![]() 製品版PowerDirector 19 Ultimateまでに対応(現在のverは未対応)
製品版PowerDirector 19 Ultimateまでに対応(現在のverは未対応)
※Newblue FX Titler pro を使用するには 256MB 以上の VRAM 容量を持つ OpenGL 2.1 対応 VGAが必要になります
この記事では旧PowerDirector(19 Ultimateまで)に搭載されているNewblue Titler Proを使って
文字間隔が広がってるように見せる方法を解説しています。
Titler Pro 1.5について
文字間隔を広げていくように見せる原理(やり方)
これは文字間隔を実際に広げていくわけではなくて実際にはそう見せかけている、というのが正しいです。
※PowerDirectorとNewBlue Titler Proでは文字間隔を広げるアニメーション機能はないので。
この方法ではFloatエフェクトを2つ重ねて使用します。
Floatエフェクトを使用:文字を一文字ずつ小さくする
まず、NewBlue Titler Proでは一文字単位(段落全体ではない)で小さくするエフェクトがあるので
それを適用しキーフレームでパラメータを調整することで下記のように仕上げます
2つ目のFloatエフェクトを重ねて使用:文字全体をズーム処理する
そして次に、2つ目に掛け合わせるエフェクトとして
文字全体を大きくするエフェクト(厳密に言うと先ほどと同じエフェクトですがパラメータの仕上げ方が違います)を掛けます。
エフェクト単体でみてみると下記のようになります。
この2つをかけ合わせるとこのような感じになります。
基本:文字間隔アニメーション
まずはシンプルに文字を広げていくアニメーションのテキストを作成します。
※SAMPLE素材で完成形が見たい方は下記ダウンロードからZIPファイルをダウンロードしてNewBlue Tytler Proに読み込んで使用してください。
SAMPLE用素材

