
キーフレーム機能
キーフレーム機能というのは、動画や画像の位置、サイズ、不透明度などのデータを時間経過で変化させてアニメーションを作成する機能
- 位置
- 拡大/縮小
- 回転
- 不透明度
- 音量...などなど
![]() Hitfilm のフリープランに対応
Hitfilm のフリープランに対応
ここでは動画編集ソフト「HitFilm:フリープラン」のキーフレーム機能について解説します。
キーフレーム機能を使えば時間経過により画像のサイズが変わっていくアニメーションを作ったりすることができます。

キーフレーム機能とは
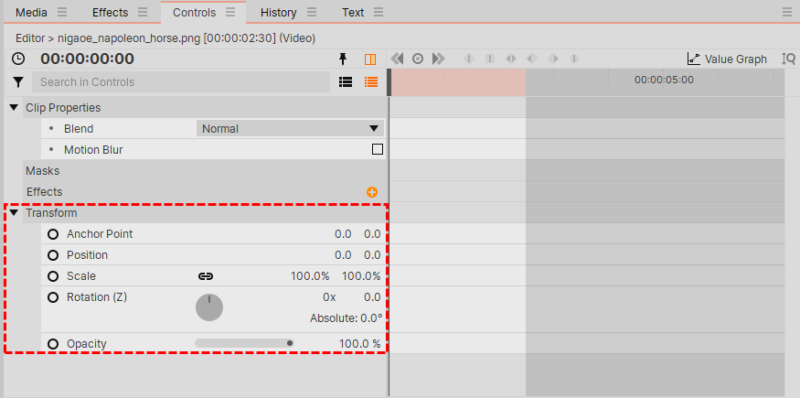
![]()
キーフレームというのは一言でいうと『区切りとなるデータ(パラメータ)』のことです。
例えば映像素材の中には
『サイズ(画面内における大きさ)、位置(画面内における座標位置)、不透明度』等のデータ(パラメータ)が含まれているんですが
1秒を構成するフレーム(30fpsだと1秒間は30フレーム)の中に区切りをつける(キー)ことで
時間経過によるアニメーションを作成できます。

キーフレーム機能の使い方/CONTROLSパネル
キーフレーム機能は大まかに以下の流れで設定を行います。
キーフレームを設定する流れ
手順①キーフレーム機能を使いたい素材をタイムラインに配置して『CONTROLSパネル』を開く
手順②キーフレームを設定したい『パラメータ:項目』を決める
手順③アニメーションさせたい時間の『始点』と『終点』にキーフレームを作成
手順④始点と終点のキーフレームにそれぞれお好みのアニメーションになるようにデータ(数値)を入力する
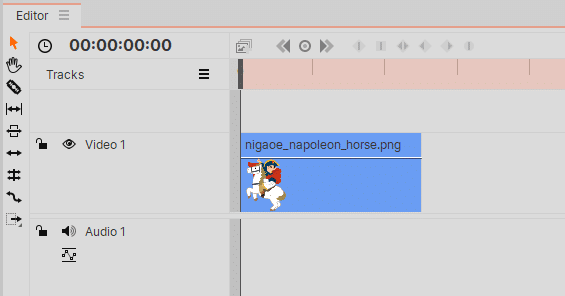
手順①キーフレーム機能を使いたい素材を配置
HitFilmでキーフレーム機能を使うには
まず、キーフレームを設定したい素材(動画、画像、テキストなど)をタイムラインに配置します。

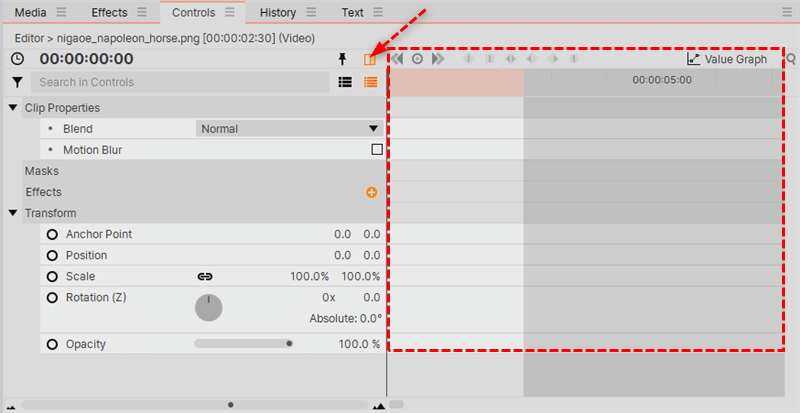
そしてCONTROLSパネルを開き、![]() (Display Timeline)をクリックして
(Display Timeline)をクリックして
CONTROLSパネル上のタイムライン表示をアクティブにします。

