等の被写体が写った動画素材をPowerDirectorのタイムライン上に配置します。

手順②『フリーズ・フレーム』を出力
次に、タイムラインに配置した動画素材をプレビュー再生しながら
ここから人物紹介の演出に入りたいというタイミングを決めます。
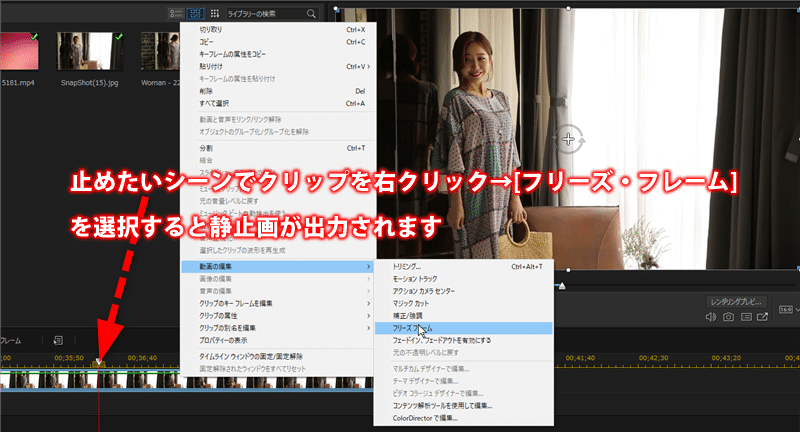
シーンが決まったらその位置に<タイムラインの再生バー>![]() を合わせて動画素材を右クリックし
を合わせて動画素材を右クリックし
<動画の編集>→<フリーズ・フレーム>をクリックします。

するとその地点を境目として5秒の表示時間を持ったフリーズ・フレームが出力されます。

フリーズフレーム出力時の話
フリーズ・フレーム出力時にその地点を境目としてすべてのトラックをバッサリ分割してしまう点にご注意ください。
なので他のトラックに素材がある場合は、干渉しないように上手いことやってください。
手順③『フリーズ・フレーム』の表示時間を調整
続いて、手順②で出力した『フリーズ・フレーム』の表示時間を調整します。
ここで指定した表示時間が人物紹介の演出アニメーション時間になります。

ただしトランジションに掛ける時間も存在するので、ここでのフリーズフレームの表示時間は
前半のトランジション時間 + 実際の表示時間 + 後半のトランジション時間をすべて足した時間とします。
DEMOでは前半+後半のトランジション時間をそれぞれ1秒の半分である0.5秒に設定しています。
※プロジェクト設定のタイムラインフレームレートが60fpsなら30フレームで0.5秒になりますが、30fpsで編集している場合は15フレームで0.5秒になります
そしてDEMOでの表示時間は3秒に設定しているので
0.5秒(前半トランジション) + 3秒(表示時間) + 0.5秒(後半トランジション)=フリーズフレームの全体の表示時間は4秒になります。
※ここはお好みで自由に調整してください。
全体の表示時間が計算できたら、『フリーズ・フレーム』の素材がその表示時間になるように設定します。※下記は一例