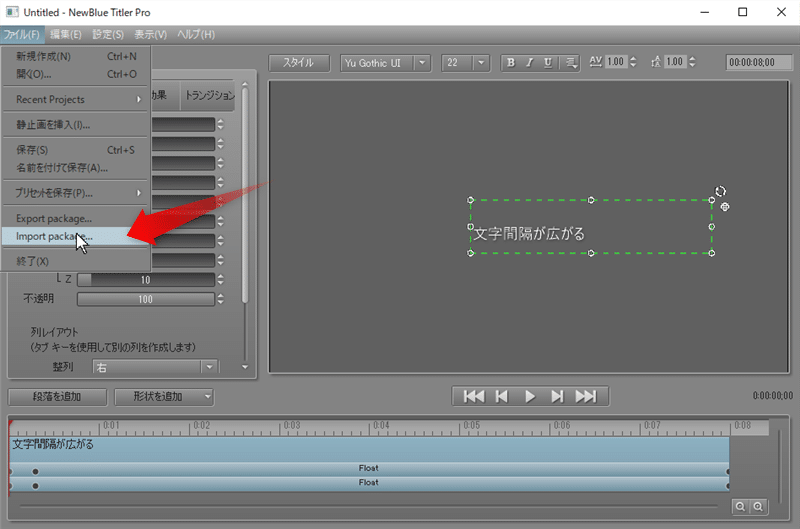
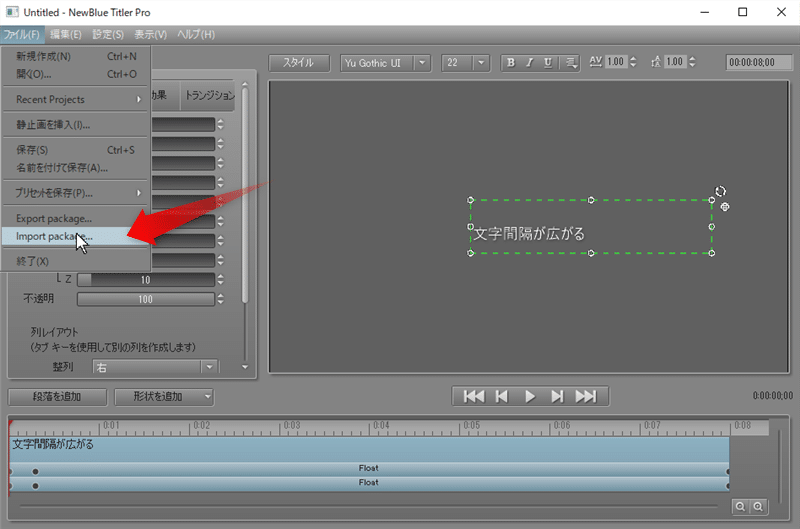
NewBlue Titler Proを起動→ファイル→Import Package→下記ZIPファイルを読み込んで使用してください
・PowerDirectorのタイトルルームからNewBlue Titler Proを選びタイムラインに配置する
・タイムラインに配置したNew Blue Titler Proをダブルクリックし開く
・ファイル→Import Package→ダウンロードしたZIPファイルを選択
NewBlue Titler Proを使用する手順
まず作成をする前にNewBlue Titler Proのツールの使い方を簡単に説明します
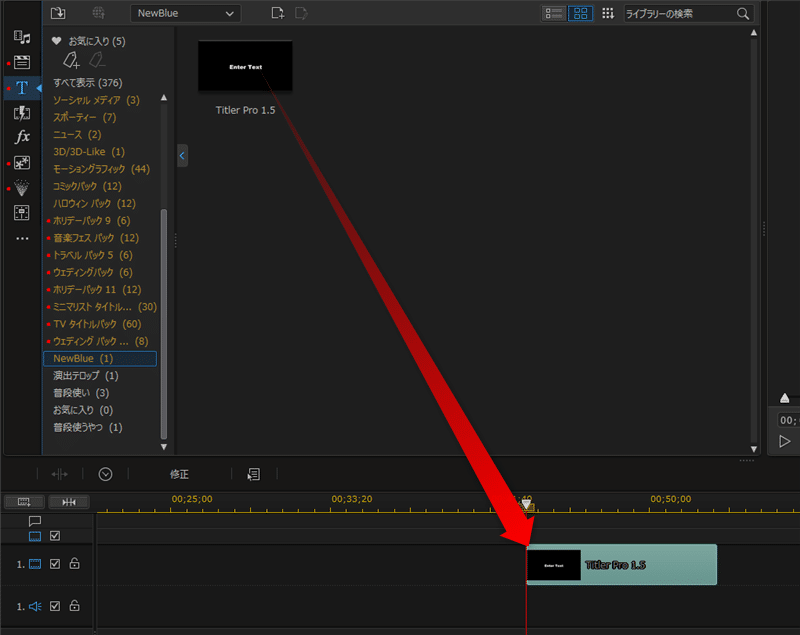
PowerDirectorのタイトルルームを開き『Titler Pro 1.5』をタイムラインに配置します

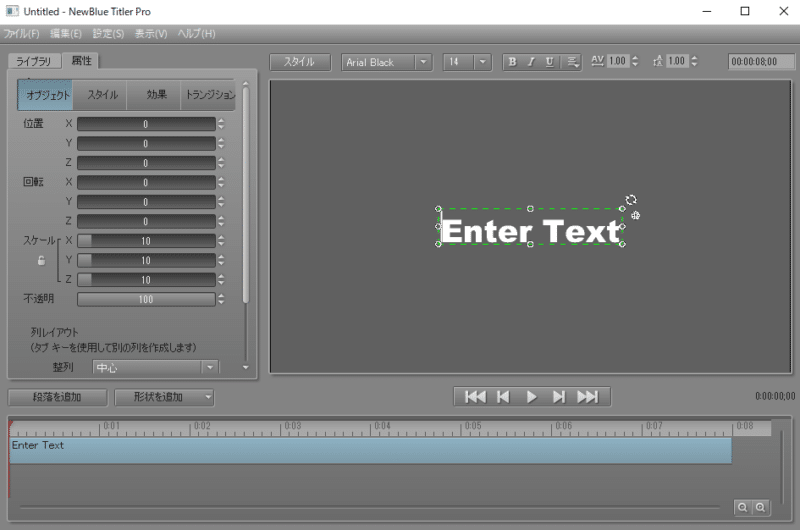
タイムラインに配置した『Titler Pro 1.5』をダブルクリックして開きます