そこからキーフレームのパラメータを設定していきます。
手順②キーフレーム機能を使いたい『パラメータ:項目』を決める

キーフレームが設定できる画面が開いたら、
どのようなキーフレームアニメーションにしたいかを考えて適切なパラメータを選びます。
例えば動画や画像、テキストといった映像素材であれば下記のような4つのパラメータが基本です。
映像素材の主なキーフレームパラメータ
- 『Position/位置』:素材を画面上で移動させられる
- 『Scale/サイズ』:素材を画面上で大きくしたり小さくできる
- 『Rotation/回転』:素材を回転させられる
- 『Opacity/不透明度』:素材をフェードアウトさせたりフェードインさせられる
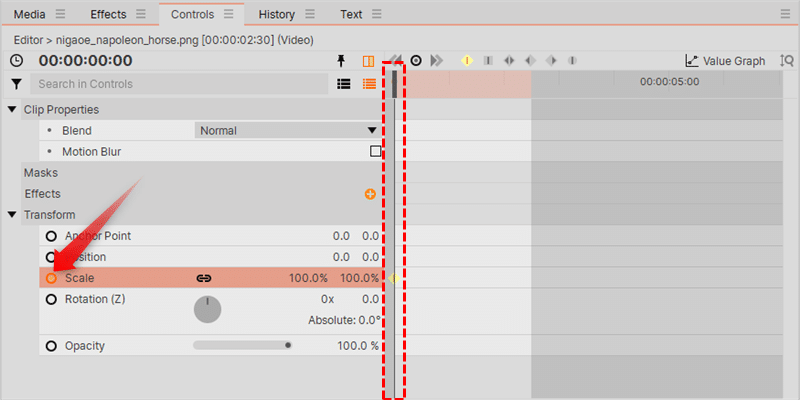
キーフレームアニメーションをつけたいパラメータが決まったら、
アニメーションを開始したい位置に再生バーを移動して、該当するパラメータの![]() をクリックします。
をクリックします。

キーフレームアニメーションを付けたいパラメータの![]() が
が![]() に変化したら
に変化したら
再生バーの位置に1つ目のキーフレームが作成されキーフレーム機能がONになります。
手順③アニメーションさせたい時間の『始点』と『終点』にキーフレームを作成
キーフレーム機能がONになったら、
アニメーションさせたい時間の『始点』と『終点』にキーフレームを作成します。
※HitFilmはキーフレーム機能をONにした時に1つ目のキーフレームが自動で作成されます
ここでは手順②で作成されたキーフレームを『始点』とします。
そしてアニメーションさせたい時間というのは『始点』から『終点』までの時間のことで
具体的に言えば何秒間のアニメーションにしたいかということです。
例えば下記のDEMOであればアニメーション時間が5秒ですので
『始点』の5秒後に『終点』のキーフレームを作成しています。

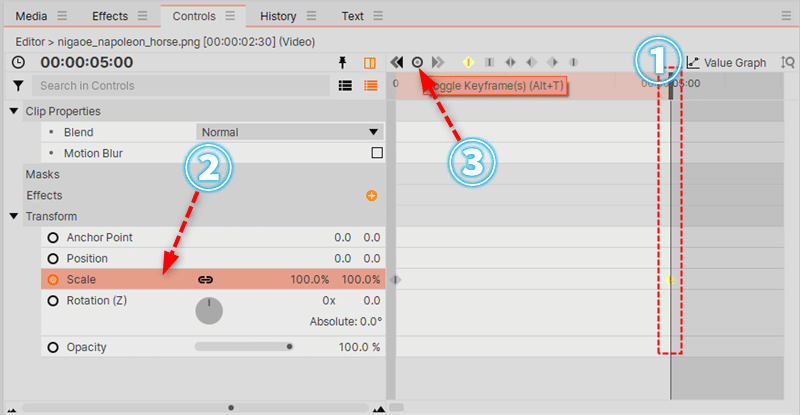
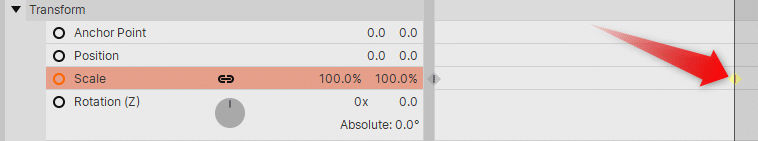
始めはざっくりでいいので下記画像を参考にして
①『終点』の位置を決めて再生バーを移動し
②キーフレームを設定したいパラメータを選択し
③![]() (Toggle Keyframe)をクリックします。
(Toggle Keyframe)をクリックします。

