キーフレーム機能
Shotcutではフィルターのパラメータに対してキーフレーム機能を使うことができます。
キーフレーム機能を使うと時間経過によるアニメーション(拡大していく、位置が動く等)を作成することができます。
![]() 無料版:Shotcutに対応
無料版:Shotcutに対応
この記事では、Shotcutに備わっている『キーフレーム機能』の解説を行っていきます。
Shotcutのキーフレーム機能は素材にかけたフィルターのパラメータに対して設定していきますので
先にフィルターの記事を見ていただけると理解しやすいかもと思います。
Shotcut解説ページ
▶関連ページ:Shotcutで特殊効果をかける「エフェクト / フィルター」機能を解説
▶関連ページ:動画編集ソフト「Shotcut」の使い方を解説
Shotcutのキーフレーム機能について
Shotcutでは設定したフィルターのパラメータに対して簡易的なキーフレームを設定することができます。
例えば、時間経過により拡大していくアニメーションの場合は、
『サイズ・位置・回転』のフィルターを素材に適用し『縮小拡大のパラメータ』でキーフレームを使うことで
だんだんと拡大していくアニメーションを作成することができます。

Shotcutでキーフレームを設定する流れ
Shotcutでは下記の流れでキーフレームを設定することができます。
キーフレーム設定の流れ
手順①キーフレーム機能を使いたい素材をタイムラインに配置する
手順②キーフレームを設定したい『フィルター』を適用
手順③キーフレームを設定する『パラメータ』を決める
手順④アニメーション時間の『始点』と『終点』にキーフレームを作成
手順⑤始点と終点のキーフレームにそれぞれ異なるデータ(数値)を入力
ここでいう『パラメータ』というのは
映像素材であれば『サイズ』『位置』『回転』『不透明度』、音声素材であれば『音量』等の項目のこととしています。
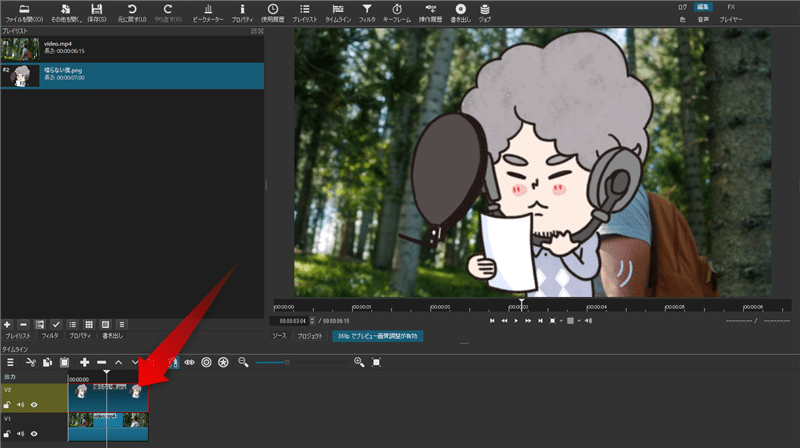
①キーフレーム機能を使いたい素材をタイムラインに配置する
Shotcutでキーフレーム機能を使うには
まず、キーフレームを設定したい素材(動画、画像、音楽ファイルなど)をタイムラインに配置します。

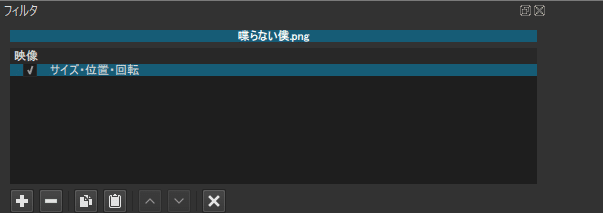
②キーフレームを設定したい『フィルター』を適用
次にキーフレームを設定したいフィルターを設定します。
今回は定番の移動アニメーションを作成しますので
位置のパラメータを制御している『サイズ・位置・回転』のフィルターを適用します。