この流れでNewBlue Titler Proというツールを使用することができます
文字間隔アニメーションの作成方法
それでは実際に文字間隔が広がっていくアニメーションを作成していきますが
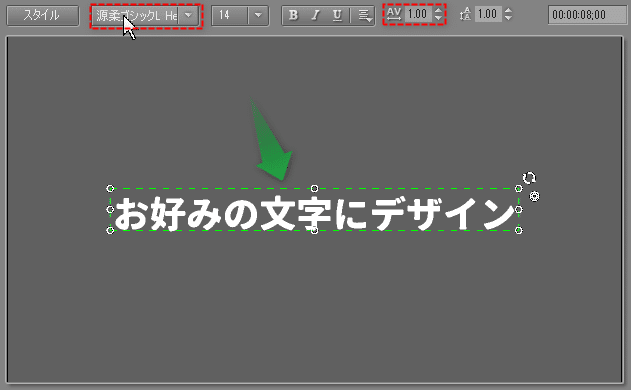
アニメーションを作成する前に文字をあらかじめデザインしておきます
※フォントスタイル、標準の文字サイズ、標準の文字間隔など

1つ目のエフェクト設定手順:Fast Backward
文字のデザインができたら、その文字を選択した状態で
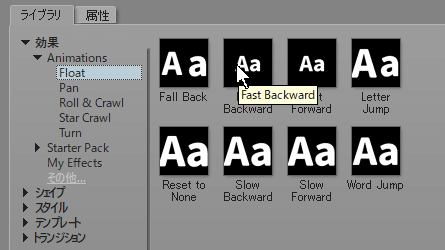
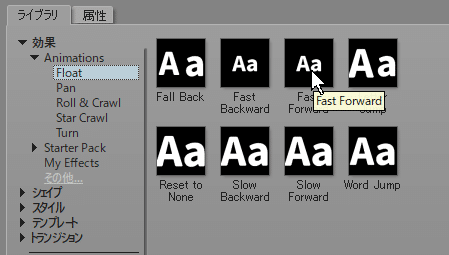
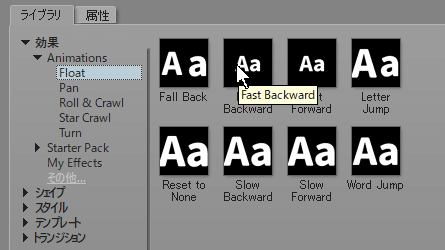
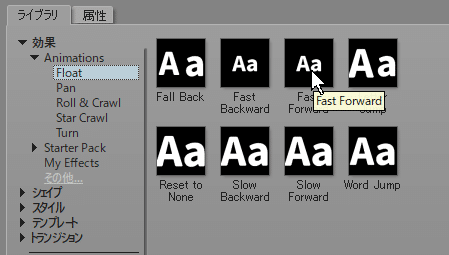
『ライブラリ』→『効果』→『Animations』→『Float』と進めます

そして『Fast Backward』をダブルクリック or ドロップしてテキストに適用します

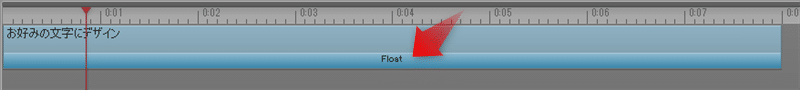
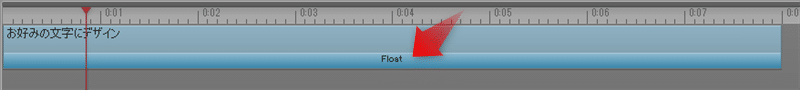
次にテキストを選択した状態で『属性』→『効果』とすすめて『Float』が入っているのを確認します