すると再生バーの位置に新しいキーフレーム(ここでは終点)が作成されます。

④『始点』と『終点』のキーフレームにそれぞれ異なるデータ(数値)を入力
手順③までで作成した『始点』と『終点』のキーフレームにそれぞれ異なるデータを入力します。
※この異なるデータ値がアニメーションとなります
まず『始点』である1つ目のキーフレームの位置に再生バーを移動します。
そしてパラメータ(ここではサイズ/Scale)のデータを変更(ここではデフォルトの100%のまま)します。

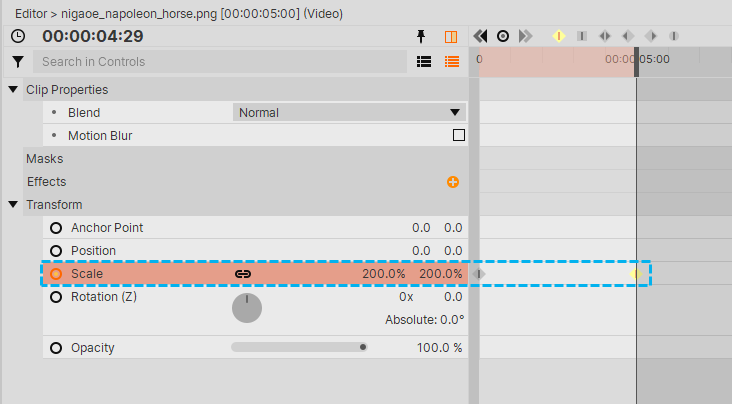
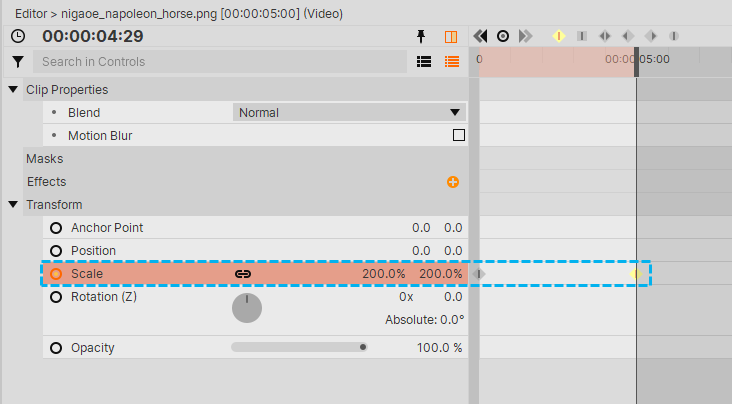
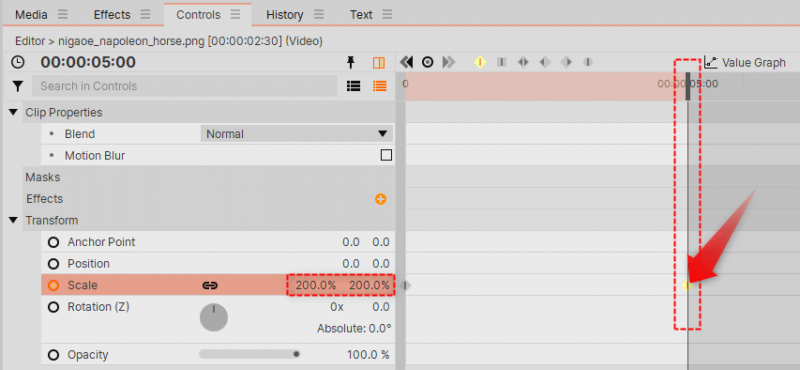
次に『終点』である2つ目のキーフレームの位置に再生バーを移動します。
そしてパラメータ(ここではサイズ/Scale)のデータを変更(ここでは200%に変更)します。

キーフレーム位置に簡単に移動する方法
キーフレームを設定しているパラメータを選択した状態で
キーフレーム画面上部の![]() の左右のボタンをクリックすることでキーフレームの位置に簡単に移動することができます。
の左右のボタンをクリックすることでキーフレームの位置に簡単に移動することができます。
こうして『始点』と『終点』のデータ値を変えてあげるとそのデータ差がキーフレームアニメーションになります。
※下記DEMOでは5秒の時間をかけて100%から200%のサイズに拡大する
総括:Hitfilm 「キーフレーム機能」を解説
基本的なキーフレーム機能の使い方はこんな感じなのですが、
設定するパラメータによって様々なアニメーションが作れるのが特徴です。
※位置を動かしたり、回転させたり