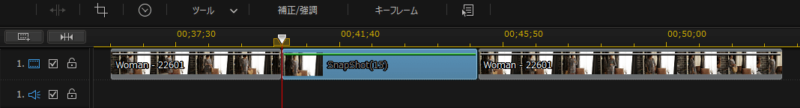
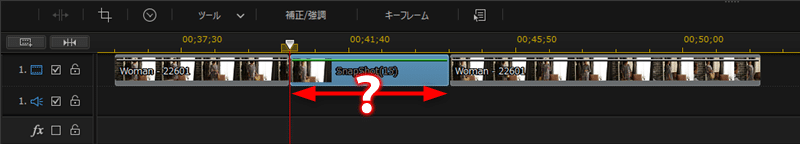
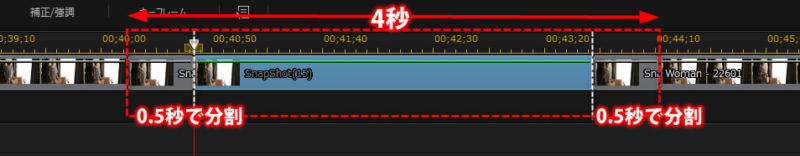
手順④『フリーズ・フレーム』を3つに分割し一部の素材を背景素材に入れ換え
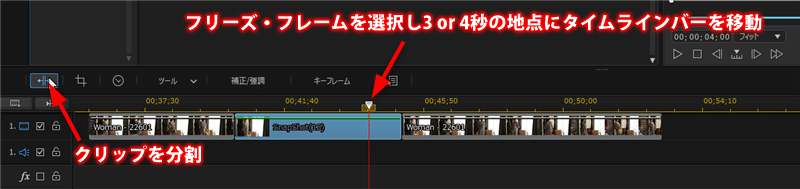
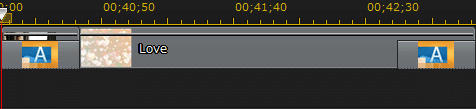
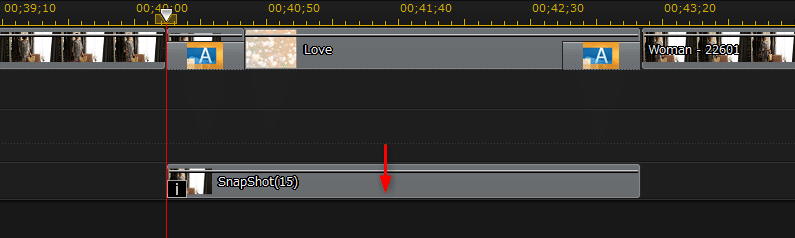
続いて、手順③のフリーズフレームを
『前半トランジション部』『メインの表示時間』『後半トランジション部』の3つに分けます。
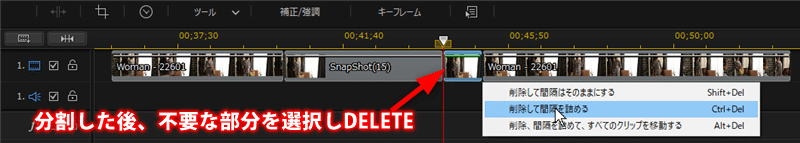
先程算出した時間であれば、4秒のフリーズ・フレームを「0.5秒」「 3秒」「0.5秒」と言った具合に3分割にします。
※過程は問いませんので下記画像のように分割してください

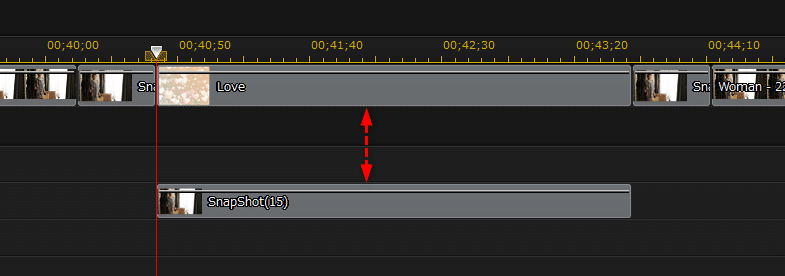
そして3分割にできたら
一番表示時間の長い『3秒のフリーズ・フレーム』を前面のトラックに入れて空いたトラックに『背景素材』を挿入します。