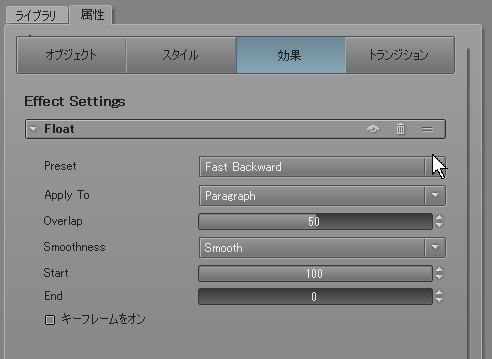
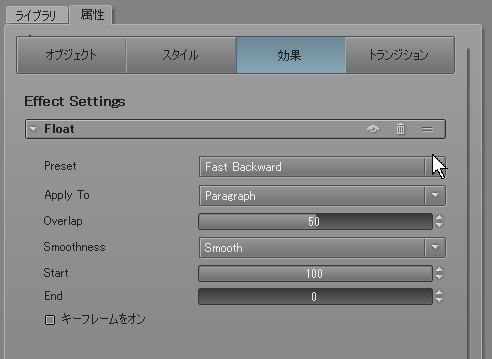
ここで下記のようにパラメータを調整します。
Apply to:Letter (1文字ずつアニメーション制御)
Smoothness:Fast Out (アニメーションの始めはゆっくりの緩急になる)
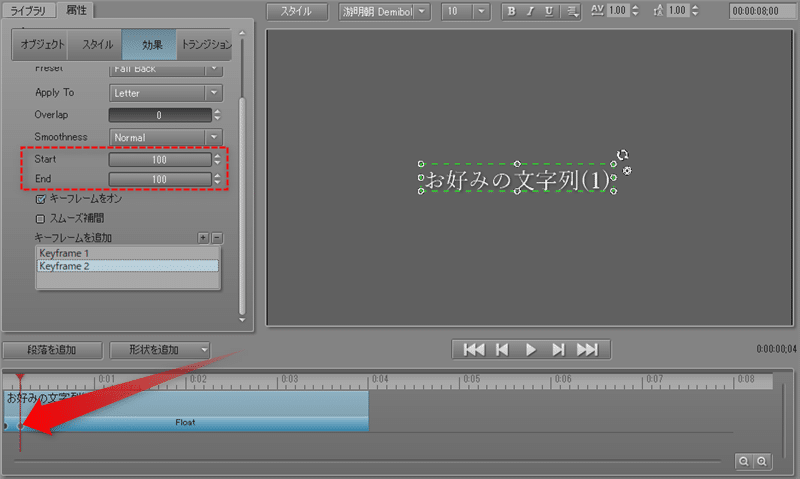
Start:100 (始まりの地点での文字の大きさを指定)
End:100 (終わりの地点での文字の大きさを指定)
ここでのポイントはApply toを『Letter』にすることと『Start』と『End』の値を必ず同じ値にすることです

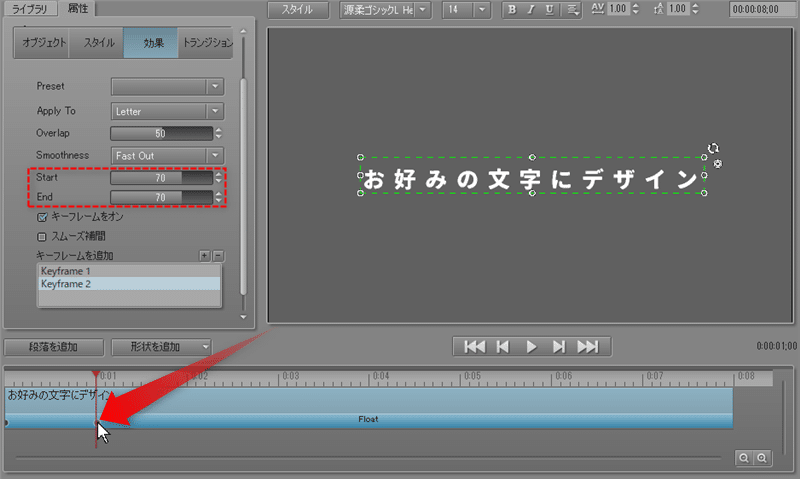
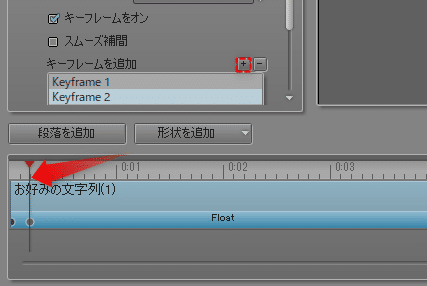
次に『キーフレームにON』にチェックを入れてキーフレームを設定していきます
※ここから少し難しくなります
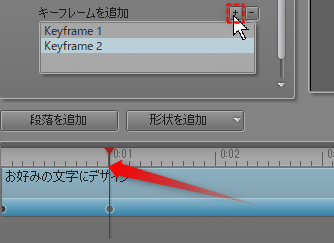
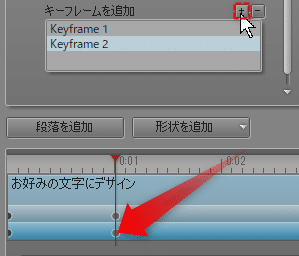
とりあえず1秒地点付近(後で調整できるのでざっくりでOK)にタイムラインバー(赤)を
移動させてから『+』を押して『Keyframe 2』を打ちます