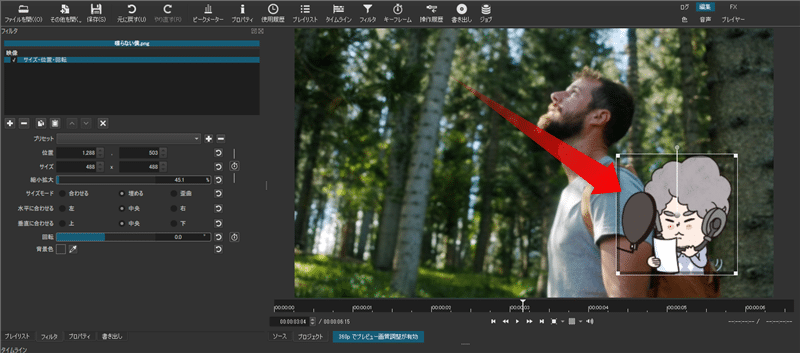
③キーフレームを設定する『パラメータ』を決める
次にパラメータを決めて、キーフレーム機能をONにします。
今回は位置を動かしたいので、位置に関するパラメータのキーフレーム機能をONにします。
まず、キーフレーム機能をONにする前に、素材の大きさなどを設定しておきます。
※ここではアニメーションし始める位置とサイズを調整

そしてアニメーションし始める位置とサイズ感が調整できたら、
位置のパラメータのキーフレーム機能をONにします。
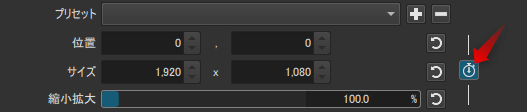
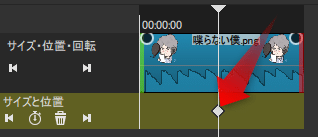
ここでは『位置・サイズ・縮小拡大』の横にある![]() タイムウォッチマークを押します。
タイムウォッチマークを押します。

するとタイムウォッチマークがONになり
1つ目のキーフレームが作成されると同時にキーフレーム機能が使えるようになります。

④キーフレームを複数作成
キーフレーム機能をONにすると
タイムラインバーの位置に1つ目のキーフレームが作成されます。
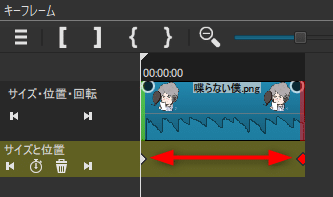
次に時間経過によるアニメーションにするために2つ目のキーフレームを作成します。
1つ目のキーフレーム位置とは異なる位置に『再生ヘッド』を動かしてから
『再生ヘッドにキーフレームを追加』をクリックします。

すると2つ目のキーフレームが作成されます。
⑤始点と終点のキーフレームにそれぞれ異なるデータ(数値)を入力
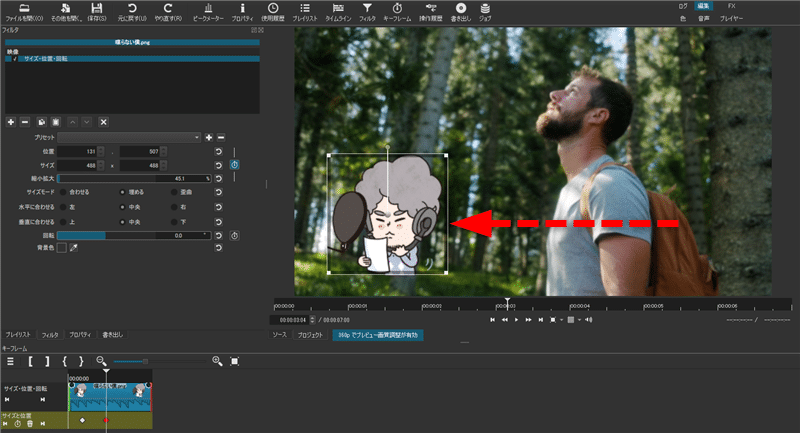
あとはそれぞれのキーフレームをクリック(厳密に言うと再生ヘッドをキーフレーム位置にする)して
異なる座標位置のパラメータを入力します。
ここでは1つ目のキーフレームのデータは弄らずに
2つ目のキーフレームを選択して異なるデータを入力します
※今回は位置データなので、数値を入力するのではなくプレビュー画面上で画像をドラッグしてOKです

すると下記DEMOのように画像が動くアニメーションが作成できます。

あとはこのキーフレームの位置をドラッグすることでアニメーション時間を調整することができます。

このように複数のキーフレームを用意し、それぞれに異なるデータを入力することでアニメーションが作成できて
そのキーフレームの間隔を調整することでアニメーション時間を変更することができます。
まとめ:Shotcut アニメーションを作成するキーフレーム機能を解説
無料のソフトなのでさすがにイージング(キーフレームに緩急を付ける機能)はありませんが
シンプルなアニメーション(テキストを拡大させたり等)であれば十分に作成できると思います。
Shotcut解説ページ
▶関連ページ:動画編集ソフト「Shotcut」の使い方を解説