※ここでいう背景素材というのは元画像の背景が消えていくときに後ろから浮かび上がってくる新しい背景素材です。
手順⑤前後2つのフリーズ・フレームを『トランジション』で結合する
次に、手順④で置き換えた『背景素材』と
前後2つの『0.5秒のフリーズ・フレーム』をトランジションさせます。
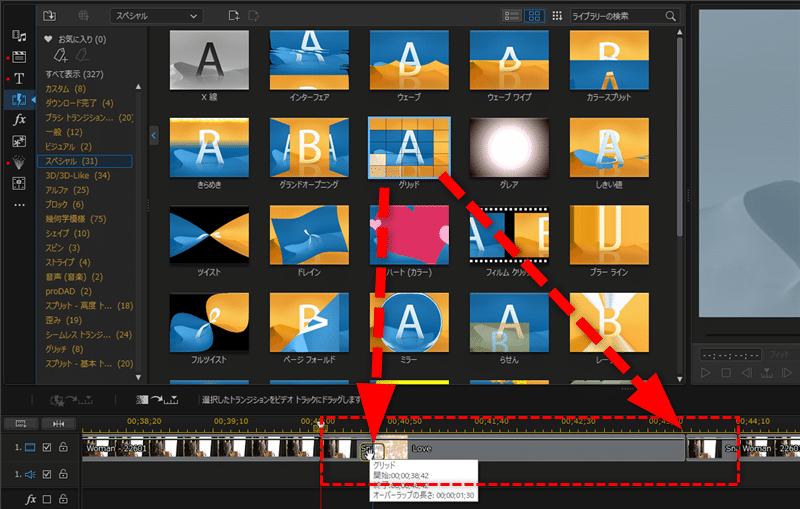
まず、トランジションルーム→スペシャルにある<グリッド>を
『背景素材』と『前後の0.5秒のフリーズ・フレーム』の境目にそれぞれドロップして適用します。

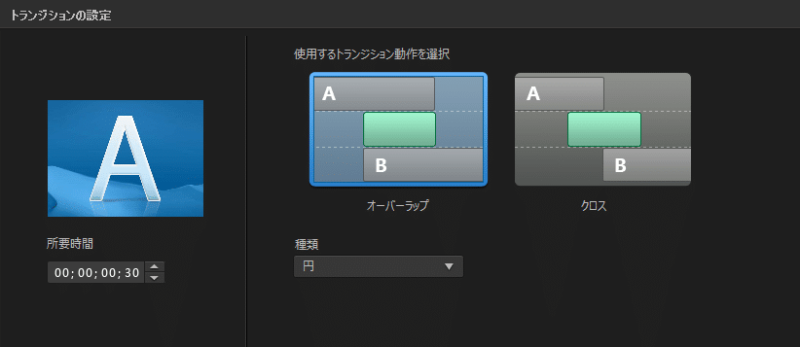
続いて、適用した<グリッド>のトランジションをダブルクリックして「トランジションの設定」画面を開きます。

所要時間を0.5秒(60fps換算なら30フレーム / 30fps換算なら15フレーム)にしてトランジション動作を『オーバーラップ』に変更します。
オーバーラップ時の注意点
トランジションをオーバーラップ適用するとそのトラック上の後ろにある素材だけが時間軸上でズレますのでご注意ください。

するとトランジション部分が前後それぞれ0.5秒になりそれ以外のメインの表示時間が3秒に設定できます。
ビデオトラック1だけを流すとこんな感じになります。(2は非表示にしてます。)
手順⑥前面に置き換えたフリーズ・フレームをマスクで調整
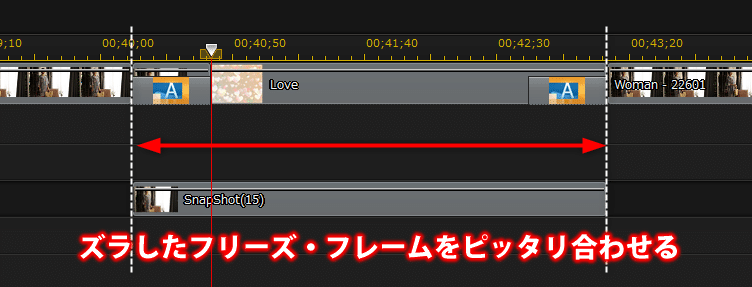
続いて、手順⑤で作成した『トランジション結合した3つのクリップ』と
前面トラックに配置した『3秒のフリーズ・フレーム』の表示時間をタイムライン上でピッタリと重ね合わせます。