そしてこの『Keyframe 2』を選択した状態で『Start』と『End』の値を70(後で調整できるのでざっくりでOK)に設定します

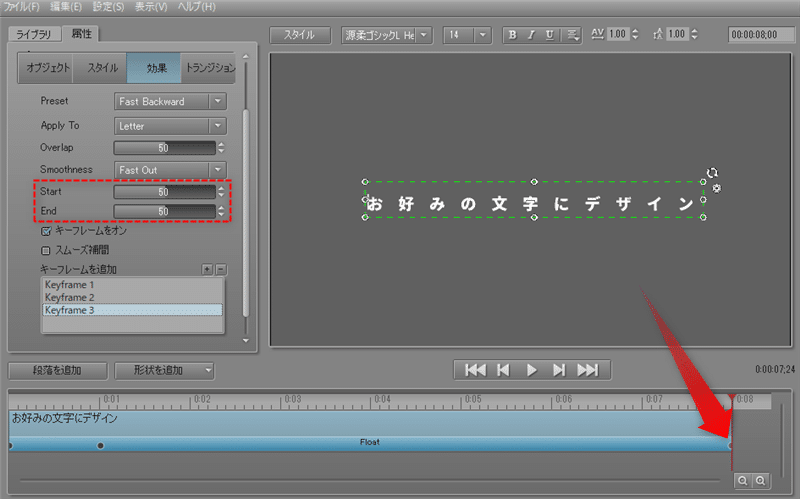
そして同じ要領で終点地点に『Keyframe 3』を打って
『Start』と『End』の値をそれぞれ50程度(後で調整できるのでざっくりでOK)に設定します

これで1つ目の文字が単体で小さくなるエフェクトの設定は完了です
2つ目のエフェクト設定手順:Fast Forward
次に段落ごと大きく拡大するアニメーションをつけたいので
先ほどと同じように、この文字を選択した状態で『ライブラリ』→『効果』→『Animations』→『Float』と進めます

そして『Fast Forward』をダブルクリック or ドロップしてテキストに適用します

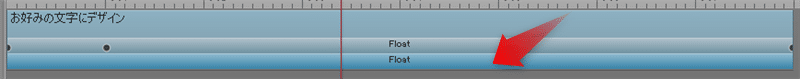
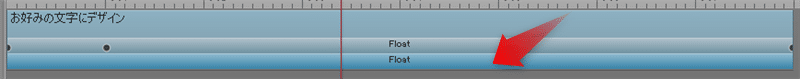
※先程のFloatの下に新しいFloatが入っていればOK
そして先程と同じように
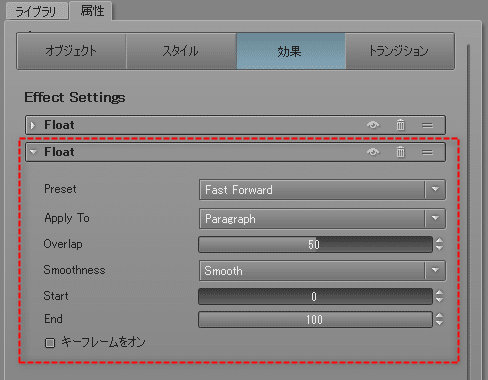
テキストを選択した状態で『属性』→『効果』とすすめて『Float』が入っているのを確認します