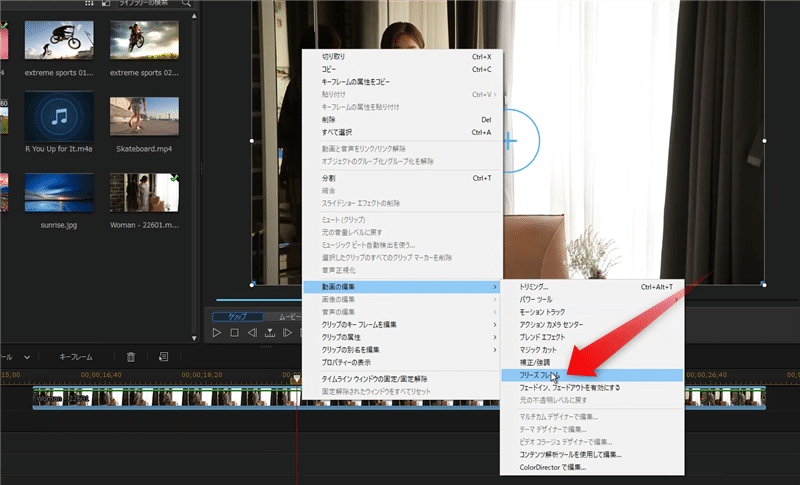
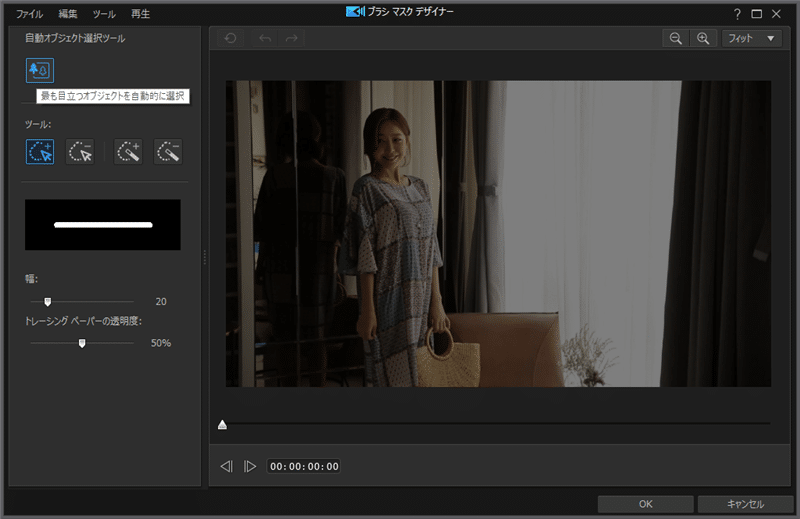
そして前面に入れ替えた『3秒のフリーズ・フレーム』を選択し<編集>→<マスクデザイナー>をクリックします。
そして『カスタムのペイントマスク(+ブラシマスク)を作成』をクリックします。

すると『ブラシマスクデザイナー』が起動しますのでお好みの方法で人物を切り抜きます。
21バージョンのブラシマスクデザイナー
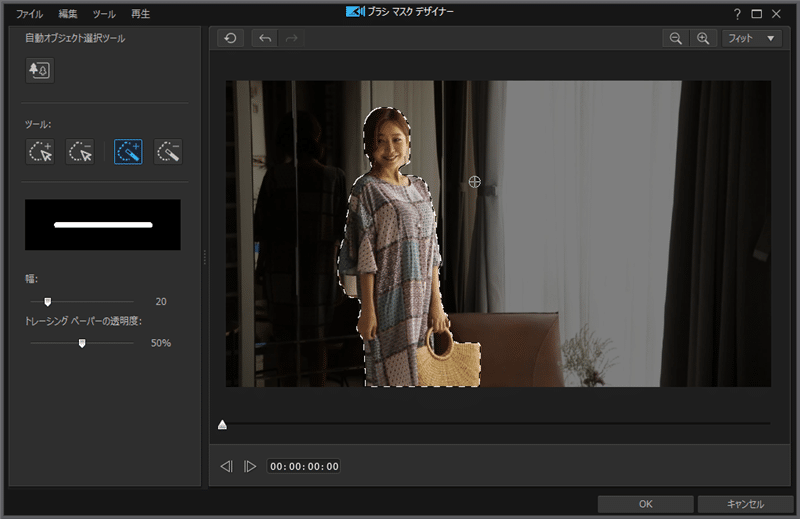
- 自動オブジェクト選択ツール:最も目立つオブジェクトを自動で切り抜きます←優秀
- 範囲選択に手動で追加:ブラシでなぞった部分が表示されます
- 範囲選択に手動で型抜き:ブラシでなぞった部分が非表示になります。グレーアウト
- スマートブラシを使って範囲選択に追加:ブラシで選択した塊が表示されます
- スマートブラシを使って範囲選択に型抜き:ブラシで選択した塊が非表示になります。グレーアウト


被写体が切り抜けたらこの時点で背景だけが置き換わるアニメーションになっていると思います。
手順⑦『切り抜いた人物マスク画像』にキーフレームアニメーションを作成
次に、手順⑥で『切り抜いた人物マスク画像』に『キーフレーム』のアニメーションを作成します。

今回は『移動』と『拡大/縮小』のパラメータを使用した2つのアニメーションを作成します。
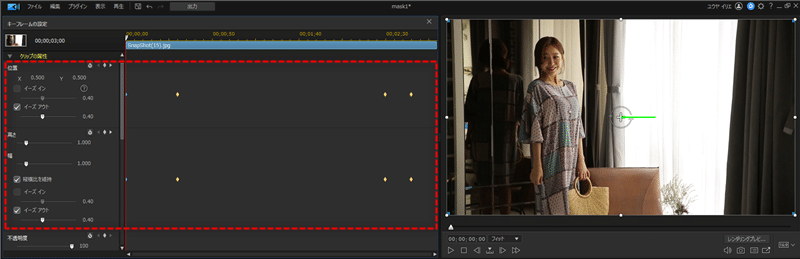
まずは、『拡大縮小』のパラメータを使ってキーフレームを設定します。
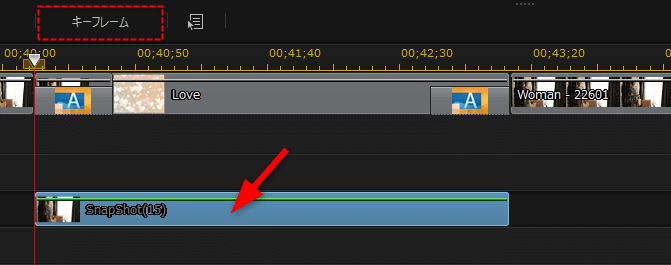
『3秒のフリーズ・フレーム』を選択し『キーフレーム』をクリックします。

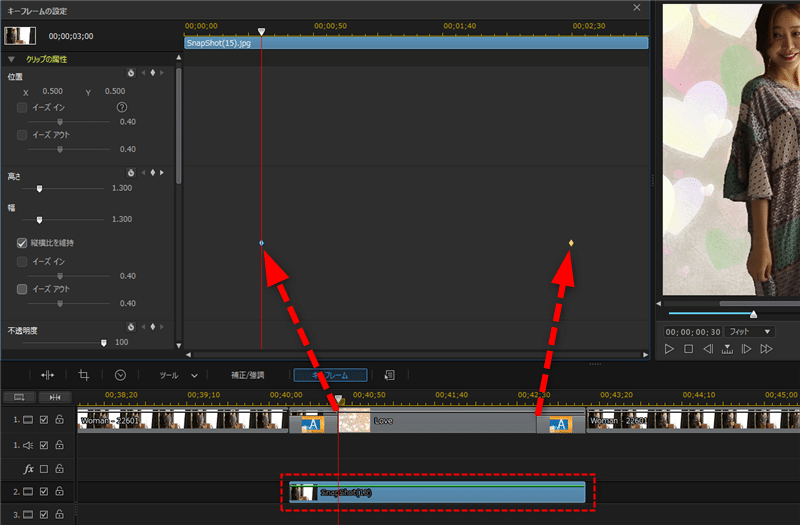
そして『前半トランジションが終わるタイミング(開始から0.5秒後)』と
『後半トランジションが始まるタイミング(終了する0.5秒前)』にそれぞれ拡大縮小のキーフレームを作成します。