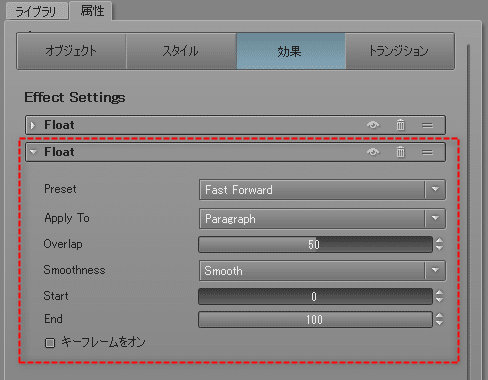
ここで下記のようにパラメータを調整します
Apply to:Paragraph (テキスト全体)
Smoothness:Normal (アニメーションのスピードが一定)
Start:30 (始まりの地点での文字の大きさを指定)
End:30 (終わりの地点での文字の大きさを指定)
こちらも大きさを制御しやすいようにStartとEndの値を同じに設定しておきます

なので先ほどと同じように『キーフレームにON』にチェックを入れてキーフレームを設定していきます
1つ目のエフェクトの『Keyframe 2』とほぼ同じ位置にタイムラインバー(赤)を移動させてから
『+』を押して『Keyframe 2』を打ちます

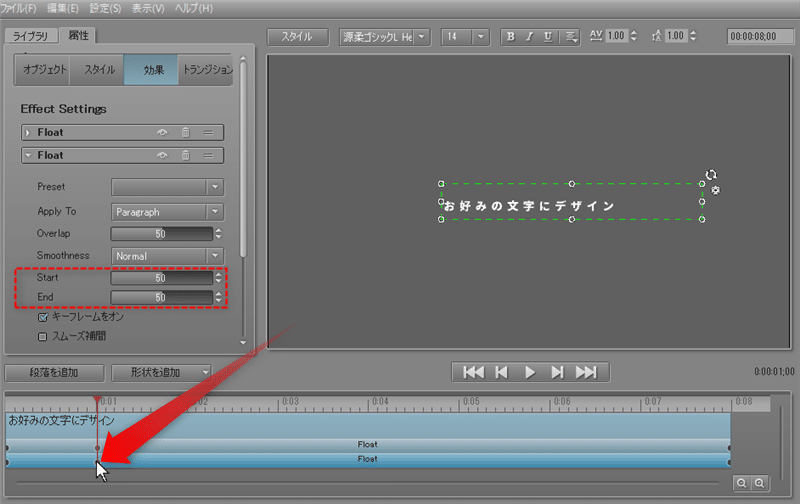
そしてこの『Keyframe 2』を選択した状態で『Start』と『End』の値を50程度に設定します

そして同じ要領で終点地点に『Keyframe 3』を打って
『Start』と『End』の値をそれぞれ100程度に設定します

こうすることで1つ目のエフェクトに合わせて拡大していくエフェクトを設定することができます
特に2つ目のキーフレーム(1)(2)の位置とパラメータが重要になりますので
色々変更を加えて遊んでみてください
※例えばDEMOでは1秒ではなく0.5秒程度の位置にKeyframe 2を置いています
応用:文字間隔アニメーション+INトランジション
次に応用として『文字間隔アニメーション』に『INトランジション』を設定します

SAMPLE用素材

NewBlue Titler Proを起動→ファイル→Import Package→下記ZIPファイルを読み込んで使用してください
・PowerDirectorのタイトルルームからNewBlue Titler Proを選びタイムラインに配置する
・タイムラインに配置したNew Blue Titler Proをダブルクリックし開く
・ファイル→Import Package→ダウンロードしたZIPファイルを選択
1つ目のエフェクト設定手順:Fast Backward
文字列をあらかじめデザイン or 作成後、その文字を選択した状態で
『ライブラリ』→『効果』→『Animations』→『Float』と進めます