次に『前半のキーフレーム』より前方に更に追加で1点のキーフレームを作成します。
※これは後でドラッグで簡単に微調整できるので、とにかく前であればOKです

そして『後半のキーフレーム』より後方に1点キーフレームを作成します。
※こちらも後でドラッグで簡単に微調整できるので、とにかく後ろであればOKです

これで合計4点のキーフレームが作成されました。
あとはそれぞれのキーフレームにおける拡大縮小のパラメータを設定するだけでOKです。

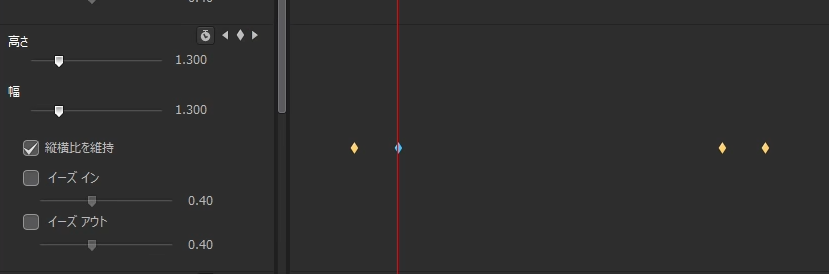
拡大縮小のキーフレームパラメータ
左から順番に『A,B,C,D』として各キーフレームのパラメータが以下
- A:高さ/幅 (1.0)
- B:高さ/幅 (1.3) イーズイン(0.4)
- C:高さ/幅 (1.3)
- D:高さ/幅 (1.0) イーズイン(0.4)
あとは同じ拡大縮小キーフレームと同じ位置に
4点の『位置キーフレーム』を打ち座標をそれぞれ設定するだけでOKです。

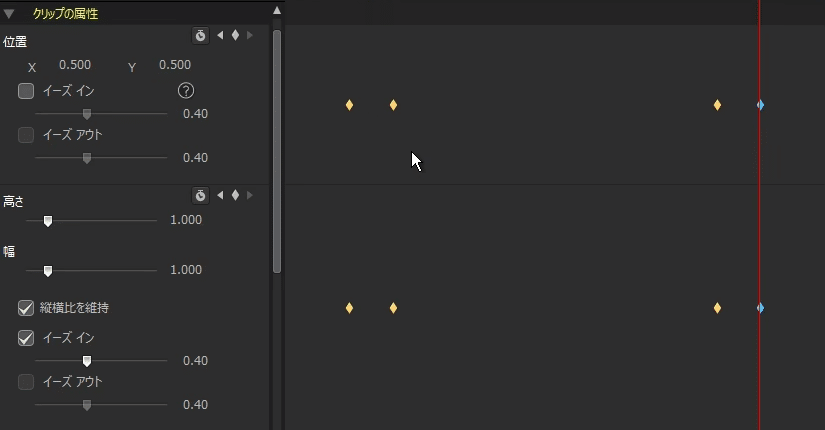
位置のキーフレームパラメータ
左から順番に『A,B,C,D』として各キーフレームのパラメータが以下
- A:X (0.500) Y (0.500)
- B:X (0.550) Y (0.500) イーズイン(0.4)
- C:X (0.600) Y (0.500)
- D:X (0.500) Y (0.500) イーズイン(0.4)
これでメインの作業工程は完了です。
映像の装飾ポイント
次に映像を映えさせるおすすめの装飾ポイントを紹介します。
映像の装飾ポイント
- 装飾ポイント①背景素材にブレンドモードで映像を合成
- 装飾ポイント②演出に合わせてアニメーションテキスト素材を配置する
装飾ポイント①背景素材にブレンドモードで映像を合成
メインの作業で背景素材に画像を使用しましたが
少し背景を動かしたい場合は、『パーティクル系の素材動画』をブレンドモードで合成するのがおすすめです。
ブレンドモード機能解説ページ
ブレンドモードは、合成用に使用する素材+その背面にある映像素材と簡単に合成できる機能です。
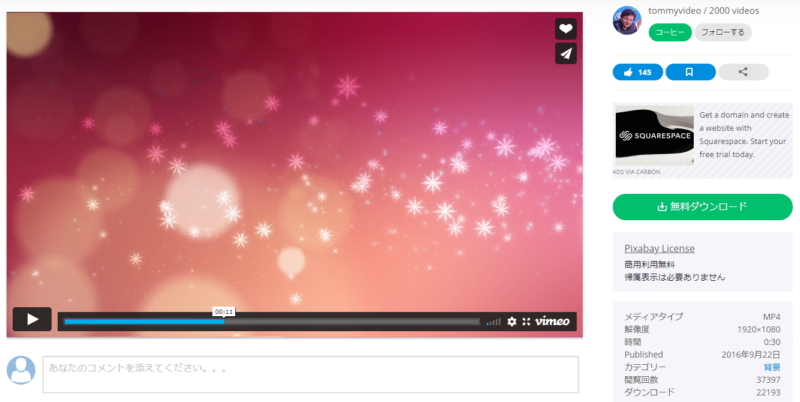
下記のような合成用の映像素材を用意して合成してください。
おすすめパーティクル系映像素材