そして『Fast Backward』をダブルクリック or ドロップしてテキストに適用します

次にテキストを選択した状態で『属性』→『効果』とすすめて『Float』が入っているのを確認します

ここで下記のようにパラメータを調整します
Apply to:Letter (1文字ずつアニメーション制御)
Smoothness:Normal (アニメーションの速度が一定になる)
Start:100 (始まりの地点での文字の大きさを指定)
End:100 (終わりの地点での文字の大きさを指定)
ここでのポイントはApply toを『Letter』にすることと
『Start』と『End』の値を必ず同じ値にすることです
※01と違うのはSmoothnessがNormalになっていることです

次に『キーフレームにON』にチェックを入れてキーフレームを設定していきます
※ここから少し難しくなります
とりあえず2メモリ秒地点付近(後で調整できるのでざっくりでOK)にタイムラインバー(赤)を移動させてから
『+』を押して『Keyframe 2』を打ちます

そしてこの『Keyframe 2』を選択した状態で『Start』と『End』の値が100になっているかを確認します
※ここは1~2のキーフレーム間はアニメーションをさせないという意図があるため

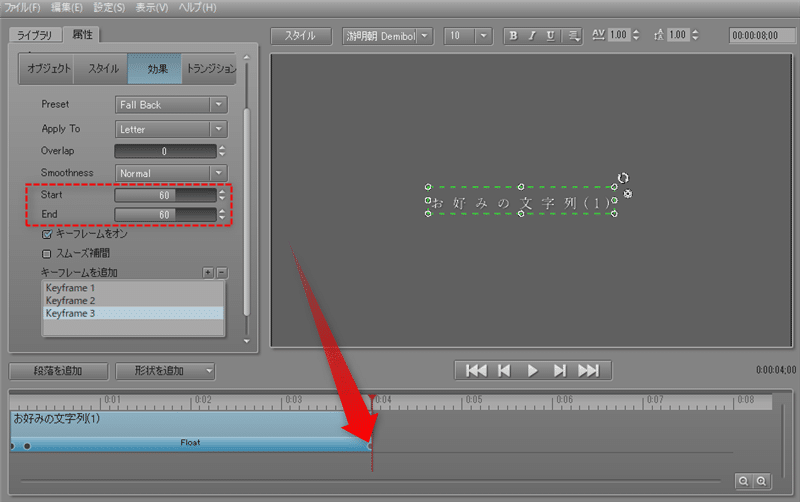
そして同じ要領で終点地点に『Keyframe 3』を打って
『Start』と『End』の値をそれぞれ60程度(後で調整できるのでざっくりでOK)に設定します

これで1つ目の文字が単体で小さくなるエフェクトの設定は完了です
2つ目のエフェクト設定手順:Fast Forward
次に段落ごと大きく拡大するアニメーションをつけます。
先ほどと同じように、この文字を選択した状態で『ライブラリ』→『効果』→『Animations』→『Float』と進めます

そして『Fast Forward』をダブルクリック or ドロップしてテキストに適用します

※先程のFloatの下に新しいFloatが入っていればOK
そして先程と同じように
テキストを選択した状態で『属性』→『効果』とすすめて『Float』が入っているのを確認します

ここで下記のようにパラメータを調整します
Apply to:Paragraph (テキスト全体)
Smoothness:Fast In (初速が早くだんだんとゆっくりになる)
Start:40 (始まりの地点での文字の大きさを指定)
End:100 (終わりの地点での文字の大きさを指定)
今回はFast Inの緩急だけでいいのでキーフレーム設定はいりません
シンプルに40→100に拡大していくアニメーションになります。
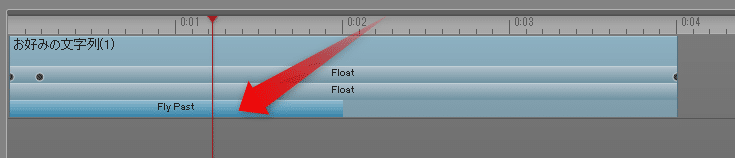
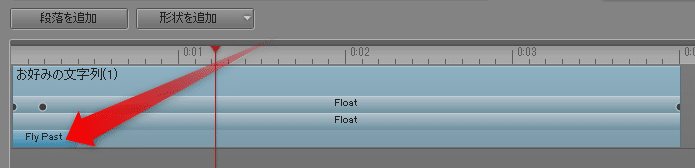
トランジション設定手順:Fly past
最後にINにトランジションを設定して完了です
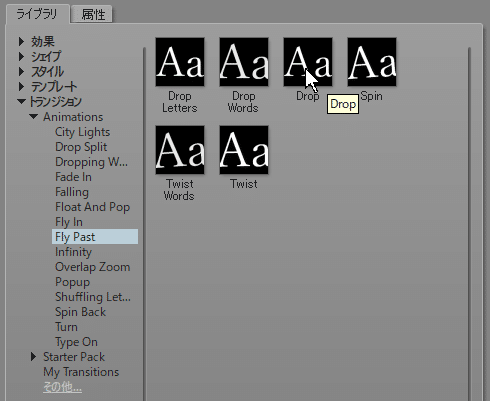
この文字を選択した状態で『ライブラリ』→『トランジション』→『Animations』→『Fly past』と進めます

そして『Drop』をダブルクリック or ドロップしてテキストに適用します

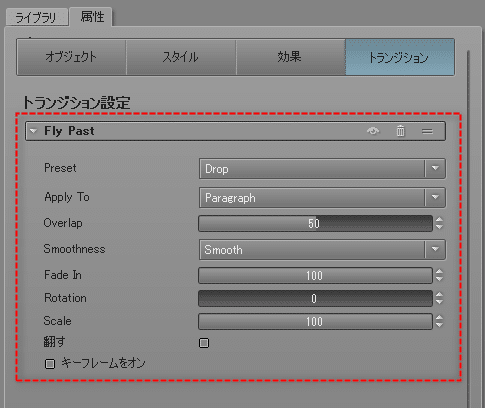
次にテキストを選択した状態で『属性』→『トランジション』とすすめて『Fly past』が入っているのを確認します

ここはパラメータ調整はいらないので
バーを動かして短い時間で縮小(Fast past:Drop)アニメーションが完了するように調整します


これら3つの工程を経るとこのような感じになります。
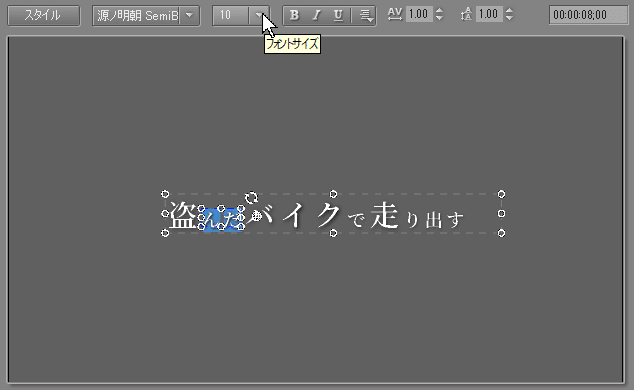
おまけ01:テキストの大きさをまばらにすると良き

出来上がったテキストを部分的に大きくしたり小さくしたりするとよりオシャレに仕上がります
やり方は部分選択して『フォントサイズ』を変更していくだけでOKです

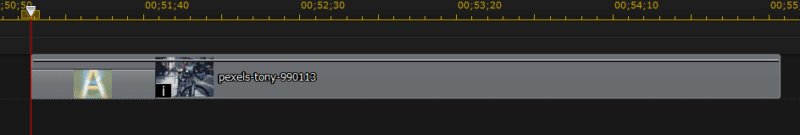
おまけ02:テキストの動きと同じ動きをする映像(画像)と合わせる
テキストと同じ動きをする画像(キーフレームやトランジションでアニメーションを作る)と合わせるとかなり仕上がりが良くなります。
上記で作ったテキストの背面に画像を配置して
INにズーム系のトランジション(プレミアムアドオンのシームレストランジションのズーム等が良き)を1秒未満くらいで設定します

あとはキーフレーム機能を使って
1,0→1,2くらいに拡大していくシンプルな拡大アニメーションを施して完成です

総括:NewBlue Titler Proを使って『テキストの文字間隔が横に広がるアニメーション』の作り方
正直キーフレームに慣れてないと調整したりするのが難しいかも、とは思いますが
興味のある方はやってみてください。