■帰属表記必要なし:ダウンロードはこちら
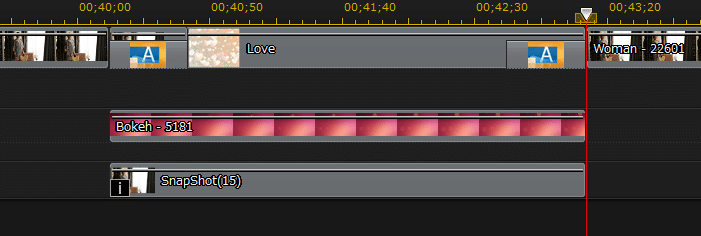
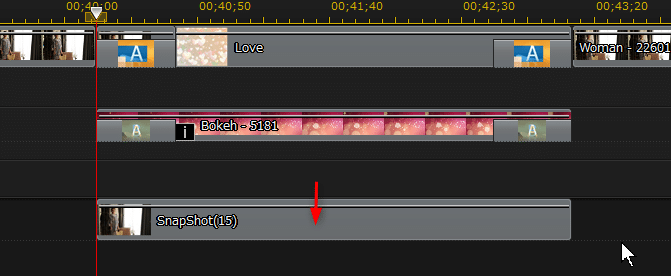
合成の仕方はとても簡単でまず『3秒のフリーズ・フレーム』を手順②よりも更に1つ前面のトラックに移動します。

そして移動して空いたトラックに合成用の映像素材を配置します。

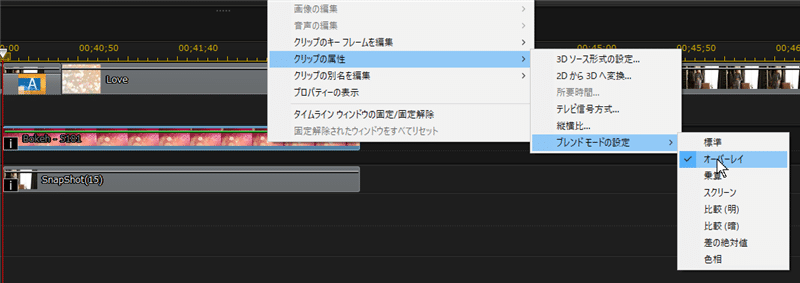
次に配置した映像素材を右クリックし、クリップの属性→ブレンドモードの設定を変更します。
素材によって相性がありますが『スクリーン、乗算、オーバーレイ』あたりがおすすめです。

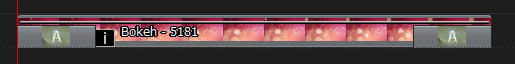
合成用の映像にもトランジションを設定

より自然に映像をなじませたい場合は合成用の映像素材のINとOUTにフェードなどのトランジションを設定するのがおすすめです。
装飾ポイント②演出に合わせてアニメーションテキスト素材を配置する
最後に、今まで作成した演出に合わせてアニメーションするテキストを合わせて装飾します。
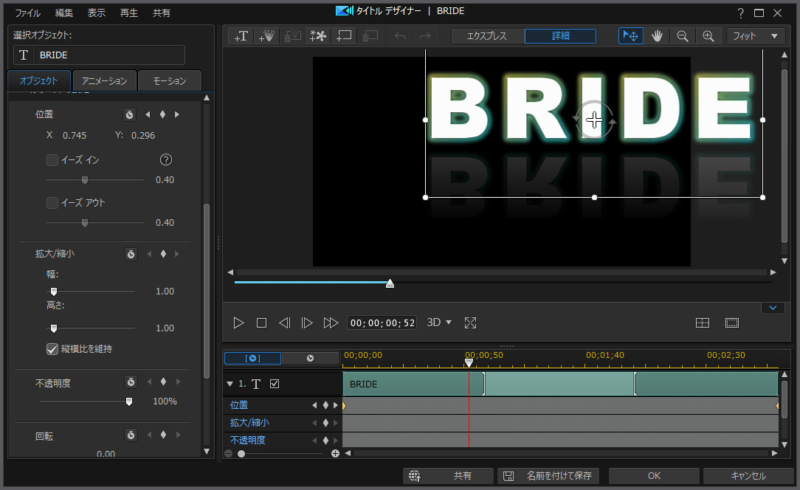
まず、シンプルに横にスライドするだけのシンプルなテキストのアニメーションを作成します。
作成方法は『タイトルデザイナー』でフォントをデザインしキーフレーム機能を使えばOKです。

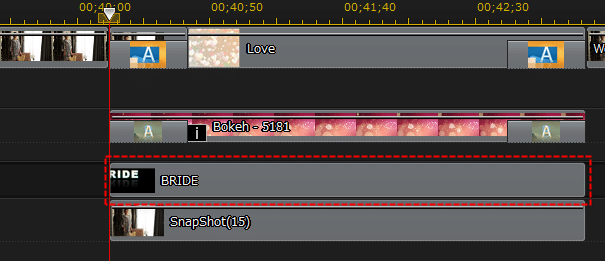
タイトル素材が作成できたら『3秒のフリーズ・フレーム』をさらに前面のトラックに移動させます。

そして空いたトラックに『先程作成したアニメーションするタイトルクリップ』を配置します。

すると背景と被写体の間にアニメーションするテキストが入るというおしゃれな仕上がりになります。
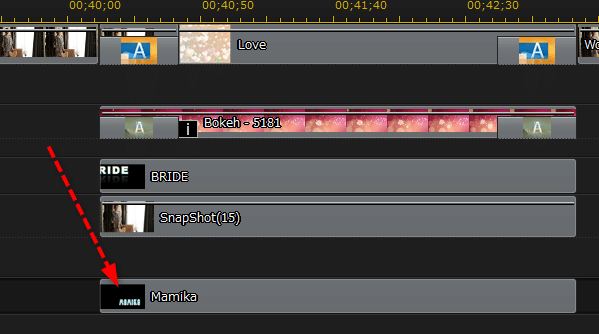
あとは同じ要領で最前面のトラックに逆の動きをするアニメーションテキストなどを入れてあげますと

こんな感じに仕上がっていくという感じです。
総括:ブラシマスク機能を使ったフリーズ・アニメーションの作成方法
少し敷居の高い演出かもしれませんが、
しっかり作れるとかなりオシャレな仕上がりになる演出だと思います。
使用用途としては、結婚式のプロフィールムービーや余興ムービーなどですが
普通にYoutube動画の演出の1つとして使用することも勿論可能です。
気合のある方はぜひともチャレンジしていただければと思います。